By Deng Chao, Serverless Devs Contributor
We will use Alibaba Cloud Content Delivery Network (CDN) to accelerate the speed of websites. However, we recently found an additional point that requires attention when debugging the collaboration between Alibaba Cloud Function Compute (FC) and Alibaba Cloud CDN.
I will gradually introduce how to use CDN to cache the static websites hosted by Function Compute (using my blog site [1] deployed on Function Compute as an example).
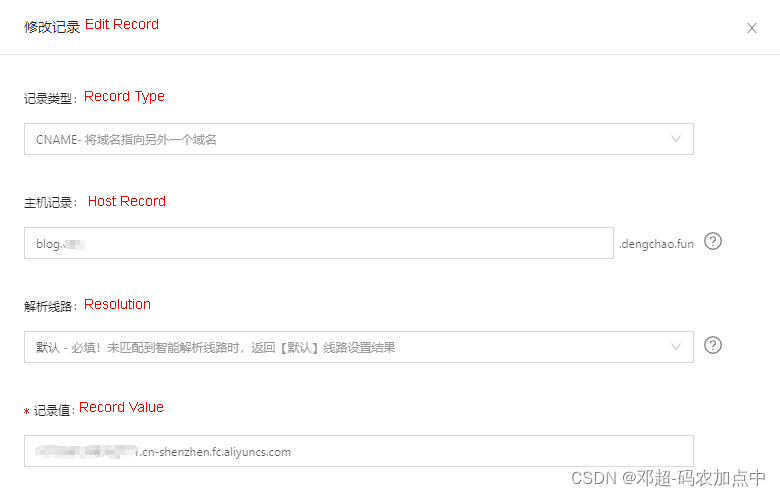
Since I expect end users can access the website through blog.dengchao.fun, I need to assign a different domain name blog.xxx.dengchao.fun to the function:

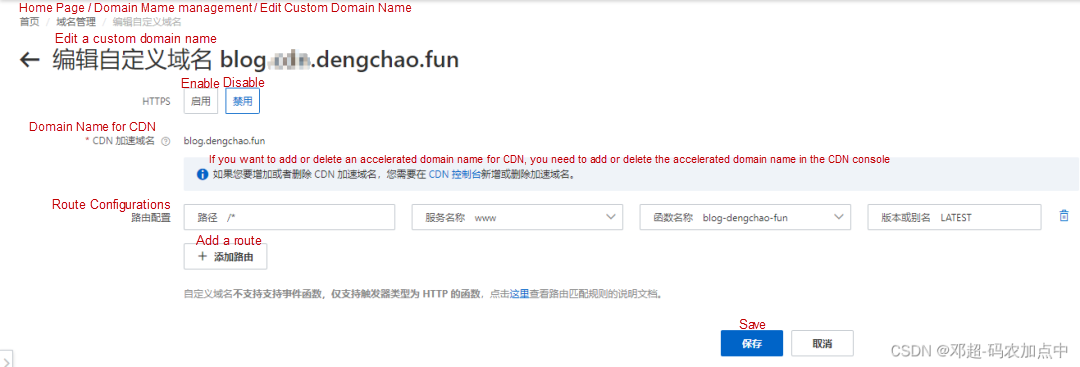
Set the assigned domain name to the custom domain name feature of Function Compute:

