By Lu Man, nicknamed Jun'ai at Alibaba.
At the end of last year's Double 11, Alibaba's e-commerce platforms had a turnover of 268.4 billion Chinese dollars in just a 24-hour span. That's the equivalent of more than 2.5 billion US dollars. This in many ways shocked the world. At the peak of the big shopping promotion, the rate of transactions per second reached a peak of 544,000, which was yet another world record breaking number.
Today, as one of Alibaba's new and growing e-commerce platforms, Xianyu, serving as Alibaba's take on a second-hand buy-and-sell marketplace, already has 20 million daily active users, with an ever-growing user turnover rate. So, within all of this, you may ask then, how can Alibaba ensure that the transaction process is stable and fast enough to support the kind of business that Xianyu sees on a daily basis.
This article aims to answer this question by covering the evolution of Xianyu's transaction processes and the underlying architecture that supports it. In short, the evolution of Xianyu's underlying architecture shows that, while continuing to work hard to ensure performance, the engineers on Alibaba' s Xianyu team have also continued to improve their research and development efficiency and share the fruits of their research with the greater community.
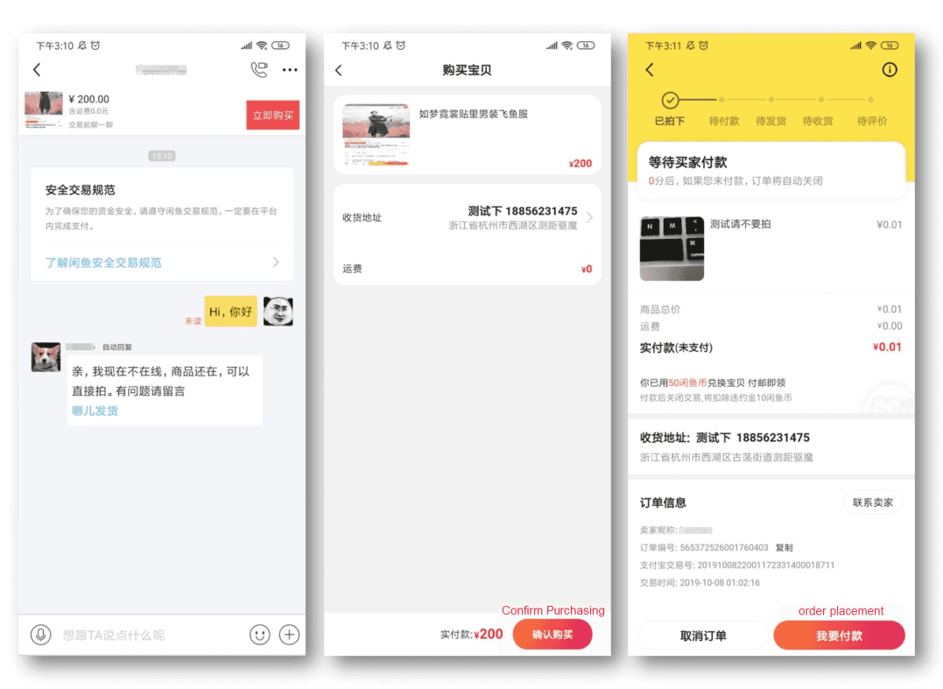
The transaction process for buying an item on Xianyu is done through a transaction model that can be simply described as a chat and buy process.
A potential buyer on the buy-and-sell platform finds an item he or she is interested in and then starts a chat conversation with the seller by clicking an I want it button on the item's detail page.
If, in the end, the buyer would like to purchase the item after chatting with the seller, the transaction then goes through an order placement process, which is then sequentially followed by the order details and order list processes.
As a part of this, both the platform buyer and seller agree to the terms of the transaction, particularly transaction fulfillment, which involves either the forward transaction track, which involves the payment, shipping, receiving, and rating processes, or the reverse transaction track, which involves the refund and return processes.

Figure 1: Key scenarios: buyer-and-seller conversation, buying process, and order placement process.
