Node.js是一个基于Chrome V8引擎的JavaScript运行环境,用来方便快速地搭建易于扩展的网络应用。本文介绍如何在Linux操作系统的ECS实例上,安装Node.js并部署测试项目。
背景信息
Node.js使用了一个事件驱动、非阻塞式I/O的模型,使其轻量又高效,非常适合运行在分布式设备的数据密集型的实时应用。Node.js的包管理器npm,是一个开源库生态系统。Node.js的典型应用场景包括:
实时应用:如在线聊天,实时通知推送等(例如socket.io)。
分布式应用:通过高效的并行I/O使用现有的数据。
工具类应用:海量的工具,小到前端压缩部署(例如grunt),大到桌面图形界面应用程序。
游戏类应用:游戏领域对实时和并发有很高的要求(例如网易的Pomelo框架)。
Web渲染:利用稳定接口提升Web渲染能力。
前后端编程语言环境统一:前端开发人员可以非常快速地切入到服务器端的开发(例如著名的纯JavaScript全栈式MEAN架构)。
准备工作
部署Node.js环境时,已有ECS实例必须满足以下条件:
实例已分配公网IP地址或绑定弹性公网IP(EIP)。具体操作,请参见绑定和解绑弹性公网IP。
操作系统必须为Alibaba Cloud Linux 3、Ubuntu 18.x版本以上、Debian。
实例安全组的入方向规则已放行22端口。具体操作,请参见添加安全组规则。
步骤一:部署Node.js环境
本操作使用NVM安装多个Node.js版本,NVM(Node Version Manager)是Node.js的版本管理软件,使您可以轻松在Node.js各个版本间进行切换。
远程连接已创建的ECS实例。
具体操作,请参见通过密码或密钥认证登录Linux实例。
安装分布式版本管理系统Git。
Alibaba Cloud Linux 3
sudo yum install git -yUbuntu、Debian
sudo apt update sudo apt install git -y
使用Git将NVM的源码克隆到本地的~/.nvm目录下,并检查最新版本。
说明由于网络原因,可能会出现无法克隆的问题,建议您多尝试几次。
git clone https://gitee.com/mirrors/nvm.git ~/.nvm && cd ~/.nvm && git checkout `git describe --abbrev=0 --tags`依次运行以下命令,配置NVM的环境变量。
sudo sh -c 'echo ". ~/.nvm/nvm.sh" >> /etc/profile' source /etc/profile运行以下命令,修改npm镜像源为阿里云镜像,以加快Node.js下载速度。
export NVM_NODEJS_ORG_MIRROR=https://npmmirror.com/mirrors/node运行以下命令,查看Node.js版本。
nvm list-remote安装多个Node.js版本。
安装v20.15.1版本。
nvm install v20.15.1安装v18.20.4版本。
nvm install v18.20.4
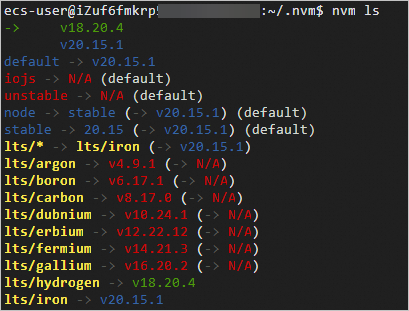
查看已安装的Node.js版本。
nvm ls返回结果如下所示,表示当前已安装v18.20.4、v20.15.1两个版本,正在使用的是v18.20.4版本。
 说明
说明您可以使用nvm use <版本号>命令切换Node.js的版本。例如,切换至Node.js v18.0.0版本的命令为nvm use v18.0.0。
步骤二:部署测试项目
依次运行以下命令,创建测试项目文件
example.js。返回用户家目录。
cd创建测试项目文件example.js。
touch example.js
修改项目文件
example.js。运行以下命令打开
example.js。vim example.js按i键进入编辑模式,并将以下内容添加至example.js文件中。
本示例中,项目占用的端口号为3000、输出的内容为Hello World。您需要根据实际的业务需求自行配置项目内容(res.end)、端口号(const port)等信息。
const http = require('http'); const hostname = '0.0.0.0'; const port = 3000; const server = http.createServer((req, res) => { res.statusCode = 200; res.setHeader('Content-Type', 'text/plain'); res.end('Hello World\n'); }); server.listen(port, hostname, () => { console.log(`Server running at http://${hostname}:${port}/`); });添加完成后,按Esc键退出编辑模式,并输入
:wq后按Enter键,保存退出文件。
运行项目并得到项目的端口号。
node ~/example.js &运行以下命令,列出系统已在监听的端口信息。
netstat -tpln本示例中,返回的结果列表中包含端口3000,表明项目正常运行。
在ECS实例的安全组中,添加入方向规则,放行项目中配置的端口号。
本示例中,项目端口号为3000。添加安全组规则的具体操作,请参见添加安全组规则。
在本地Windows主机或其他任一具有公网访问能力的Windows主机中,打开浏览器并访问
http://<ECS实例公网IP地址>:<项目端口号>。本示例中,<项目端口号>为3000。访问到的测试项目如下图所示: