This topic describes chart styles of the Event Dashboard widget and the meaning of each configuration items.
Chart style
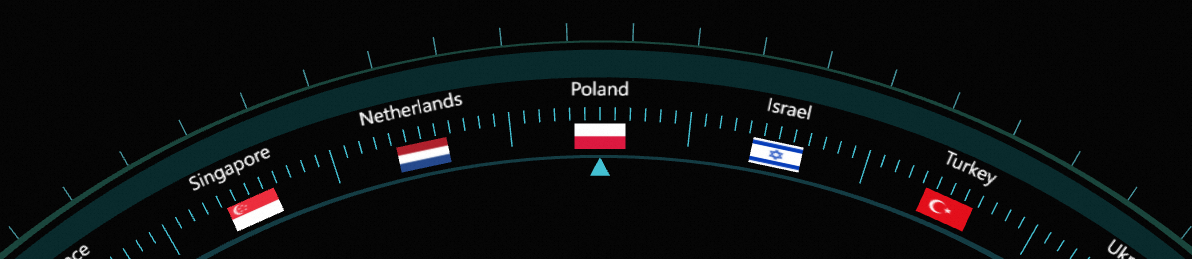
An event dashboard is a quasi-materialized chart. The scale indicates a measure, the pointer indicates a dimension, and the pointer angle indicates a value. The dashboard chart is like a car's speedometer, with a circular dial and corresponding scale, and a pointer pointing to the current value. 
Settings

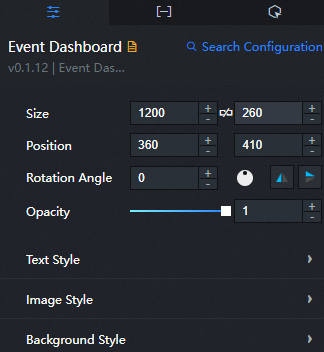
Search Configuration: Click Search Configuration in the upper-right corner of the Configuration panel. In the Search Configuration panel, enter the name of the configuration items that you want to search for to quickly locate the configuration items. Fuzzy match is supported. For more information, see Search for asset configurations.
Size: indicates the size of a widget, including its pixel width and height. You can click the
 icon to lock the aspect ratio of the widget and modify the width and height of the widget in equal proportion. Click again to unlock. The aspect ratio is not limited after unlocking.
icon to lock the aspect ratio of the widget and modify the width and height of the widget in equal proportion. Click again to unlock. The aspect ratio is not limited after unlocking. Position: the position of a widget, which is indicated by pixel X and Y coordinates. X-coordinate indicates the pixel distance between the upper-left corner of the widget and the left border of the canvas. Y-coordinate indicates the pixel distance between the upper-left corner of the widget and the upper border of the canvas.
Rotation Angle: the angle of a rotation that uses the center point of a widget as the rotation point. The unit is degrees (°). You can use one of the following methods to control the rotation angle of a widget:
Directly enter the degrees in the Rotation Angle spin box or click the plus sign (+) or minus sign (-) to increase or decrease the value in the Rotation Angle spin box.
Drag the
 black dot in the icon to control the rotation angle of the widget.
black dot in the icon to control the rotation angle of the widget. Click the
 icon to flip the widget style.
icon to flip the widget style. Click the
 icon to flip the widget style.
icon to flip the widget style.
Opacity: Valid values: 0 to 1. If this parameter is set to 0, the widget is hidden. If this parameter is set to 1, the widget is completely displayed. Default value: 1.
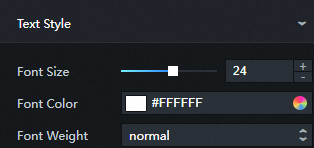
Text Style: the style of the text in the dashboard, including the font style, weight, font size, and color of the text.

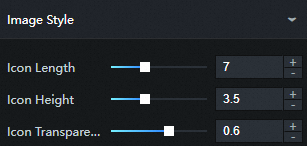
Image Style: the style of the event image on the dashboard. You can drag the slider to adjust the length, height, and transparency of the icon.

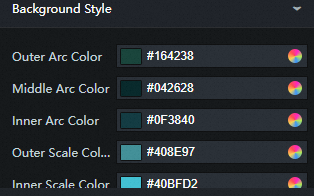
Background Style: the background style of the dashboard.

