This topic provides answers to frequently asked questions (FAQ) about ApsaraVideo Player SDK for web.
How do I select a player for ApsaraVideo Player SDK for web?
ApsaraVideo Player SDK for web supports the HTML5 and Flash players. If ApsaraVideo Player SDK for web is integrated, you can specify a player or set the adaptive mode by adding the corresponding JavaScript file. You can also click HTML5 or Flash on the Online Settings page to select a player based on your device type, browser type, and video transmission protocol.
Take note of the following items when you select a player:
The Flash player must be used to play videos that are transmitted over Real-Time Messaging Protocol (RTMP). Only browsers on PCs support the Flash player, and the support is limited. For more information, see the Flash player section of the "Overview" topic.
We recommend that you use the HTML5 player to play videos that are transmitted over protocols other than RTMP.
Issues related to the HTML5 player
How do I enable the HTML5 player?
You can enable the HTML5 player by using one of the following methods:
Include the link of the JavaScript file to enable the HTML5 player.
Enable the adaptive streaming mode and set the
useH5Prismparameter totrue.
How do I change the values of the vid and playauth parameters in the HTML5 player?
Call the replayByVidAndPlayAuth method to change the values of the vid and playauth parameters. Sample code:
player.replayByVidAndPlayAuth(newVid, newPlayAuth)How do I adjust the size and location of the play button in the HTML5 player?
To change the size of the play button, rewrite the Cascading Style Sheets (CSS) code. The following sample code provides reduces the size of the play button by half: Sample code:
.prism-player .prism-big-play-btn { width: 45px; height: 45px; background-size: 128px 256px; }To change the location of the play button, change the values of the x and y parameters for the
bigPlayButtonproperty in theskinLayoutproperty. Sample code:skinLayout: [ {name: "bigPlayButton", align: "blabs", x: 30, y: 80}, { name: "H5Loading", align: "cc" }, { name: "controlBar", align: "blabs", x: 0, y: 0, children: [ {name: "progress", align: "tlabs", x: 0, y: 0}, {name: "playButton", align: "tl", x: 15, y: 26}, {name: "timeDisplay", align: "tl", x: 10, y: 24}, {name: "fullScreenButton", align: "tr", x: 20, y: 25}, {name: "volume", align: "tr", x: 20, y: 25}, ] } ]
How do I implement a play/pause in the HTML5 player after I call the seek method?
To enable the pause feature, call the player.pause() method after you call the seek method. If the video is already paused, click the button to play the video.
What do I do if videos cannot be played in landscape mode in the HTML5 player?
ApsaraVideo Player SDK for web does not provide methods to enable playbacks in landscape mode. You can enable the landscape mode for iOS devices in the system settings. For Android devices, the video is automatically played in landscape mode after you enable the full-screen mode.