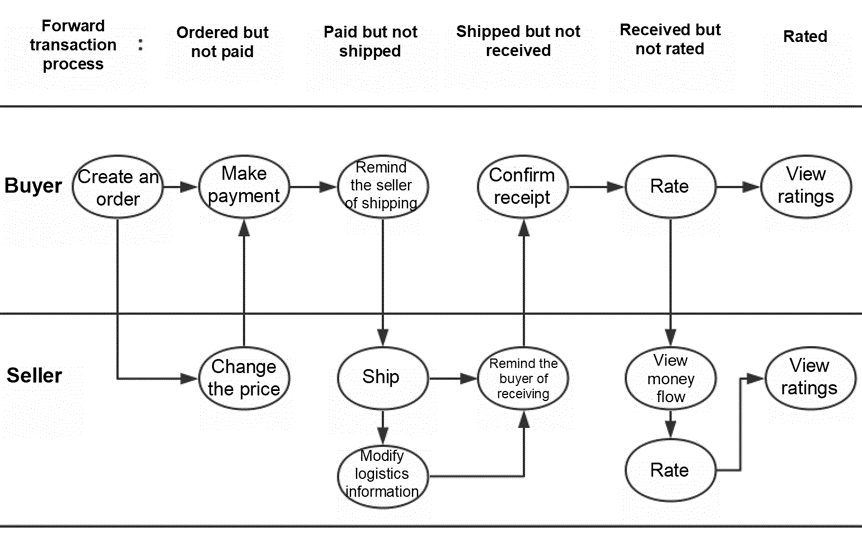
Business operations undertaken by the transaction process include online or in-person transactions, guaranteed transactions, and transactions using the platform's Xianyu coins. And, there's also player, recycling, and consignment transactions. Different businesses provide different transaction actions depending on their status on the platform and in the specific transaction procedure. The following example describes a normal customer-to-customer forward transaction process.

Figure 2: A normal consumer-to-consumer forward transaction process
From the discussion above, we can see that the transaction process on Xianyu is complex, and can be characterized by involving multiple businesses, multiple statuses, and multiple actions.
In striking contrast to this, in business-to-consumer (B2C) scenarios like those seen on Alibaba's Taobao or Tmall, businesses are relatively fixed as a key part of the transaction process. They require a stable performance and experience as well as certain dynamics so that new business types, statuses, and transaction actions can be quickly added. Businesses have relatively fixed appearances and low requirements for dynamic page components.
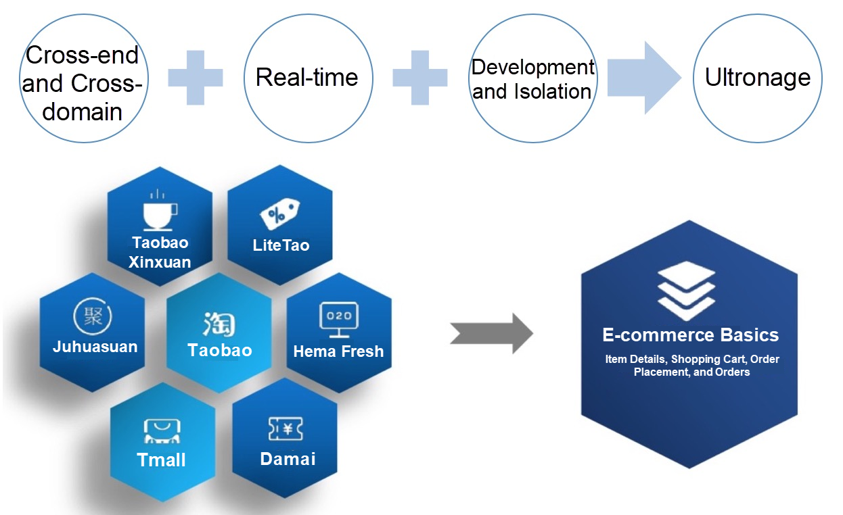
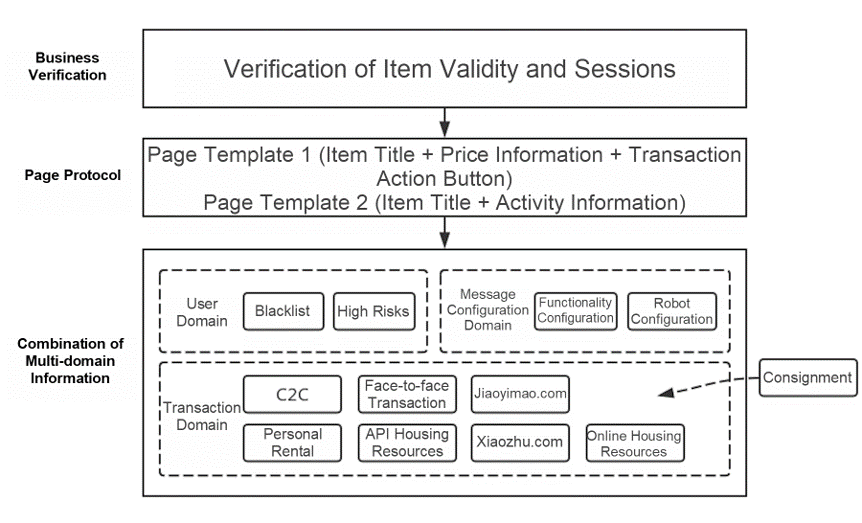
For similar transaction scenarios, Taobao Mobile is relatively simple, and besides that, Taobao Mobile provides a good solution: Ultronage. Ultronage uses block-based and behavior-based page communication protocols and provides business-based pages, components, and rules. The frontend implements dynamic templates, and the backend orchestrates pages based on business on the platform to achieve dynamic cross-end and cross-component interaction.

Figure 3: Ultronage for Taobao Mobile
