Slow page loading extremely affects the user experience, which determines the user loyalty. Therefore, frontend performance monitoring and analysis are particularly important. This topic describes how to use the Application Real-Time Monitoring Service (ARMS) browser monitoring feature to diagnose slow page loading.
Prerequisites
Your application is monitored by the ARMS browser monitoring feature. For more information, see Browser monitoring overview.Diagnose slow page loading
The following example shows the troubleshooting procedure:
- Log on to the ARMS console. In the left-side navigation pane, choose .
- On the Browser Monitoring page, select a region in the top navigation bar and click the name of the application that you want to manage.
- In the left-side navigation pane, choose .
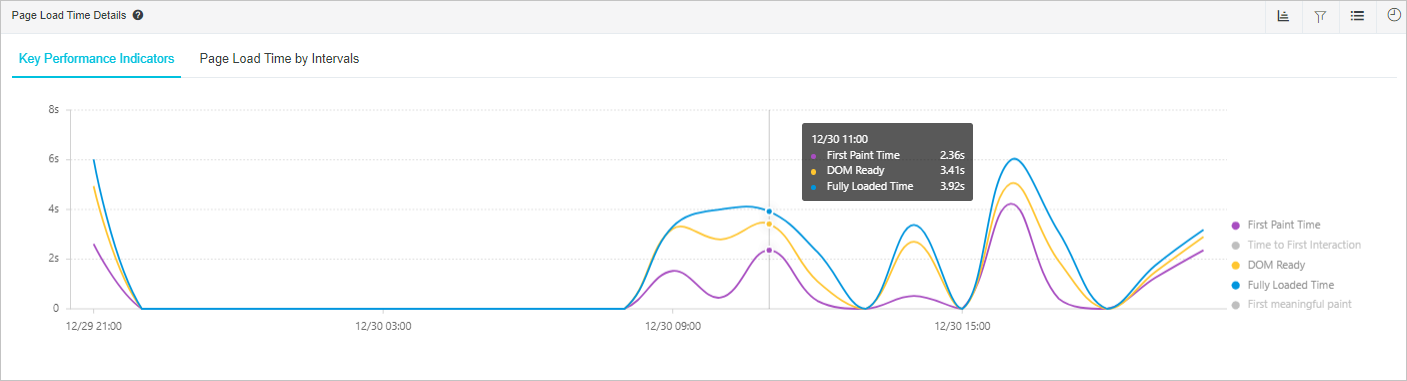
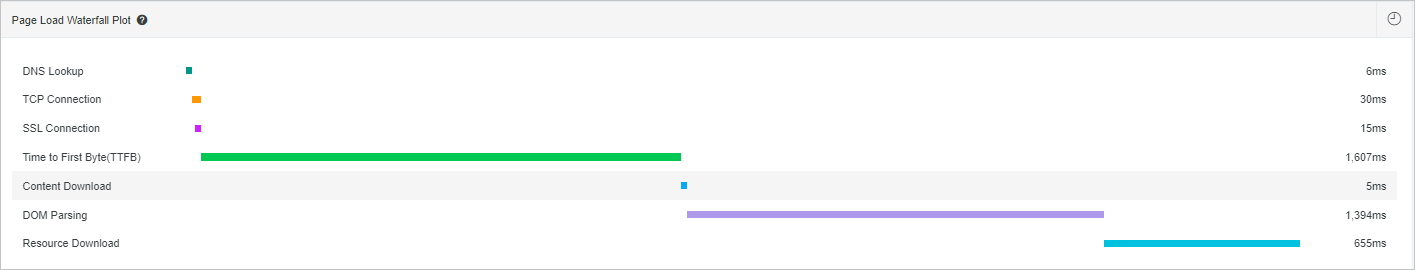
- In the Page Load Time Details and Page Load Waterfall Plot sections, check whether the values of key performance metrics are normal.
Figure 1. Page Load Time Details section 
Figure 2. Page Load Waterfall Plot section 
- If the value of the First Paint Time parameter in the Page Load Time Details section or the values of the DNS Lookup, TCP Connection, and SSL Connection parameters in the Page Load Waterfall Plot section are large, slow page loading may be caused by the network. In this case, check the network.
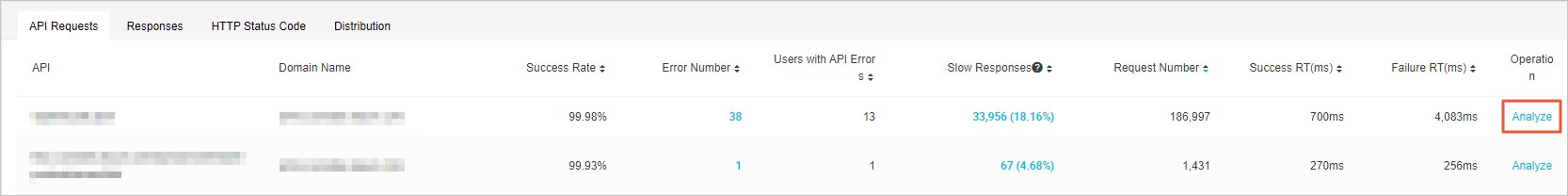
- If the value of the DOM Ready parameter in the Page Load Time Details section or the values of the Time to First Byte(TTFB) and Content Download parameters in the Page Load Waterfall Plot section are large, slow page loading may be caused by slow API requests. In this case, perform Step 4 to diagnose the issue.
- If the value of the Fully Loaded Time parameter in the Page Load Time Details section or the values of the DOM Parsing and Resource Download parameters in the Page Load Waterfall Plot section are large, slow page loading may be caused by slow loading of frontend resources. In this case, perform Step 5 to diagnose the issue.
- In the left-side navigation pane, choose .
- In the left-side navigation pane, choose .
- In the Slow Page Session Trace(TOP20) section of the Page Speed page, click the page name of a slow session.
 In the Page Resource Loading Waterfall section of the Session Traces page, you can view the details of the resources that cause slow page loading.
In the Page Resource Loading Waterfall section of the Session Traces page, you can view the details of the resources that cause slow page loading.