本文介绍如何通过日志服务SDK接入Web的用户体验数据。
前提条件
已创建1.1.0及以上版本的全栈可观测实例(推荐)。具体操作,请参见创建全栈可观测实例。
安装和初始化
登录日志服务控制台。
在日志应用区域的智能运维页签下,单击全栈可观测。
在实例列表中,单击目标实例。
重要该实例需为1.1.0及以上版本。
在左侧导航栏中,选择。
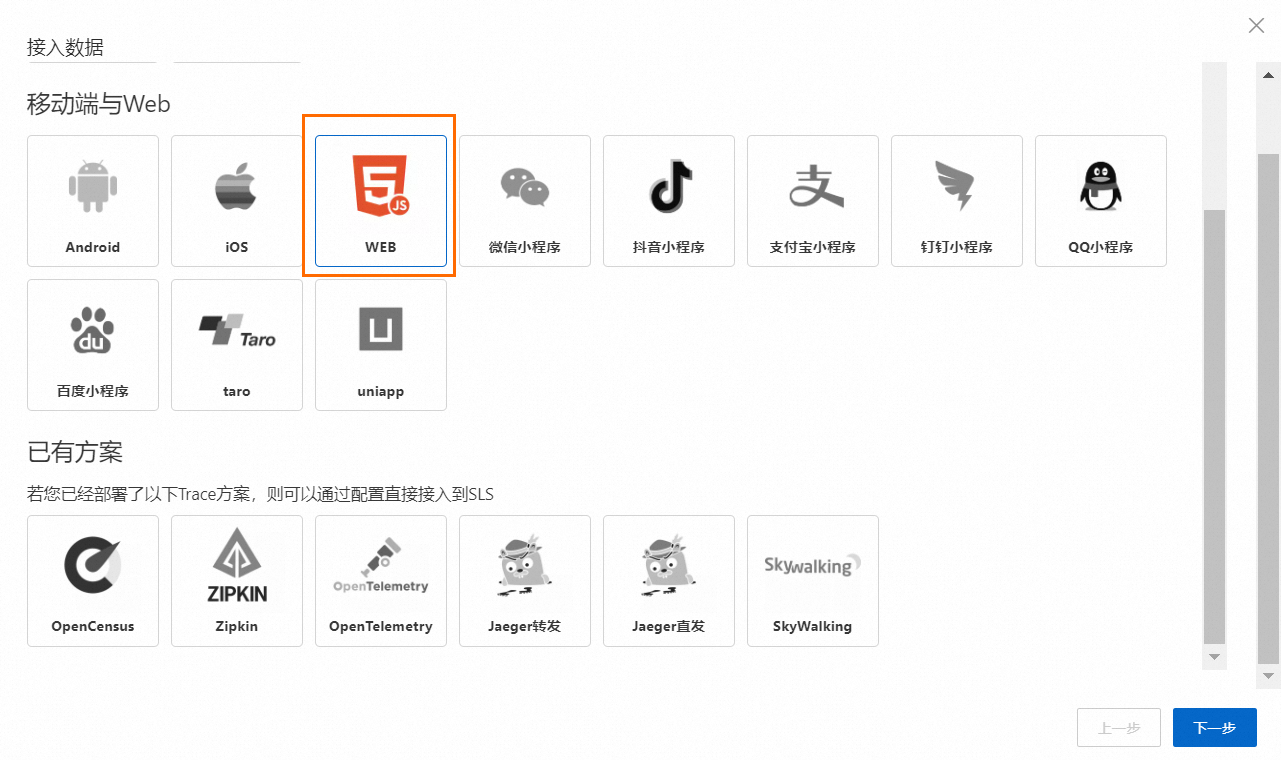
在接入数据对话框中,完成如下配置。
单击WEB,然后单击下一步。

配置基础信息。
参数
说明
环境
设置环境信息后,当您将不同环境(开发、测试、集成)中的Web用户体验数据接入到同一个实例中时,数据中将被添加开发环境信息,便于您区分不同开发环境中的Web用户体验数据。
服务名
设置服务名后,当您将不同的服务(网站、业务、部门)中的Web用户体验数据接入到同一个实例中时,数据中将被添加服务信息,便于您区分不同服务中的Web用户体验数据。
错误上报
打开错误上报开关,表示允许SDK上报JS错误和资源加载错误。
上报资源性能数据
打开上报资源性能数据开关,表示允许SDK上报资源性能数据(js、css、image、audio、video)。
上报请求数据
打开上报请求数据开关,表示允许SDK上报API请求数据(fetch、xhr)。
上报页面加载性能
打开上报页面加载性能开关,表示允许SDK上报页面加载性能数据。
链路追踪
打开链路追踪开关,表示允许SDK上报前后端链路追踪数据。
完成上述配置后,系统将生成对应的安装和初始化脚本。
复制上述脚本,进行SDK安装和初始化。
其中,SLS_CLIENT还支持添加其他配置项。更多信息,请参见附录一:SLS_CLIENT配置项。
安装NPM包。
npm install @aliyun-sls/web-browser初始化SDK。
import { SLS_CLIENT } from '@aliyun-sls/web-browser'; SLS_CLIENT.init({ host: 'cn-beijing.log.aliyuncs.com', // 您在创建实例时所绑定的Project的访问域名。 project: 'demo-test',// 您在创建实例时所绑定的Project。 logstore: 'demo-test-raw', // Logstore名称。创建实例后,日志服务会自动生成一个名为{instance}-raw的Logstore。 workspace: 'demo',// 工作空间名称,即实例ID。 env: 'prod',// 自定义环境。 service: 'web',// 服务名。 enableRuntimeError: true,// 上报JS错误和资源加载错误。 enableResourcePerf: true, // 上报资源性能数据。 enableRequest: true,// 上报API请求数据。 enablePerf: true,// 上报页面加载性能数据。 enableTrace: true // 上报前后端链路追踪数据。 })访问您的测试网站,产生测试数据。
返回到日志服务控制台的全栈可观测应用中。
在接入数据对话框中,单击下一步。
在接入数据配置向导的检查数据步骤中,单击检查数据。
确认数据无误后,单击完成。
CDN同步方式
在HTML页面的<head></head>标签中添加如下代码,并且保证在其他所有script前面。
如下代码中的${version}为版本号,以控制台中提供的版本号为准。
<script src="https://g.alicdn.com/sls/sls-js-sdk/0.3.0/web-browser.js"></script>
<script>
window.SLS_CLIENT &&
SLS_CLIENT.init({
host: 'cn-beijing.log.aliyuncs.com', // 您在创建实例时所绑定的Project的访问域名。
project: 'demo-test', // 您在创建实例时所绑定的Project。
logstore: 'demo-test-raw', // Logstore名称。创建实例后,日志服务会自动生成一个名为{instance}-raw的Logstore。
workspace: 'demo', // 工作空间名称,即实例ID。
