按钮是交互组件中的一种,支持自定义多种状态下的按钮的颜色、大小、标签内容以及跳转链接等,可以通过交互配置,与其他组件配合使用,在可视化图表中展示链接页面或提示信息等。本文介绍如何添加并管理按钮组件。
前提条件
已创建数据大屏。具体操作,请参见新建数据大屏。
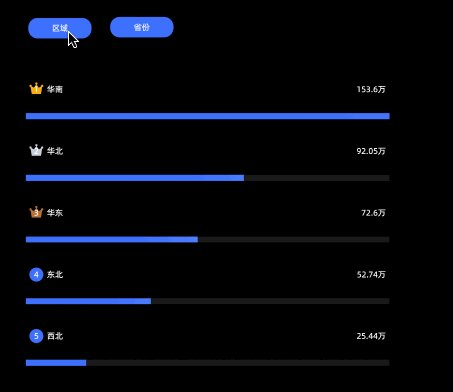
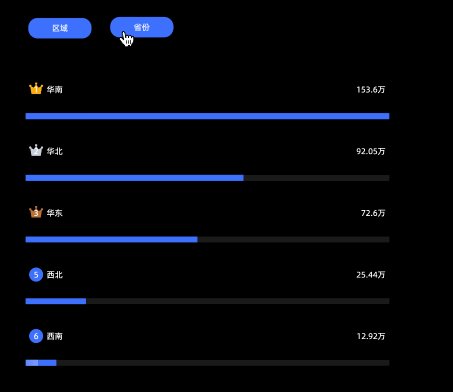
