After you create a verification scenario in the Captcha 2.0 console, you must integrate the initialization code of Captcha 2.0 into a business page of a web or HTML5 client on which you want to call Captcha 2.0. This topic describes how to integrate the initialization code of Captcha 2.0 into a business client.
Prerequisites
Captcha 2.0 is activated, and a verification scenario whose Client Type is Web or H5 is created. For more information, see Step 2: Create a verification scenario.
Integrate the initialization code of Captcha 2.0
Both the web and HTML5 clients support pop-up and embedded CAPTCHA modes. In this example, the logon scenario is used to describe how to integrate the initialization code of Captcha 2.0 into the source code of a business client.
We recommend that you specify the required initialization parameters based on the parameter description and reserve the CAPTCHA page elements when you integrate Captcha 2.0. The page elements are the DOM elements to which the element and button parameters point. In the following example,
<div id="captcha-element"></div>is specified.We recommend that you specify an adaptive height for the business module container when you integrate Captcha 2.0. This prevents the element height from exceeding the container height due to the change of the CAPTCHA height if you change the CAPTCHA type later.
After the integration, if you modify the scenario settings such as the CAPTCHA type in the Captcha 2.0 console, you do not need to modify the initialization parameters or page structure. The program loads the settings based on your business requirements.
Reserve the CAPTCHA page elements in the source code of the business client. In this example, the logon scenario is used.
// Example of the source code of a business client const button = document.getElementById('button'); button.onclick = function () { // Initiate a request to the backend. const result = await getWithParams('xx', { yourBizParam... // The business parameter. }); const { bizResult } = result; if (bizResult) { // You are navigated to the corresponding page. In this example, the page https://www.aliyun.com/ is specified. window.location.href = 'https://www.aliyun.com/'; } } // The code in the request body of the business client. <div id="space-semantic"> <div id="embed-wrapper"> <h2>Pop-up</h2> <div class="embed-wrapper"> <div> <label>Username:</label> <input id="username-embed" class="biz-input"> </div> <div> <label>Password:</label> <input id="password-embed" type="password" class="biz-input"> </div> <div id="captcha-element"></div> // The reserved CAPTCHA page element, which is used to configure the element parameter in the initializer function. <button id="button" class="login-btn">Log On</button> </div> </div> </div>Integrate the initialization code of Captcha 2.0 into the original code of the business client.
ImportantBy default, JavaScript is loaded online to update the most recent security capabilities. If you pull code of earlier versions and deploy the code on your on-premises machine, the parameter values in the code cannot be updated. This is not recommended. You must manually update the code based on the update notifications of JavaScript versions.
We recommend that you do not repeatedly call the
initAliyunCaptchainitialization method unless required. For example, if initialization parameters are modified, you can call the method. For more information, see Q1: What is the lifecycle of a CAPTCHA?
Pop-up
// 1. Integrate the main JavaScript code. <script type="text/javascript" src="https://o.alicdn.com/captcha-frontend/aliyunCaptcha/AliyunCaptcha.js"></script> // 2. Create a <script> tag to call the initializer function initAliyunCaptcha. <script> let captcha; // Pop-up initAliyunCaptcha({ SceneId: 'c9h3****', // The ID of the scenario. After you create a verification scenario, you can view the scenario ID on the Scenarios page of the Captcha 2.0 console. prefix: '89****', // The identity of the Captcha 2.0 instance that you purchase. After you activate Captcha 2.0, you can view the identity of the purchased Captcha 2.0 instance on the Overview page of the Captcha 2.0 console. mode: 'popup', // The CAPTCHA mode. The value popup specifies the pop-up mode. No modification is required. element: '#captcha-element', // The element that is reserved on the page and is used to render a CAPTCHA. The element is the same as the reserved page element in the original code. button: '#button', // The element that triggers the pop-up CAPTCHA window. The value button specifies that the captchaVerifyCallback function is triggered after you click the logon button. You can modify the value of the element parameter based on the element that you use. captchaVerifyCallback: captchaVerifyCallback, // The callback function that is used to initiate a CAPTCHA verification request for the business request. You do not need to modify this function. onBizResultCallback: onBizResultCallback, // The callback function that is used to process the result of the business request. You do not need to modify this function. getInstance: getInstance, // The function that is used to bind the Captcha 2.0 instance. You do not need to modify this function. slideStyle: { width: 360, height: 40, }, // The slider CAPTCHA. You can change the width and height. Unit: pixels. The minimum width is 320 pixels. language: 'cn', // The language of the verification code. Valid values: cn, tw, and en. region: 'cn' // The region to which the Captcha 2.0 instance belongs. Valid values: cn and sgp. }); // The function that is used to bind the Captcha 2.0 instance. This function is written in a fixed format. You do not need to modify this function. function getInstance(instance) { captcha = instance; } // The callback function that is used to initiate a CAPTCHA verification request for the business request. /** * @name captchaVerifyCallback * @function * The request parameter: The verification parameter that is called back by the CAPTCHA script. Directly pass this parameter to the business server instead of modifying it. * @params {string} captchaVerifyParam * The response parameters: The parameter names are fixed. The captchaResult