env: 'prod', // 自定义环境。
service: 'web', // 服务名称。
enableRuntimeError: true, // 上报JS错误和资源加载错误。
enableResourcePerf: true, // 上报资源性能数据。
enableRequest: true, // 上报API请求数据。
enablePerf: true, // 上报页面加载性能数据。
enableTrace: true // 上报前后端链路追踪数据。
})
</script>CDN异步方式
在HTML页面的<head></head>标签中添加如下代码,并且保证在其他所有script前面。
如下代码中的${version}为版本号,以控制台中提供的版本号为准。
<script>
(function (h, o, u, n, d) {
h=h[d]=h[d]||{p:[],e:[],q:[],
addLog:function(log){h.p.push(log)},
addError:function(log){h.e.push(log)},
onReady:function(c){h.q.push(c)},};
d=o.createElement(u);
d.async=1;d.src=n;
n=o.getElementsByTagName(u)[0];
n.parentNode.insertBefore(d,n)
})(window, document, 'script',
'https://g.alicdn.com/sls/sls-js-sdk/0.3.0/web-browser.js', 'SLS_CLIENT')
SLS_CLIENT.onReady(function () {
SLS_CLIENT.init({
host: 'cn-beijing.log.aliyuncs.com', // 您在创建实例时所绑定的Project的访问域名。
project: 'demo-test', // 您在创建实例时所绑定的Project。
logstore: 'demo-test-raw', // Logstore名称。创建实例后,日志服务会自动生成一个名为{instance}-raw的Logstore。
workspace: 'demo', // 工作空间名称,即实例ID。
env: 'prod', // 自定义环境。
service: 'web', // 服务名。
enableRuntimeError: true, // 上报JS错误和资源加载错误。
enableResourcePerf: true, // 上报资源性能数据。
enableRequest: true, // 上报API请求数据。
enablePerf: true, // 上报页面加载性能数据。
enableTrace: true // 上报前后端链路追踪数据。
})
})
</script>NPM方式
上报自定义事件
SLS_CLIENT SDK支持自动对某些事件进行监控,同时还支持您手动上报日志。
上报自定义日志
SLS_CLIENT.addLog()接口用于上报自定义事件,该接口支持定义一个JSON格式的参数及支持嵌套JSON格式。上报的数据支持使用日志服务查询和分析语句。示例如下:
SLS_CLIENT.addLog({
key: 'value',
number: 1,
array: [],
json: {
json: 'json'
}
})上报自定义JS Error
您可以通过SLS_CLIENT.addError()接口上报自定义JS Error。示例如下:
SLS_CLIENT.addError(new Error('init error'))支持手动捕获错误后,通过SLS_CLIENT.addError()接口进行上报。示例如下:
try {
} catch (err) {
SLS_CLIENT.addError(err)
}虽然SLS_CLIENT SDK解决了SDK初始化问题,当您在调用该SDK时,不会出现SLS_CLIENT.addLog()或SLS_CLIENT.addError()接口不存在的问题,但仍然不推荐您直接使用SLS_CLIENT.addLog()或者 SLS_CLIENT.addError()接口。最佳方式是在接口外包裹一层工具函数,示例如下:
export function myAddLog(log) {