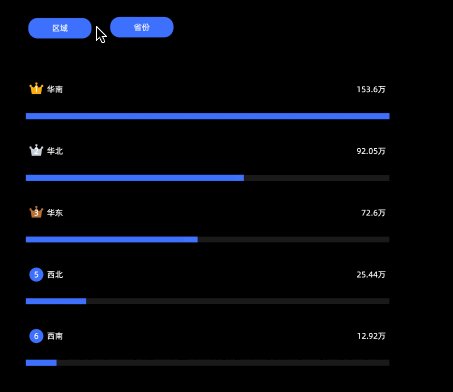
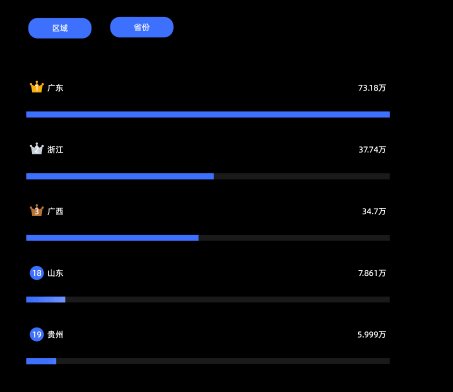
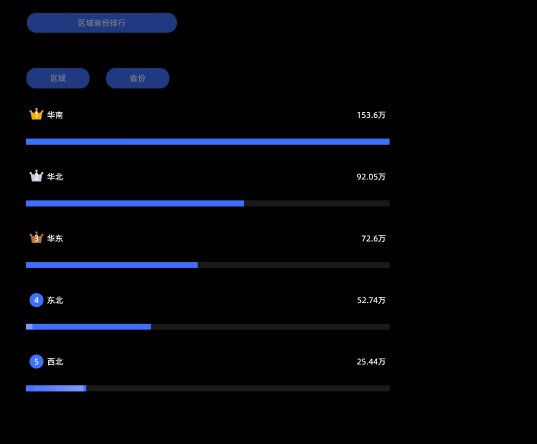
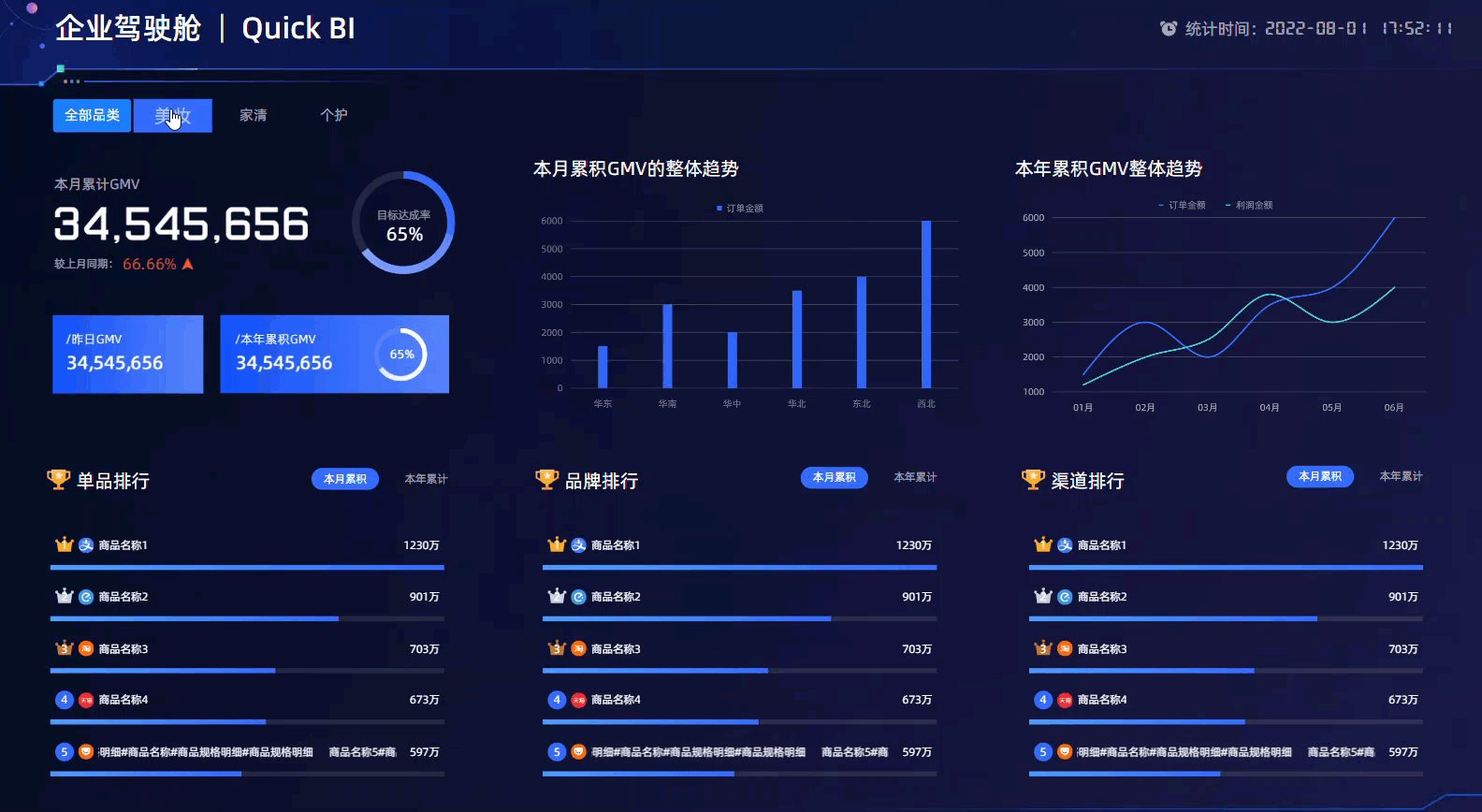
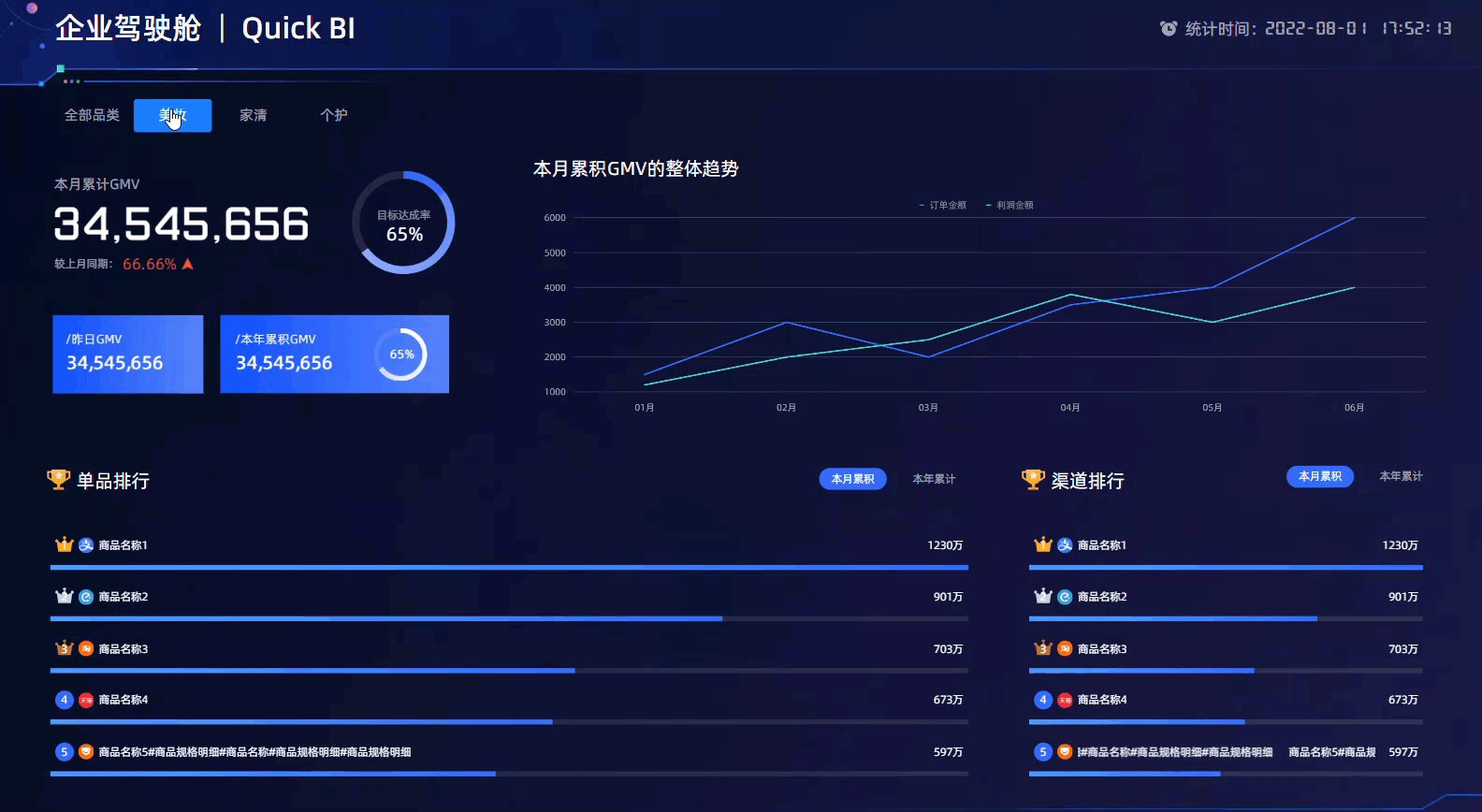
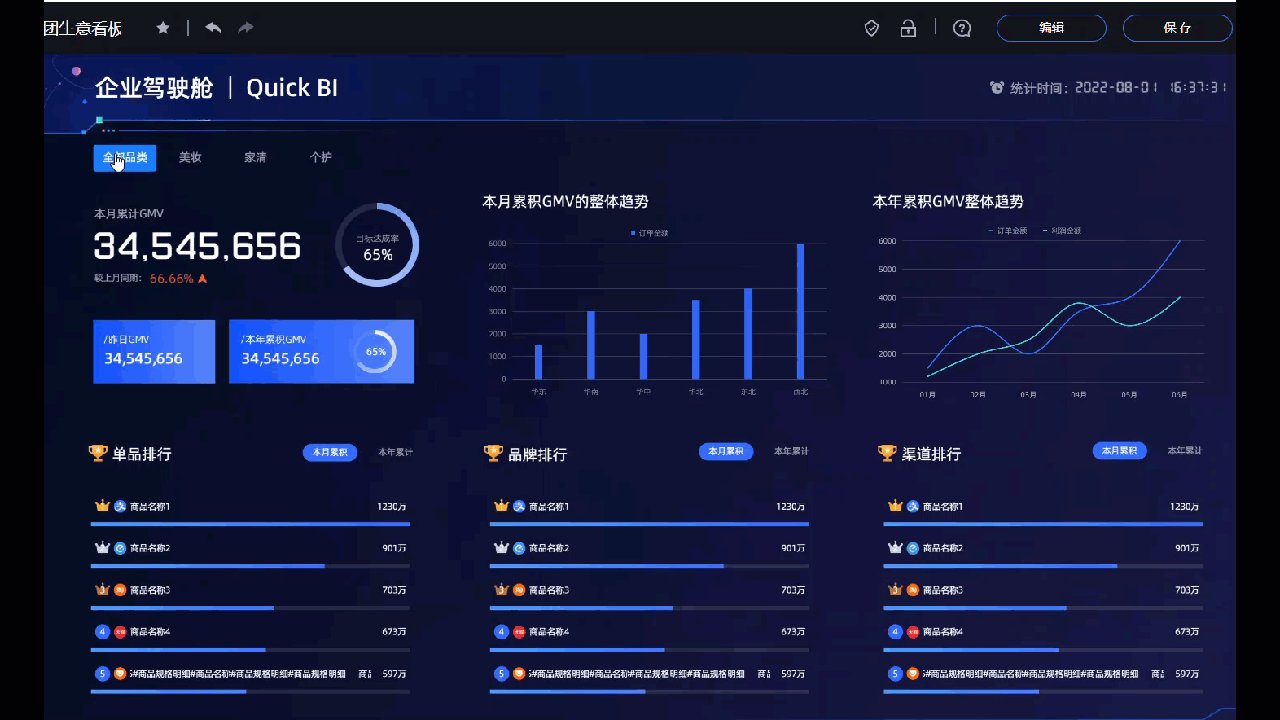
效果图

