This article provides a general overview of using Terraform to achieve the goal. If you prefer using a graphical interface, you can refer to the following article:
Starter Guide | Build BI Dashboard By PostgreSQL, Cube and React in One Click
You can access the tutorial artifact including deployment script (Terraform), related source code, sample data and instruction guidance from the github project.
More tutorial around Alibaba Cloud Database, please refer to this link.
Cube is the headless API layer that connects cloud data warehouses to your front end code so you can build data applications faster.
In this solution tutorial, let's see how to build a BI Dashboard with Cube, React and RDS for PostgreSQL on Alibaba Cloud.
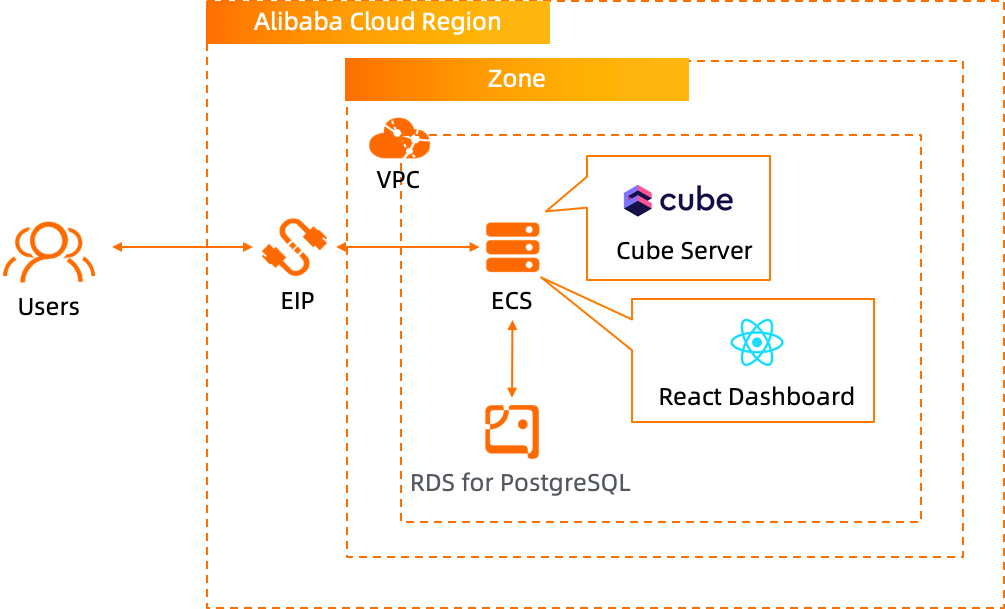
Deployment architecture of this tutorial:

If you are the 1st time to use Terraform, please refer to terraform templates to learn how to install and use the Terraform on different operating systems.
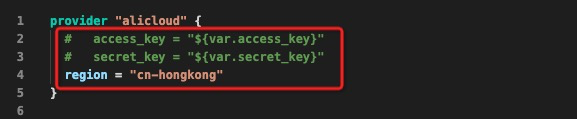
Run the terraform script to initialize the resources (in this tutorial, we use 1 ECS to deploy Cube and 1 RDS for PostgreSQL instance as the backend database). Please specify the necessary information and region to deploy.

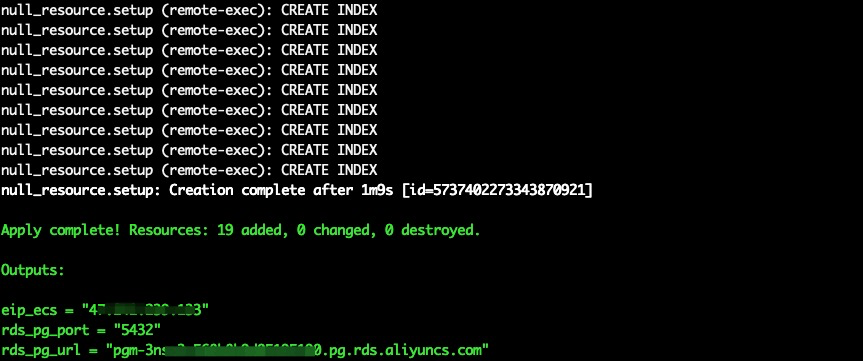
After the Terraform script execution finished, the ECS instance and RDS for MySQL information are listed as below.