HTTPS can also be set on the CDN console, and the SSL protocol version cannot be set before the Function Compute, so the HTTPS feature is not enabled here.
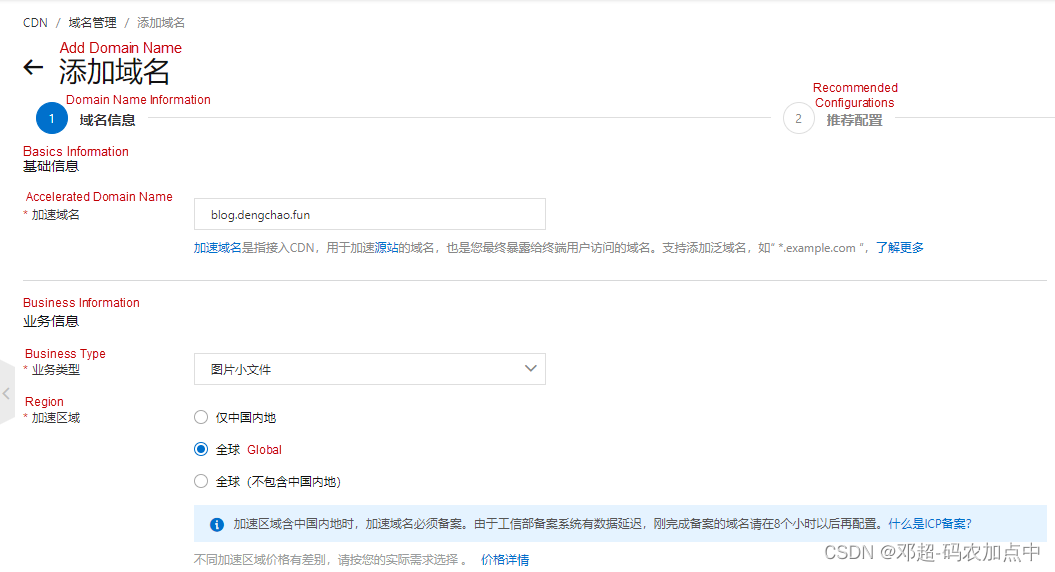
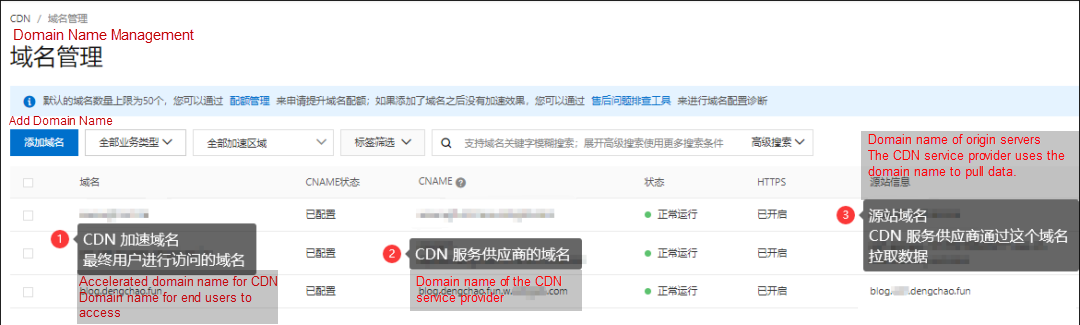
Next, create a new accelerated domain name on the CDN console:

Users will eventually access my blog site via the accelerated domain name blog.dengchao.fun. The options of business type do not affect the final acceleration effect, so users can select an option at will.
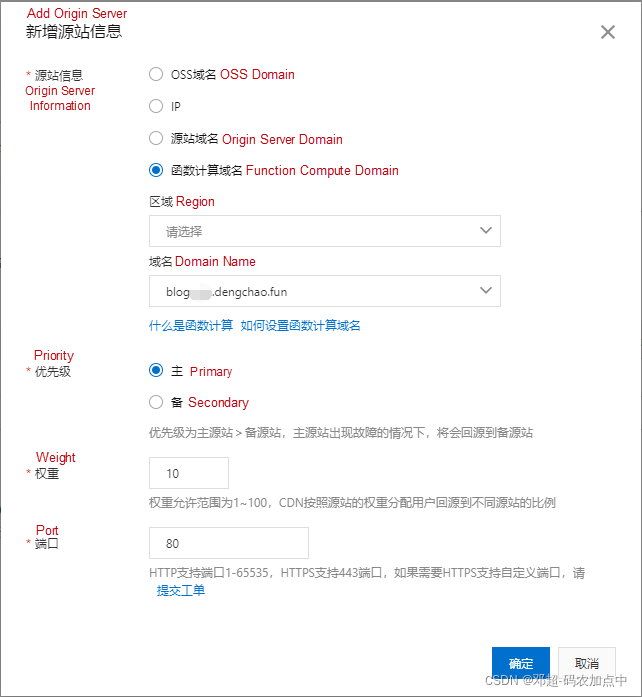
Then, add an origin server:

Since HTTPS is not enabled for the custom domain name of Function Compute, the port of the origin server needs to be set to port 80. It can reduce the response time of returning to the origin server, but the actual effect is negligible.
After you set up and save the origin server information, Alibaba Cloud will review the content of the origin server. If the content is approved, Alibaba Cloud will provide the domain name of the CDN service provider:

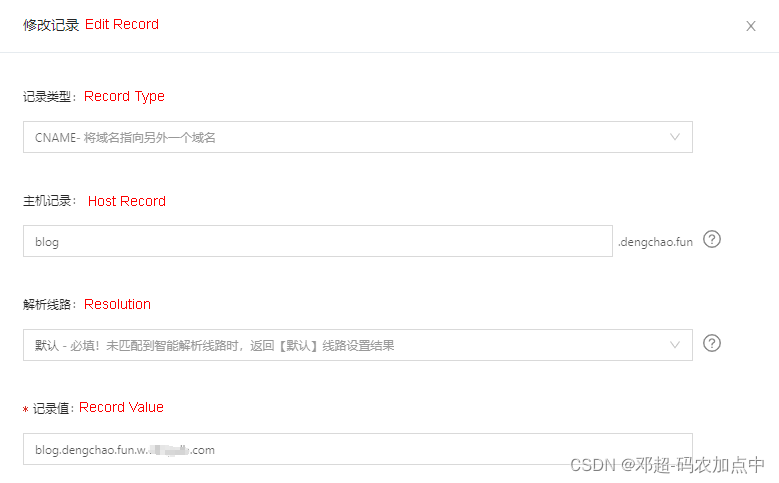
Next, you need to resolve your accelerated domain name to the domain name provided by the CDN service provider:

After CNAME record is added, the CDN console will be displayed as Configured after a while. Then, you can use the configured domain name to accelerate access.
It is not enough to configure the domain name to accelerate because users need to pull data from the origin server every time they access the accelerated domain name. Therefore, we need to set up a cache on CDN to reduce Back-to-origin times.
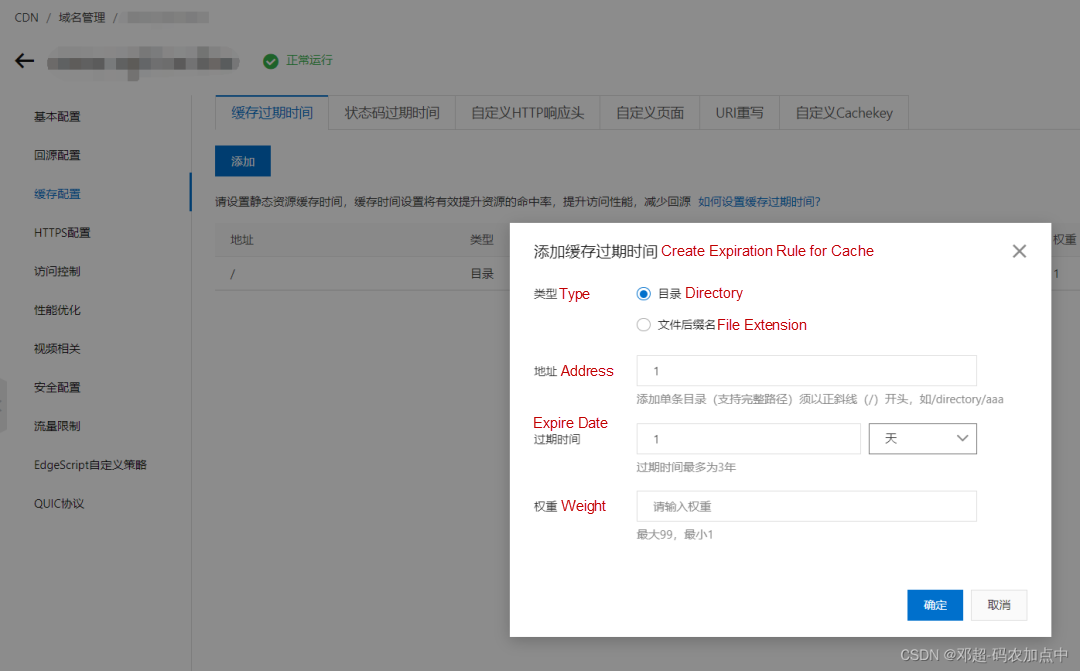
If we need CDN nodes to cache all content under the website root directory for one day, it is required to add the corresponding configuration on the cache management page of the accelerated domain name for CDN:

I thought the cache was set up when I got here, but after the website was running for a period, the cache hit rate was very low according to the monitoring of CDN. I found an exception by observing the network request logs in the browser console and analyzing the request headers one by one. The origin server sets the Cache-Control response header to public,max-age=0.
After carefully reviewing the document for the Cache-Control response header on MDN [2] and the introduction to the cache expiration time configuration by Alibaba Cloud CDN [ 3], I found the previous CDN cache configuration is flawed. (Typically, you will suffer a big loss without reading the documentation.)
After locating the problem, the solution is also very clear: find a way to delete the Cache-Control response header of the origin server.
Solution 1: Modify the Cache-Control Response Header Returned by the HTTP Server of the Origin Server
Since the HTTP server of the origin server has set the Cache-Control response header to max-age=0, we modify the HTTP server of the origin server.
However, considering that the static website we deploy on the Function Compute is hosted by the Express server generated by the website-fc plug-in, if it is modified, it is required to adjust the source code of the local website-fc plug-in. However, the website-fc plug-in may be updated from time to time, so we need to check it and patch it again as necessary, which is very laborious to execute. Therefore, we cannot choose this option.
Solution 2: Configure CDN and Delete the Cache-Control Response Header Returned by the HTTP Server of the Origin Server
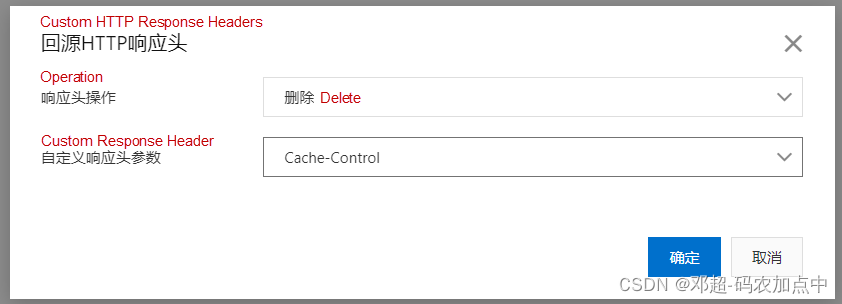
I reviewed the documentation again and found that Alibaba Cloud CDN provides the feature of configuring the back-to-origin HTTP response header [4], which includes the feature of deleting the back-to-origin response header. Therefore, we can use this feature to allow CDN to delete the Cache-Control response headers returned by the origin server.

