By Cao Yuanyan, nicknamed Yuanyan at Alibaba.

The evolvement and iteration of front-end technologies are clear. The continuous development of new technologies also supports the continuous expansion of front-end application scenarios, from Web and Weex, to Node.js and function-as-a-service. In our development, we can see parts that are unchanged. The pursuit of a better user experience is the only constant responsibility in the continuous development of terminal technologies. At Alibaba, the complexity and popularity of the Double 11 Shopping Festival makes it the most direct and effective way to comprehensively test a technology. Last year's Double 11 was the first year that Alibaba's open-source Rax was fully implemented. This article describes how Rax is designed to improve user experience.
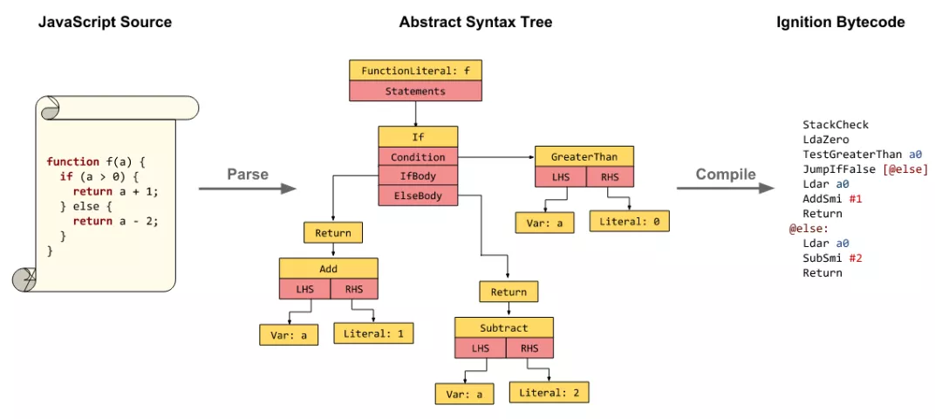
What does "more lightweight" mean? It means that the parsing and compilation time of the JS engine is effectively reduced. In our historical tests, on some Android devices with low performance, the total time for initializing bundle.js takes 300 ms or more. This is a significant time proportion that affects the user experience. Therefore, making the rending scheme more lightweight is one of the most effective methods for improving user experience under the premise offering the very same functions.

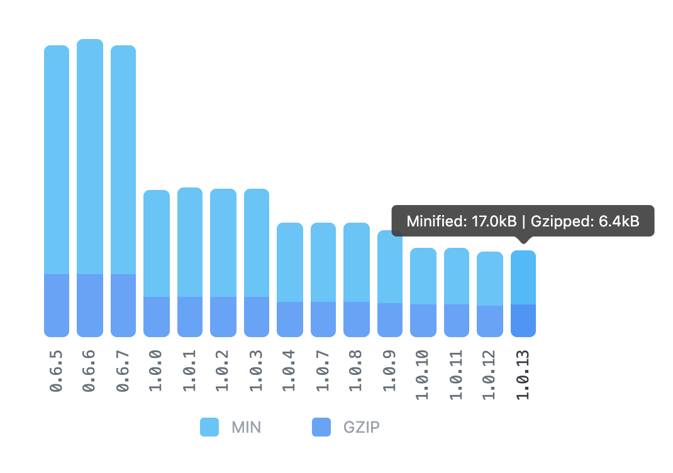
At the beginning of this year, we launched the Rax 1.0 plan, which supports Hooks. The use of hooks can shrink business code. In addition, the new Rax 1.0 is more lightweight and faster than the previous Rax 0.6, with the scale of kernel code reduced from 57 thousand to just 17 thousand.