Parameter
description
Outer Arc Color
The color of the line outside the dashboard arc.
Middle Arc Color
The color of the center arc area of the dashboard.
Inner Arc Color
The line color of the inside of the dashboard arc.
Outside Scale Color
The color of the scale on the outside of the dashboard arc.
Inside Scale Color
The color of the scale on the inside of the dashboard arc.
Triangle Arrow Color
The color of the dashboard triangle arrow.
Widget Background Color
The background color of the dashboard component.
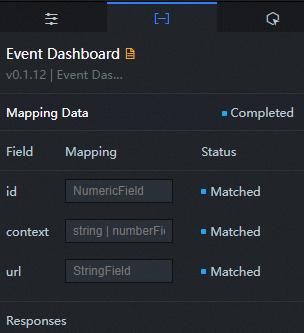
Data panel

Configuration field description
Column | Description |
| The sequence number of the dashboard event. |
| The event content of the dashboard. |
| The URL path link of the icon corresponding to the event content in the dashboard. |
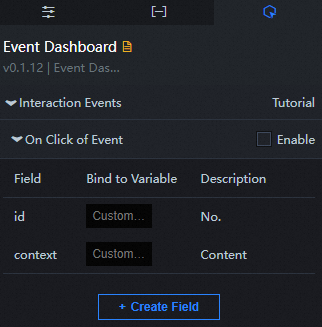
Interactive Panel 
Click Event: Select Enable to enable the widget interaction feature. When an event in the dashboard is clicked, a data request is triggered, a callback value is thrown, and data of different events is dynamically loaded. By default, the id and context values in the data are returned. For more information, see Configure the callback ID of a ticker board component.
Configure interactions in Blueprint Editor
In Canvas Editor, right-click a widget in the Layer panel and select Add to Blueprint Editor.
Click the
 icon in the upper-left corner.
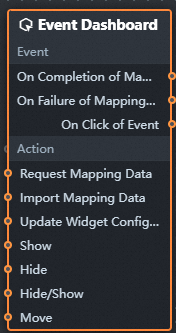
icon in the upper-left corner. In the blueprint editor, click the Event Dashboard widget in the Import Nodes pane. On the canvas, you can view the configuration parameters of the event dashboard, as shown in the following figure.

Events
Events
Description
When the mapping data request is completed
The event is triggered with the processed JSON data after a data interface request is responded and processed by a filter. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.
When the mapping data request fails
The event that is returned when a data interface request fails (such as network problems or interface errors) and is processed by the filter. The event also throws the processed JSON data. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.
Click event trigger
Click the event trigger in the dashboard to throw event data, and also throw the object type data item corresponding to the event.
Action
Action
Description
Request mapping data
This action is performed to request the server data again. The data sent by an upstream data processing node or layer node is used as a parameter. For example, if the API data source is
https://api.testand the data passed to the Request Mapping Data action is{ id: '1'}, the final request interface ishttps://api.test?id=1.Import mapping data
After data of a widget is processed in accordance with its drawing format, the widget is imported for redrawing. You do not need to request server data again. For more information about specific data examples, see the Data Response Result section of the Data tab in the right-side configuration panel of the canvas editor.
Update component configurations
Style configurations of widgets are dynamically updated. Before this action is executed, you must click the widget in Canvas Editor, click the Settings tab in the right-side panel, and click Copy Configurations to... to obtain widget configurations. After that, change the style field for the data processing node in Blueprint Editor.
Display
Displays the widget. The following example shows the reference data.
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };Hide
The following example shows how to hide a widget.
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };Switch to the hidden state
Specifies whether to show or hide a widget. The following example shows the reference data.
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };China Mobile
Move a widget to a specified location. The following example shows the reference data.
return { // The positioning type. to indicates absolute positioning, whereas by indicates relative positioning. The default value is to. "positionType": "to", // The location, which is indicated by the x and y coordinates. "attr": { "x": 0, "y": 0 }, // The animation type. "animation": { "enable": false, // The duration in which animation is displayed. "animationDuration": 1000, // The animation curve, which can be set to linear|easeInOutQuad|easeInOutExpo. "animationEasing": "linear" } };