本文介绍如何使用React框架,通过OSS的静态网站托管功能在前端快速部署一个线上可用的单页应用SPA(Single-Page Application)。
什么是单页应用
单页应用是只有一个Web页面的应用,是一种网络应用程序或网站的模型。通过动态重写当前页面与用户进行交互,而不是从服务器重新加载整个新页面。单页应用可以避免因页面之间的切换中断用户体验,使应用程序更像一个桌面应用程序。在单页应用中,所有必要的代码(HTML、JavaScript和CSS)都通过单个页面的加载而检索,或者通常为了响应用户操作等需要,动态加载适当的资源并添加到页面。
前提条件
步骤一:使用React快速创建单页应用
打开命令行终端
cmd或者PowerShell,本教程以cmd为例。执行以下命令创建项目。
npx create-react-app spa-demo返回示例以下:
Need to install the following packages: create-react-app Ok to proceed? (y)在
Ok to proceed? (y)后输入y,然后回车。等待几分钟后项目将自动创建完成,同时会自动安装依赖。
执行以下命令进入已创建的项目。
cd spa-demo执行以下命令预览已创建的项目。
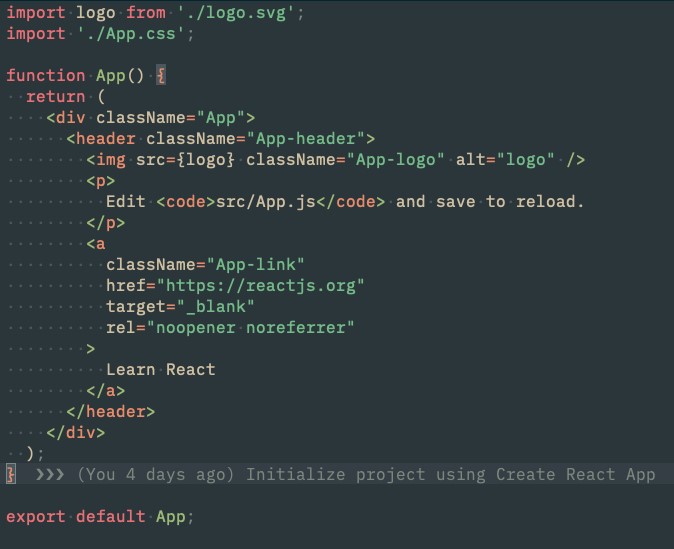
npm run startApp.js文件如下图所示:

调试并预览检查无误后,执行以下命令打包生产环境代码。
npm run build项目根目录下生成build目录。
步骤二:为examplebucket配置静态网站托管
登录OSS管理控制台。
单击Bucket列表,然后单击examplebucket。
在左侧导航栏,选择。
在静态页面,单击设置,按如下说明配置各项参数。
子目录首页仅影响访问根域名下任何一个以正斜线(/)结尾的URL的行为,您可以结合实际业务需求,选择是否开通子目录首页。
开通子目录

参数
说明
默认首页
默认首页是您通过浏览器访问静态网站域名时,OSS返回的网站首页。此处设置为index.html。
子目录首页
选择开通。开通子目录首页后,访问静态网站根域名时,返回根目录默认首页。访问根域名下以正斜线(/)结尾的URL时会返回对应目录的默认首页。
文件404规则
选择Redirect。
默认404页
访问Bucket内文件出现404错误时,OSS返回的错误页面。当前配置用于前端单页应用,请将默认404页也配置为应用入口,即与默认首页相同的index.html。
错误文档响应码
配置返回错误文档时的HTTP响应码为200。
不开通子目录

参数
说明
默认首页
默认首页是您通过浏览器访问静态网站域名时,OSS返回的网站首页。此处设置为index.html。
子目录首页
选择不开通,此时访问静态网站根域名或者根域名下任何一个以正斜线(/)结尾的URL都会返回根目录默认首页。
默认404页
访问Bucket内文件出现404错误时,OSS返回的错误页面。当前配置用于前端单页应用,请将默认404页也配置为应用入口,即与默认首页相同的index.html。
错误文档响应码
配置返回错误文档时的HTTP响应码为200。
单击保存。
步骤三:上传build目录下的所有文件
单击Bucket列表,然后单击examplebucket。
在左侧导航栏,选择文件管理>文件列表。
在文件列表页面,单击上传文件。
在上传文件面板,按以下说明配置各项参数,其他参数保留默认配置。
参数
说明
上传到
选中当前目录。
文件ACL
设置文件读写权限ACL为公共读。
待上传文件
单击扫描文件夹,选中React生成的spa-demo项目中build目录下的所有文件。
重要仅上传build目录下的所有文件到Bucket根目录,不需要上传build目录。否则,通过自定义域名访问单页应用时无法正常跳转。
单击上传。
此时,您可以在上传列表页签查看各个文件的上传进度。上传完成后,您可以在examplebucket的文件列表下找到名为index.html文件。
步骤四:通过自定义域名访问已部署的单页应用
打开浏览器。
本教程以自定义域名example.com为例,输入https://example.com/index.html,访问单页应用。
效果如下图所示:

常见问题
部署好应用之后,切换路由能成功渲染,但页面刷新会出现404报错,怎么解决?
原因可能是配置静态网站托管时,默认首页和默认404页配置有误。请确保默认首页和默认404页均配置为index.html。
切换路由之后,页面能正常显示。但HTTP状态码依然为404,怎样才能正常返回200?
原因可能是配置静态网站托管时,错误文档响应码未配置或配置错误。请确保错误文档响应码配置为200。
静态网站设置之后文件直接下载怎么办?
您可以设置访问OSS文件时是预览行为。更多信息,请参见如何配置访问OSS文件时是预览行为?。