添加按钮控件
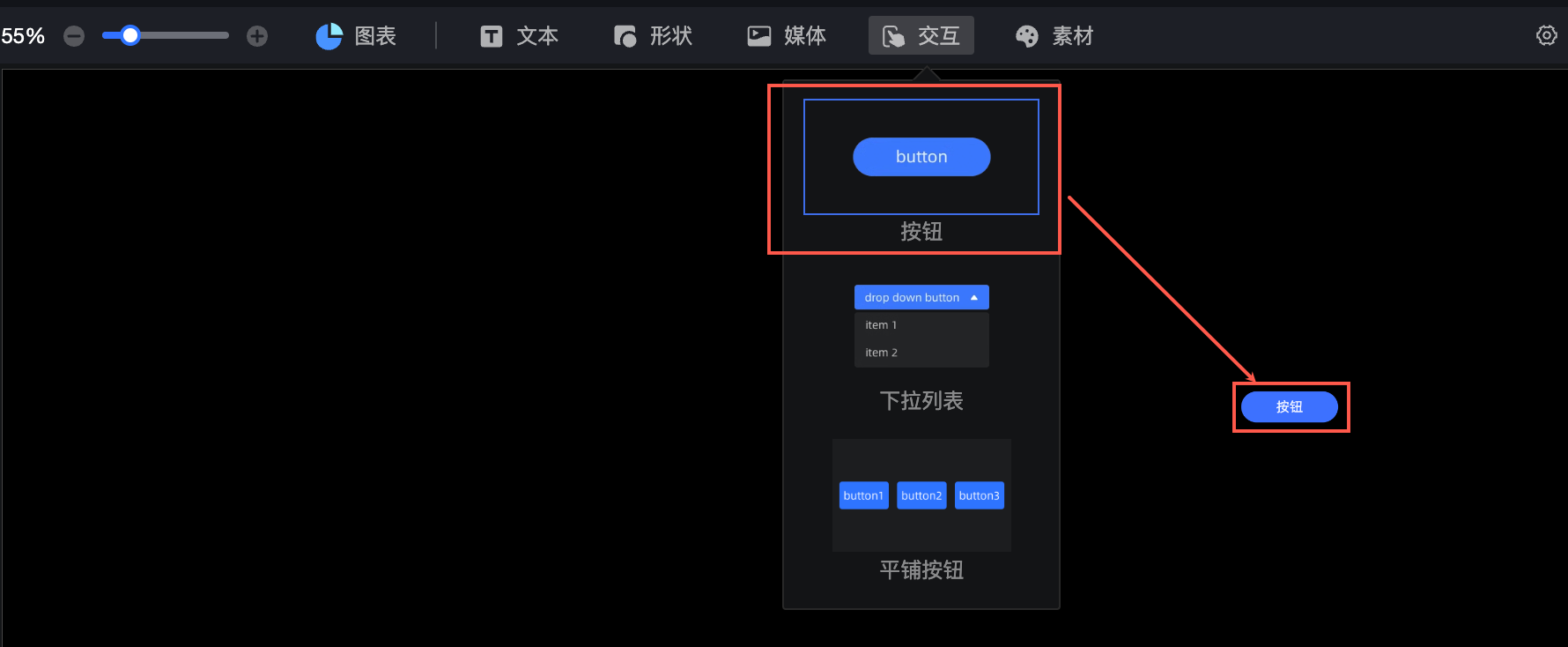
在仪表板编辑页面,单击顶部菜单栏的交互,添加按钮控件。

图层事件
您可以在配置区对组件文本进行如下设置:
设置单击切换叠加图层:支持将按钮与可切换的对象(开启了图层叠加的图层组)放置在同一层级的图层中,可以在下拉框中为按钮关联点击切换的图层。

