Quick BI支持将群空间中的报表(仪表板、电子表格)嵌入到其他系统中,以便和其他应用系统集成,更便捷实现业务一体化应用。下面为您介绍如何将报表嵌入到第三方系统中,本文适用于高级版和专业版。
使用限制
基础版方案仅支持仪表板和电子表格的嵌入。
对于需要将电子表格填报页面嵌入第三方环境的用户:由于部分系统浏览器禁止非同源的 iframe 嵌入页面写入 cookie,导致复杂表格填报页面提交数据失败。例如在 iOS 系统的企业微信内置浏览器中,打开在第三方环境嵌入的复杂表格填报页面,填写数据并提交后,出现数据提交失败的情况。
因此,建议您直接通过 Quick BI 平台使用电子表格填报功能。
背景信息
如果您需要将Quick BI报表嵌入并应用到您的系统中,可以设置报表嵌入功能。
当您使用Quick BI高级版时,第三方报表嵌入后无法区分数据权限,报表嵌入后行级权限功能无法生效,和报表的作者数据权限保持一致,且不支持嵌入安全增强方案。
当您使用Quick BI专业版时,第三方报表嵌入后支持区分数据权限。即,专业版支持实现同一份报表,不同用户看不同的数据,且支持嵌入安全增强方案,详情请参见报表嵌入数据权限控制和传参的安全增强方案。
国际站目前有5个站点,域名如下:
新加坡:bi-ap-southeast-1.data.aliyun.com