parameter is required. If no business verification is involved, the bizResult parameter is optional. * @returns {{captchaResult: boolean, bizResult?: boolean|undefined}} */ async function captchaVerifyCallback(captchaVerifyParam) { // 1. Initiate a business request to the backend server to obtain the CAPTCHA verification result and the business verification result. const result = await xxxx('http://The request URL', { captchaVerifyParam: captchaVerifyParam, // The verification parameter. yourBizParam... // The business parameter. }); // 2. Construct standard response parameters. const verifyResult = { captchaResult: result.captchaVerifyResult, // Required. Indicates whether the CAPTCHA verification is passed. The value is of the BOOLEAN type. bizResult: returns the business verification result, // Optional. Indicates whether the business verification is passed. The value is of the BOOLEAN type. If no business verification scenario is involved, the bizResult parameter is optional. }; return verifyResult; } // The callback function that is used to process the result of the business request. function onBizResultCallback(bizResult) { if (bizResult === true) { // If the business verification is passed, you are navigated to the specified page. In this example, the page https://www.aliyun.com/ is specified. window.location.href = 'https://www.aliyun.com/'; } else { // If the business verification fails, an error message appears. In this example, the "The business verification failed." message is specified. alert('The business verification failed. '); } } </script>Embedded
// 1. Integrate the main JavaScript code. <script type="text/javascript" src="https://o.alicdn.com/captcha-frontend/aliyunCaptcha/AliyunCaptcha.js"></script> // 2. Create a <script> tag to call the initializer function initAliyunCaptcha. <script> let captcha; // Embedded initAliyunCaptcha({ SceneId: 'c9h3****', // The ID of the scenario. After you create a verification scenario, you can view the scenario ID on the Scenarios page of the Captcha 2.0 console. prefix: '89****', // The identity of the Captcha 2.0 instance that you purchase. After you activate Captcha 2.0, you can view the identity of the purchased Captcha 2.0 instance on the Overview page of the Captcha 2.0 console. mode: 'embed', // The CAPTCHA mode. The value embed specifies the embedded mode. No modification is required. element: '#captcha-element', // The element that is reserved on the page and is used to render a CAPTCHA. The element is the same as the reserved page element in the original code. button: '#button', // The element that triggers the business request. The value button specifies that the captchaVerifyCallback function is triggered after you click the logon button. You can modify the value of the element parameter based on the element that you use. captchaVerifyCallback: captchaVerifyCallback, // The callback function that is used to initiate a CAPTCHA verification request for the business request. You do not need to modify this function. onBizResultCallback: onBizResultCallback, // The callback function that is used to process the result of the business request. You do not need to modify this function. getInstance: getInstance, // The function that is used to bind the Captcha 2.0 instance. You do not need to modify this function. slideStyle: { width: 360, height: 40, }, // The slider CAPTCHA. You can change the width and height. Unit: pixels. The minimum width is 320 pixels. language: 'cn', // The language of the verification code. Valid values: cn, tw, and en. immediate: false, // Specifies whether to immediately call the captchaVerifyCallback function after the verification is complete. region: 'cn' // The region to which the Captcha 2.0 instance belongs. Valid values: cn and sgp. }); // The function that is used to bind the Captcha 2.0 instance. This function is written in a fixed format. You do not need to modify this function. function getInstance(instance) { captcha = instance; } // The callback function that is used to initiate a CAPTCHA verification request for the business request. /** * @name verifyCaptchaCallback * @function * The request parameter: The verification parameter that is called back by the CAPTCHA script. Directly pass this parameter to the business server instead of modifying it. * @params {string} captchaVerifyParam * The response parameters: The parameter names are fixed. The captchaResult parameter is required. If no business verification is involved, the bizResult parameter is optional. * @returns {{captchaResult: boolean, bizResult?: boolean|undefined}} */ async function captchaVerifyCallback(captchaVerifyParam) { // 1. Initiate a business request to the backend server to obtain the CAPTCHA verification result and the business verification result. const result = await xxxx('http://The request URL', { captchaVerifyParam: captchaVerifyParam, // The verification parameter. yourBizParam... // The business parameter. }); // 2. Construct standard response parameters. const verifyResult = { captchaResult: result.captchaVerifyResult, // Required. Indicates whether the CAPTCHA verification is passed. The value is of the BOOLEAN type. bizResult: returns the business verification result, // Optional. Indicates whether the business verification is passed. The value is of the BOOLEAN type. If no business verification is involved, the bizResult parameter is left empty. }; return verifyResult; } // The callback function that is used to process the result of the business request. function onBizResultCallback(bizResult) { if (bizResult === true) { // If the business verification is passed, you are navigated to the specified page. In this example, the page https://www.aliyun.com/ is specified. window.location.href = 'https://www.aliyun.com/'; } else { // If the business verification fails, an error message appears. In this example, the "The business verification failed." message is specified. alert('The business verification failed. '); } } </script>The captchaVerifyCallback function uses the ES6 syntax of JavaScript. If you want to use the ES5 syntax, you must also call the callback function and specify the verification result.