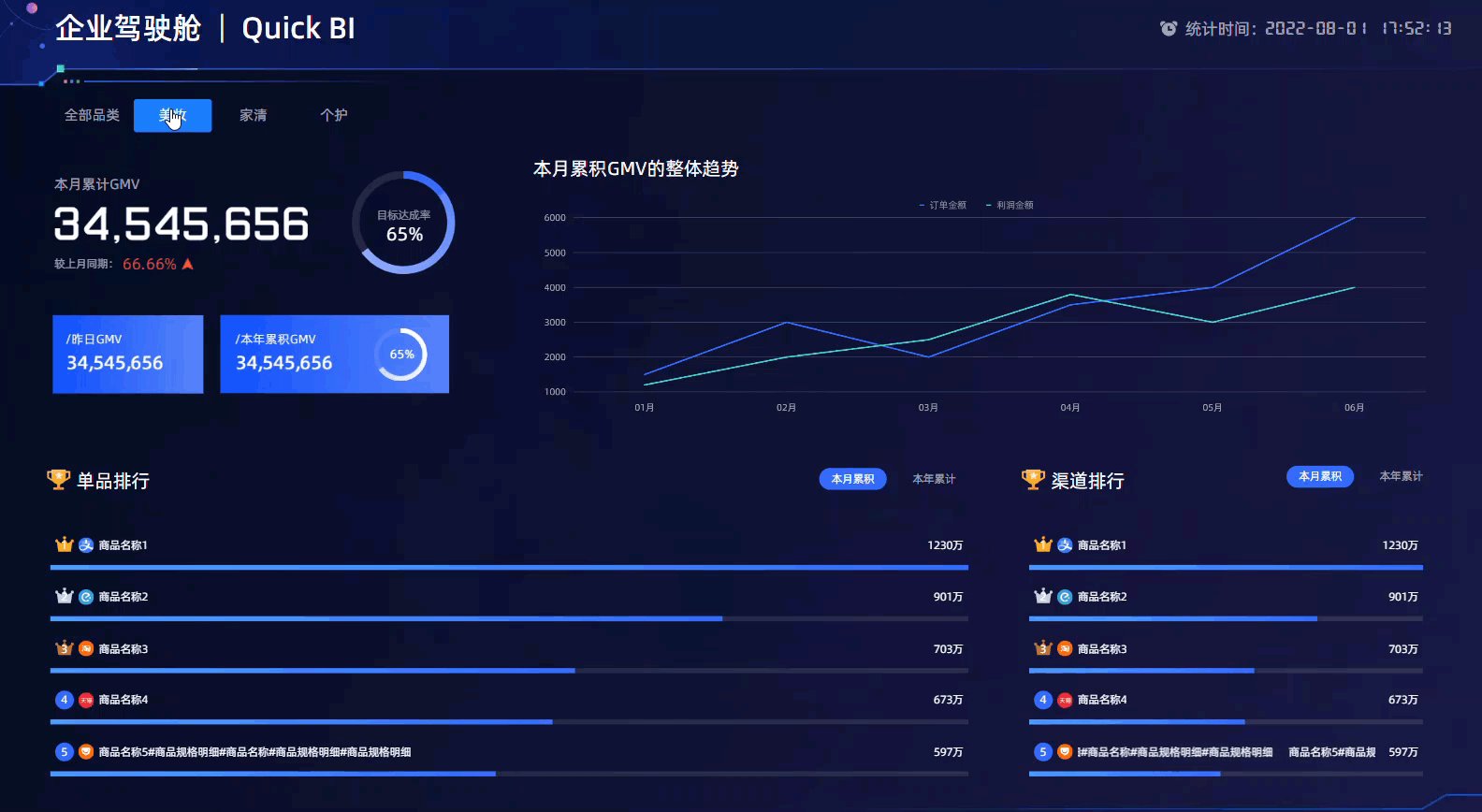
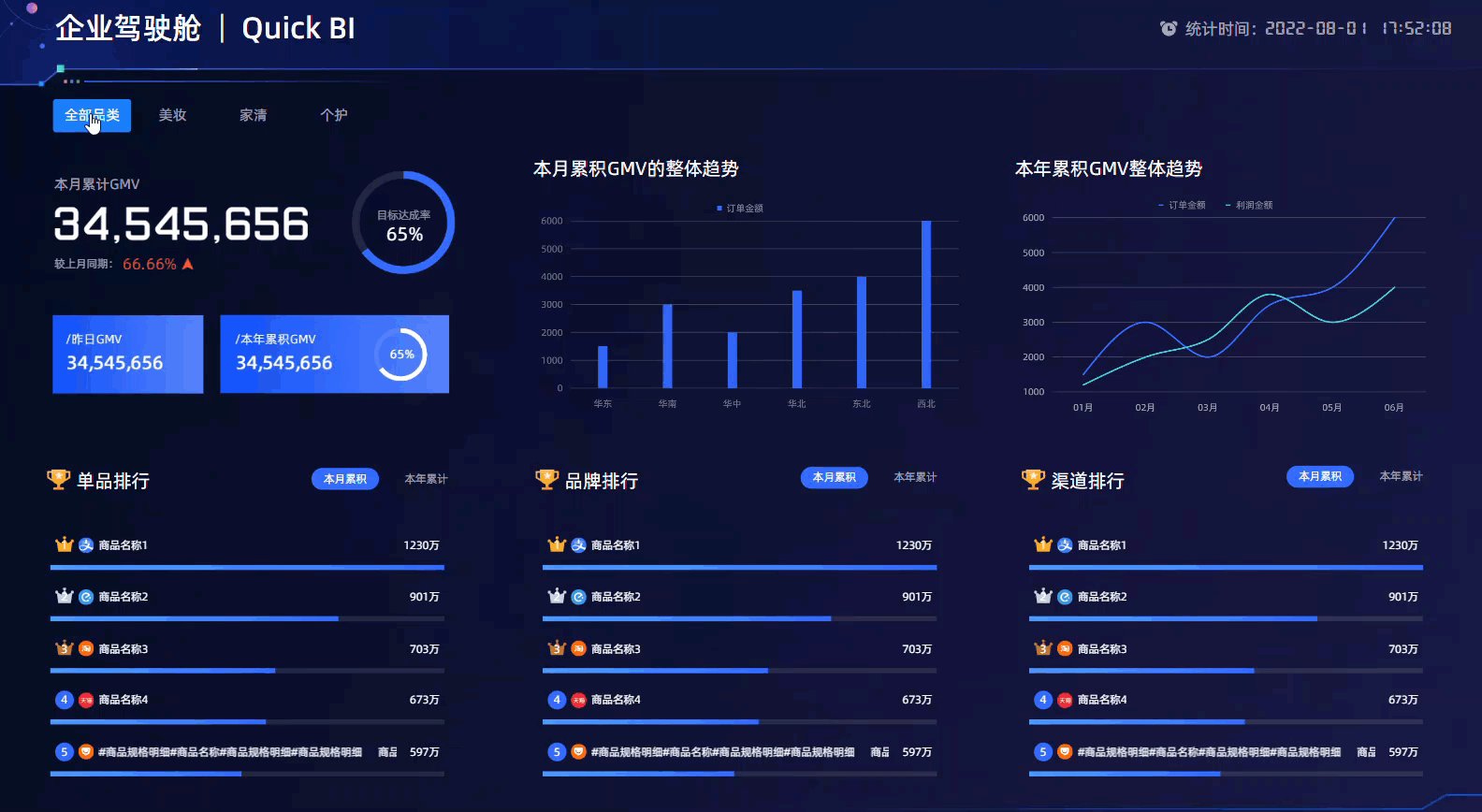
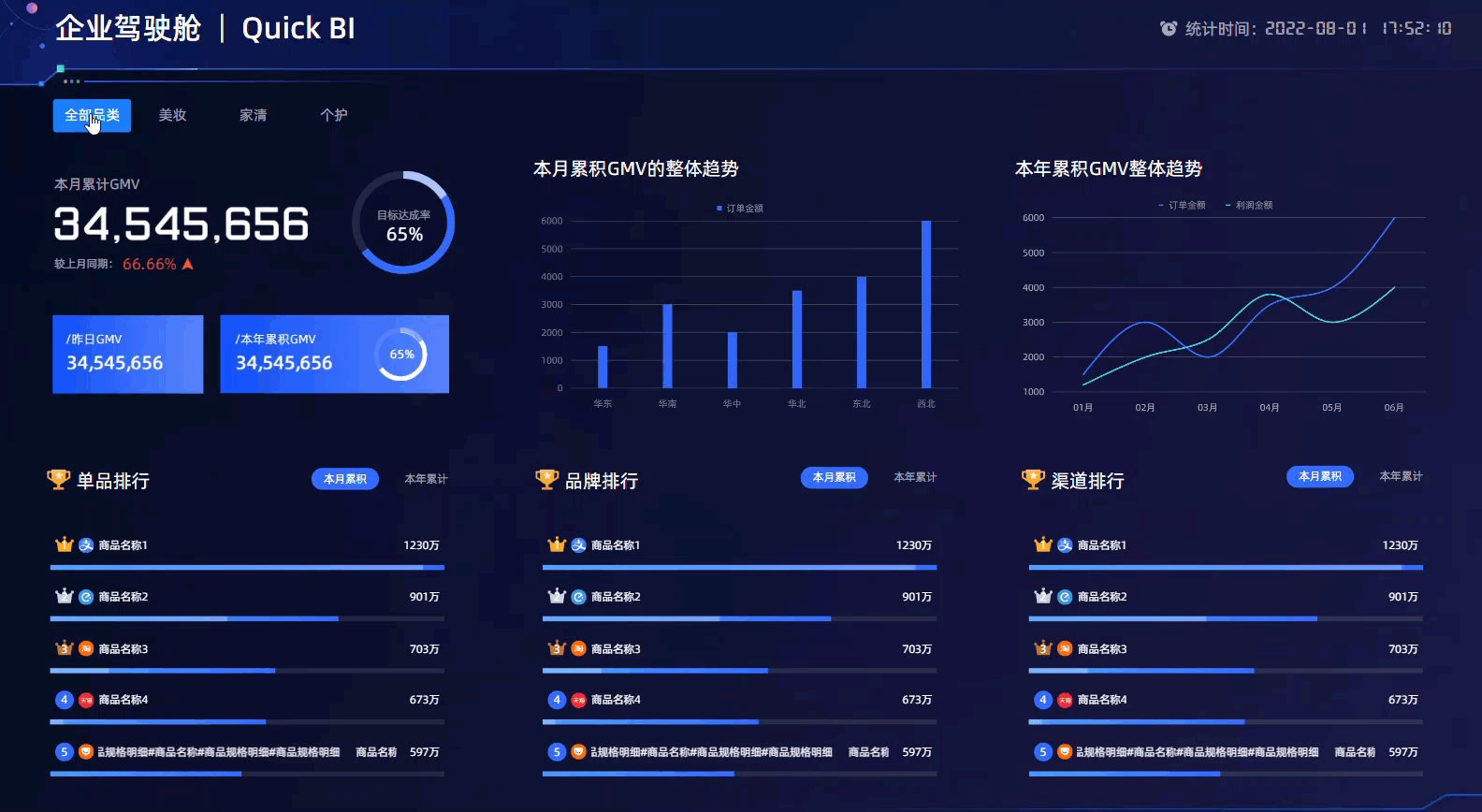
效果图:

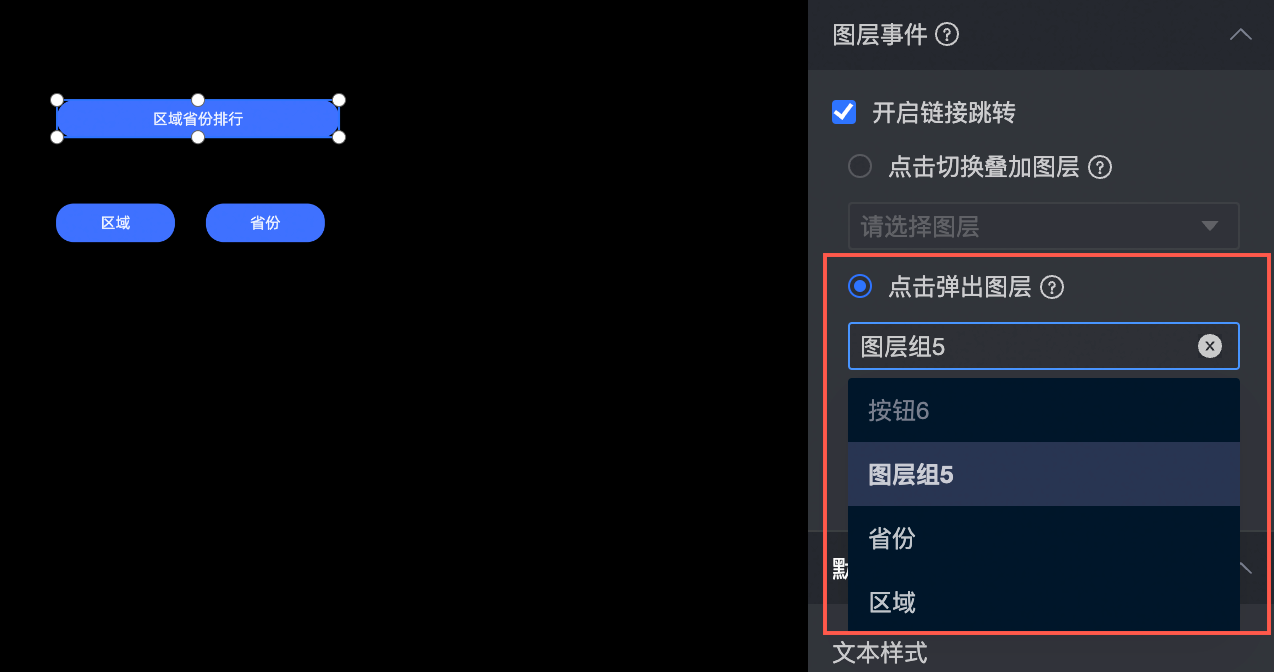
设置单击弹出图层:支持在下拉框中选择点击按钮后弹出的对象。弹出对象必须是图层根节点上的图层或图层组。