eip_ecs: The public EIP of the ECS for cube server and dashboard frontend app hostrds_pg_port: The RDS for PostgreSQL database instance service portrds_pg_url: The RDS for PostgreSQL database instance connection URLBTW, we use the Terraform provisioner remote-exec to prepare and setup all the necessary components and sample data all in a single Terraform script.
Please log on to ECS with ECS EIP. By default, the password is N1cetest, which is preset in the terraform provision script in Step 1. If you've already changed it, please update accordingly.
ssh root@<ECS_EIP>Execute the commands to edit the docker configuration file to configure the database with the RDS for PostgreSQL instance.
cd ~/cube.js/examples/react-dashboard
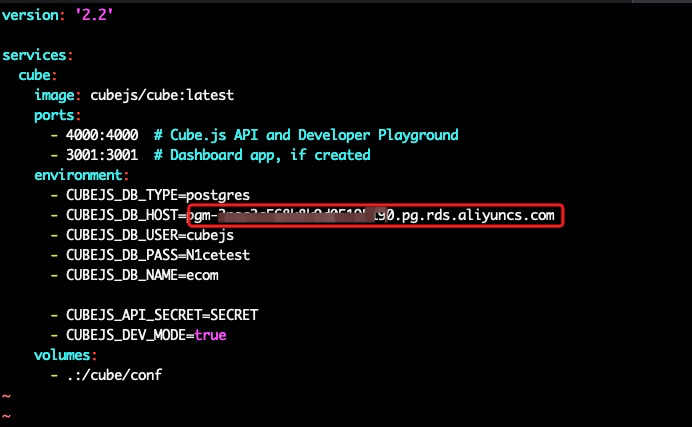
vim docker-compose.yml
Replace the CUBEJS_DB_HOST value with the rds_pg_url in Step 1. Then execute the following command to start the Cube server.
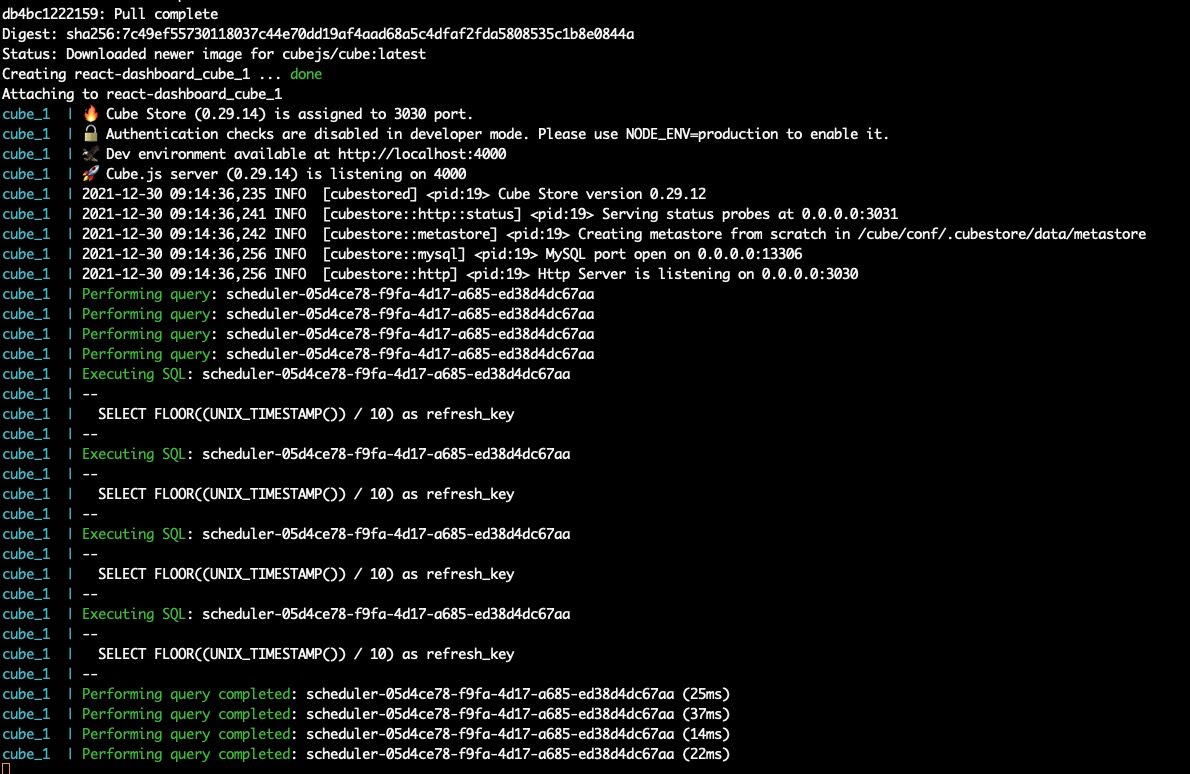
docker-compose up
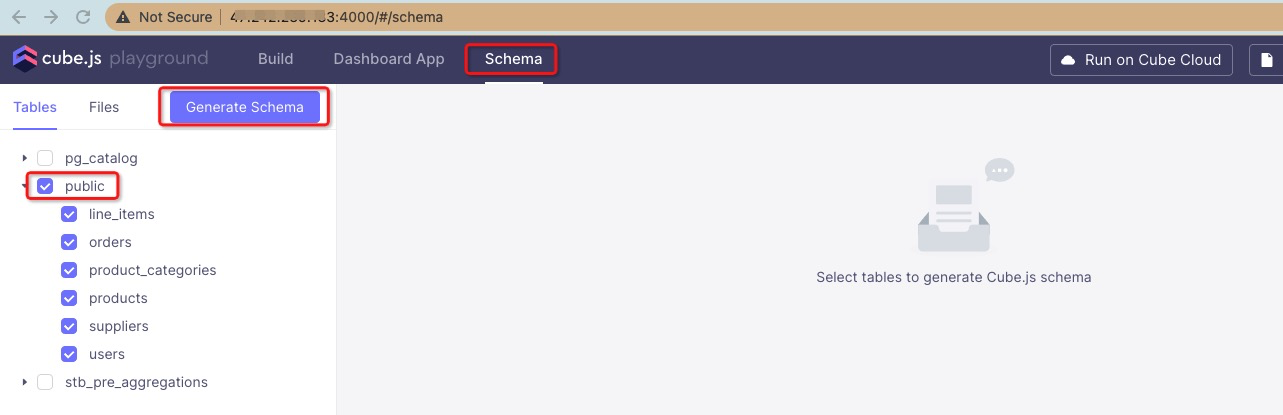
Then visit the URL <ECS_EIP>:4000 in browser, you will see the Cube playground. Please set Schema, and all tables under public, then click Generate Schema to generated Cube schema files.