After the configuration is completed, I observe the response header of the network request under the accelerated domain name again and find that there is no Cache-Control:public,max-age=0 response header.
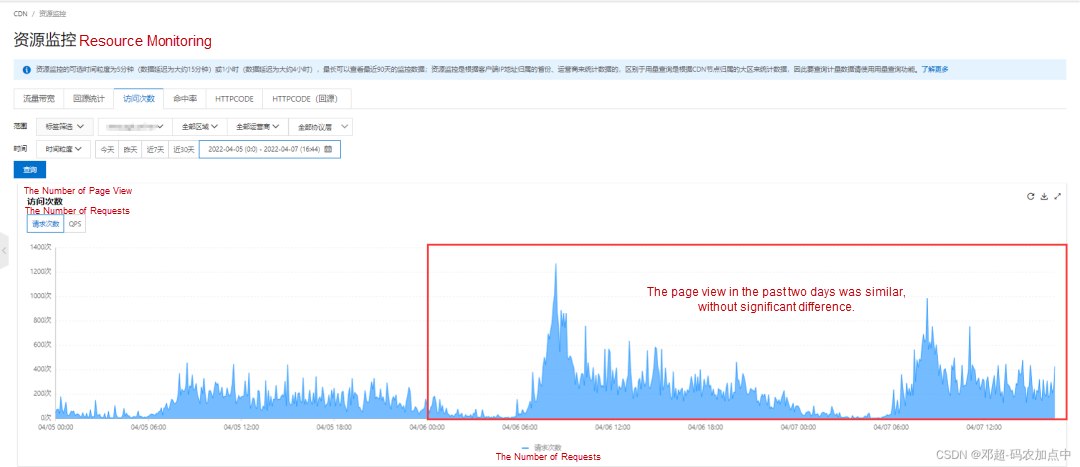
Since the page view of my blog is not high, the effect is not obvious. Therefore, I took a screenshot of the monitoring of another website with a relatively large page view:
The first is the page view comparison. There is no significant page view difference from the monitoring data in the past two days:

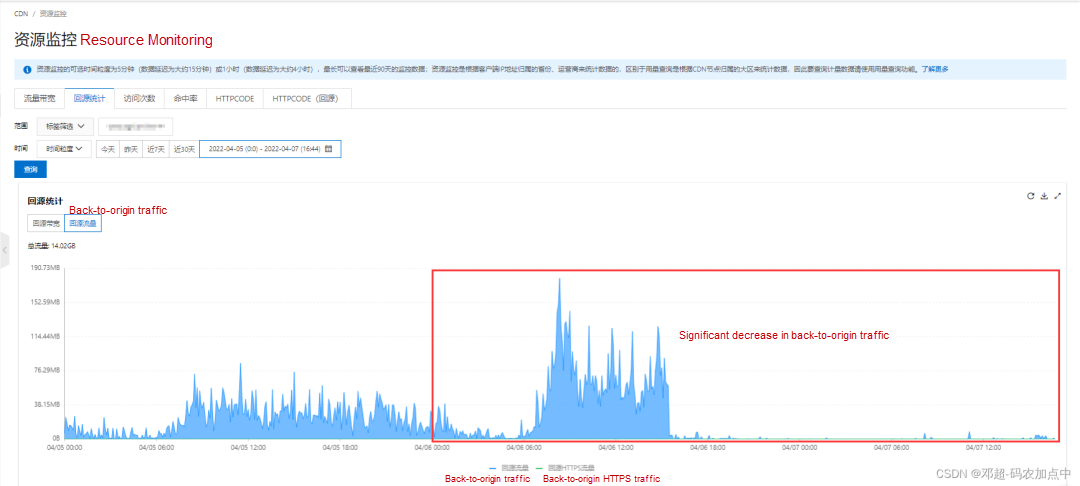
Then, the back-to-origin traffic comparison shows that the back-to-origin traffic decreases significantly after the Cache-Control response header is deleted:

