In Browser Monitoring, you do not know the network transmission performance or the trace and performance of backend services even if you know the API response time. Therefore, you cannot troubleshoot API errors in applications in an efficient way. The front-to-back tracing feature can resolve this issue. This feature connects the frontend and backend traces of an API request to reproduce the code execution process.
Prerequisites
The ARMS agent is installed by using npm. For more information, see Implement browser monitoring by using npm.
Background information
Browser Monitoring and Application Monitoring are connected by default. You can view end-to-end request traces by using the browser monitoring and session tracing features. If you use the OpenTracing protocol (open source trace ID, that is, uber-trace-id), you must manually connect the JavaScript configurations of Browser Monitoring with the frontend and backend of Tracing Analysis. 
Configure parameters
When you install the ARMS agent by using npm, you must configure the following parameters.
const BrowserLogger = require('alife-logger');
const __bl = BrowserLogger.singleton({
pid:"xxx", // The pod ID.
appType:"web",
enableLinkTrace:true,
linkType: 'tracing', // The tracing type. Set the value to tracing so that the frontend and backend of Tracing Analysis can access Browser Monitoring.
enableApiCors: true // Specifies whether requests can be sent across domains and whether headers can be customized. Default value: false. If you set this parameter to true, the backend services must support cross-domain requests and custom header values.
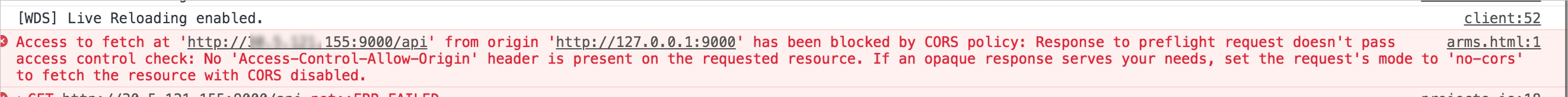
}); Set the enableApiCors parameter to true. In this case, the backend services must support cross-domain requests and custom header values. Otherwise, the requests fail, as shown in the following figure.

If a request fails, you can configure the following settings. The configuration in a Node.js application is used as an example.
// Allow cross-domain access to the service. app.all('*', function (req, res, next) { res.header('Access-Control-Allow-Origin', '*'); res.header('Access-Control-Allow-Headers', 'Content-Type,uber-trace-id'); // If the linkType parameter is set to tracing, the header value must support uber-trace-id. If the linkType parameter is set to arms, the header value must support EagleEye-TraceID, EagleEye-SessionID, and EagleEye-pAppName. res.header('Access-Control-Allow-Methods', '*'); next(); });Set the enableLinkTrace parameter to true.
If the API request and the web domain have the same origin, traceId pass-through is added to the header by default to implement tracing analysis of frontend and backend.
If the API request and the web domain have different origins, you must set the enableApiCors parameter to true and the backend services must support cross-domain requests and custom header values.
ImportantYou must make sure that all requests are properly coordinated. Otherwise, the requests fail. If a request fails, you can configure parameters to resolve the issue, as shown in the preceding example for a Node.js application.
Set the linkType parameter to tracing. You must specify an enumeration value.
The default value is arms. To implement front-to-back tracing with ARMS backend monitoring, you can use this value. In this case, the header value must support EagleEye-TraceID, EagleEye-SessionID, and EagleEye-pAppName.
To implement front-to-back tracing with Tracing Analysis, you can set the linkType parameter to tracing. In this case, the header value must support uber-trace-id.