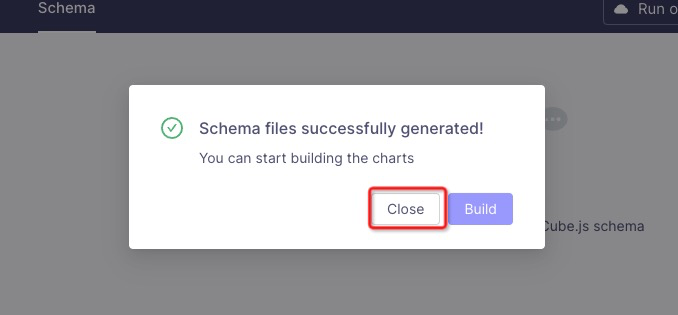
Then click Close button on the prompted window.

Please log on to ECS with ECS EIP on another command line window. By default, the password is N1cetest, which is preset in the terraform provision script in Step 1. If you've already changed it, please update accordingly.
ssh root@<ECS_EIP>Then execute the following commands to configure the React dashboard to connect to the Cube data API deployed in Step 2.
cd ~/cube.js/examples/react-dashboard/dashboard-app
cp .env.development .env
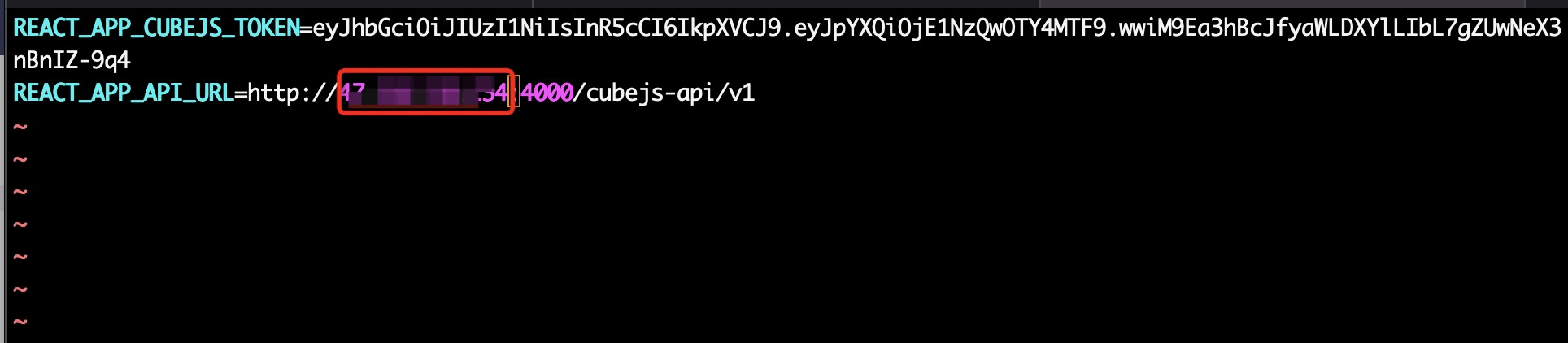
vim .envEdit to replace the localhost with eip_ecs in Step 1 and save.