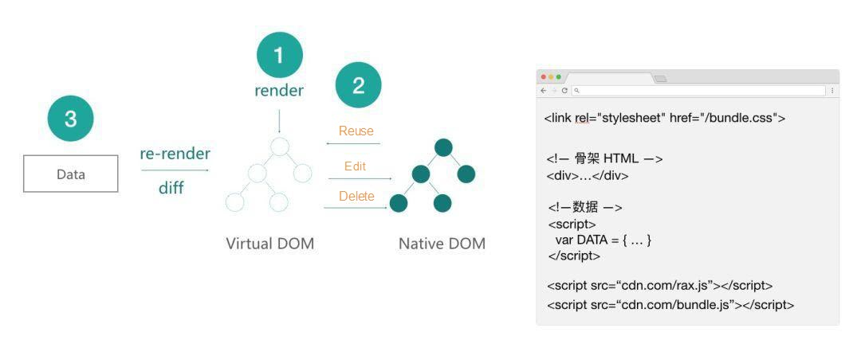
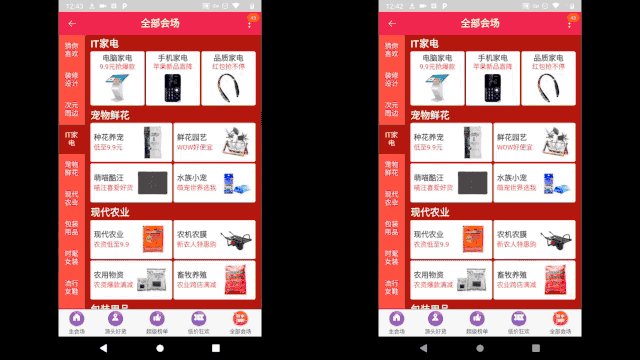
The most important feature of Rax Hydration is the automatic adaptation capability. What is automatic adaptation? Compared with React Hydration, we can generate HTML code in advance on the server side and then run hydrate to bind events to the existing DOM structure. If the existing DOM structure is inconsistent with the current bundle.js output structure, React can correct the differences in the text content. However, it is not guaranteed that the differences in the attributes can be corrected if they are inconsistent. In addition, when the DOM structures are inconsistent, React may encounter with the problem of rendering twice, which makes rendering slower.
In the design of the Rax Hydration solution, we took compatibility and ease-of-use as top goals. Therefore, Rax will reuse existing nodes whenever possible and correct all differences. Rax has several types of correction: text correction, attribute correction, and node correction. If a node does not exist during node correction, it is also deleted to ensure the correctness of the rendering result.

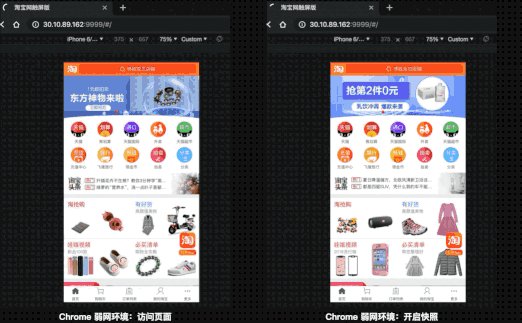
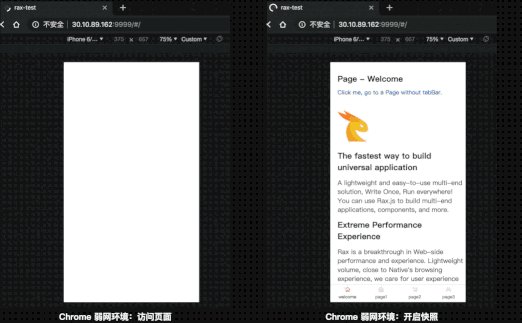
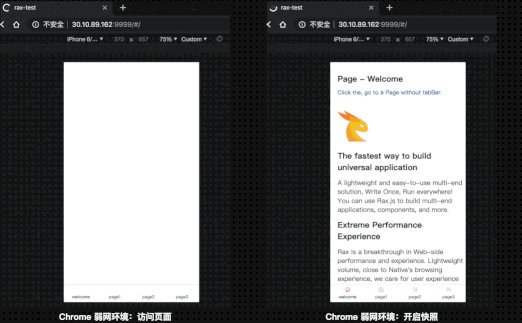
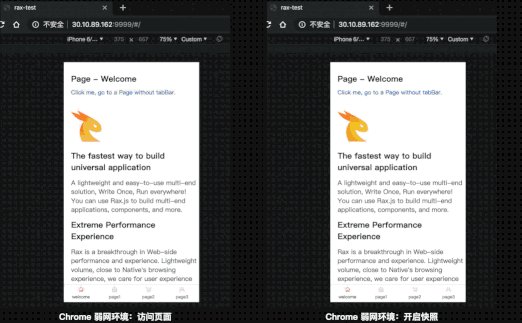
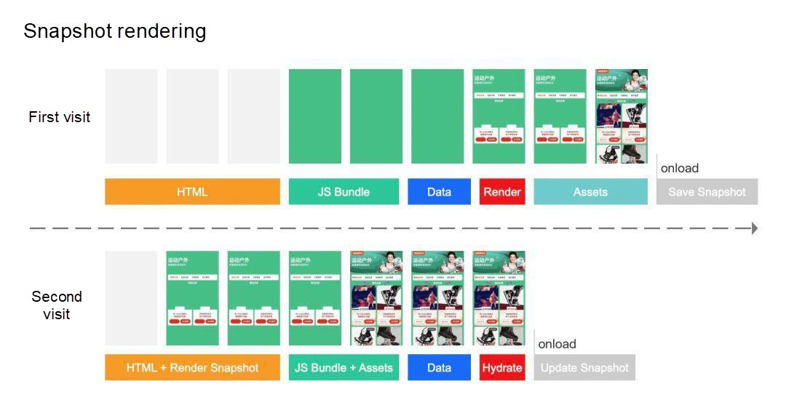
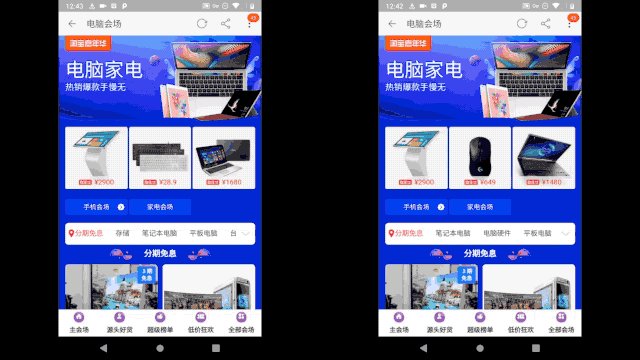
Snapshot rendering on the terminal is not a new concept. For example, the homepage of Taobao Mobile has a snapshot mechanism. With this mechanism, the last accessed page is displayed every time you open Taobao Mobile. Rax's Snapshot Rendering and Adaptive Hydration Rendering make the snapshot rendering experience faster and more natural.

