With the booming development of mobile smart devices, a mobile multi-terminal development framework has become a general trend. Download the Flutter Analysis and Practice: Evolution and Innovation of Xianyu Technologies eBook for step-by-step analyses based on real-life problems, as well as clear explanations of the important concepts of Flutter.
With the development of wireless technologies and the Internet of Things (IoT) and the advent of 5G, multi-client mobile app development is becoming the trend. The traditional development based on the native, web, and server has low efficiency and cannot meet the needs of development.
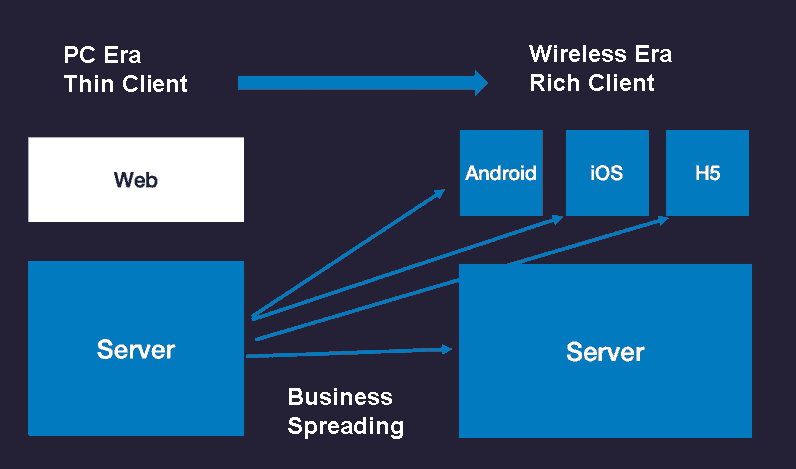
We hope to explore an efficient development architecture for independent apps, such as Xianyu. The main ideas are to solve the multi-client problem around Flutter and integrate Flutter with serverless capabilities, such as FaaS, to form a cloud-client integrated development framework and support multi-client development in one cloud, as shown in Figure 5-9.

Figure 5-9
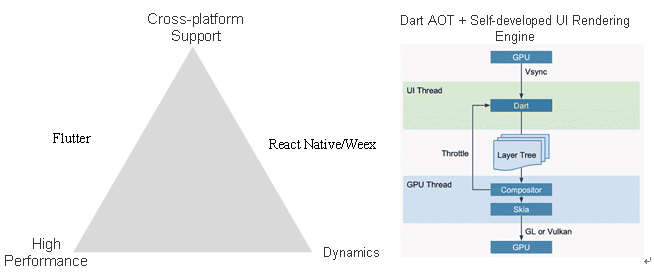
Xianyu selects Flutter for high performance. The high performance of Flutter comes from the AOT compilation capability of Dart and the self-developed UI rendering engine, as shown in Figure 5-10. This eliminates the need for switching to native controls by avoiding problems, such as thread jumping.

Figure 5-10
Table 5-1 lists other comparisons.
Table 5-1
| Flutter | React Native/Weex | |
|---|---|---|
| Performance | Same as that of native | Close to that of native, but weak in long list and rich animation scenarios |
| Consistency | High | Low |
| Dynamics | None | High |
| Standard | Self-developed | W3C subset |
| Technology stack | Dart | JavaScript and native |
| Cross-platform support | Mobile, web, desktop, and embedded | Mobile and Weex-web |
| Community | High-speed growth | Mature |
There is no easy way to solve these problems. Flutter and React Native have their own advantages. Many factors determine your choice. The key factor is how to choose solutions. For example:
Connecting cloud-client technology stacks is a good way to reduce collaboration. Previously, we used the front-end and Node.js integrated solution. However, if Flutter is used on the client side, Dart is the first choice for the cloud side, as shown in Figure 5-11.

