本文为您介绍如何修改SubmitMediaProducingJob的Timeline参数完成字幕及字幕模板处理。
使用说明
智能生产制作支持直播流、点播和OSS素材文件的剪辑合成、特效渲染、模板生产等功能,更多详情请参见智能生产制作概述。
将一个或多个视频、音频、图片、字幕素材合成为成品,可以通过不同的Timeline参数配置提交剪辑,然后调用SubmitMediaProducingJob - 提交剪辑合成作业来完成合成。
时间线是将素材按照视频创意进行编排和特效设计的产物,时间线主要包含轨道、素材、效果3种对象,详情请参见Timeline配置说明。
如果您想通过调用SDK进行音视频剪辑,请参见安装IMS服务端SDK的准备工作。
视频添加字幕
字幕可以放在单独的字幕轨道SubtitleTracks中,也可以在视频Effects下设置字幕。
字幕的出场和入场时间可以通过TimelineIn和TimelineOut进行设置。如果不设置这两个参数,字幕轨道中的字幕将默认按照整个成片视频的时长生成。而在Effects下的字幕,则会默认按照当前Effects归属的视频素材的时间来生成。
字幕中可以使用\N或\n来实现字幕换行效果。
成片效果 | Timeline示例 |
|
设置字号、字体、自定义字体、描边、阴影、字幕旋转角度
FontSize表示字幕的字号。如果使用Effects下的字幕,建议使用FixedFontSize来设置字号,这样字幕不会随着视频尺寸的变化而发生变化。
使用Font来指定系统字体,使用FontURL来指定自定义字体OSS文件路径。当两者同时设置时,系统将优先按照FontURL来渲染字幕。
可以利用Outline、OutlineColour、Shadow、BackColour等参数来生成简单的单层描边阴影效果。如果需要实现复杂的多层描边效果,可以参考示例3中有关自定义花字的示例。
设置Angle来调整字幕逆时针旋转角度。
成片效果 | Timeline示例 |
|
设置花字、自定义花字
使用EffectColorStyleId字段来一键式设置花字,关于花字效果,请参考:花字效果示例
如果需要自定义字体效果,可以使用SubtitleEffects设置多层描边和阴影效果。有关详细字段说明,请参考SubtitleEffect部分。
成片效果 | Timeline示例 |
|
字幕局部效果
通过在Content字段中添加覆写代码,可以实现字幕的局部效果。下面是覆写代码的说明:
所有覆写代码均以两个反斜杠(\\)开头。
所有局部参数覆写代码必须在{}中,且一个{}可以包含多个覆写代码。
覆写代码会作用于其后的字幕上,如果想要结束该覆写代码,需要加一个与之对应的结束覆写代码来取消该效果。
覆写参数详细说明:
覆写参数 | 描述 | Content参数示例 |
|
| "这里设置{\\1c&00FF7F&}绿{\\1c}色" |
| bord、xbord、ybord分别表示边框、沿X轴边框和沿Y轴边框的宽度,单位为像素。 | "这里设置{\\bord3\\3c&EBCE87&}描边宽度{\\bord\\3c}颜色和大小" |
\\b1 \\b0 | b1为加粗,b0为取消加粗。 | "这里设置{\\b1}加粗{\\b0}效果", |
\\i1 \\i0 | i1为斜体,i0为取消斜体。 | "这里设置{\\i1}斜体{\\i0}效果" |
\\u1 \\u0 | u1为加下划线,u0为取消下划线。 | "这里设置{\\u1}下划线{\\u0}效果" |
\\s1 \\s0 | s1为添加文本删除线,s0为取消删除线。 | "这里设置{\\s1}删除线{\\s0}效果" |
\\fs[字体尺寸] | 字幕大小,单位为像素。 | "这里设置{\\fs100}100号{\\fs}文字" |
\\fn[字体名称] | 字幕名称,暂不支持设置自定义字体。 | "这里设置{\\fnKaiTi}黑体{\\fn}字体" |