/** * @name captchaVerifyCallback * @function * @param {String} captchaVerifyParam - The verification parameter that is called back by the CAPTCHA script. You can directly pass this parameter to the business server without modifying it. * @param {Function} callback - The callback function that is used to process the verification result. This function is compatible with the ES5 syntax of JavaScript. */ function captchaVerifyCallback(captchaVerifyParam, callback) { // 1. Initiate a business request to the backend server to obtain the CAPTCHA verification result and the business verification result. requestVerifyResult('http://The request URL', { captchaVerifyParam: captchaVerifyParam, // The verification parameter. yourBizParam... // The business parameter. }, function(result) { // 2. Construct standard response parameters. var verifyResult = { captchaResult: result.captchaVerifyResult, bizResult: result.bizResult, }; // The callback function. Specify the verification result. callback(verifyResult); }); }
If you have questions about how to use Captcha 2.0, submit a ticket to contact technical support.
Parameter description
initAliyunCaptcha
Parameter | Type | Required | Default value | Description |
SceneId | String | Yes | No default value | The ID of the verification scenario. You can obtain the ID after you create a verification scenario. For more information, see Step 2: Create a verification scenario. |
prefix | String | Yes | No default value | The identity of the Captcha 2.0 instance. You can obtain the ID after you activate Captcha 2.0. For more information, see Step 1: Activate Captcha 2.0. |
mode | String | Yes | No default value | The CAPTCHA mode. Valid values:
|
element | String | Yes | captcha-element | The element reserved on the page that is used to render a CAPTCHA. The element is consistent with the reserved page element in the source code. |
button | String | Yes | No default value | The element that triggers the pop-up CAPTCHA window. The value is the same as that of the button parameter in the request body of the business client. |
captchaVerifyCallback | Function | Yes | captchaVerifyCallback | The callback function for the business request with Captcha verification. For more information, see captchaVerifyCallback. |
onBizResultCallback | Function | Yes | onBizResultCallback | The callback function for the business request verification result that is used to specify the verification result processing logic. |
getInstance | Function | Yes | getInstance | The function that is used to bind the Captcha 2.0 instance, which is implemented in the following fixed format: |
slideStyle | Object | No | { width: 360, height: 40 } | The style of the slider CAPTCHA. You can specify the width and height. Unit: pixel. Important
|
language | String | No | cn | The language of the verification code. For more information about the supported languages, see Configure custom text and multi-language settings. |
immediate | Boolean | No | false | Specifies whether to immediately call the captchaVerifyCallback function after a user completes security verification and solves an embedded CAPTCHA. |
region | String | No | cn | The region to which the Captcha 2.0 instance belongs. Valid values:
Important
|
timeout | Number | No | 5,000 | The timeout period for a single request to initialize a CAPTCHA. Unit: milliseconds. |
rem | Number | No | 1 | The zoom factor of the CAPTCHA UI. The value must be a positive number. For example, the value of 0.5 specifies that the CAPTCHA UI is zoomed out to a multiple of an indentation unit, and the value of 2 specifies that the CAPTCHA UI is zoomed in to a multiple of an indentation unit. Note This parameter is mainly used for browsers on mobile devices. For more information about how to use the rem parameter, see Sample code of the rem parameter. |
autoRefresh | Boolean | No | true | Specifies whether to automatically refresh the CAPTCHA after you pass the CAPTCHA. Note If you set this parameter to false, you must manually refresh the CAPTCHA. For more information, see Q4: How do I manually refresh or destroy a CAPTCHA or manually display or close a pop-up CAPTCHA? |
onError | Function | No | None | The error callback function for failed or timed-out requests of the initialization operation of CAPTCHA 2.0. |
captchaVerifyCallback
Request parameters
Parameter
Type
Required
Default value
Description
captchaVerifyParam
String
Yes
captchaVerifyParam
The CAPTCHA parameter. The parameter is a verification parameter that is called back by the CAPTCHA script. Directly pass this parameter to the business server instead of modifying it.