Figure 5-11
Dart is definitely a good choice for the FaaS layer because FaaS runs on the cloud, but is Dart suitable to servers?
Dart emerged earlier than Flutter and was designed for web and servers. Dart has some characteristics of the server-side languages: strong typing, predictability, GC, asynchronization, concurrency, and high-performance JIT and Profiler.
Xianyu tries to use a Dart server to replace the traditional Java server and then embeds the Dart container into the FaaS container. The creation of the Dart server is the first step and also a major step.
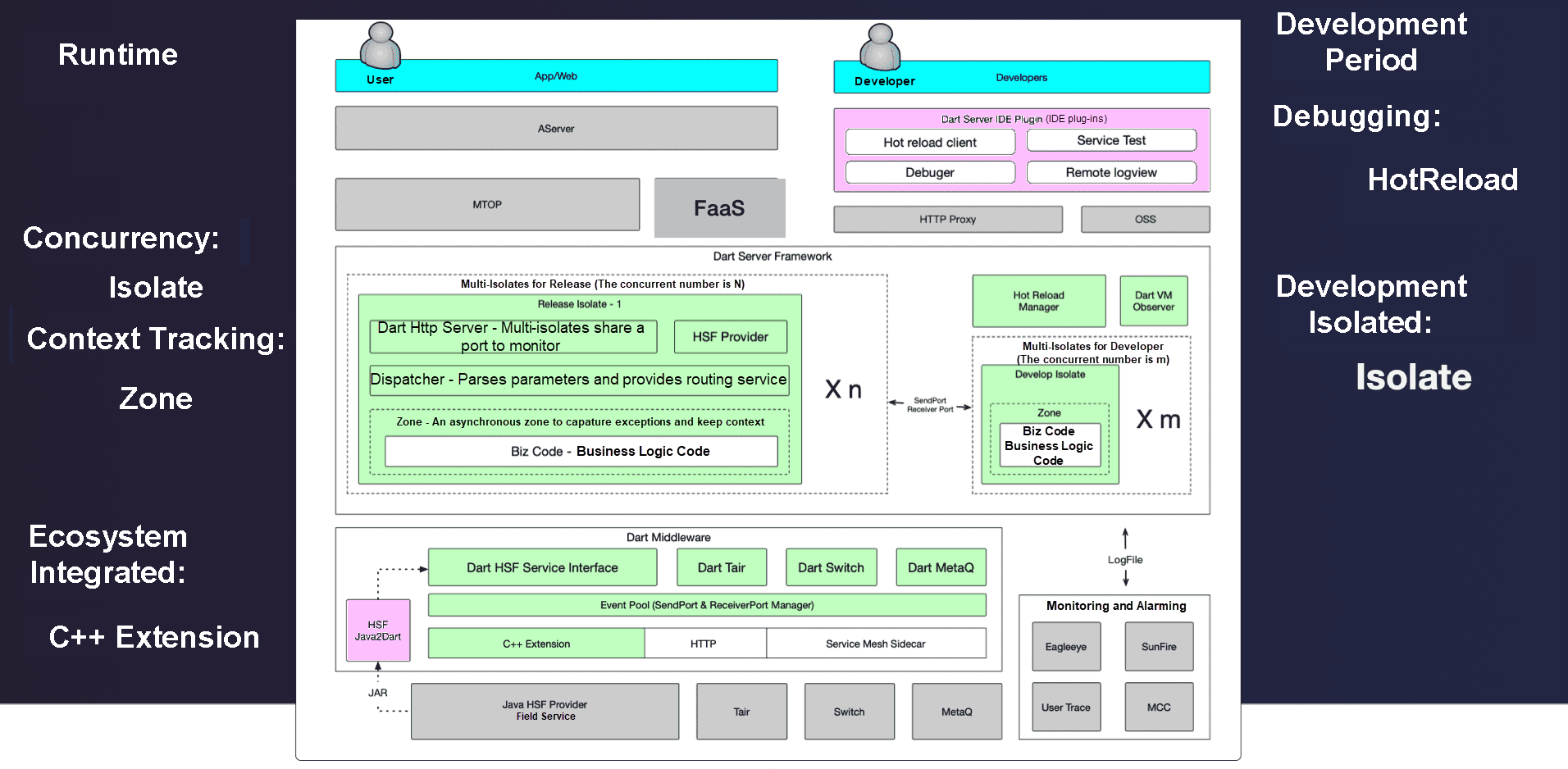
Figure 5-12 shows Xianyu's idea about the creation of the Dart server.

