This topic describes how to use Unity to remotely render content.
Background information
Unity Render Streaming is an open source solution that provides high-quality and complex
rendering capabilities of Unity to render 3D models in the cloud, on mobile platforms,
or through browsers. Containerized Unity applications based on Unity Render Streaming
can be used to render graphics in the cloud and then stream the graphics to browsers
in cloud gaming scenarios. For more information, see Unity Render Streaming.
Step 1: Use Unity Editor to develop a Unity Render Streaming application
The version of the Unity Editor used in this topic is 2021.3.2f1c1/Mac M1 silicon.
- Choose in Unity Editor, and then choose in the upper-left corner.
- Enter and search for com.unity.renderstreaming@3.1.0-exp.2, and then click Add.
- In the message that appears, click Yes to restart the project.
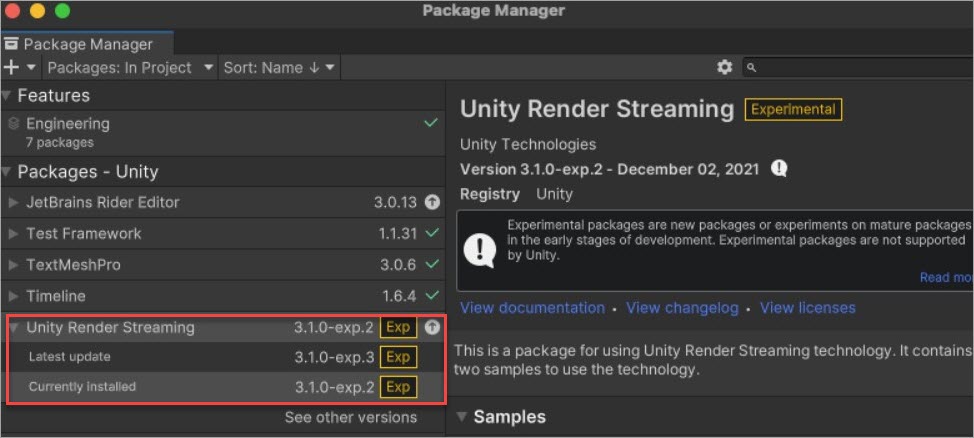
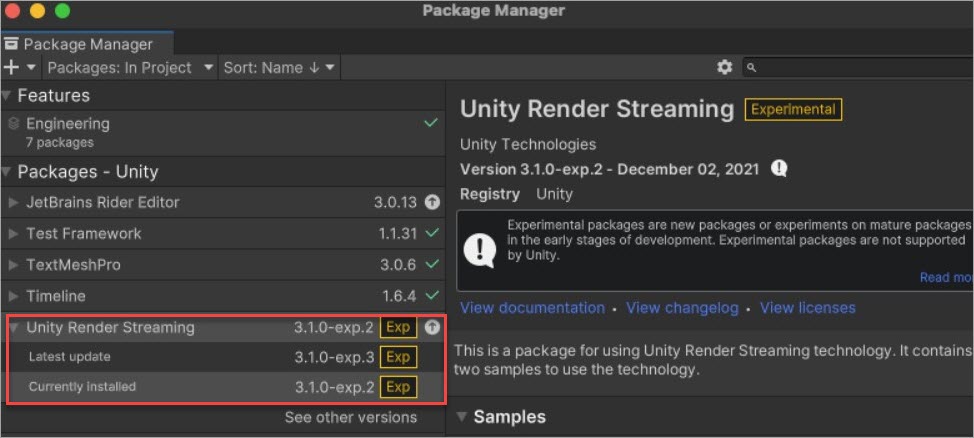
After the project is restarted, the
Package Manager page shows that the Unity Render Streaming package is imported.

- In the Samples section of the Package Manager page, click Import to import the samples provided by Unity.
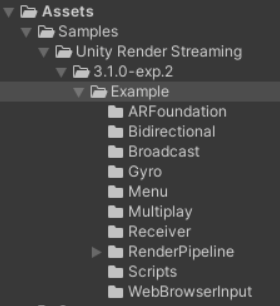
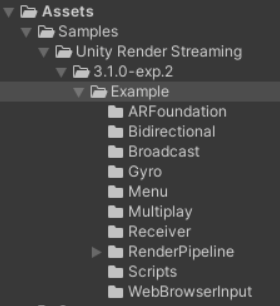
In this topic, a sample of 1.19 MB in size is imported. After the sample is imported,
the Assets directory is updated.

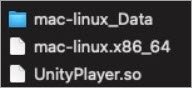
- Choose in the upper-left corner of the page, set Platform to Windows, Mac, Linux, Target Platform to Linux, and Scenes to WebBrowserInput, and then click Build. Rename the build as mac-linux.
The following figure shows the directory after the build is created.

- Choose in the upper-left corner of the page to download the Unity application.
In addition to compiling the Unity application, you also need to create a web server
to stream the rendered graphics to browsers. In this topic, a sample provided by Unity
is used. Therefore, you can directly download the web server that corresponds to the
sample.
After the downloading completes, an application that supports Remote Render Streaming
is developed. The application consists of a Unity-executable file and a web server
application. For more information about how Unity Render Streaming is implemented,
see
About Unity Render Streaming.
Step 2: Containerize and deploy the application
The following cluster version, instance type, operating system, and Docker engine
version are used in this topic:
- Cluster: A Container Service for Kubernetes (ACK) managed cluster whose version is
1.22.3-aliyun.1
- Node pool operating system: Alibaba Cloud Linux 2.1903
- Instance type: ecs.gn6v-c8g1.2xlarge
- Docker engine version: 19.3.15
- Containerize the Unity application and web server.
- Containerize the Unity application. For more information, see Best practice for Linux graphics applications.
Refer to
Editor and choose a base image version. In this topic, the ubuntu-2021.3.2f1-mac-mono-1.0.1
base image is used and the following dependencies are installed: vulkan-util, libc++1,
and libc++abi1.
- Containerize the web server.
Web server containerization is similar to web application containerization. The following
code block shows a sample Dockerfile:
FROM ubuntu:20.04
WORKDIR /run
COPY webserver ./
CMD webserver -w
- Create and deploy a pod.
- Create a file named unity-demo.yaml based on the following content.
After you obtain the container images of the Unity application and web server, deploy
them in the ACK managed cluster. The following code block shows an example of the
YAML file. You can refer to
Best practice for Linux graphics applications and modify the file.
apiVersion: v1
kind: Pod
metadata:
name: unity-demo
namespace: default
spec:
# The Linux web server sample exposes the IP address 127.0.0.1 when it uses WebSocket. Therefore, browsers establish WebSocket connections to the elastic IP address (EIP) of the host when they access the host.
hostNetwork: true
nodeName: xxx
containers:
- image: xxx:xx
name: unity
command: ["/run/mac-linux/mac-linux.x86_64"]
securityContext:
privileged: true
- image: xxx:xx
name: webserver
ports:
- containerPort: 80
protocol: TCP
restartPolicy: Always
Two containers are created in the pod to share the same network namespace. The Unity
demo establishes a WebSocket connection to the IP address
127.0.0.1:80 of the web server and the web server exposes port 80 to browsers.
- Run the following command to deploy the pod:
kubectl apply -f unity-demo.yaml
Step 3: Access the application and verify remote rendering
Enter the host address EIP:80 into the address bar of your browser and click VideoPlayer Sample. The following result is displayed.
Note The display varies based on the network conditions. No stuttering occurs when the
network latency is low.