After a project is created, you can modify widget data as needed.
Background information
The following example demonstrates how to modify the data of a widget that uses a static data source. You can directly paste the prepared data to the static data editor in the Configure Datasource pane. If you want to use a CSV file, a database, or other data sources for your project, add a data source first.
If you want to use a API data source, enter an API in the Data Config field. Specify whether to select Server Proxy Request when you configure the API data source. For more information, see Configure cross-domain data.
Procedure
- Log on to the DataV console.
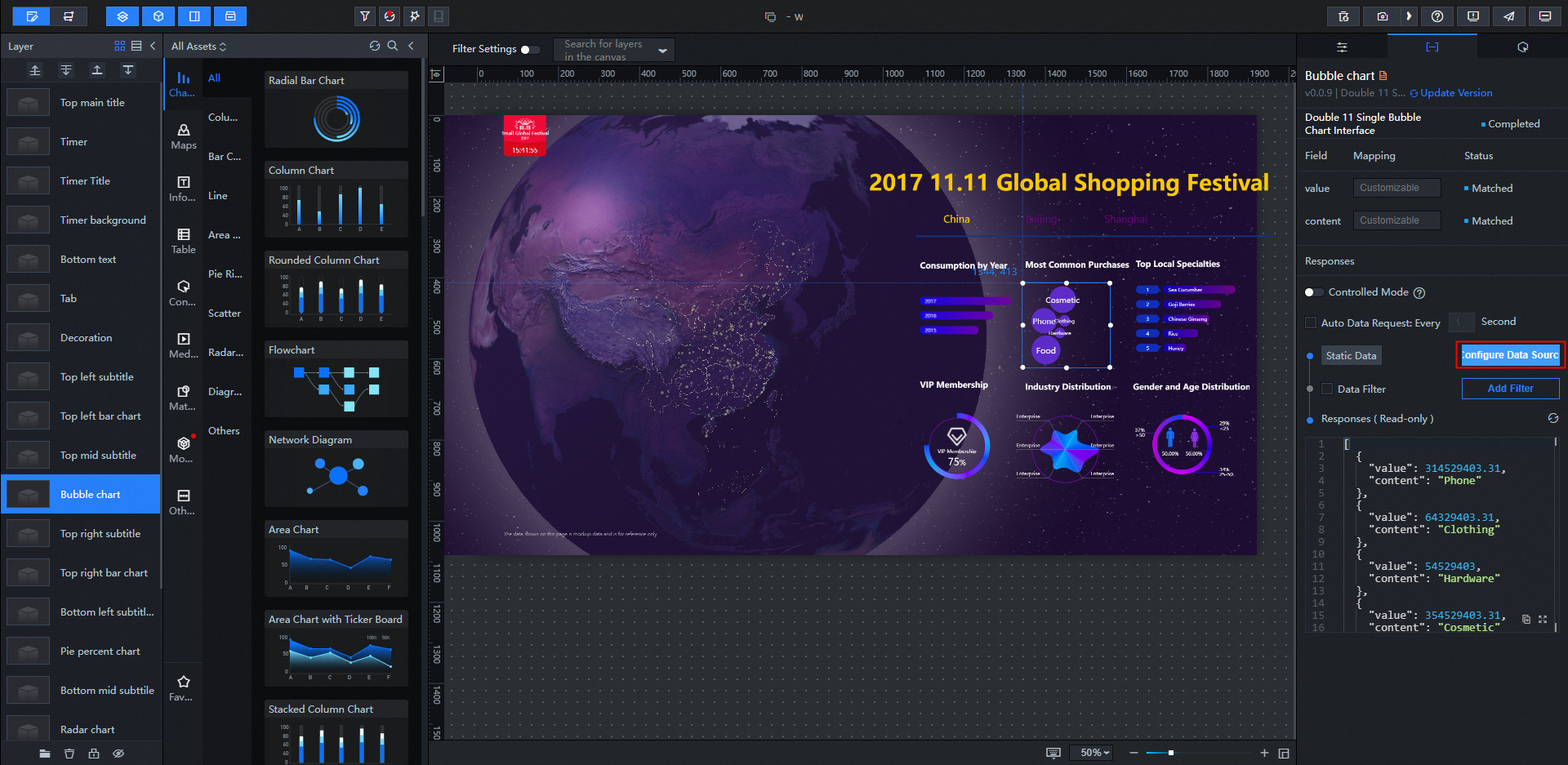
On the My Visualizations page, select the created visualization and click Edit.
In the left-side Layer pane, click a widget. Example: Double 11 a bubble chart.
In the right-side pane, click the Data tab, and click Set next to Static Data.

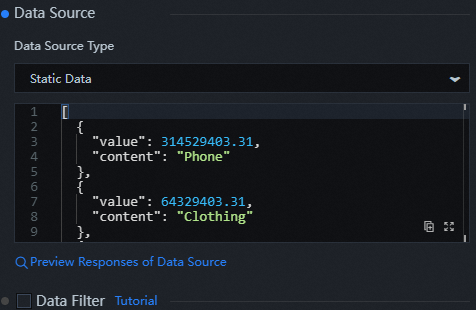
In the Set Data Source dialog box, set Data Source Type to Static Data.
In the static data editor, modify the data of the template or paste the prepared data in the JSON format.
 Note
NoteThe field names in the data that you configure must be the same as those in the widget settings.
After the data source is configured, you can click the
 icon in the Data Response Result column on the Set Data Source page to refresh the response result.
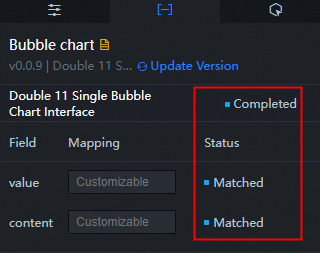
icon in the Data Response Result column on the Set Data Source page to refresh the response result. After the data response is returned, the system displays Completed and Matched on the Data tab.

Configure the data of other widgets in your project in the same way.