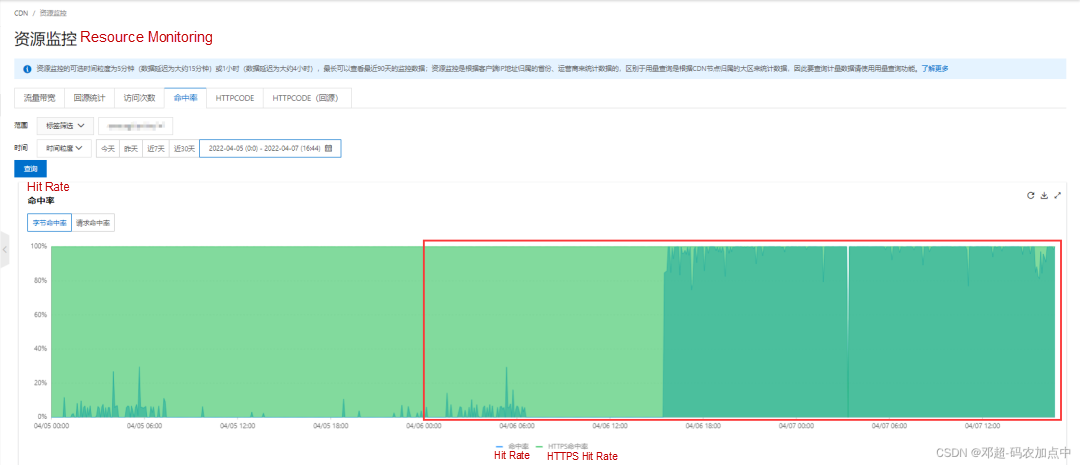
At the same time, the byte hit rate and the request hit rate are improved:

It seems that the cache we configure does take effect.
After configuring the accelerated domain name for CDN and cache expiration time rules, remember to check the response headers of the origin server. If there are cache control-related response headers in the response of the origin server, adjust them on the HTTP server of the origin server or CDN as appropriate.
Please refer to the documentation for more information.
[1] Blog
https://blog.dengchao.fun/
[2] Document for Cache-Control response headers on MDN
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Cache-Control
[3] Introduction to the cache expiration time configuration by Alibaba Cloud CDN
https://www.alibabacloud.com/help/en/alibaba-cloud-cdn/latest/add-a-cache-rule
[4] Rewrite HTTP response headers
https://www.alibabacloud.com/help/en/alibaba-cloud-cdn/latest/rewrite-http-response-headers
[5] Function Compute of Alibaba Cloud
https://www.alibabacloud.com/help/en/function-compute
[6] Alibaba Cloud CDN
https://www.alibabacloud.com/help/en/alibaba-cloud-cdn
[7] Acceleration principle
https://www.alibabacloud.com/help/en/alibaba-cloud-cdn/latest/what-is-alibaba-cloud-cdn
[8] Configure the back-to-origin HTTP response header
https://www.alibabacloud.com/help/en/alibaba-cloud-cdn/latest/create-a-cache-rule-for-http-status-codes
[9] What is caching
https://www.alibabacloud.com/help/en/alibaba-cloud-cdn/latest/what-is-caching
[10] Create an expiration rule
https://www.alibabacloud.com/help/en/alibaba-cloud-cdn/latest/add-a-cache-rule
[11] Caching rules and priorities
https://www.alibabacloud.com/help/en/alibaba-cloud-cdn/latest/add-a-cache-rule
[12] Cache-Control HTTP header field
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Cache-Control
Discussing the Services and Functions within Alibaba Cloud Function Compute
Anomaly Detection in Real-World Scenarios + Assistance from Prometheus

522 posts | 52 followers
FollowAlibaba Clouder - July 29, 2020
Alibaba Clouder - November 10, 2020
Alibaba Clouder - June 2, 2020
Alibaba Clouder - January 18, 2021
Alibaba Clouder - November 10, 2020
Alibaba Cloud Community - May 14, 2024

522 posts | 52 followers
Follow Function Compute
Function Compute
Alibaba Cloud Function Compute is a fully-managed event-driven compute service. It allows you to focus on writing and uploading code without the need to manage infrastructure such as servers.
Learn More Domains
Domains
Over 20 million domain, free WHOIS privacy protection.
Learn More Serverless Workflow
Serverless Workflow
Visualization, O&M-free orchestration, and Coordination of Stateful Application Scenarios
Learn More Web Hosting Solution
Web Hosting Solution
Explore Web Hosting solutions that can power your personal website or empower your online business.
Learn MoreMore Posts by Alibaba Cloud Native Community