if (SLS_CLIENT.addLog) {
SLS_CLIENT.addLog(log)
}
}支持部分参数热更新
在某些场景中,不一定能立即获取uid等用户参数,SLS_CLIENT SDK允许在SDK初始化后动态设置这部分参数。当前支持热更新的参数有uid、nickname、env、service、version、custom。调用方式如下所示。
SLS_CLIENT.setOptions({
uid: 'uid',
nickname: 'newnickname',
env: 'newEnv',
custom: {
c: 'newCustom',
},
version: 'newVersion',
service: 'newService',
})自定义插件
SLS_CLIENT SDK支持在上报数据过程中修改数据。
// 必须在init之前调用。
SLS_CLIENT.use({
name: 'myPlugin',
run: function () {
this.subscribe(
'*', // 订阅所有的数据源。如果是自定义订阅的事件,必须设置为星号(*)。
(data, next) => {
//
//
// 可以根据data.otBase.t,确定数据类型。
//
//
next(data) // 将新的数据传入下一个处理者时,必须调用,否则该条数据会停止上报。
},
0, // 通过优先级(0~99),控制执行插件的顺序。
)
},
})
// data的数据类型。
// 具体日志格式,请参见附录二。
export interface NotifyData<OT extends Partial<OTTrace>, Extra = Record<string, any> | undefined> {
otBase: OT
extra: Extra
}附录一:SLS_CLIENT配置项
参数名 | 类型 | 是否必填 | 示例 | 描述 |
project | string | 是 | 'my-project' | 您在创建实例时所绑定的Project名称。 |
host | string | 是 | 'cn-hangzhou.log.aliyuncs.com' | 您在创建实例时所绑定的Project的访问域名。如何获取,请参见公网。 |
logstore | string | 是 | 'my-logstore' | 创建实例后,日志服务会自动生成一个名为{instance}-raw的Logstore。其中{instance}为实例ID。 此处需配置为该Logstore。 |
workspace | string | 是 | 'my-workspace' | 工作空间名称,即实例ID。 |
uid | string | 否 | '123456' | 用户ID。 |
nickname | string | 否 | 'Alice' | 用户昵称。 |
env | string | 否 | 'prod' | 自定义环境。 |
service | string | 否 | 'web' | 服务名称。 |
version | string | 否 | '1.0.0' | 版本号。 |
custom | Record<string, any> | 否 | { key: 'value' } | 自定义参数。 该参数用于存储应用程序中的自定义信息,可以是任何类型的JSON对象。 |
trackTimeThreshold | number | 否 | 5 | 发送数据的时间阈值,单位:秒(s)。默认值:2。 0表示立即发送。 |
trackCountThreshold | number | 否 | 20 | 发送数据的条数阈值。默认值:10。 0和1都表示立即发送。 |
enableTrace | boolean | 否 | true | 是否开启链路追踪功能。 |
enableTraceRequestConfig | (((value: string) => boolean) | string | RegExp)[] | 否 | 无 | 需要开启Trace功能的请求。 该参数为数组类型,包含需要开启Trace功能的请求的类型和URL。 |
customTraceHeaders | Record<string, string> | 否 | 无 | Trace Header。该字段用于在发送请求时自定义Trace Header。 |