Rax snapshot technology also requires a pre-existing state. When using the snapshot technology, we can store the page state as a snapshot at any time. After this, the next time the page is loaded, the page snapshot will be loaded from local storage. After the snapshot is loaded, we need to update it to the latest status. In the past technical solutions, when the new page is completed, we set it to the current snapshot page configured for the experience, and then set the latest page. This process could trigger page flashing. However, by using Rax's Adaptive Hydration Rendering to update snapshots to the latest status, this problem can be avoided. This is also a result of a deep focus on compatibility as an important design goal of Rax Hydration.

Server-side rendering (SSR) is a capability that interests us a lot in the current cloud-plus-terminal trend. Therefore, many attempts and breakthroughs have been made in the server-side rendering of Rax this year. For example, there have been attempts to try to implement a complete server-side rendering through C++. However, the efficiency of type conversion between JS and C++ is not as good as that implemented by only JS. We also considered whether we could implement some functions of pure string operations by using C++. However, these attempts failed to meet our expectations.
Finally, we found a solution in the project. We calculated and concatenated strings in advance of compilation, and learned from the following test data that the SSR performance of Rax is eight times that of React. These results even surpass XTPL. This gives us the opportunity to use JSX to replace XTPL in appropriate scenarios.
-----------compare renderToString----------
React(16.12.0)#renderToString x 1,664 ops/sec ±1.40% (84 runs sampled)
Rax(1.0.13)#renderToString x 13,411 ops/sec ±1.05% (85 runs sampled)
Preact(10.0.5)#renderToString x 1,237 ops/sec ±2.18% (84 runs sampled)
Xtpl(3.4.2)#renderFile x 11,335 ops/sec ±8.17% (69 runs sampled)
The benchmark was run on:
PLATFORM: Darwin 17.5.0
CPU: Intel(R) Core(TM) i7-7660U CPU @ 2.50GHz
SYSTEM MEMORY: 16GB
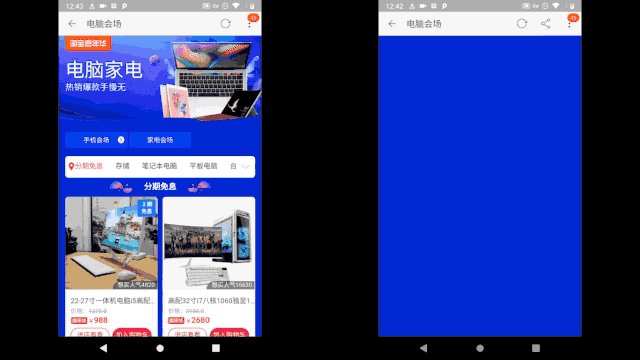
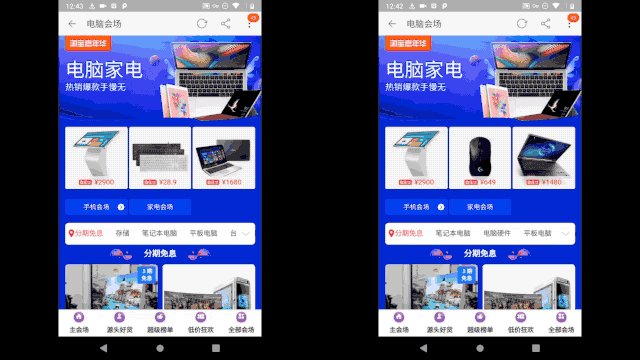
NODE VERSION: v10.11.0The working principles of native-side rendering (NSR) and SSR are very similar. The biggest difference is that NSR completes the SSR execution process on the client, introducing the SSR experience without relying on the server. Comparison between NSR rendering and client-side rendering (CSR) rendering:

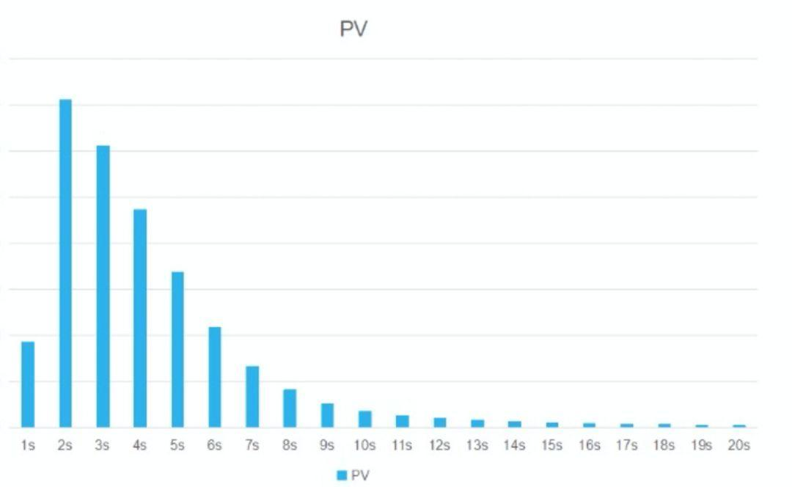
Why is personalized rendering designed? CSR, SSR, NSR, and SR all have their respective applicable scenarios. When your network is robust enough, whichever rendering method provides ideal user experience. However, is this really the case? We can see from the external experience data from this Double 11 Shopping Festival that less than 50% of users could interact within 3 seconds on the first screen, 90% of users could interact within 0-7 seconds, and 10% of users could do so after 7 seconds:

In this case, both users with poor networks and those with low-performance devices are on the spot, and logically, low-performance devices and poor networks may incur a high reconnection rate. Therefore, it is necessary to choose the appropriate rendering solution for different scenarios. For example, if the network conditions are not ideal, NSR rendering is preferred for rendering on the client, and SSR rendering is ideal for rendering outside the client. If the device performance is not good, SSR rendering is preferred for rendering both on and outside the client. Therefore, we believe that the future rendering methods should be personalized and scenario-specific.
Through our continued efforts to improve these technologies, for the interaction efficiency, we expect that the Double 11 Shopping Festival in 2020 will bring more people an experience within 3 seconds, and far fewer people will average longer than 7 seconds.
Alibaba Clouder - November 25, 2020
Alibaba Cloud Community - November 3, 2021
Alibaba Cloud Community - December 8, 2021
Alibaba Clouder - November 10, 2020
AliCloud-TechLab - August 25, 2021
淘系技术 - October 28, 2020
 Architecture and Structure Design
Architecture and Structure Design
Customized infrastructure to ensure high availability, scalability and high-performance
Learn More Elastic High Performance Computing Solution
Elastic High Performance Computing Solution
High Performance Computing (HPC) and AI technology helps scientific research institutions to perform viral gene sequencing, conduct new drug research and development, and shorten the research and development cycle.
Learn More ZOLOZ Real ID
ZOLOZ Real ID
A Digital and Remote Online Solution for eKYC
Learn More DevOps Solution
DevOps Solution
Accelerate software development and delivery by integrating DevOps with the cloud
Learn More