JavaScript API(JSAPI)是为 H5 应用提供原生能力的接口,您可以利用这些接口使用更多的原生能力和操控能力,提高 H5 应用的用户体验。
H5 容器组件提供以下能力:
丰富的内置 JSAPI,实现例如页面 push、pop、标题设置等功能。更多信息查看 内置 JSAPI。
支持用户自定义 JSAPI 和插件功能,扩展业务需求。
本文介绍如何实现自定义 JSAPI 和插件功能。
关于此任务
自定义 JSAPI 插件具备以下特点:
为了让各个业务更加灵活地接入 H5 容器,H5 容器提供一种可以给外部业务注册插件配置的机制。
业务方使用这种方式注册自定义的外部插件,代码可以放在自己的 bundle 中,全过程不需要 H5 容器介入。使用插件配置的方式注册插件时,H5 容器只在页面调用的时候才初始化对象,并不会立即生成对象。
实现插件和注册插件可以不在同一个 bundle 中,实现依赖解耦。您需要通过
H5Service动态将插件注入容器。
必须在页面调用 JS 之前注入 JS,一般在静态链接的 Pipeline 中注入。如果过早注入,会出现容器的 bundle 还没加载好(h5service==null)的问题。
如果注册的 bundle 不是静态链接,而是懒加载的 bundle 的话,会存在 metainfo 还没加载,JS 就要调用的问题。
前端页面调用 Native
当前端页面调用 Native 时,可以通过以下步骤分别设置客户端和前端代码。
通过 MPNebula 的注册 JSAPI 接口,注册 JSAPI。
说明MyJSApiPlugin的源码可以前往 获取代码示例 中查看。注册 JSAPI 接口如下:
/** * 注册自定义 H5 插件(JSAPI) * * @param className 插件类名,需要全路径(package + class) * @param bundleName bundle 名(bundle 名可在主 module/build/intermediates/bundle/META-INF/BUNDLE.MF 中查看,如果该插件写在 portal 工程中,则 bundleName 需填空字符串 "") * @param scope 范围,通常为 page * @param events 注册的事件 */ public static void registerH5Plugin(String className, String bundleName, String scope, String[] events)注册示例如下:
MPNebula.registerH5Plugin( MyJSApiPlugin.class.getName(), BuildConfig.BUNDLE_NAME, "page", new String[]{"myapi1","myapi2",H5Plugin.CommonEvents.H5_PAGE_SHOULD_LOAD_URL} );
前端调用。
通过以下方法使得前端调用自定义 JSAPI:将 event 参数修改成以上插件注册的事件。插件将通过
event.getParam()获取 JS 的传值,并从中解析出数据。AlipayJSBridge.call('myapi2', { param2: 'World' }, function(result) { console.log(result); });
Native 调用前端页面
H5 容器也可以是 Native 主动调用前端页面。以网络变化 JSAPI 为例,页面监听该事件,前端代码和客户端代码如下所示:
前端注册监听。
document.addEventListener('h5NetworkChange', function(e) { alert("网络环境发生变化,可调用 getNetworkType 接口获取详细信息"); }, false);客户端监听到网络发生变化时,向页面发送调用事件。
JSONObject param = new JSONObject(); // param 设置自定义的参数 param.put("data", param); H5Page h5Page = h5Service.getTopH5Page(); if (h5Page != null) { h5Page.getBridge().sendDataWarpToWeb("h5NetworkChange", param, null); }
使用 Inspect
使用 Chrome 的 inspect 工具,检查调用自定义的 JSAPI 是否有效:
将手机连接电脑,在电脑中打开 Chrome 浏览器,输入
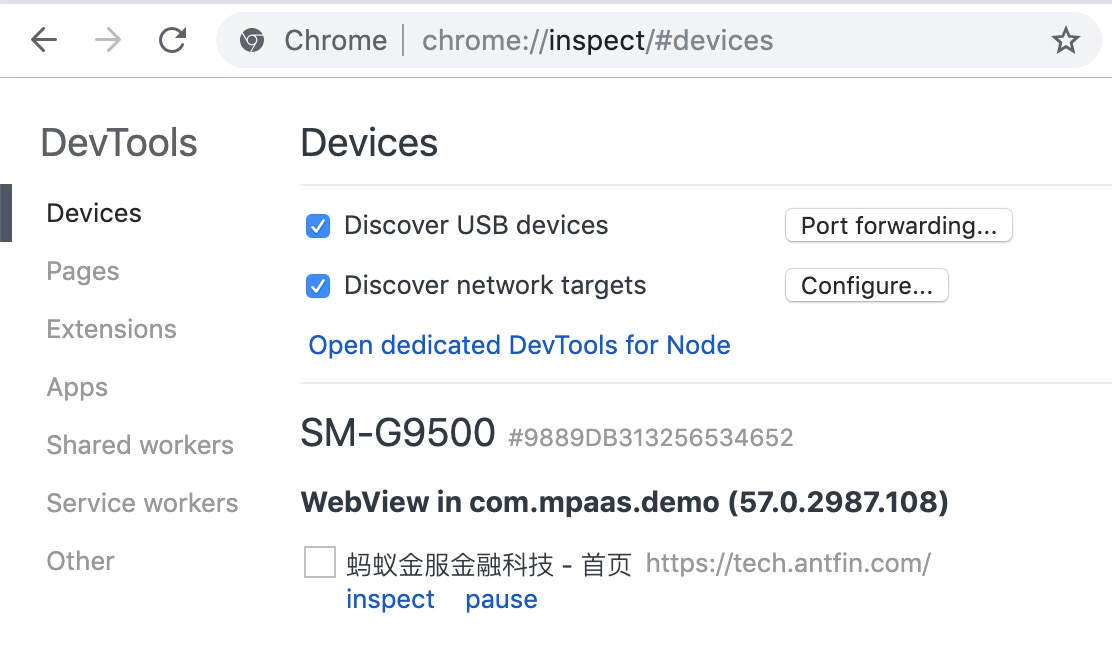
chrome://inspect,进入调试页面。使用 mPaaS demo 打开蚂蚁金服金融科技首页。此时,Chrome 的 inspect 页面会变成如下所示:
说明如果电脑打开
chrome://inspect会出现白屏,请升级到 Chrome 最新版本。
单击图中的 inspect,出现如下页面:

单击页面工具栏上的 Console 进入页面调试模式。接下来,您就可以如图例所示调用自己的 API 接口了。