Figure 5-12
1) Development period:
2) Runtime:
Although the technology stacks of Flutter and Dart FaaS have been unified, developers on the client side and the cloud side cannot complement and integrate these technologies. The reasons are listed below:
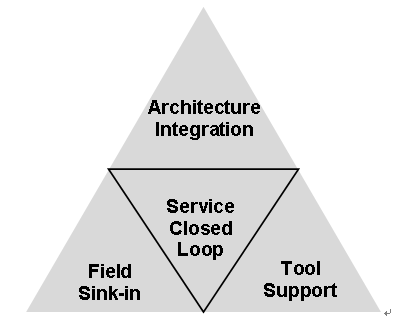
Figure 5-13 illustrates Xianyu's ideas for solving these problems.

Figure 5-13

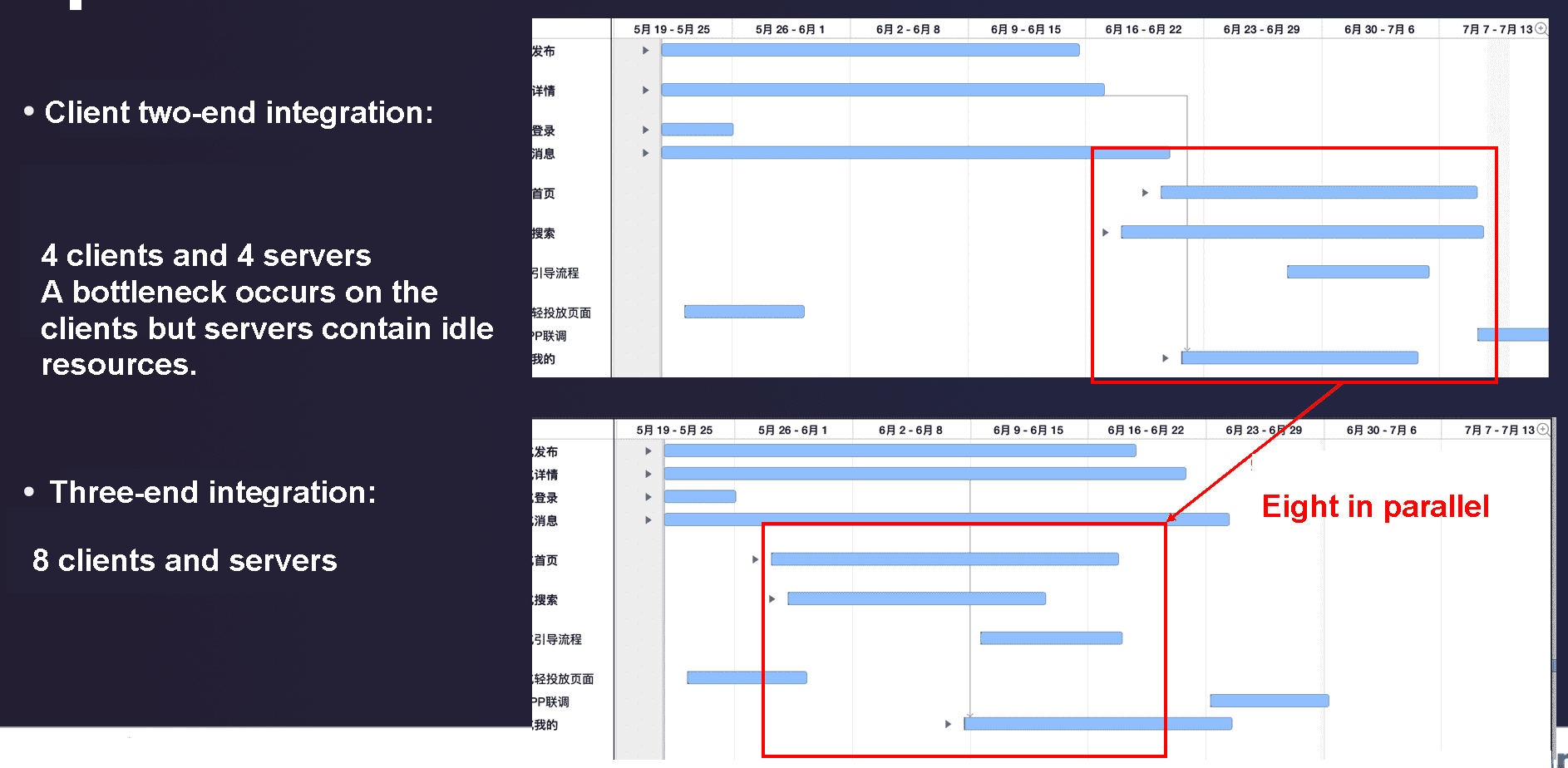
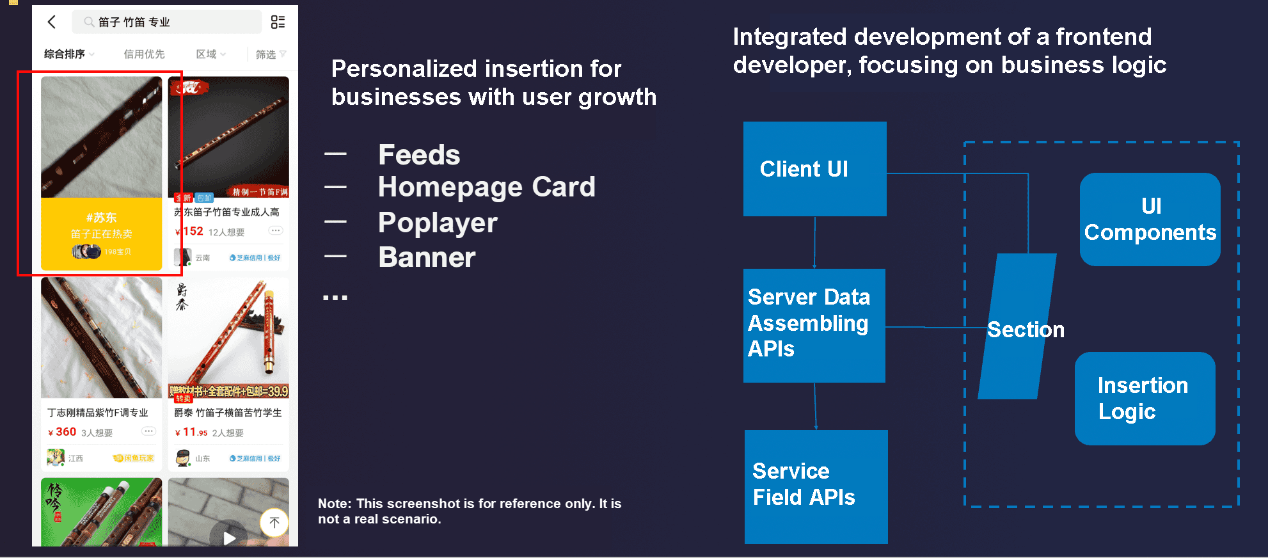
Figure 5-14