中国香港:bi-cn-hongkong.data.aliyun.com
马来西亚吉隆坡:bi-ap-southeast-3.data.aliyun.com
德国法兰福克:bi-eu-central-1.data.aliyun.com
印度尼西亚:bi-ap-southeast-5.data.aliyun.com
本文以中国香港的域名为例进行链接拼接,其他站点使用时请替换为对应站点的域名。
步骤1:开通需要嵌入的报表
仅当报表是发布状态时,才支持设置报表嵌入功能。
您可以从开放平台模块开通报表嵌入:
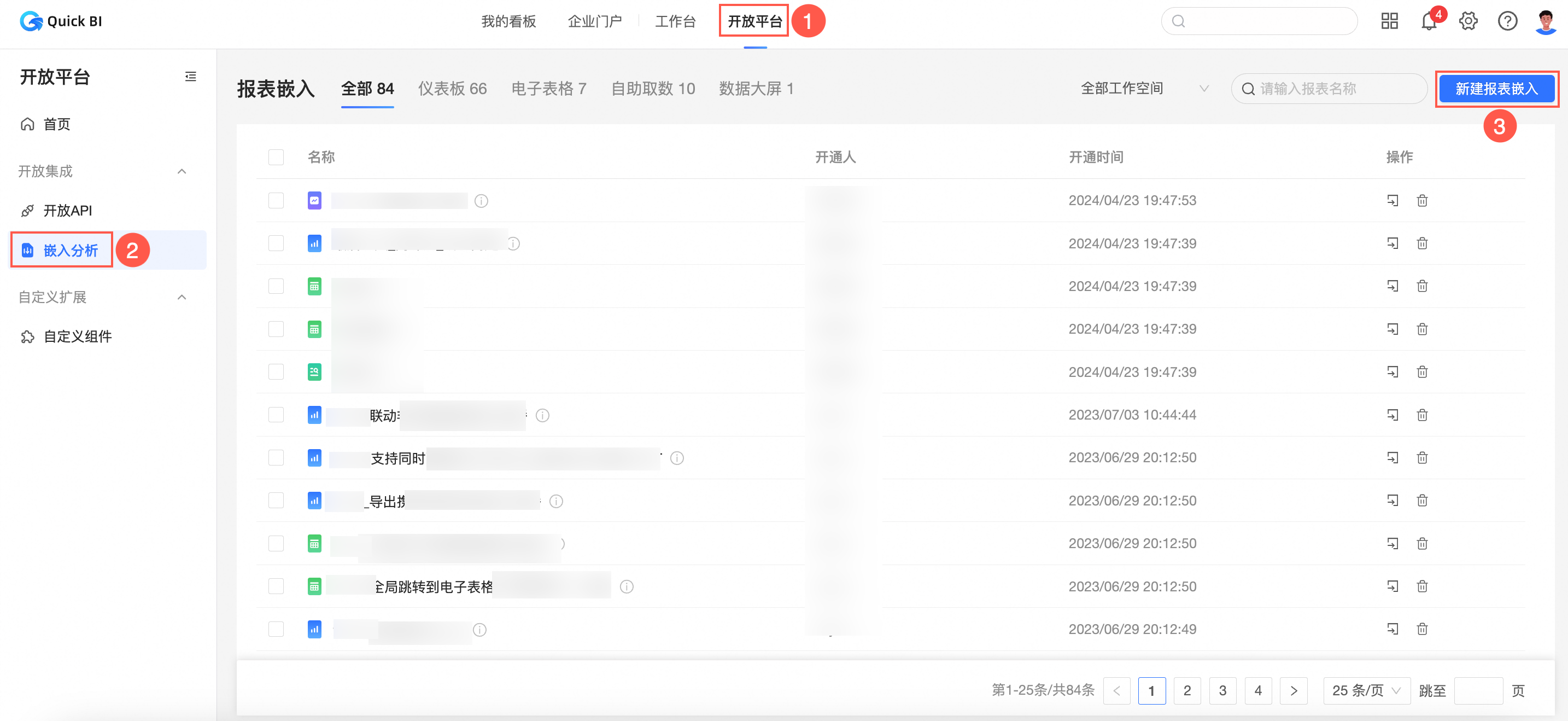
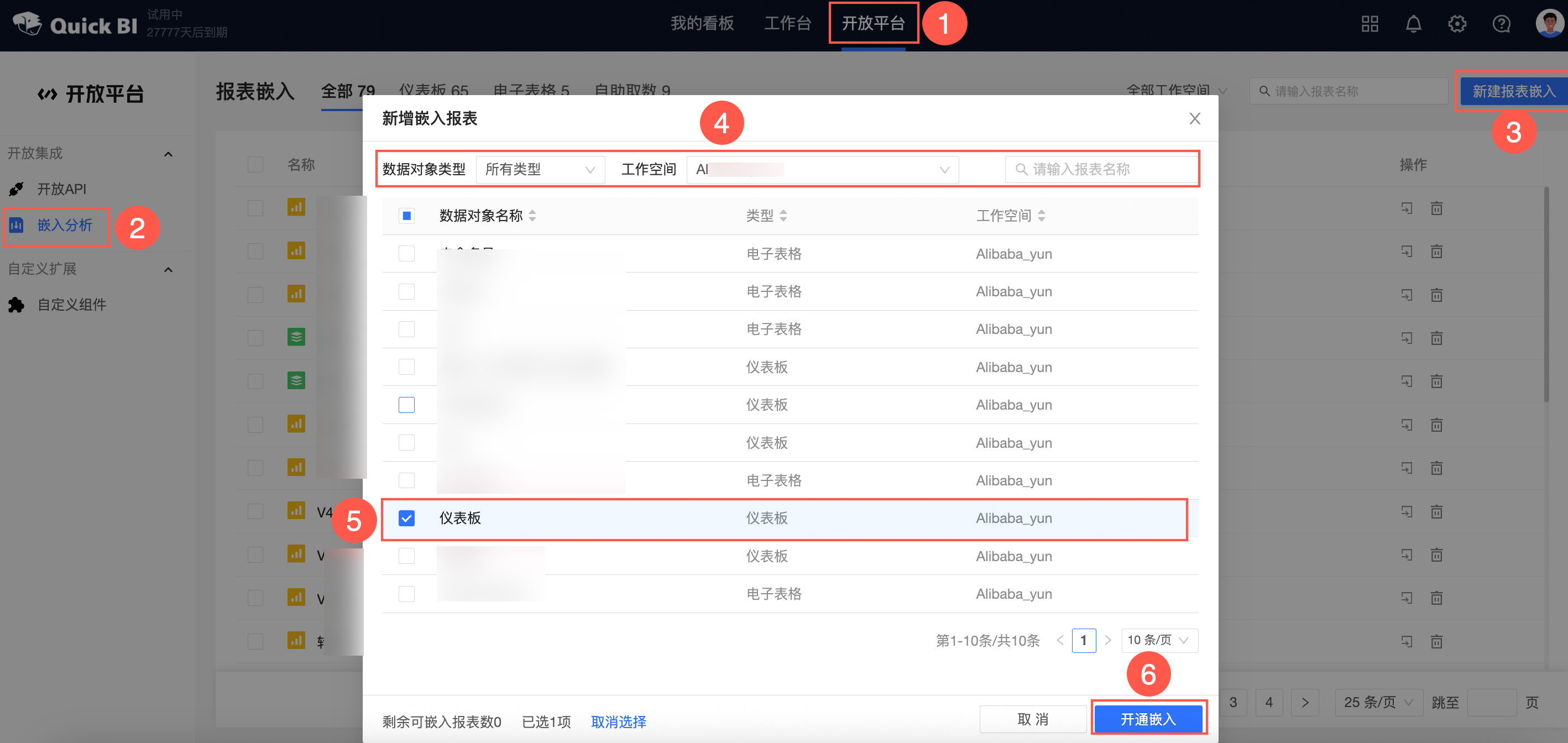
在Quick BI产品首页,按照下图指引,进入嵌入报表页面。

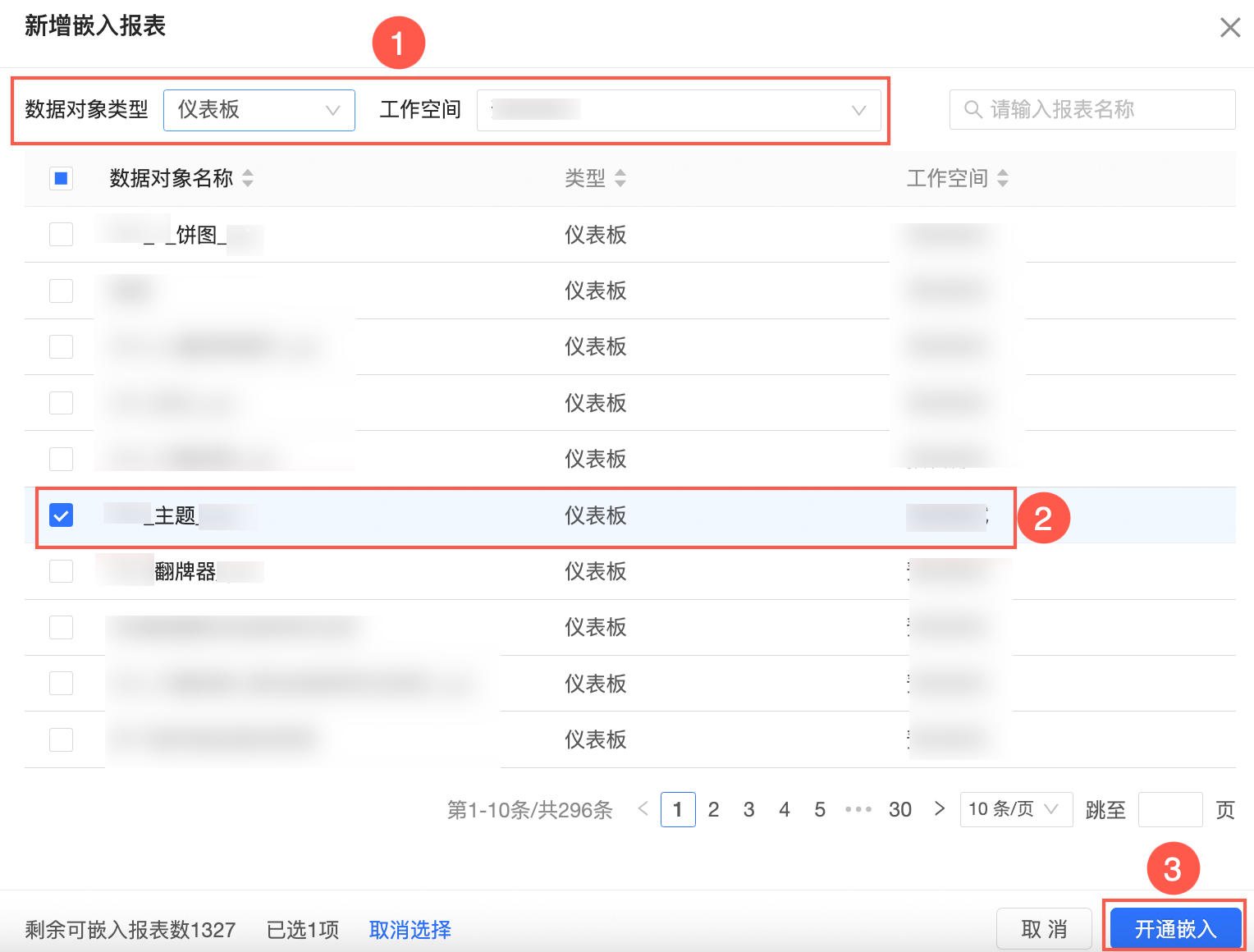
在新增嵌入报表页面,选择目标工作空间和数据对象类型后,在列表中选中数据对象名称后,单击开通嵌入。若报表太多时,您也可以输入报表名称,帮助您快速搜索到目标报表。
 说明
说明对于需要将电子表格填报页面嵌入第三方环境的用户:由于部分系统浏览器禁止非同源的 iframe 嵌入页面写入 cookie,会导致电子表格填报页面提交数据失败。因此,建议您直接通过 Quick BI 平台使用电子表格填报功能。