成片效果 | Timeline示例 |
|
字幕自动换行
设置字幕的"AdaptMode"为"AutoWrap",可以实现在字幕超出画布范围时自动换行,以保证字幕内容完全显示出来。同时可以通过设置TextWidth,支持绝对像素和按照画布百分比来换行,以确保文字在指定宽度范围内进行换行。
在英文等场景下,只允许在空格位置换行时,可以设置"AdaptMode": "AutoWrapAtSpaces",以确保字幕换行不会出现在英文单词的中间位置。
成片效果 | Timeline示例 |
|
字幕对齐
在不同的字幕对齐方式下,定位方式也会有所不同。在设置Alignment时,对齐方式和默认的定点位置如下:
Alignment
对齐方式
默认位置
TopLeft
左对齐
视频左上角
TopCenter
居中对齐
视频竖直中轴线上侧
TopRight
右对齐
视频右上角
CenterLeft
左对齐
视频水平中轴线左侧
CenterCenter
居中对齐
视频中心位置视频水平中轴线右侧
CenterRight
右对齐
视频水平中轴线右侧
BottomLeft
左对齐
视频左下角
BottomCenter
居中对齐
视频竖直中轴线下侧
BottomRight
右对齐
视频右下角
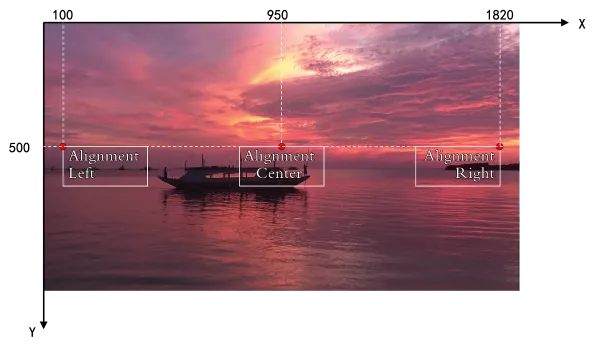
如果需要进行简单的对齐和定位,可以按照以上方式进行设置。若需要在三种不同对齐方式下依然能够精确定位字幕位置,可以设置Alignment为Left、Center、Right。字幕的定位基准点分别为:
Alignment
对齐方式
定位基准点
Left
左对齐
字幕文本框左上角顶点
Center
居中对齐
字幕文本框上边界中点
Right
右对齐
字幕文本框右上角顶点
不同Alignment时的不同定位基准点如下图所示:

成片效果 | Timeline示例 |
|
字幕特效
出场入场特效可以指定出场和入场时间,而循环特效则可以设置循环速度。
出场入场特效和循环特效不可同时使用。
成片效果 | Timeline示例 |
|
字幕背景
可以利用SubtitleEffects中的Box字段来实现字幕纯色背景效果,同时支持设置花字、换行等样式。
成片效果 | Timeline示例 |
|
官方气泡字、自定义气泡字
可以使用BubbleStyleId一键设置气泡的样式Id,气泡样式请参见:气泡字示例。
在气泡字模式下,支持设置BubbleWidth和BubbleHeight来调整气泡的宽度和高度。此外,X和Y分别表示气泡图片左上角相对于视频左上角的坐标。
在SubtitleEffects中的Box样式下,支持设置图片来实现自定义气泡字效果。需要传入Width和Height,分别表示气泡原始图片的宽和高,以及TextArea文本框相对于气泡的位置和大小。其中四个字段分别表示字幕文本框左上角坐标相对于气泡的位置,以及字幕文本框相对于气泡的宽高。
在使用气泡字功能时,文字会在气泡内部自动换行,并自动进行缩放处理。
成片效果 | Timeline示例 |
|
字幕滚动示例
您可以通过设置ScrollStartY和ScrollEndY来指定字幕滚动的起始和结束位置,同时使用ScrollSpeed参数来控制字幕滚动的速度,单位均为像素。
成片效果 | Timeline示例 |
|
通过设置FECanvas实现相同FontSize在不同分辨率成片下字幕显示大小一致
FontSize代表的是字幕文字高度在成片视频中所占的像素数。在默认情况下,相同FontSize在输出到不同分辨率的视频中时,占比往往是不一致的,比如FontSize:100时,输出到480P的视频字幕占比比较大,输出到720P的视频字幕占比比较小。如果期望使用合成到720P下的字幕FontSize,在合成到480P视频时,字幕占比不变,可以在Timeline中设置FECanvas来实现该效果。
成片效果 | Timeline示例 |
|