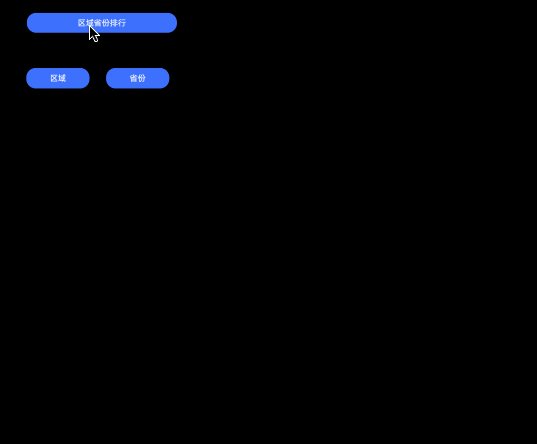
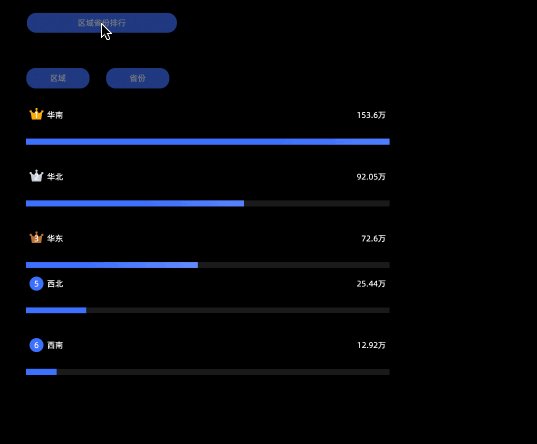
效果图:

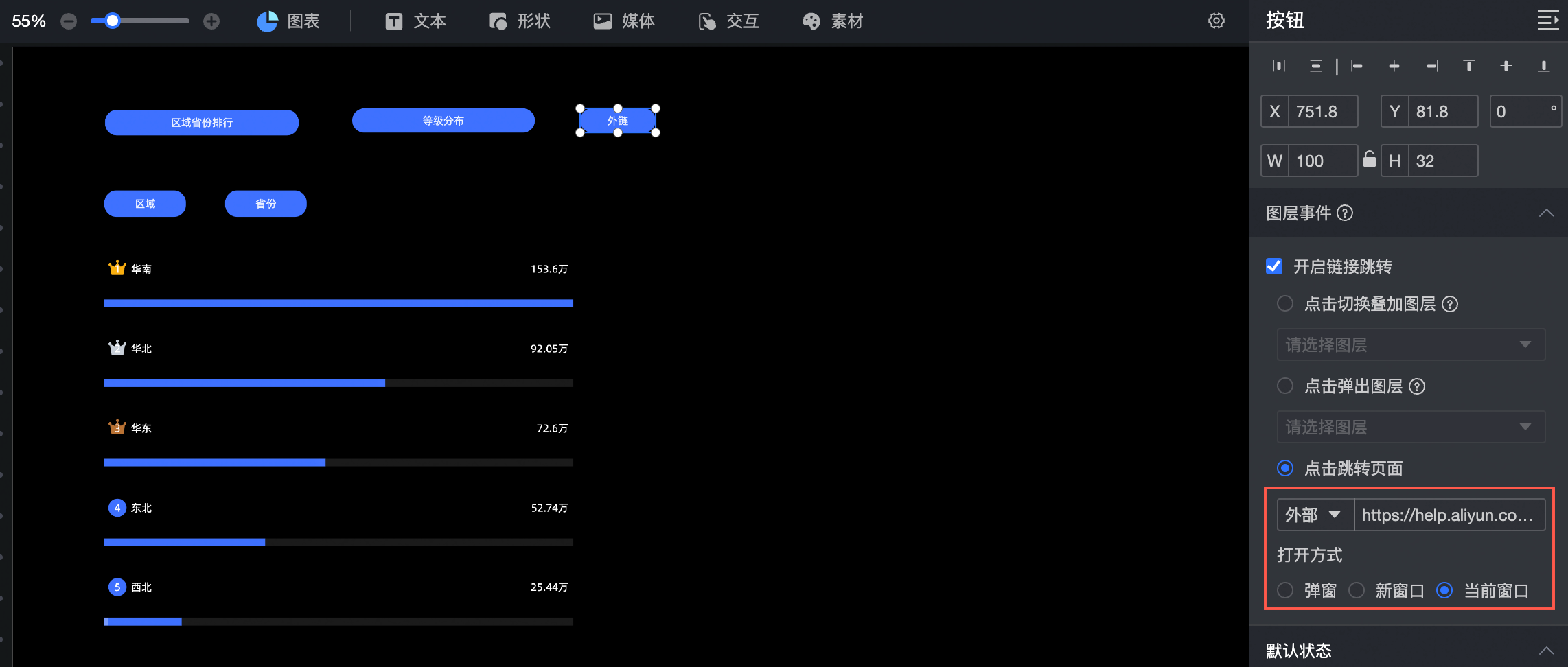
设置单击跳转页面:
内部:支持跳转内部叠加页面。

效果图:

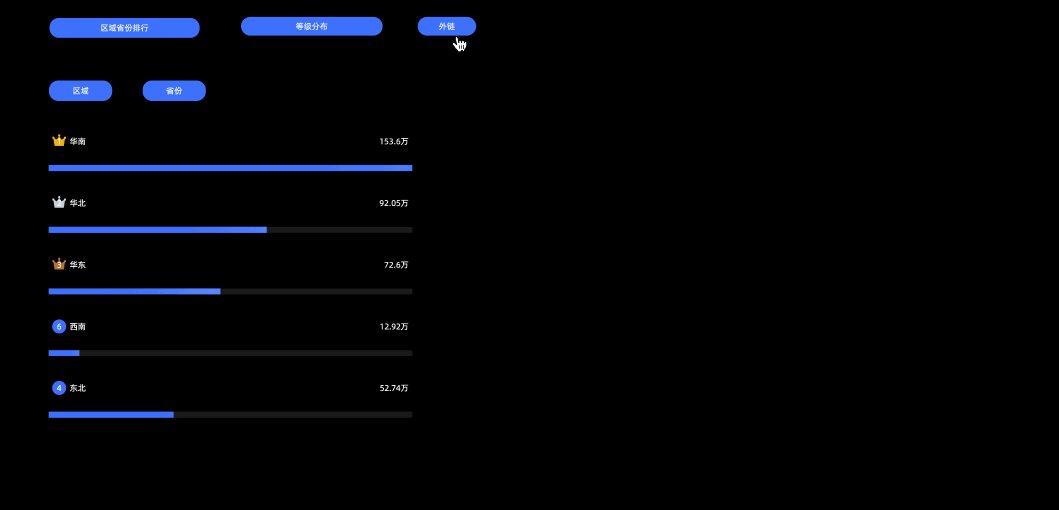
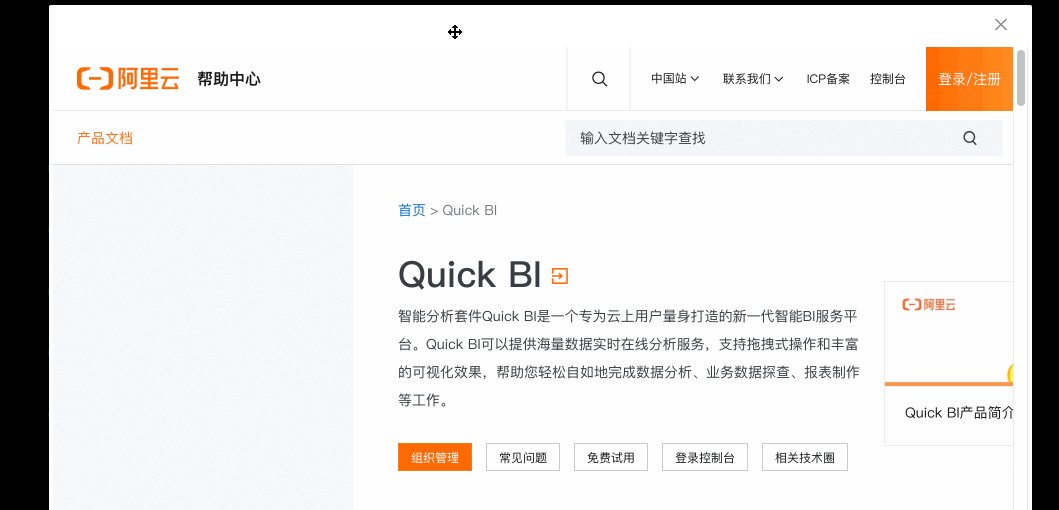
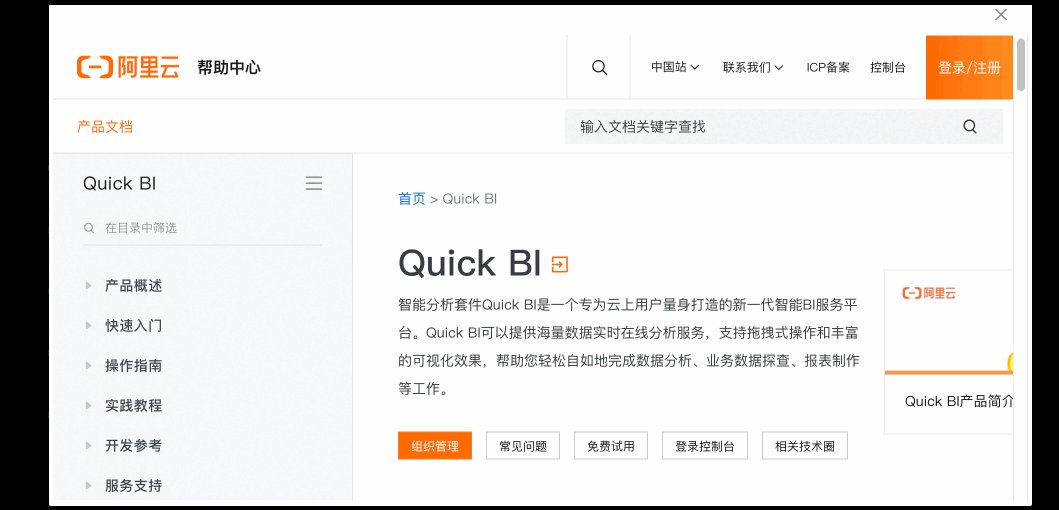
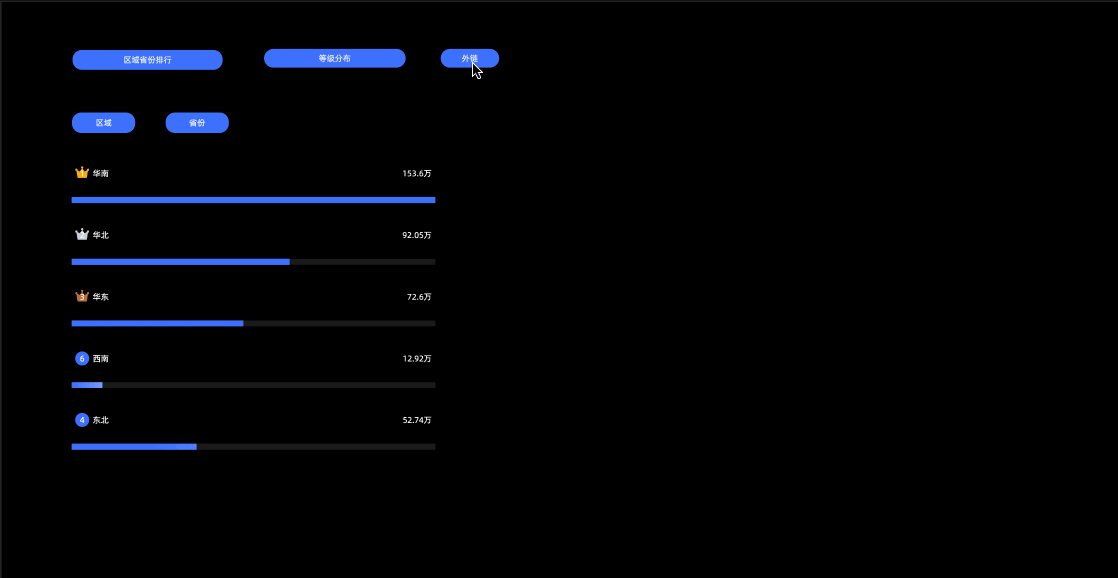
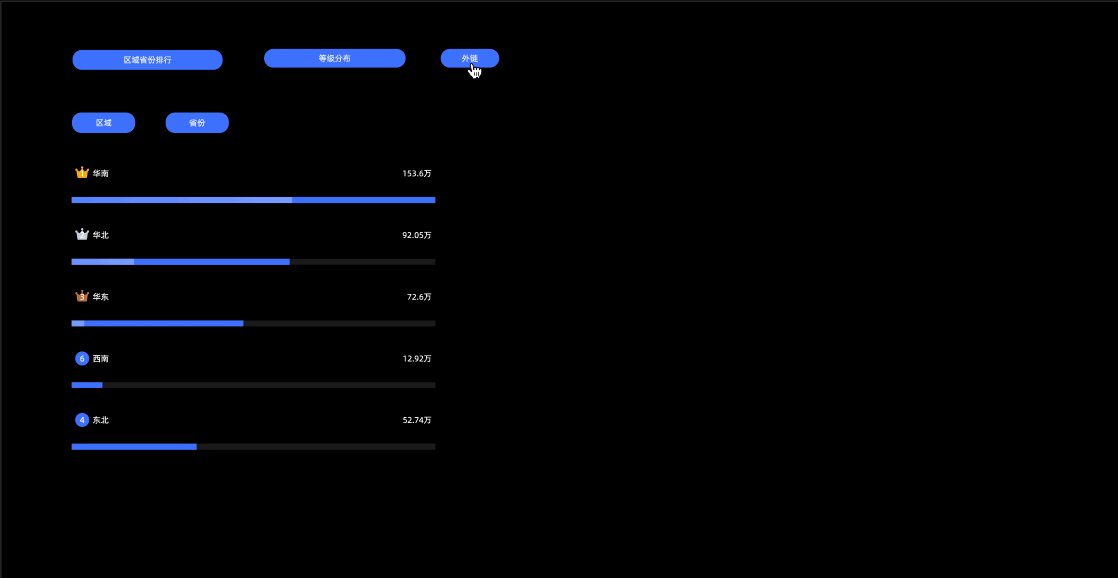
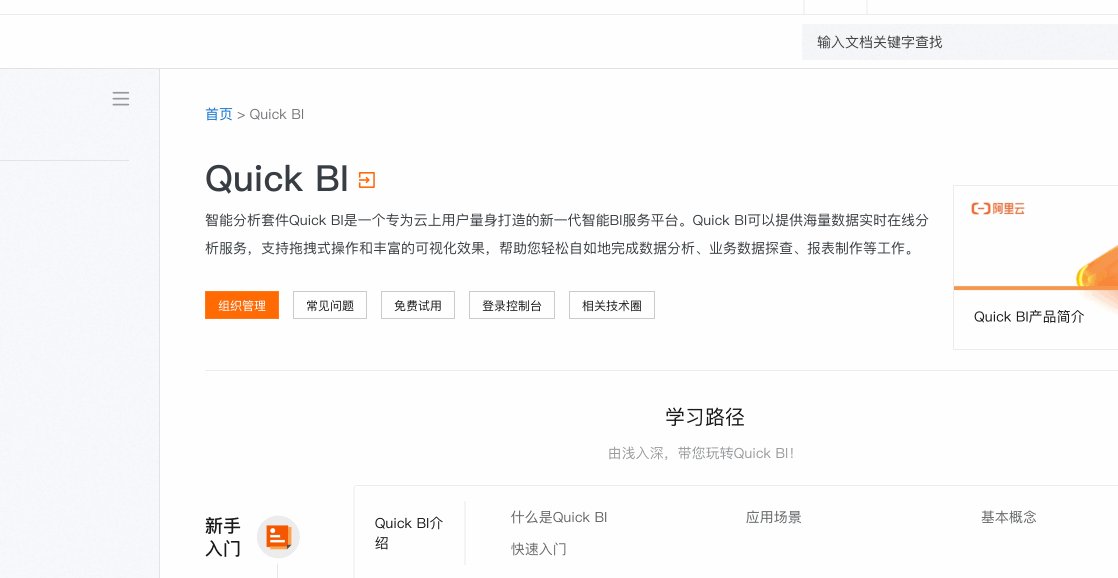
外部:您可以插入外部链接,支持打开方式为弹窗、新窗口或者当前窗口。