How do I specify the start time for video playback in the HTML5 player?
var seeked = false;
player.on('canplaythrough',function (e) {
if(!seeked)
{
seeked = true;
player.seek(100);
}
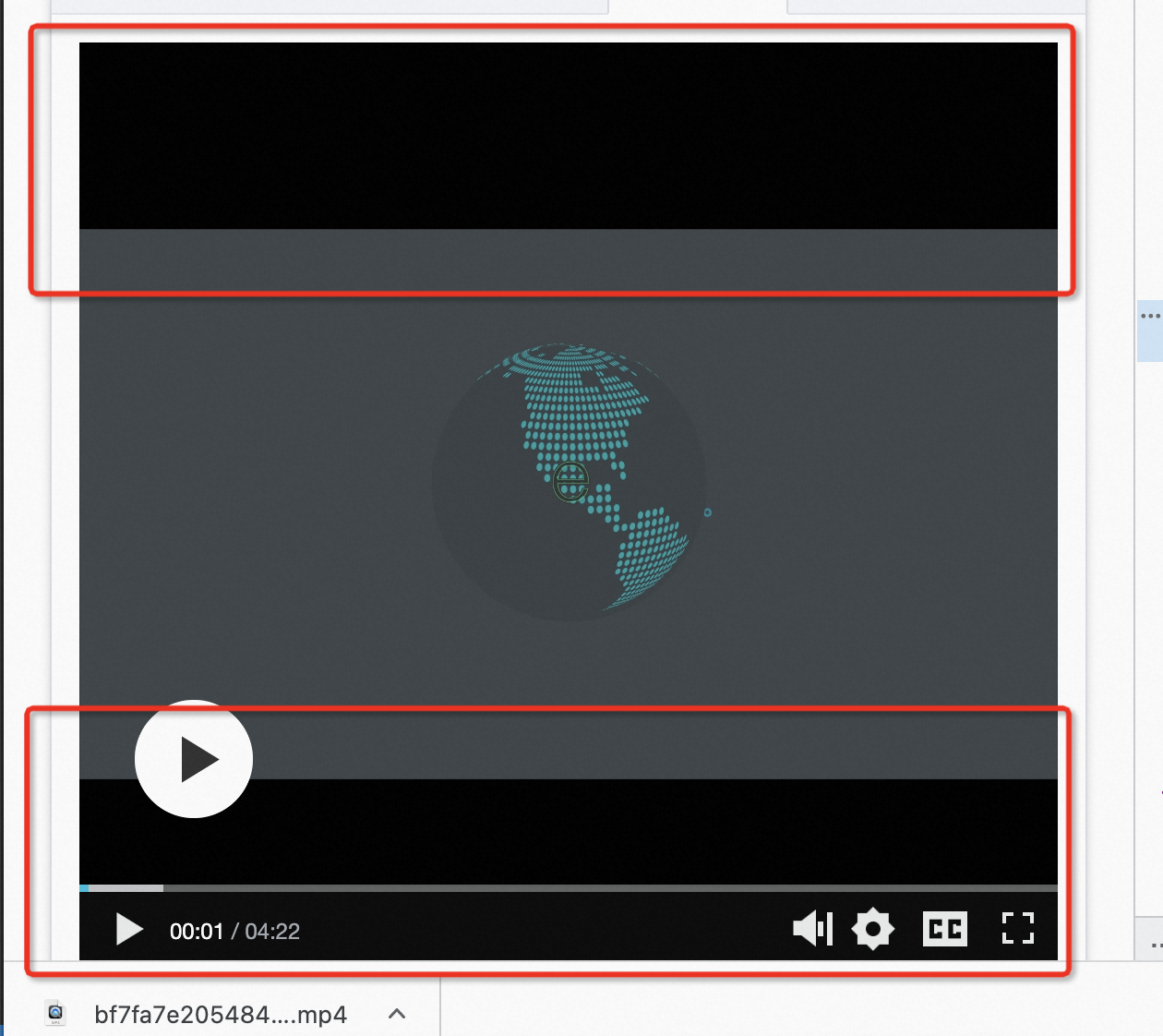
});What do I do if black bars are displayed when I use the HTML5 player to play videos?
When you use the HTML5 player to play videos, black bars are displayed if a video cannot fill the window. The following figure provides an example.
The black bars show the background color of the player container. To resolve this issue, specify the following CSS property for the video tag: object-fit: cover;.
Issues related to the Flash player
How do I enable the video seeking feature for MP4 or FLV videos in the Flash player?
Make sure that the video data starting from the specified point in time can be obtained from Alibaba Cloud CDN (CDN). When an MP4 or FLV video is advanced or rewound, the player sends a request that contains the time range information to CDN. Then, CDN receives the request and returns the corresponding video data.
To enable the video seeking feature, the following conditions must be met:
Index information, such as the timestamp of MP4 videos and metadata of FLV videos, is contained in the file header. After the player parses the index information, it obtains data points of the time range specified by the advance or rewind operation and sends a request to CDN.
The video seeking feature is enabled in the CDN console. After you enable this feature, requests that contain the time range or byte range information can be processed. For more information, see Video seeking.
How do I change the values of the vid and playauth parameters in the Flash player?
Destroy the existing Flash player and create a new one based on the new values of the vid and playauth parameters. Sample code:
// Destroy the existing Flash player.
FlashPlayer.dispose();
$('#FlashPlayer').empty();
// Create a new Flash player.
FlashPlayer = new Aliplayer({
id: 'FlashPlayer',
autoplay: true,
playsinline:true,
vid: newVid,
playauth: newPlayAuth,
useFlashPrism:true
});How do I specify the start time for video playback in the Flash player?
var seeked = false;
player.on('loadedmetadata',function (e) {
if(!seeked)
{
seeked = true;
player.seek(20);
}
});What do I do if a CORS error is reported when the Flash player plays an M3U8 file?
Add a cross-origin resource sharing (CORS) file for the player to implement CORS. You must add the CORS permissions to the crossdomain.xml file and add the file to the root directory of the domain to which the playback URL belongs.
For example, you must add http://example.com/app/test.m3u8 to http://example.com/crossdomain.xml.
<?xml version="1.0" encoding="UTF-8"?>
<cross-domain-policy>
<allow-access-from domain="*"/>
<allow-http-request-headers-from domain="*" headers="*" secure="false"/>
</cross-domain-policy>What do I do if the Flash player does not display video thumbnails?