Xianyu involves a complex consumer-to-consumer (C2C) transaction mode, which differs significantly from the business to customer transaction mode of Taobao Mobile. Xianyu has no shopping cart and cannot merge multiple items into a single order. Due to the business characteristics of Xianyu, its transaction process cannot be completed on the same transaction system as Taobao Mobile.
The C2C transaction process of Xianyu has relatively fixed businesses and low requirements for page dynamics. In this context, migrating the frontend and backend to Ultronage is costly and less profitable. In addition, the backend development of Ultronage requires page orchestration, which is not the final research and development model. Therefore, Ultronage was not selected as the technical platform for Xianyu. The transaction process of Xianyu focuses on the following aspects:
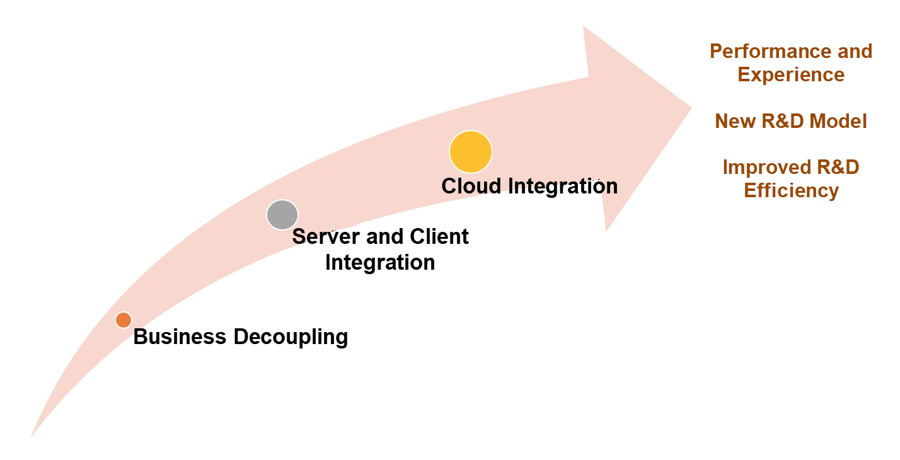
To achieve the preceding goals, the transaction process architecture has gone through three phases:

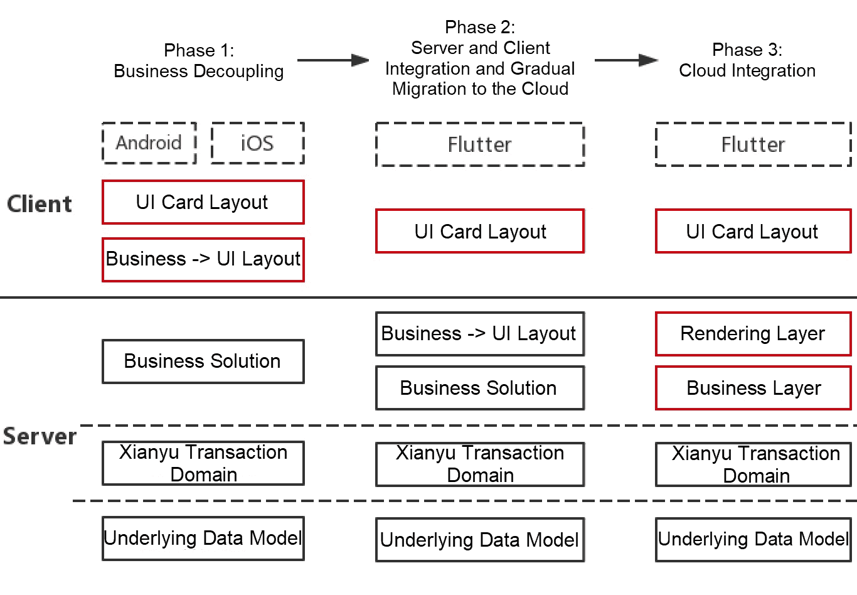
Figure 4: Evolution of Xianyu's transaction process
Figure 5 shows the evolution process of Xianyu's transaction process architecture.

Figure 5: Evolution of Xianyu's transaction process architecture
Between 2017 and 2018, block-based pages were designed for the transaction process based on the simple code structure of the original business during a period of rapid iteration.
At that time, the servers were divided into three layers: underlying data models, C2X transaction domains of Xianyu, and business solutions. At the backend, underlying data models were used to build C2X, the transaction domain of Xianyu based on different business characteristics and the business logic of Xianyu. Then, business solutions were used to provide business data for different scenarios.
Clients were divided into two layers. The business data parsing layer parsed and integrated backend business data based on different business types and transaction statuses and converted the data into the ViewModel page rendering protocol. In addition, the client implemented block-based pages to extract common business components for direct rendering based on ViewModel.
In 2019, based on the result of phase 1, we first solved the problem of inconsistent logic between the server and the client. We chose Flutter as the cross-platform solution and implemented block-based pages by using Fish Redux. Consistent logic was used for transaction actions through CommonAction, and a transaction mid-end was provided on the client, which can be called by the transaction process in multiple business scenarios.
At that time, the servers were still divided into three layers: underlying data model, Xianyu C2X transaction domain, and business layer. The business layer contained business solutions and page rendering and parsing. Only the rendering layer was retained on the client.
In the previous phase, all the business logic on the client was migrated to the cloud, but there were also bottlenecks. With transaction business scenarios, the backend personnel had to work harder to build and accumulate domains, but could be less concerned about the interaction logic for page rendering. We wanted to have a more efficient R&D model to reduce the collaboration between various R&D personnel and improve overall R&D efficiency.
At this time, we chose the unified technology stack Dart, built Function-as-a-Service (FaaS) capabilities, and adopted the cloud-integrated R&D model of Flutter + FaaS (Dart Runtime). Our client personnel were asked to write Python code for the server, but did not need to concern themselves with traditional work, such as server O&M and resizing. Our client personnel performed the original business aggregation and rendering protocol parsing on the server to implement logic normalization, a closed loop encompassing the entire R&D process, and the optimization of resource configurations.

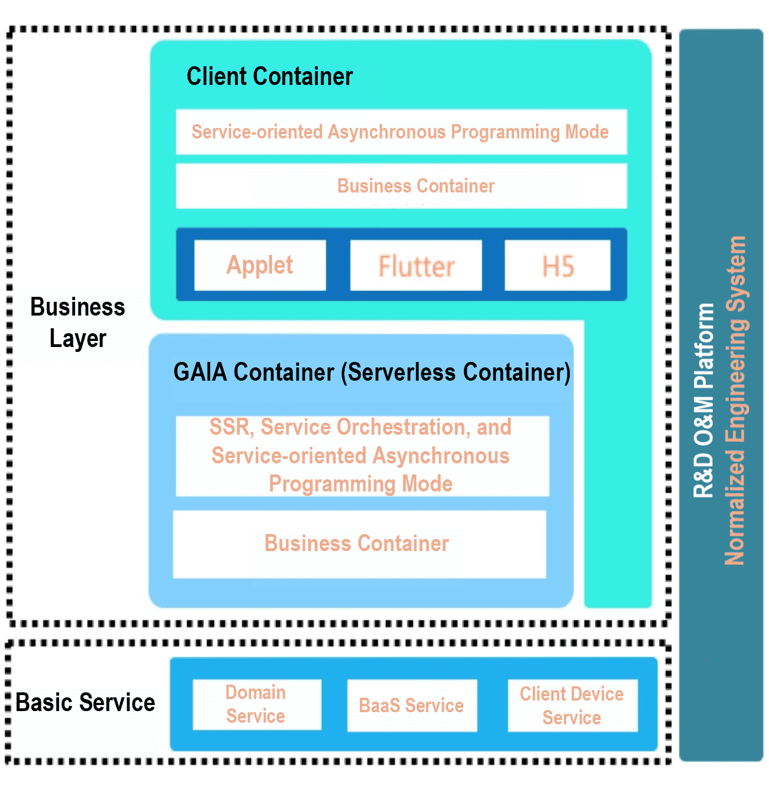
Figure 6: Cloud-integrated engineering system
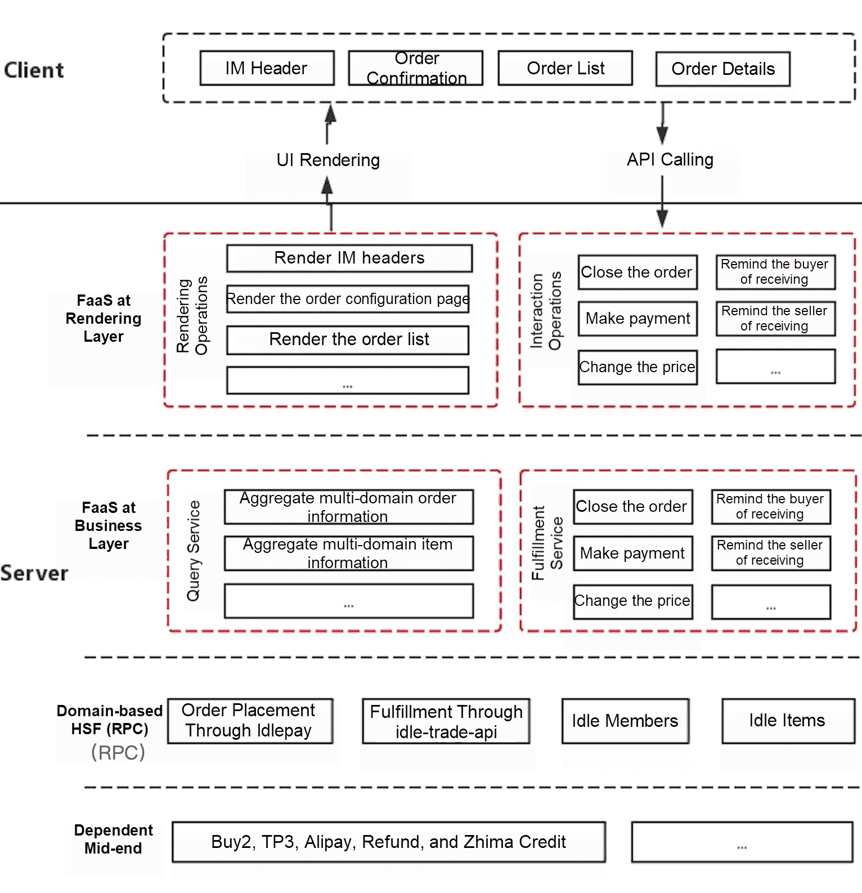
In the cloud-integrated R&D model, the server is re-layered. The backend personnel focus on building domains, and the client personnel develop original business solutions and parse the rendering protocol, as shown in the red boxes in Figure 8. In actual development, FaaS and domains overlap due to actual business.