弹窗效果图:

新窗口效果图:

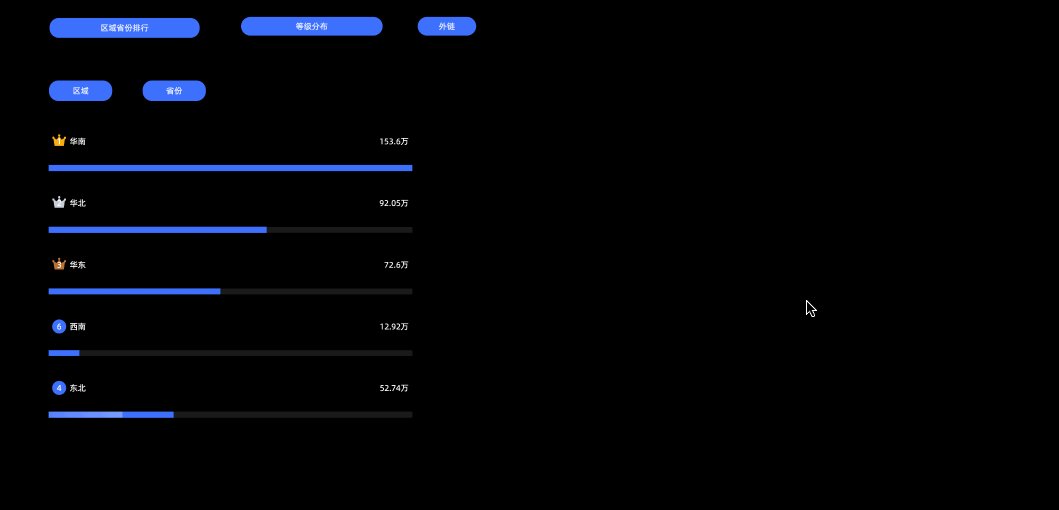
当前窗口效果图:

按钮样式配置
位置和尺寸
您可以在配置区对组件进行如下设置:
调整组件的对齐方式:支持左对齐、居中和右对齐等。
调整组件的尺寸:以左上角为原点,设置X和Y轴的值,调整位置。
调整组件的角度:设置旋转角度的值。
调整组件的大小:设置W和H的值,调整组件的宽度和高度。
锁定组件:锁定组件后,您将无法调整组件的大小和位置。

文本样式
您可以在配置区对组件文本进行如下设置:
调整组件文本的字体样式:支持设置文本的字体、颜色、字体大小、加粗、倾斜。
调整组件的背景:支持设置组件的背景填充色。
调整组件的边框:支持设置组件边框的样式、颜色以及宽度。
调整组件的圆角半径:支持设置组件边框的圆角半径。

选中状态
您可以在配置区对选中后按钮进行如下设置:
调整选中后按钮的字体样式:支持设置文本的字体、颜色、字体大小、加粗、倾斜。
调整选中后按钮的背景:支持设置组件的背景填充色。
调整选中后按钮的边框:支持设置组件边框的样式、颜色以及宽度。
调整选中后按钮的圆角半径:支持设置组件边框的圆角半径。

效果图