问题描述
为了实现跨域访问,保证跨域数据传输的安全进行,在OSS控制台设置了跨域CORS规则后,通过SDK进行程序调用时报以下错误。
No 'Access-Control-Allow-Origin' header is present on the requested resource问题原因
出现跨域问题的原因如下:
跨域CORS规则设置异常: 未正确设置CORS规则。
浏览器缓存:设置了CORS跨域规则,但是存在浏览器缓存,导致读取了缓存中未含有跨域头的Response Header。
解决方案
不同的问题原因对应的解决方法不同,建议先清除浏览器缓存进行测试。如果仍然报错,请参见以下步骤排查CORS跨域规则是否设置正确:
在左侧导航栏,选择数据安全>跨域设置。
在跨域设置页面,单击创建规则。
在创建跨域规则面板,将来源设置为
*,允许Methods全部勾选,允许Headers设置为*,暴露Headers设置为ETag和x-oss-request-id,缓存时间设置为0,选中返回Vary: Origin,然后单击确定。关于如何设置跨域规则,请参见设置跨域访问。说明选中
返回Vary: Origin以避免本地缓存错乱,可能会造成浏览器访问次数或者CDN回源次数增加。
若问题仍然未解决,请任意登录一台服务器,执行以下命令,查看跨域请求头。
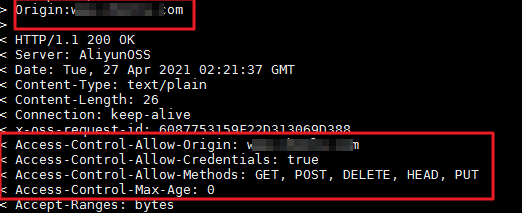
curl -voa '[$URL1]' -H 'Origin:[$URL2]'说明[$URL1]为需要请求的OSS资源链接。
[$URL2]为您配置跨域规则的来源地址。
系统显示类似如下。

如果出现返回结果存在一个跨域头且符合您配置的跨域头,那么出现跨域问题,可能是由于缓存问题导致,请参考以下解决方法: 您第一次请求没有触发跨域,返回的数据被本地缓存,而第二次触发跨域的请求没有请求服务器端,而是直接获取本地的缓存,导致跨域校验失败。
在浏览器页面单击Ctrl+F5,清理浏览器缓存,然后在测试跨域问题是否还存在。
您将该OSS资源跨域配置的缓存时间设置为0,这样可避免该资源在客户端进行缓存,每次请求都会重新在服务器端获取鉴权信息。
说明您可以在上传文件时设置文件的cache-control为no-cache,已经上传的文件可以使用ossutil工具进行更改,如何设置cache-control请参见 set-meta(管理文件元数据)。
使用CDN加速OSS,这样CDN所有请求都会返回CORS头。
如果出现返回结果存在两个跨域头Respons Headers或者不符合您在OSS配置的跨域头,那么出现跨域问题,可能是由于使用了CDN加速OSS:
登录CDN控制台,临时取消CDN加速OSS,确认跨域问题不存在。
确认后,单击具体的域名,依次单击缓存配置 > 节点HTTP响应头。
根据您的实际情况,设定自定义HTTP响应头。
若跨域问题还是没有解决,请参见OSS跨域资源共享(CORS)出现的常见错误及解决方案进一步排查处理。