enableRequest | boolean | 否 | true | 是否上报请求数据。 |
ignoreRequestConfig | (((value: string, status: number) => boolean) | string | RegExp)[] | 否 | 无 | 不需要上报的请求。 该参数为数组类型,包含不需要上报的请求的类型和URL。 |
enableRequestBodyConfig | IEnableTrackRequestBody | 否 | 无 | 需要记录Body的请求。该字段为一个对象,包含需要记录Body的请求的类型和URL。 |
enableRuntimeError | boolean | 否 | true | 是否上报JS错误。 |
ignoreRuntimeErrorConfig | (((value: string) => boolean) | string | RegExp)[] | 否 | 无 | 运行时需要忽略的错误。 该参数为数组类型,包含需要忽略的错误类型。 |
enableResourceError | boolean | 否 | true | 是否上报JS资源错误。 |
enableResourcePerf | boolean | 否 | true | 是否上报资源性能数据(js、css、image、audio、video)。 |
ignoreResourceConfig | (((value: string) => boolean) | string | RegExp)[] | 否 | 无 | 需要忽略的资源请求。 该参数为数组类型,包含需要忽略的资源的类型和URL。 |
enablePerf | boolean | 否 | true | 是否上报页面加载性能数据。 |
enableConsoleLog | enum | 否 | 'warn' | 日志级别,取值为error、warn、log、info、debug、false。 配置为info时,只记录 error、warn、info级别的日志。 |
enableDomClick | boolean | 否 | true | 是否记录用户点击事件,默认值为true。 |
附录二:日志字段详情
OT基本字段
字段名 | 类型 | 描述 |
duration | long | 持续时间,单位:微秒。 |
start | long | 开始时间戳 |
end | long | 结束时间戳 |
kind | long | 操作类型 |
name | text | 操作名称 |
service | text | 服务名称 |
spanID | text | 操作的唯一标识符 |
statusCode | text | 状态码 |
statusMessage | text | 状态消息 |
traceID | text | 跟踪操作的唯一标识符 |
attribute | json | 属性信息,请参见attribute字段。 |
resource | json | 资源信息,请参见resource字段。 |
attribute字段
字段名 | 类型 | 描述 |
pid | text | 页面ID |
sid | text | 会话ID |
t | text | 数据类型,请参见attribute.t数据类型。 |
uid | text | 用户ID。 SDK会自动生成用户ID,统计PV、UV等信息。用户ID不具备特定的业务属性,也不能准确统计UV等信息。 |
version | text | 自定义软件版本 |
client_ip | text | 上报数据的客户端IP地址 |
receive_time | long | 接受数据的时间 |
attribute.t数据类型
类型 | 描述 |
error | JS运行时,发生错误 |
log | 自定义日志 |
pv | PV数据,首次进入页面或切换路由会上报。 |
api | API请求数据 |
res | 资源请求数据 |
res_err | 资源请求错误数据 |
perf | 性能数据 |
console | console数据 |
resource字段
字段名 | 类型 | 描述 |
browser.name | text | 请求发起的浏览器的名称 |