Figure 7: Detailed architecture in the cloud integration phase
We also classify backend operations on the transaction link into rendering operations and interaction operations.

Figure 8: Design of rendering operations
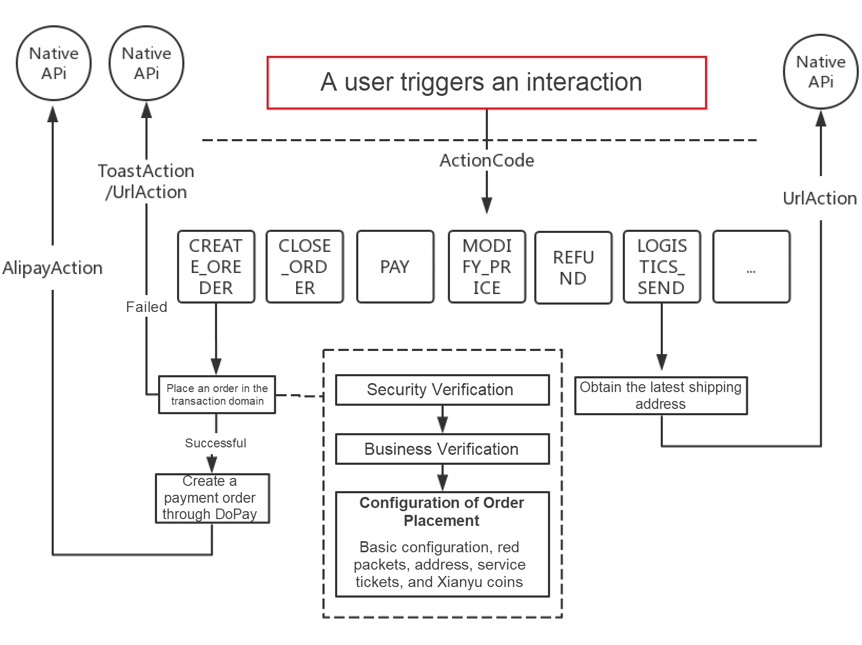
CREATE_ORDER action. After the FaaS calls the domain service for creating an order, a native API is called to trigger corresponding actions on the client to invoke the checkout counter and jump link.
Figure 9: Design of interaction operations
At present, we are carefully studying the transaction process of Xianyu in the cloud integration phase. So far, we have finished the order confirmation page and reduced the personnel needed for frontend and backend development from three to one, effectively improving R&D efficiency. Efforts in other scenarios are still being planned. The cloud-integrated order confirmation page of Xianyu entered the phased release stage in November 2019.
This article describes the evolution process of Xianyu's transaction process and several of our considerations. Different business scenarios need to use different business architectures. During business development, it is common to encounter various problems or bottlenecks. Therefore, selecting reasonable technical solutions by balancing profits and costs based on current business problems and development directions is essential. The cloud-integrated application architecture of Xianyu not only can be used for the transaction process, but also will constantly evolve and expand into new areas.
Learn How Alibaba Is Helping Its E-Commerce Sellers Sell More Faster

56 posts | 4 followers
FollowXianYu Tech - August 6, 2020
Alibaba Developer - April 7, 2020
XianYu Tech - March 11, 2020
sunqi - February 12, 2020
XianYu Tech - January 13, 2021
XianYu Tech - June 22, 2020

56 posts | 4 followers
Follow Black Friday Cloud Services Sale
Black Friday Cloud Services Sale
Get started on cloud with $1. Start your cloud innovation journey here and now.
Learn More Livestreaming for E-Commerce Solution
Livestreaming for E-Commerce Solution
Set up an all-in-one live shopping platform quickly and simply and bring the in-person shopping experience to online audiences through a fast and reliable global network
Learn More Container Service for Kubernetes
Container Service for Kubernetes
Alibaba Cloud Container Service for Kubernetes is a fully managed cloud container management service that supports native Kubernetes and integrates with other Alibaba Cloud products.
Learn MoreMore Posts by XianYu Tech