App 代表顶层应用,管理所有页面和全局数据,并提供生命周期方法。它也是一个构造方法,生成 App 实例。一个小程序就是一个 App 实例。
简介
每个小程序的顶层一般包含三个文件:
app.acss:应用样式(可选)app.js:应用逻辑app.json:应用配置
下面是一个简单的 app.json:
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"defaultTitle": "Demo"
}
}在上述配置中,指定了小程序包含两个页面,以及应用窗口的默认标题是 Demo。
App 提供四个事件,可以设置钩子方法:
onLaunch:小程序启动onShow:小程序切换到前台onHide:小程序切换到后台onError:小程序出错
一个简单的 app.js 代码如下:
App({
onLaunch(options) {
// 小程序初始化
},
onShow(options) {
// 小程序显示
},
onHide() {
// 小程序隐藏
},
onError(msg) {
console.log(msg)
},
globalData: {
foo: true,
}
})App()
App() 接受一个 object 作为参数,用来配置小程序的生命周期等。
参数说明:
属性 | 类型 | 描述 | 触发时机 |
|---|---|---|---|
onLaunch | Function | 监听小程序初始化 | 当小程序初始化完成时触发,全局只触发一次 |
onShow | Function | 监听小程序显示 | 当小程序启动,或从后台进入前台显示时触发 |
onHide | Function | 监听小程序隐藏 | 当小程序从前台进入后台时触发 |
onError | Function | 监听小程序错误 | 当小程序发生 js 错误时触发 |
前台、后台定义: 用户点击左上角关闭,或者按了设备 Home 键离开 mPaaS 客户端时,小程序并不会直接销毁,而是进入了后台,当再次进入 mPaaS 客户端或再次打开小程序时,又会从后台进入前台。
只有当小程序进入后台一定时间后,或占用系统资源过高时,才会被真正销毁。
onLaunch/onShow 方法的参数
属性 | 类型 | 描述 |
|---|---|---|
query | Object | 当前小程序的 query |
path | String | 当前小程序的页面地址 |
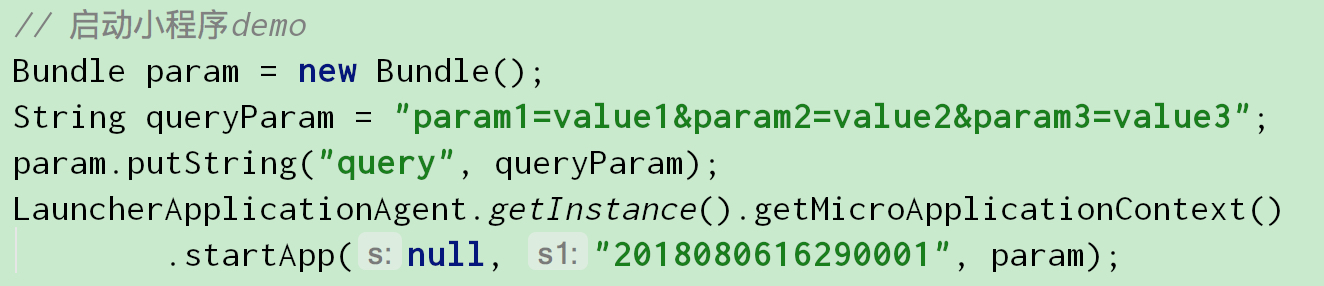
Native 启动传参方法为:

URL 启动传参方法为:
query从启动参数的query字段解析而来,path从启动参数page字段解析而来。 例如在如下 URL 中:alipays://platformapi/startapp?appId=1999&query=number%3D1&page=x%2Fy%2Fz其中的
query参数解析如下:number%3D1 === encodeURIComponent('number=1')其中的
path参数解析如下:x%2Fy%2Fz === encodeURIComponent('x/y/z')
那么,当用户第一次启动小程序可以从 onLaunch 方法中获取这个参数,或者小程序在后台时被重新用 schema 打开也可以从 onShow 方法中获取这个参数。
App({
onLaunch(options) {
// 第一次打开
// options.query == {number:1}
},
onShow(options) {
// 从后台被 scheme 重新打开
// options.query == {number:1}
},
})getApp()
我们提供了全局的 getApp() 函数,可以获取小程序实例,一般用在各个子页面之中获取顶层应用。
var app = getApp()
console.log(app.globalData) // 获取 globalData注意:
App()必须在app.js里调用,且不能调用多次。不要在定义于
App()内定义的函数中调用getApp(),使用this就可以拿到app实例。不要在
onLaunch里调用getCurrentPages(),这个时候page还没有生成。通过
getApp()获取实例之后,不要私自调用生命周期函数。
全局的数据可以在 App() 中设置,各个子页面通过全局函数 getApp() 可以获取全局的应用实例。例如:
// app.js
App({
globalData: 1
})// a.js
// localValue 只在 a.js 有效
var localValue = 'a'
// 生成 app 实例
var app = getApp()
// 拿到全局数据,并改变它
app.globalData++// b.js
// localValue 只在 b.js 有效
var localValue = 'b'
// 如果 a.js 先运行,globalData 会返回 2
console.log(getApp().globalData)在上面代码中,a.js 和 b.js 都声明了变量 localValue,它们不会互相影响,因为各个脚本声明的变量和函数只在该文件中有效。
app.json
app.json 用于全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
