This topic describes how to configure cross-origin resource sharing (CORS) for playbacks that are performed by using the HTML5 player, Flash player, and Object Storage Service (OSS).
Configure CORS for using the HTML5 player to play FLV and M3U8 videos
If the following error message is returned, you must enable CORS for the domain name for playback to resolve this issue:
No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
Origin ‘http://localhost:9030‘ is therefore not allowed access.Add HTTP headers to enable CORS. For more information, see Configure CORS.
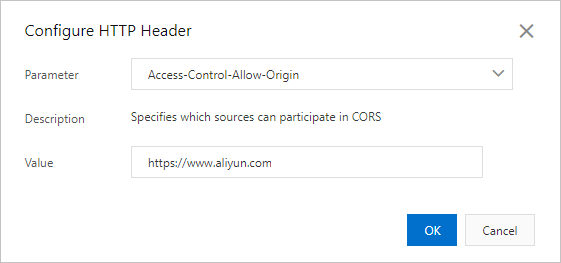
Access-Control-Allow-Origin: specifies the domain name of cross-origin requests that are allowed. Set the value of the parameter to the domain name of the website from which videos are loaded. For example, if videos are loaded from the https://www.aliyundoc.com website, set the value to https://www.aliyundoc.com. The following figure shows how to configure the Access-Control-Allow-Origin parameter.

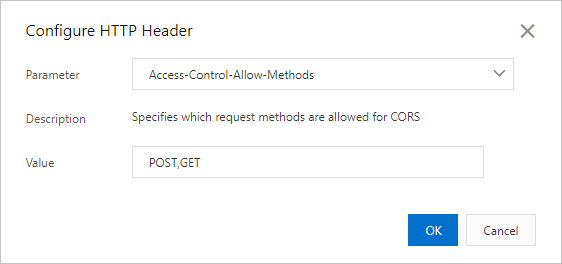
Access-Control-Allow-Methods: specifies the allowed methods of the cross-origin requests. Valid values: POST and GET. You can specify both the POST and GET methods. Separate them with a comma (,). The following figure shows how to configure the Access-Control-Allow-Methods parameter.

If the URL of a media segment file and the URL of the M3U8 video belong to different domain names, you need to configure the preceding HTTP headers for the domain name of the media segment file.
Configure CORS for the Flash player
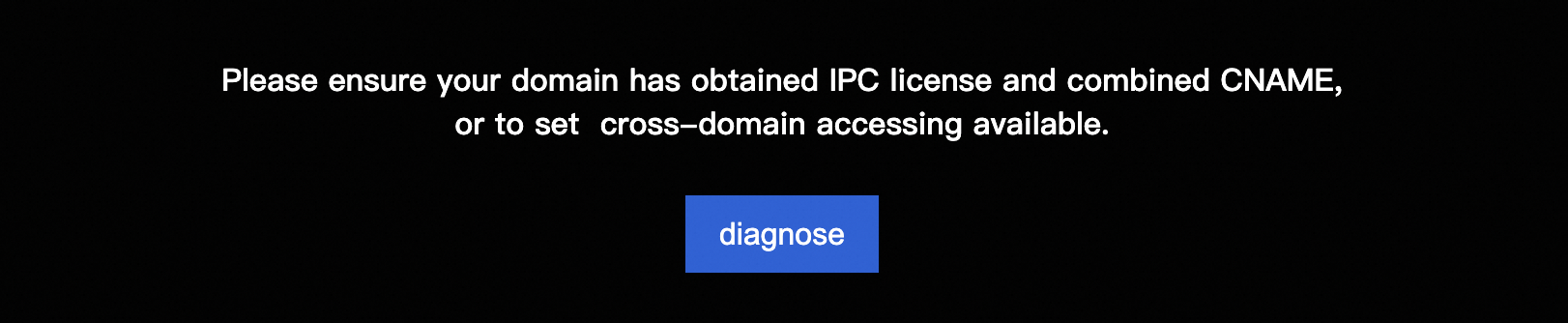
If the error message in the following figure is returned, check whether an Internet content provider (ICP) filing is obtained and whether a CNAME is mapped to the domain name. For more information, see Domain name requirements and Add a CNAME record in Alibaba Cloud DNS.

If the domain name has an ICP filing and is mapped to a CNAME, you must configure CORS. You can configure CORS by adding a cross-origin policy file named crossdomain.xml for the player.
Add the file to the root directory of the domain name to which the video URL belongs. If the video to be played is stored in an OSS bucket, add the file to the root directory of the OSS bucket.
If you have activated ApsaraVideo VOD, ApsaraVideo VOD automatically adds the crossdomain.xml file after you activate the service. You can call the SetCrossdomainContent operation to update the content of the crossdomain.xml file.
The following code provides an example on the content of the crossdomain.xml file:
<?xml version="1.0" encoding="UTF-8"?>
<cross-domain-policy>
<allow-access-from domain="*"/>
<allow-http-request-headers-from domain="*" headers="*" secure="false"/>
</cross-domain-policy>If the URL of the thumbnail and the URL of the video belong to different domain names, you need to add the crossdomain.xml file for the domain name of the thumbnail.
Configure CORS for playing videos that are stored in OSS
If you want the player to access the OSS bucket in which videos are stored, you need to configure CORS for the OSS bucket. For more information, see CORS.
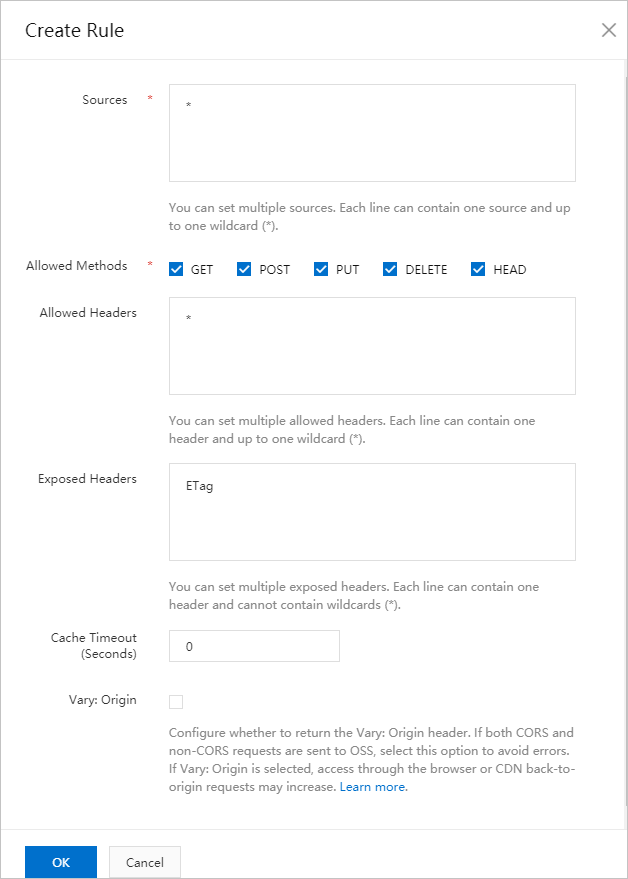
Configure the following parameters to create a CORS rule:
Source: Set the value to an asterisk (*).
Allow Methods: Select GET, POST, PUT, DELETE, and HEAD.
Allowed Headers: Set the value to an asterisk (*).
Exposed Headers: Set the value to ETag.
Specify this rule as the first CORS rule of the OSS bucket.
The following figure shows how to configure the parameters to create a CORS rule.