嵌入配置
报表嵌入配置的调试功能仅针对增强方案。
重要此处调试仅做功能体验使用,实际应用请完成步骤2:通过HTTPS接口获取accessTicket和步骤3:拼接免登URL。
报表在开通嵌入后,在实际集成时,基础方案和增强方案的能力项有所不同,具体请参见下表:
能力项
基础方案
增强方案
绑定用户
报表owner,且不可修改
支持自定义,千人千面
访问次数
每个Ticket最多10万次
不限量,支持自定义设置
水印
不支持
支持
(大屏本身不支持水印除外)
有效时长
最大 240 分钟
支持自定义
全局参数
不支持
支持
区块嵌入
不支持
支持
跳转次数
说明被跳转的报表也需要开通嵌入。
仅可跳转一次
例如:A报表跳转到B报表后,B报表无法再跳转到C报表。
支持跳转任意次数
例如:A报表跳转到B报表后,B报表还能跳转到C报表,C也能再继续往后跳转,以此类推。
步骤2:通过HTTPS接口获取accessTicket
本文以嵌入群空间中的仪表板至第三方系统为例。
如果开通仪表板接入权限的账号拥有开发或分析权限,则只能开通该账号创建的仪表板权限。
如果该账号拥有管理权限,则可以开通该工作空间所有报表权限。
按照下面的操作流程,获取AccessKey ID和AccessKey Secret,即accessId和accessKey。
登录Quick BI控制台。
在Quick BI首页,按照下图指引,获取AccessKey ID和AccessKey Secret。

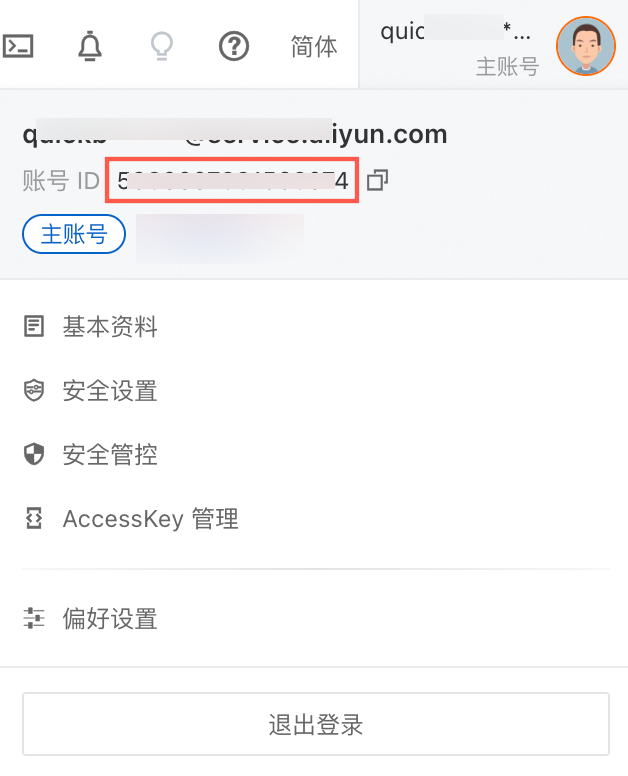
获取阿里云账号ID,即aliyunUid。
登录阿里云账号,单击头像右上角查看账号ID。

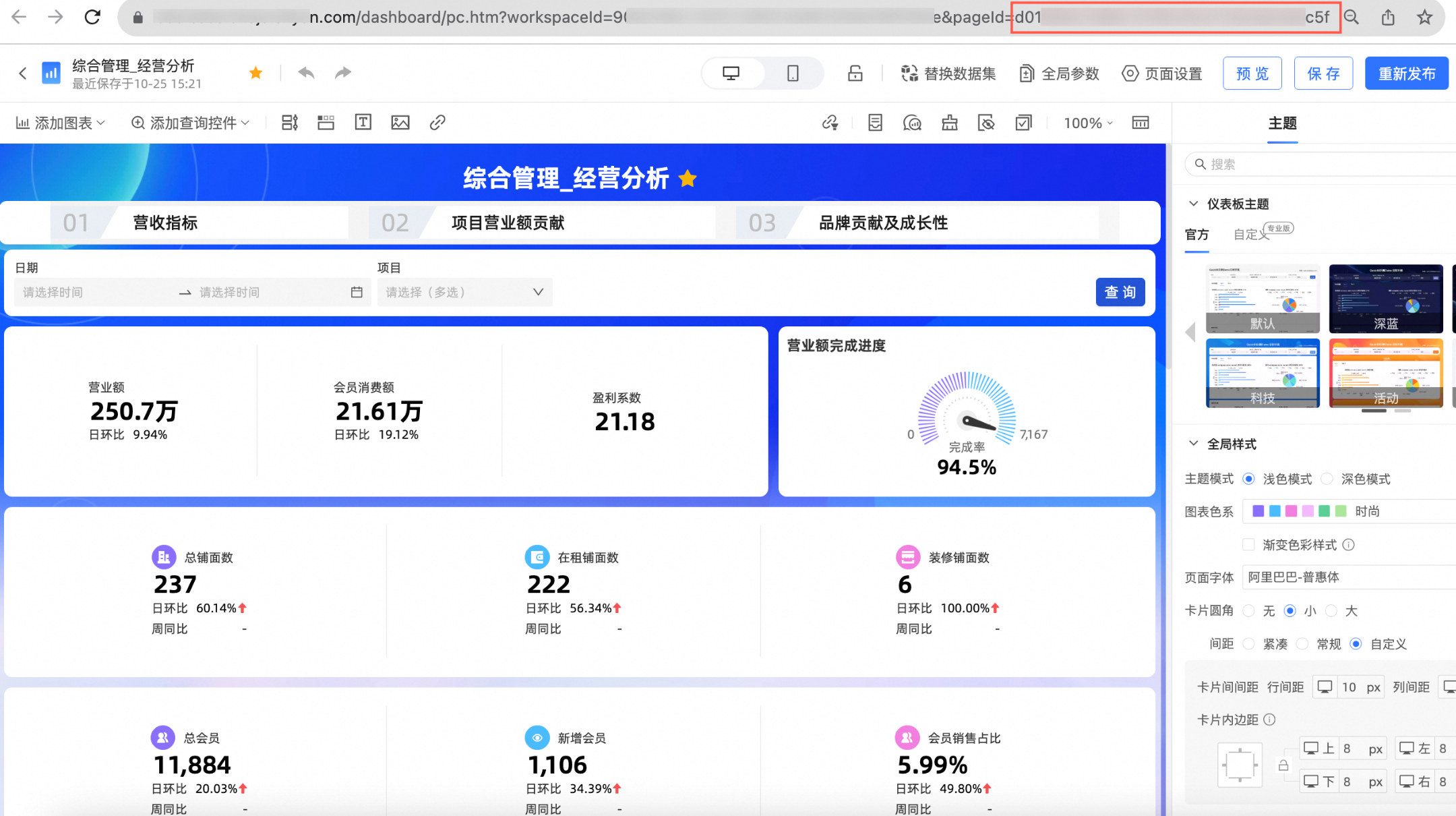
在报表编辑页获取报表ID,即worksId:

获取accessTicket
将上述步骤获取的accessId、accessKey、aliyunUid和worksId参数拼接到如下请求地址中,并发送get请求获取accessTicket。
说明对于操作获取accessTicket的账号存在以下限制:
如果该账号在组织管理 > 用户管理中被禁用,则将无法生成新的accessTicket,但仍可以继续使用已生成的accessTicket。

如果该账号在组织管理 > 用户管理中被删除,则也无法生成新的accessTicket,且不能继续使用已生成的accessTicket。

aliyunUid 仅用于生成accessTicket时,校验当前角色是否有组织报表的开通免登权限,不做三方嵌入报表的身份绑定。
validityTime为非必传参数,取值范围为1~240,默认值为240,单位:分钟。
如果想要立即取消accessTicket的失效,可以发送post请求,填入aliyunUid、accessId、accessKey和accessTicket对应的值。
http://bi-cn-hongkong.data.aliyun.com//openapi/ac3rd/ticket/invalid?aliyunUid=xx&accessId=xx&accessKey=xx&accessTicket=xx
步骤3:拼接免登URL
本方案不支持绑定人鉴权,默认以报表owner的身份去访问免登报表。
拼接流程及示例见下表。
流程 | 仪表板示例 | 电子表格示例 |
|
| |
|
| |
|
| |
|
|
拼接格式及报表URL如下。
仪表板的拼接格式为
https://<Quick BI域名>/<预览报表URL>?pageId=<报表ID>&accessTicket=<AccessTicket>,则生成的URL为:https://bi-cn-hongkong.data.aliyun.com//token3rd/dashboard/view/pc.htm?pageId=dd0****83f&accessTicket=fd138bcb-****-4fde-b413-81bcee59bdb6电子表格的拼接格式为
https://<Quick BI域名>/<预览报表URL>?id=<报表ID>&accessTicket=<AccessTicket>,则生成的URL为:https://bi-cn-hongkong.data.aliyun.com//token3rd/report/view.htm?id=<42****18ef6>&accessTicket=fd138bcb-****-4fde-b413-81bcee59bdb6
获取Quick BI域名。
例如,Quick BI中国香港站域名为
bi-cn-hongkong.data.aliyun.com/,以具体环境域名为准。获取预览报表URL。
报表对应的预览页面URL如下,您可以根据需要选择。
仪表板:
token3rd/dashboard/view/pc.htm电子表格:
token3rd/report/view.htm
在报表编辑页面,获取报表ID。
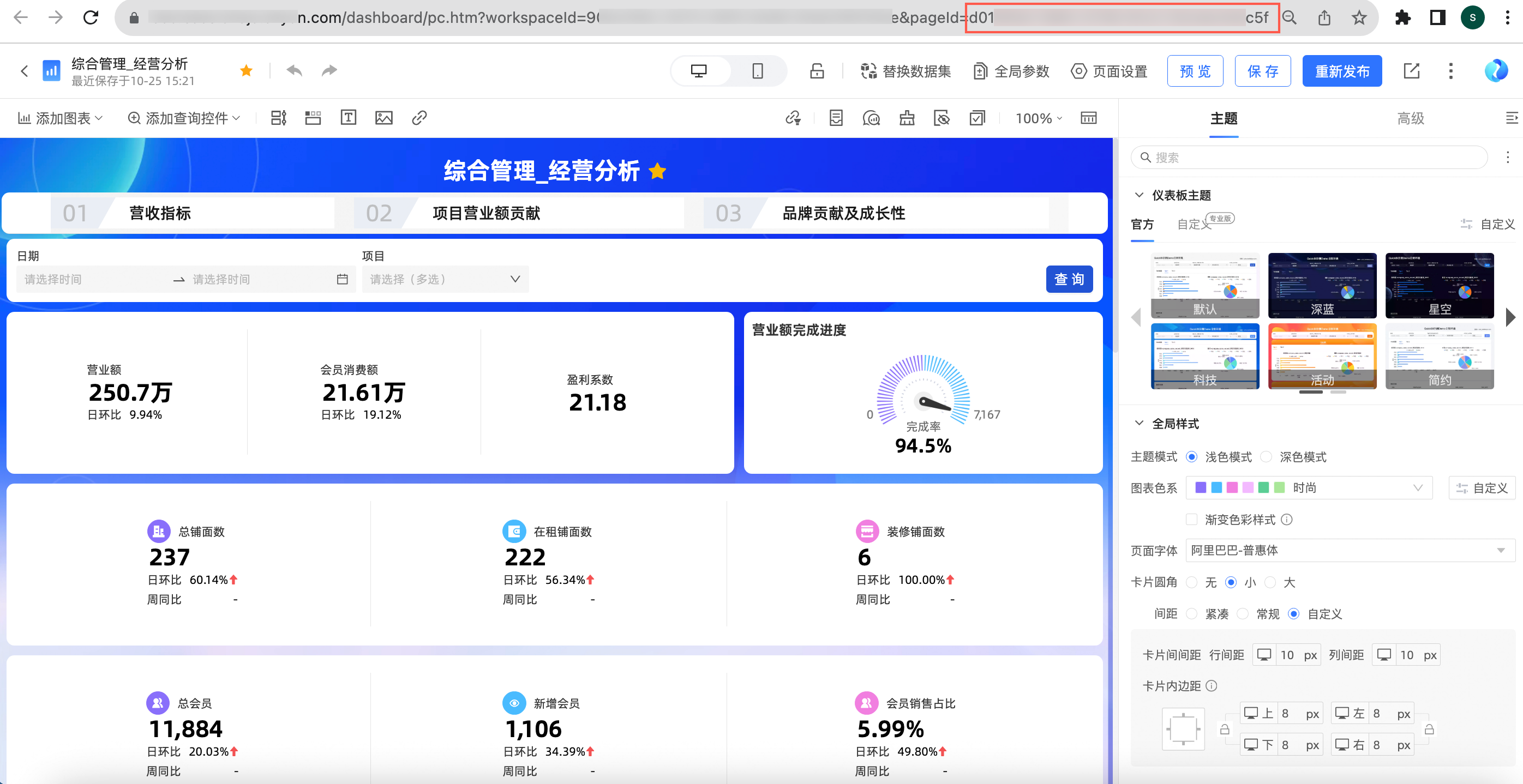
仪表板ID
在仪表板编辑页面,获取地址栏中仪表板pageId的值。

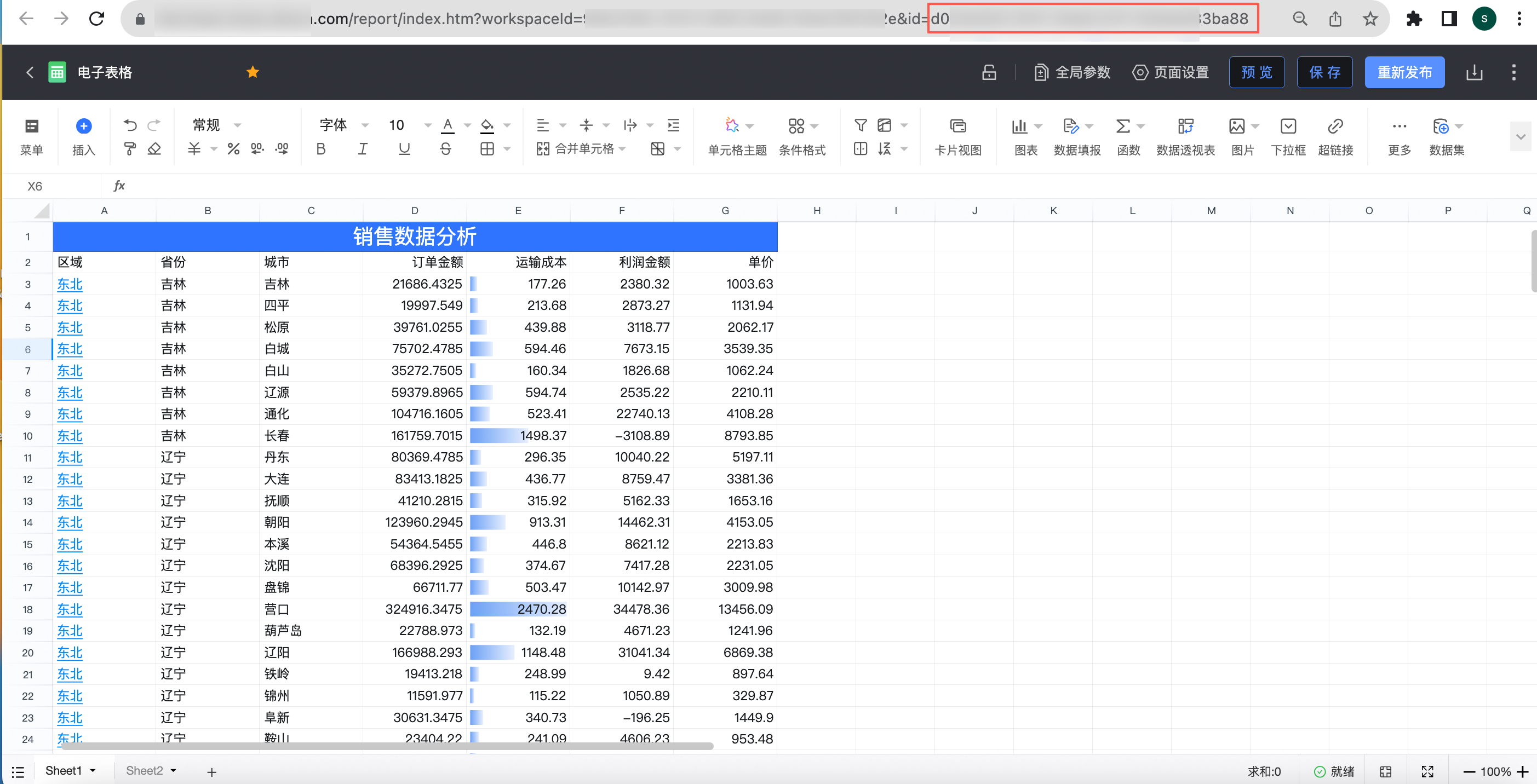
电子表格ID
在电子表格编辑页面,获取地址栏中电子表格ID的值。