以下是一个包含了部分配置选项的简单配置 app.json。
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"defaultTitle": "Demo"
}
}app.json 配置项如下。
文件 | 类型 | 必填 | 描述 |
|---|---|---|---|
pages | String Array | 是 | 设置页面路径 |
window | Object | 否 | 设置默认页面的窗口表现 |
tabBar | Object | 否 | 设置底部 tab 的表现 |
pages
pages属性是一个数组,每一项都是字符串,用来指定小程序的页面。每一项代表对应页面的路径信息,数组的第一项代表小程序的首页。小程序中新增/减少页面,都需要对 pages数组进行修改。
页面路径不需要写 js 后缀,框架会自动去加载同名的.json、.js、.axml、.acss文件。
举例来说,如果开发目录为:
pages/
pages/index/index.axml
pages/index/index.js
pages/index/index.acss
pages/logs/logs.axml
pages/logs/logs.js
app.js
app.json
app.acssapp.json就要写成下面的样子。
{
"pages":[
"pages/index/index",
"pages/logs/logs"
]
}注意:page 忽略时默认为首页
window
window属性用于设置小程序通用的状态栏、导航条、标题、窗口背景色。
子属性包括 titleBarColor、 defaultTitle、 pullRefresh、 allowsBounceVertical。
文件 | 类型 | 必填 | 描述 |
|---|---|---|---|
titleBarColor | 十进制 | 否 | 导航栏背景色 |
defaultTitle | String | 否 | 页面标题 |
pullRefresh | Boolean | 否 | 是否允许下拉刷新。默认 |
allowsBounceVertical | String(YES/NO) | 否 | 页面是否支持纵向拽拉超出实际内容。默认 |
示例如下:
{
"window":{
"defaultTitle": "支付宝接口功能演示"
}
}tabBar
如果你的小程序是一个多 tab 应用(客户端窗口的底部栏可以切换页面),那么可以通过tabBar配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
通过页面跳转(
my.navigateTo)或者页面重定向(my.redirectTo)所到达的页面,即使它是定义在 tabBar 配置中的页面,也不会显示底部的 tab 栏。tabBar的第一个页面必须是首页。
tabBar 配置
文件 | 类型 | 必填 | 描述 |
|---|---|---|---|
textColor | HexColor | 否 | 文字颜色 |
selectedColor | HexColor | 否 | 选中文字颜色 |
backgroundColor | HexColor | 否 | 背景色 |
items | Array | 是 | 每个 tab 配置 |
每个 item 配置
文件 | 类型 | 必填 | 描述 |
|---|---|---|---|
pagePath | String | 是 | 设置页面路径 |
name | String | 是 | 名称 |
icon | String | 否 | 平常图标路径 |
activeIcon | String | 否 | 高亮图标路径 |
icon 推荐大小为 60*60px ,系统会对任意传入的图片非等比拉伸或缩放。
例如
{
"tabBar": {
"textColor": "#dddddd",
"selectedColor": "#49a9ee",
"backgroundColor": "#ffffff",
"items": [
{
"pagePath": "pages/index/index",
"name": "首页"
},
{
"pagePath": "pages/logs/logs",
"name": "日志"
}
]
}
}启动参数
从 native 代码中打开小程序时可以带上 page 和 query 参数,page 用来指定打开特定页面的路径,query 用来带入参数。
iOS 示例代码
NSDictionary *param = @{@"page":@"pages/card/index", @"query":@"own=1&sign=1&code=2452473"}; MPNebulaAdapterInterface startTinyAppWithId:@"1234567891234568" params:param];Android 示例代码
Bundle param = new Bundle(); param.putString("page", "pages/card/index"); param.putString("query", "own=1&sign=1&code=2452473"); MPNebula.startApp("1234567891234568",param);