Check whether the thumbnail URL specified by the
coverfield is valid.Check whether a valid crossdomain.xml file exists in the root directory of the domain name that is included in the thumbnail URL specified by the
coverfield.
Issues related to browser hijacking
In most cases, the built-in players of browsers are used to play videos on websites. The playback configurations of browsers have the highest priority. Browser hijacking occurs when the built-in player of a browser is used for playback instead of the video component of ApsaraVideo Player SDK for web. In this case, you cannot use JavaScript or CSS files to modify playback configurations and the following issues may occur: The player view is different from the specified view, specific features of the player cannot be used, an unexpected user interface (UI) or advertisement appears during playback, and videos are forcibly played in full-screen mode.
In most cases, browser hijacking occurs in browsers on mobile devices, such as WeChat, UC Browser, and QQ Browser. The following section provides answers to solutions to some issues related to browser hijacking.
What do I do if the live comment feature cannot be used when videos are played in full-screen mode on iOS devices?
Problem description: The live comment feature cannot be used when videos are played in full-screen mode on iOS devices. However, the feature can be used after you exit full-screen mode.
Solution: When videos are played in full-screen mode on iOS devices, the native UI of iOS is used instead of the video component of ApsaraVideo Player SDK for web. In this case, you cannot modify the UI or display live comments on the video. To resolve this issue, configure the height and width of the video on iOS devices to fill the view. This simulates the full-screen effect on iOS devices without compromising the live comment feature.
Other issues
How do I use ApsaraVideo Player SDK for web to play videos in WeChat mini programs?
ApsaraVideo Player SDK for web does not support WeChat mini programs. You must use the built-in players of WeChat mini programs to play videos. For more information about the demo, see Use demos.
What do I do if H.265-encoded videos fail to be played?
ApsaraVideo Player SDK for web supports H.264 encoding and does not support H.265 encoding. For more information, see the Supported protocols section of the "Overview" topic.
What do I do if MOV videos fail to be played?
ApsaraVideo Player SDK for web supports MOV videos in the same way that the video tag does. If MOV videos cannot be played, the video files may be corrupt.
How do I display the content in the highest available mode in Internet Explorer?
You must enable the highest available mode for Internet Explorer of a version that is earlier than Internet Explorer 10. Sample code:
<meta http-equiv="x-ua-compatible" content="IE=edge" >How do I enable autoplay in full-screen mode?
Mute the video and set the autoplay parameter to true to enable autoplay. Then, call the fullscreenService.requestFullScreen operation in the ready event to enable the automatic full-screen feature. Sample code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="IE=edge" >
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"/>
<title>Aliplayer Functions</title>
<link rel="stylesheet" href="https://g.alicdn.com/de/prismplayer/2.9.17/skins/default/aliplayer-min.css" />
<script type="text/javascript" charset="utf-8" src="https://g.alicdn.com/de/prismplayer/2.9.17/aliplayer-min.js"></script>
<! -- Download the CSS and JavaScript files before you perform subsequent operations. -->
</head>
<body>
<div id="player-con"></div>
<script>
var player = new Aliplayer({
id: "player-con",
source:"//example.aliyundoc.com/video/media02.mp4",
width: "100%",
height: "500px",
autoplay: true,
qualitySort: "asc",
"mediaType": "video",
preload: true,
isLive: false,
}, function (player) {
player.mute()
console.log("The player is created1");
});
// }
player.on('ready',function(){
player.fullscreenService.requestFullScreen()
})
</script>
</body>
</html>How do I integrate ApsaraVideo Player SDK for web to uni-app?
Sample code:
<template>
<view class="container">
<p>VUE2 Demo</p>
<div id="url-player-test"></div>
</view>
</template>
<script>
export default {
mounted() {
// Use the script and link tags to add the CSS file and ApsaraVideo Player SDK for Web package to uni-app.
this.loadWebPlayerSDK().then(() => {
// To use custom components, uncomment the following line:
// this.loadComponent().then(() => {
let player = new Aliplayer({
id: "url-player-test",
source: "//player.alicdn.com/video/aliyunmedia.mp4",
width: "100%",
height: "100%",
}, function (player) {
});
player.one('canplay', function () {
console.log('canplay', player.tag);
player.tag.play();
});
// }).catch((e) => { console.log("Component loading failed", e) })
}).catch((e) => {
console.log("Loading of ApsaraVideo Player SDK failed.", e);
});
},
data() {
return {}
},
methods: {
loadWebPlayerSDK() {
return new Promise((resolve, reject) => {
const s_tag = document.createElement('script'); // Add the .js file of the player.