将上述步骤获取的Quick BI域名、预览报表URL、报表ID和步骤2获取的AccessTicket参数拼接到如下请求地址中。
仪表板的拼接格式
https://<Quick BI域名>/<预览报表URL>?pageId=<报表ID>&accessTicket=<AccessTicket>电子表格的拼接格式
https://<Quick BI域名>/<预览报表URL>?id=<报表ID>&accessTicket=<AccessTicket>
管理嵌入的报表
对已嵌入的第三方报表,可以执行如下操作:
查询已嵌入的报表:在报表列表页面的搜索框中,输入报表名称关键字并单击
 图标,查询报表。
图标,查询报表。您可以通过选择报表的工作空间或报表类型,缩小搜索范围。
查看已嵌入的报表数量。请参见查看嵌入报表数量。
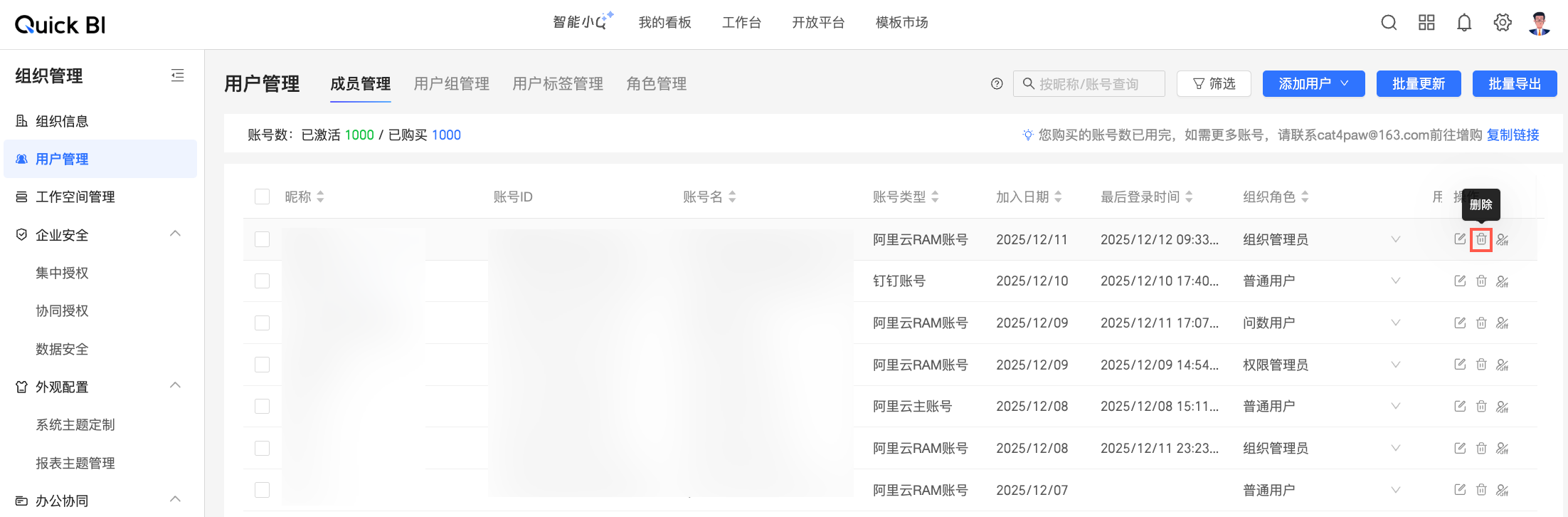
删除已嵌入的报表:单击报表后的
 图标,删除报表。
图标,删除报表。
查看嵌入报表数量
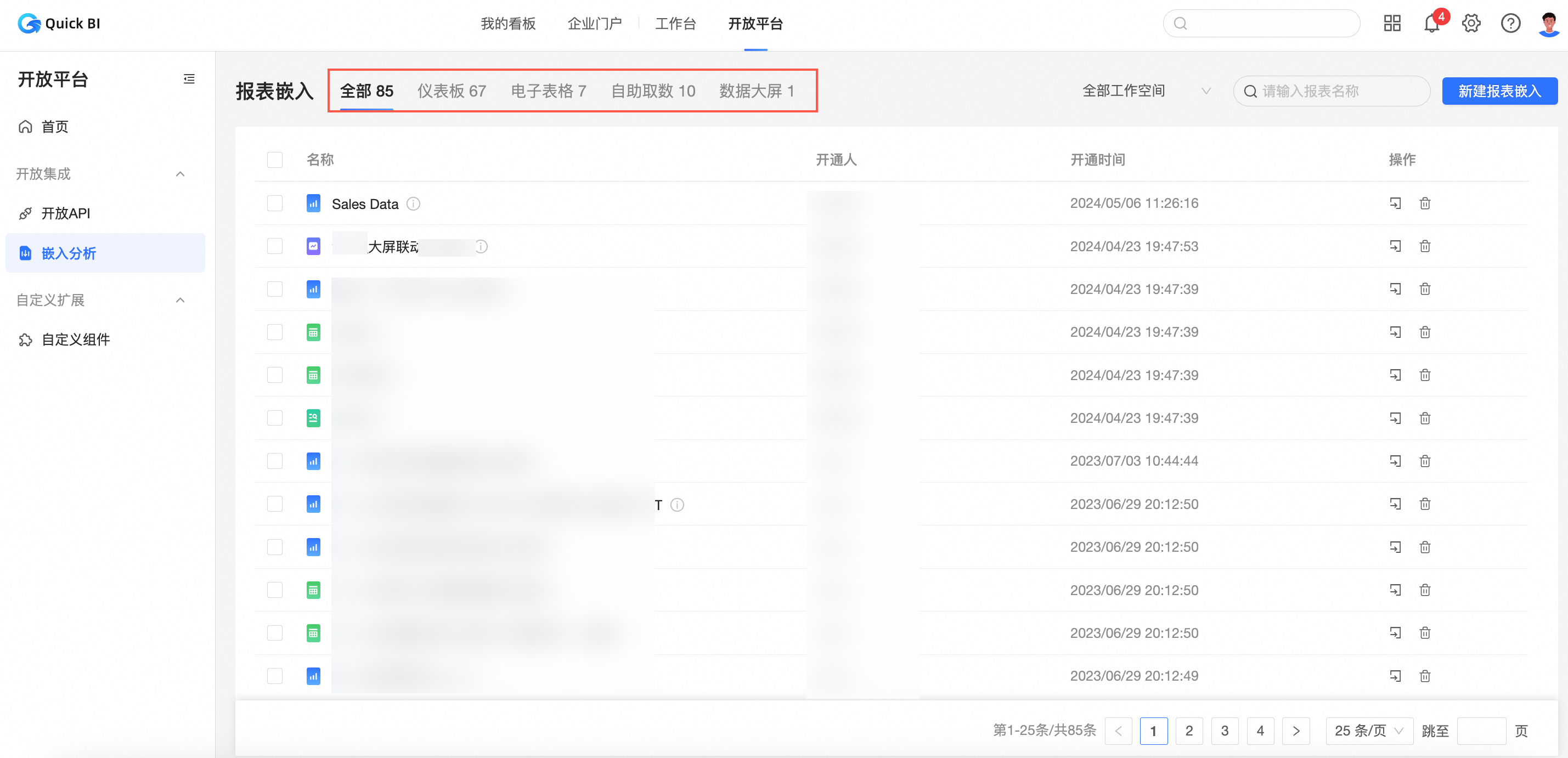
在Quick BI产品首页单击开放平台。
在左侧导航栏单击嵌入分析。
在报表嵌入页面,您可以看到嵌入到第三方的报表数量。

如何解决报表嵌入时“access report_tree unauthorized”报错?