Response parameters
Parameter
Type
Default value
Description
captchaResult
Boolean
No default value
Indicates whether the CAPTCHA verification is passed.
bizResult
Boolean
No default value
Indicates whether the business verification is passed. If no business verification scenario is involved, the bizResult parameter is optional.
Error codes of the initialization operation
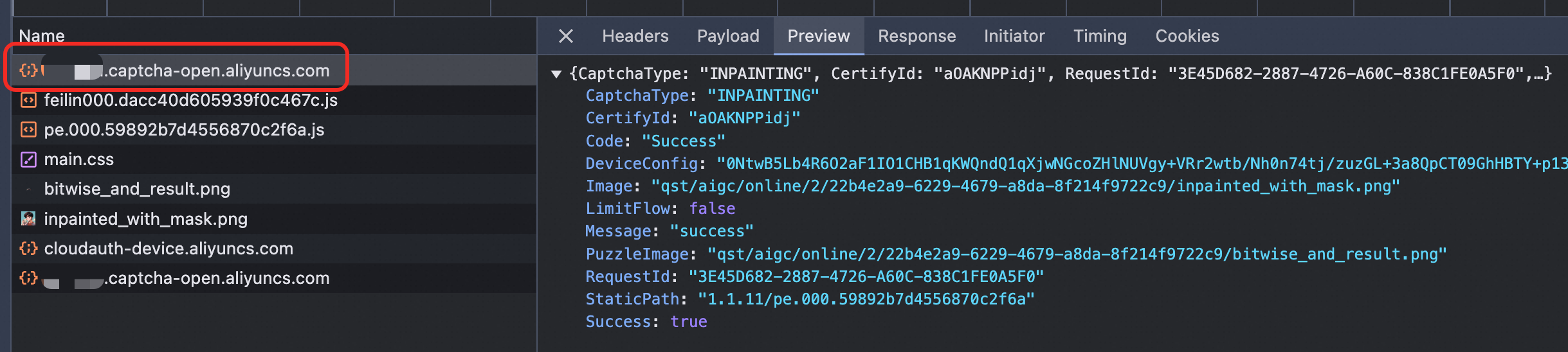
The initialization operation of CAPTCHA 2.0 refers to the request for obtaining CAPTCHA 2.0 resources with user identities. The domain name in the request is xxxxx.captcha-open.aliyuncs.com. In the domain name, xxxxx specifies the user identity. For more information about how to obtain a user identity, see Step 1: Activate CAPTCHA 2.0. The following figure shows the results returned after the initialization request is successful.

If the initialization request fails, the following error codes and corresponding suggestions are provided.
HTTP status code | Error code | Cause and suggestion |
400 | IllegalUserTag | The user identity specified by the prefix parameter is invalid. Check whether this parameter is valid. For more information, see Step 1: Activate CAPTCHA 2.0. |
400 | IllegalScene | The scenario ID that is specified by the SceneId parameter is invalid. Check whether this parameter is valid and make sure that the scenario is created by using the account associated with a user identify. |
403 | Forbidden.AccountAccessDenied | Your account has overdue payments. Check whether the account can be used as expected. |
Parameter | Error cause |
general verification | The value type is invalid. Specify a valid type based on the corresponding document. |
language | The value of the language parameter is invalid. For more information about the valid settings, see cn: simplified Chinese tw: traditional Chinese en: English ar: Arabic de: German es: Spanish fr: French in: Indonesian it: Italian ja: Japanese ko: Korean pt: Portuguese ru: Russian ms: Malay th: Thai tr: Turkish vi: Vietnamese. |
region | The value of the region parameter is invalid. For more information about the valid settings, see region. |
mode | The value of the mode parameter is invalid. Valid values: popup and embed. For more information about the valid settings, see mode. |
element/button | The value of the xxx parameter is invalid. Make sure that the xxx element is displayed on the required page, and the ID selectors of the xxx parameter and the xxx element on the required pag are matched. |