Figure 5-15
Integration is the direction for building an efficient development framework, which significantly improves efficiency in integration scenarios. Even in non-integration scenarios, the integrated technical components, such as Flutter and FaaS, can be used separately, which also improves efficiency. However, building development frameworks in an integrated manner can make cloud and terminal architecture systems more consistent and make integrated architecture settling possible. In the future, Xianyu hopes to try and explore integration in more directions, such as integrated tools, integrated business platforms, and data-based intelligence.
Flutter Analysis and Practice: Evolution and Innovation of Flutter-Based Architecture
Fish-Lottie: How to Implement a High-performance Animation Framework with Dart?

56 posts | 4 followers
FollowAlibaba Tech - April 24, 2020
XianYu Tech - June 22, 2020
Alibaba Clouder - November 24, 2020
Alibaba Tech - February 17, 2020
XianYu Tech - September 11, 2020
XianYu Tech - January 13, 2021

56 posts | 4 followers
Follow mPaaS
mPaaS
Help enterprises build high-quality, stable mobile apps
Learn More Alibaba Cloud Flow
Alibaba Cloud Flow
An enterprise-level continuous delivery tool.
Learn More Mobile Testing
Mobile Testing
Provides comprehensive quality assurance for the release of your apps.
Learn More Super App Solution for Telcos
Super App Solution for Telcos
Alibaba Cloud (in partnership with Whale Cloud) helps telcos build an all-in-one telecommunication and digital lifestyle platform based on DingTalk.
Learn MoreMore Posts by XianYu Tech
Start building with 50+ products and up to 12 months usage for Elastic Compute Service
Get Started for Free Get Started for Free