问题描述
当使用报表第三方嵌入功能时,报错信息如下图所示。
存在原因
没有在对应的群空间内开通报表权限。
解决方案
您可以按照如下操作自主开通报表权限。
嵌入Quick BI的第三方报表如何自适应高度(PC端)?
问题描述
第三方使用Iframe嵌入Quick BI仪表板时,由于浏览器本身跨域安全限制,无法获取Iframe中仪表板的高度,会导致仪表板出现滚动条的现象。
解决方案
Quick BI在加载仪表板时,会将当前仪表板的高度通过postMessage的方式传到外部页面。外部页面可通过事件监听的方式获取仪表板的高度和ID。
您可以通过两种方式操作:
主动传递Iframe内容高度给外部页面。
// Quick BI地址,如使用其他地址可自行补充 const quickBIURL = ['https://bi-cn-hongkong.data.aliyun.com/']; function messageListener(event) { if (quickBIURL.includes(event.origin)) { // 使用postMessage传出的高度 console.log('Quick BI Dashboard Height:', event.data.height); // 使用postMessage传出的仪表板页面ID console.log('Quick BI Dashboard Id:', event.data.pageId); } } // 在仪表板加载之前进行监听 window.addEventListener('message', messageListener);外部页面主动通过postMessage到Iframe页面获取仪表板高度。
其中:
Iframe为嵌入Quick BI仪表板的Iframe。
message传入的data中必须包含
{ getDashboardHeight: true }。
代码块示例如下。
// Quick BI地址,如使用其他地址可自行补充 const quickBIURL = ['https://bi-cn-hongkong.data.aliyun.com/']; function messageListener(event) { if (quickBIURL.includes(event.origin)) { // 使用postMessage传出的高度 console.log('Quick BI Dashboard Height:', event.data.height); // 使用postMessage传出的仪表板页面ID console.log('Quick BI Dashboard Id:', event.data.pageId); } } // 在仪表板加载之前进行监听 window.addEventListener('message', messageListener); // 主动请求Quick BI仪表板高度 // 嵌入Quick BI仪表板的Iframe const iframe = document.querySelector('iframe'); // message传入的data中必须包含{ getDashboardHeight: true } iframe.contentWindow.postMessage({getDashboardHeight: true}, '*');说明Quick BI仪表板的宽度会随外层容器自适应,因此不会出现纵向滚动条,不需要适配宽度。
完整示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
</head>
<body>
<iframe
class="quickbi-iframe-demo"
src="https://bi-cn-hongkong.data.aliyun.com//token3rd/dashboard/view/pc.htm?pageId=dd0****83f&accessTicket=fd138bcb-****-4fde-b413-81bcee59bdb6"
scrolling="no"
frameborder="0"
width="100%"
height="600">
</iframe>
<!-- <useBodyAutoHeight=true>为页面body高度自适应, <page_Id>为仪表板页面的ID,accessTicket为访问仪表板的准入令牌 -->
<script>
// Quick BI地址,如使用其他地址可自行补充
const quickBIURL = ['https://bi-cn-hongkong.data.aliyun.com'];
function messageListener(event) {
if (quickBIURL.includes(event.origin)) {
// 使用postMessage传出的高度
console.log('Quick BI Dashboard Height:', event.data.height);
// 使用postMessage传出的仪表板页面ID
console.log('Quick BI Dashboard Id:', event.data.pageId);
}
}
// 在仪表板加载之前进行监听
window.addEventListener('message', messageListener);
// 嵌入Quick BI仪表板的Iframe
const iframe = document.querySelector('iframe');
// 主动请求Quick BI仪表板高度
// message传入的data中必须包含{ getDashboardHeight: true }
iframe.contentWindow.postMessage({getDashboardHeight: true}, '*');
</script>
</body>
</html>移动端页面使用Iframe形式,嵌入到第三方应用如何设置宽度?
问题描述
由于Iframe在低版本IOS上兼容性问题,导致iframe实际宽度溢出,出现仪表板整体左右滑动、固定列表格无法滑动、图表展示截断、查询控件弹出框错位等异常现象。
解决方案
修改Iframe样式。
请严格按照以下示例代码修改:
iframe {
border-width: 0;
min-width: 100%;
width: 0;
*width: 100%;
height: 667px; /* 高度需使用固定值,可在获取到屏幕高度后动态设置,height: 100%会有兼容性问题 */
}