browser.screen | text | 浏览器窗口的分辨率 |
browser.version | text | 请求发起的浏览器的版本 |
device.screen | text | 设备的分辨率 |
os.name | text | 请求发起的操作系统 |
os.type | text | 操作系统类型 |
os.version | text | 操作系统版本 |
user_agent.original | text | 浏览器user_agent |
workspace | text | 工作空间,对应实例ID |
deployment.environment | text | 自定义环境 |
uem.data.type | text | 用户体验监控相关数据的数据类型 |
uem.sdk.version | text | 用户体验监控相关的SDK版本 |
uem.miniprogram.platform | text | 用户体验监控相关的小程序平台 |
device.model.name | text | 用户体验监控相关的小程序设备名称 |
页面信息
字段名 | 类型 | 描述 |
page.host | text | 页面Host |
page.referrer | text | 编码后的页面来源信息。 |
page.referrer_original | text | 来源页面 |
page.target | text | 编码后的页面URL |
page.target_original | text | 页面URL |
请求信息
字段名 | 类型 | 描述 |
http.host | text | 请求服务器地址 |
http.method | text | 请求方法 |
http.scheme | text | 请求协议 |
http.status_code | text | 请求状态码 |
http.url | text | 请求URL |
地理信息
字段名 | 类型 | 描述 |
isp | text | 客户端所使用的运营商 |
province | text | 客户端所在省份 |
province_id | text | 客户端所在省份的编码 |
city | text | 客户端所在城市 |
city_id | text | 客户端所在城市的编码 |
country | text | 客户端所在国家 |
country_id | text | 客户端所在国家的编码 |
资源信息
字段名 | 类型 | 描述 |
resource.id | text | 资源随机ID |
resource.type | text | 资源类型 |
resource.url | text | 资源URL |
JS 错误信息
字段名 | 类型 | 描述 |
ex.stacktrace | text | 错误堆栈 |
ex.message | text | 错误信息 |
ex.type | text | 错误类型 |
ex.id | text | 随机错误ID |
ex.col | text | 错误列号 |
ex.line | text | 错误行号 |
ex.file | text | 错误文件 |
性能信息
字段名 | 类型 | 描述 |
perf.dcl | long | 触发DOMContentLoaded的时间戳 |
perf.di | long | 用户首次交互的时间戳 |
perf.dns | text | DNS解析的时间 |
perf.duration | long | 页面加载的总时间 |
perf.fcp | long | 首次内容绘制时间 |
perf.fid | long | 首次输入延迟时间 |
perf.fit | long | 首次可交互时间 |
perf.fp | textlong | 首次渲染的时间 |
perf.lcp | long | 最大内容绘制时间 |
perf.load | long | 页面加载完成的时间 |
perf.red | text | 重定向的时间 |
perf.size | long | 页面大小 |
perf.ssl | text | SSL握手的时间 |
perf.tcp | text | TCP连接的时间 |
perf.trans | text | 传输的时间 |
perf.ttfb | text | 浏览器开始收到服务器响应数据的时间 |