Then run the commands to start the React dashboard app.
npm install
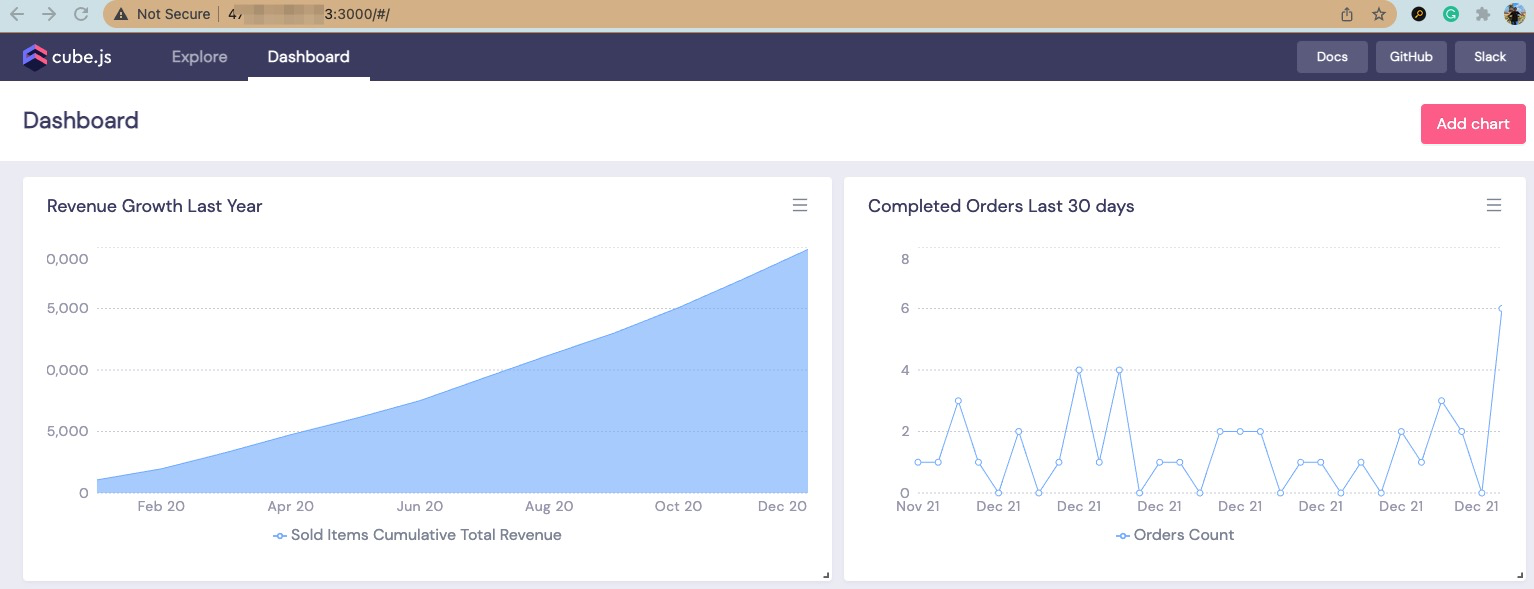
npm startThen visit the URL <ECS_EIP>:3000 in browser, you will see the dashboard.

ApsaraDB - May 15, 2024
Alibaba Cloud Community - November 18, 2022
Alibaba Clouder - October 15, 2018
ApsaraDB - February 20, 2021
GAVASKAR S - June 16, 2022
Alibaba Clouder - September 23, 2020
 Quick BI
Quick BI
A new generation of business Intelligence services on the cloud
Learn More ApsaraDB RDS for PostgreSQL
ApsaraDB RDS for PostgreSQL
An on-demand database hosting service for PostgreSQL with automated monitoring, backup and disaster recovery capabilities
Learn More PolarDB for PostgreSQL
PolarDB for PostgreSQL
Alibaba Cloud PolarDB for PostgreSQL is an in-house relational database service 100% compatible with PostgreSQL and highly compatible with the Oracle syntax.
Learn More AnalyticDB for PostgreSQL
AnalyticDB for PostgreSQL
An online MPP warehousing service based on the Greenplum Database open source program
Learn MoreMore Posts by ApsaraDB