s_tag.type = 'text/javascript';
s_tag.src = 'https://g.alicdn.com/apsara-media-box/imp-web-player/2.20.3/aliplayer-min.js';
s_tag.charset = 'utf-8';
s_tag.onload = () => {
resolve();
}
document.body.appendChild(s_tag);
const l_tag = document.createElement('link'); // Add the .css file of the player.
l_tag.rel = 'stylesheet';
l_tag.href = 'https://g.alicdn.com/apsara-media-box/imp-web-player/2.20.3/skins/default/aliplayer-min.css';
document.body.appendChild(l_tag);
});
},
loadComponent() {
return new Promise((resolve, reject) => {
const s_tag = document.createElement('script');
s_tag.type = 'text/javascript';
// Download the component .js file and store the file in the /static/ directory of the project.
// Download URL: https://github.com/aliyunvideo/AliyunPlayer_Web/blob/master/customComponents/dist/aliplayer-components/aliplayercomponents-1.0.9.min.js
s_tag.src = './static/aliplayercomponents-1.0.9.min.js';
s_tag.charset = 'utf-8';
s_tag.onload = () => {
resolve();
}
document.body.appendChild(s_tag);
});
}
}
}
</script>
<style>
.container {
padding: 20px;
font-size: 14px;
height: 800px;
}
</style>What do I do if the player.seek() method does not take effect for iOS devices?
You must call the player.seek() method in the play and canplay events. Otherwise, the method may not take effect.
//Call the player.seek() method in the play and canplay events. Otherwise, the method may not take effect.
player.on('canplay',function(){
player.seek(20)
})What do I do if the loadByUrl operation cannot be called on iOS or Android devices?
The player.seek() method only redirects users to the position specified in the loadByUrl operation. In this case, the video is not played.
If you call the play method on iOS devices, the video is played from the beginning.
Videos played in full-screen mode on iOS devices are hijacked by the built-in player.
document.querySelector('.no1').onclick = function(){
player.loadByUrl('//player.alicdn.com/resource/player/qupai.mp4')
}
Call the player.seek() method in the play and canplay events. This method may not take effect on specific browsers. In this case, call the player.seek() method in the first timeupdate event.
player.on('canplay',function(){
player.seek(20)
})
You cannot resolve the issue if videos played in full-screen mode on iOS devices are hijacked by the built-in player.What do I do if the previous video is still being played after the video source is switched?
Problem description: In Windows 10, the loadByUrl operation of ApsaraVideo Player SDK for web 2.9.11 is abnormal in 360 Secure Browser in compatibility mode. After the video source is switched, the previous video is still being played.
Cause: browser compatibility.
Solution: Use ApsaraVideo Player SDK for web 2.9.19 or later.
How do I obtain the playback time on a regular basis?
To obtain the playback time on a regular basis, use a timer to call the getCurrentTime method every second. Clear the timer when the video playback is paused, fails, or ends.
var timer = null;
timer = setInterval(() => {
var current = player.getCurrentTime()
console.log(current)
},1000);
// Clear the timer.
function clear(){
if(timer)
{
clearTimeout(timer);
timer = null;
}
}
player.on('ended',function (e) {
clear();
});
player.on('pause',function (e) {
clear();
});
player.on('error',function (e) {
clear();
});How do I disable the progress bar?
If you use the HTML5 player, remove the code related to the progress bar. This way, the progress bar is not displayed and you cannot advance or rewind videos by using the progress bar. Specify the
skinLayoutproperty. You can set the x and y parameters of the controlBar or progress property to 0. Sample code:NoteIf you want to disable the video seeking feature without removing the progress bar, you must specify the parameters at the business layer.
skinLayout: [ {name: "bigPlayButton", align: "blabs", x: 30, y: 80}, { name: "H5Loading", align: "cc" }, { name: "controlBar", align: "blabs", x: 0, y: 0, children: [ //{name: "progress", align: "tlabs", x: 0, y: 0}, {name: "playButton", align: "tl", x: 15, y: 26}, {name: "timeDisplay", align: "tl", x: 10, y: 24}, {name: "fullScreenButton", align: "tr", x: 20, y: 25}, {name: "volume", align: "tr", x: 20, y: 25}, ] } ]If you use the Flash player, specify the
disableSeekproperty. For more information, see API reference.
How do I enable autoplay in WeChat?
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script>
function autoPlay() {
wx.config({
// The configuration information. The wx.ready method is available even if the configuration information is invalid.
debug: false,
appId: '',
timestamp: 1,
nonceStr: '',
signature: '',
jsApiList: []
});
wx.ready(function() {
var video=$(player.el()).find('video')[0];
video.play();
});
};
// Enable video autoplay on iOS devices.
autoPlay();
</script>