在控制台添加验证场景后,您需要在使用验证功能的Web或H5页面中,集成验证码初始化代码,实现客户端接入。本文介绍如何集成验证码初始化代码。
前提条件
已开通验证码2.0服务,并新建客户端类型为Web或H5的验证场景。具体操作,请参见步骤二:新建验证场景。
集成验证码初始化代码
Web或H5页面支持弹出式、嵌入式两种形态。下文以登录场景为例,介绍如何在客户端源代码中集成验证码。
集成时,建议您将所需要的初始化参数项按参数说明配置好,同时预留验证码的页面元素,即element、button参数所指向的DOM元素,例如如下示例中的
<div id="captcha-element"></div>。集成时,建议设置业务模块容器的高度为自适应,以免后续切换验证码类型时因为验证码高度变化而造成元素超出容器高度。
集成后,如果您在控制台修改场景配置(例如验证码形态),无需再次调整初始化参数和页面结构,程序会根据配置按需加载。
在客户端的源代码中预留验证码页面元素,这里以登录场景为例。
// 客户端原代码举例 const button = document.getElementById('button'); button.onclick = function () { // 请求后端接口... const result = await getWithParams('xx', { yourBizParam... // 业务参数 }); const { bizResult } = result; if (bizResult) { // 跳转到对应页面。此处以跳转到https://www.aliyun.com/页面为例 window.location.href = 'https://www.aliyun.com/'; } } // 客户端body中的代码 <div id="space-semantic"> <div id="embed-wrapper"> <h2>弹出式</h2> <div class="embed-wrapper"> <div> <label>用户名:</label> <input id="username-embed" class="biz-input"> </div> <div> <label>密码:</label> <input id="password-embed" type="password" class="biz-input"> </div> <div id="captcha-element"></div> //预留的验证码页面元素,用于配置初始化函数中的element参数 <button id="button" class="login-btn">登录</button> </div> </div> </div>在客户端原代码后,集成验证码初始化代码。
重要在线加载JS默认更新最新安全能力,若拉取旧版本代码本地部署(不推荐)将无法更新最新参数,需要定期按照JS版本更新通知进行手动更新。
初始化方法
initAliyunCaptcha除了在必要场景下(如初始化参数发生变化)外,不建议重复调用,具体请参见Q1: 验证码的生命周期是怎样的?。
弹出式
// 1.集成主JS <script type="text/javascript" src="https://o.alicdn.com/captcha-frontend/aliyunCaptcha/AliyunCaptcha.js"></script> // 2.新建一个<script>标签,用于调用验证码初始化函数initAliyunCaptcha <script> let captcha; // 弹出式 initAliyunCaptcha({ SceneId: 'c9h3****', // 场景ID。根据步骤二新建验证场景后,您可以在验证码场景列表,获取该场景的场景ID prefix: '89****', // 身份标。开通阿里云验证码2.0后,您可以在控制台概览页面的实例基本信息卡片区域,获取身份标 mode: 'popup', // 验证码模式。popup表示要集成的验证码模式为弹出式。无需修改 element: '#captcha-element', //页面上预留的渲染验证码的元素,与原代码中预留的页面元素保持一致。 button: '#button', // 触发验证码弹窗的元素。button表示单击登录按钮后,触发captchaVerifyCallback函数。您可以根据实际使用的元素修改element的值 captchaVerifyCallback: captchaVerifyCallback, // 业务请求(带验证码校验)回调函数,无需修改 onBizResultCallback: onBizResultCallback, // 业务请求结果回调函数,无需修改 getInstance: getInstance, // 绑定验证码实例函数,无需修改 slideStyle: { width: 360, height: 40, }, // 滑块验证码样式,支持自定义宽度和高度,单位为px。其中,width最小值为320 px language: 'cn', // 验证码语言类型,支持简体中文(cn)、繁体中文(tw)、英文(en) region: 'cn' //验证码示例所属地区,支持中国内地(cn)、新加坡(sgp) }); // 绑定验证码实例函数。该函数为固定写法,无需修改 function getInstance(instance) { captcha = instance; } // 业务请求(带验证码校验)回调函数 /** * @name captchaVerifyCallback * @function * 请求参数:由验证码脚本回调的验证参数,不需要做任何处理,直接传给服务端即可 * @params {string} captchaVerifyParam * 返回参数:字段名固定,captchaResult为必选;如无业务验证场景时,bizResult为可选 * @returns {{captchaResult: boolean, bizResult?: boolean|undefined}} */ async function captchaVerifyCallback(captchaVerifyParam) { // 1.向后端发起业务请求,获取验证码验证结果和业务结果 const result = await xxxx('http://您的业务请求地址', { captchaVerifyParam: captchaVerifyParam, // 验证码参数 yourBizParam... // 业务参数 }); // 2.构造标准返回参数 const verifyResult = { captchaResult: result.captchaVerifyResult, // 验证码验证是否通过,boolean类型,必选 bizResult: 从result获取您的业务验证结果, // 业务验证是否通过,boolean类型,可选;若为无业务验证结果的场景,bizResult可以为空 }; return verifyResult; } // 业务请求验证结果回调函数 function onBizResultCallback(bizResult) { if (bizResult === true) { // 如果业务验证通过,跳转到对应页面。此处以跳转到https://www.aliyun.com/页面为例 window.location.href = 'https://www.aliyun.com/'; } else { // 如果业务验证不通过,给出不通过提示。此处不通过提示为业务验证不通过! alert('业务验证不通过!'); } } </script>嵌入式
// 1.集成主JS <script type="text/javascript" src="https://o.alicdn.com/captcha-frontend/aliyunCaptcha/AliyunCaptcha.js"></script> // 2.新建一个<script>标签,用于调用验证码初始化函数initAliyunCaptcha <script> let captcha; // 嵌入式 initAliyunCaptcha({ SceneId: 'c9h3****', // 场景ID。通过步骤一添加验证场景后,您可以在验证码场景列表,获取该场景的场景ID prefix: '89****', // 身份标。开通阿里云验证码2.0后,您可以在控制台概览页面的实例基本信息卡片区域,获取身份标 mode: 'embed', // 验证码模式。embed表示要集成的验证码模式为嵌入式。无需修改 element: '#captcha-element', // 页面上预留的渲染验证码的元素,与原代码中预留的页面元素保持一致。 button: '#button', // 触发业务请求的元素。button表示单击登录按钮后,触发captchaVerifyCallback函数。您可以根据实际使用的元素修改element的值 captchaVerifyCallback: captchaVerifyCallback, // 业务请求(带验证码校验)回调函数,无需修改 onBizResultCallback: onBizResultCallback, // 业务请求结果回调函数,无需修改 getInstance: getInstance, // 绑定验证码实例函数,无需修改 slideStyle: { width: 360, height: 40, }, // 滑块验证码样式,支持自定义宽度和高度,单位为px。其中,width最小值为320 px language: 'cn', // 验证码语言类型,支持简体中文(cn)、繁体中文(tw)、英文(en) immediate: false, // 完成验证后,是否立即发送验证请求(调用captchaVerifyCallback函数) region: 'cn' //验证码示例所属地区,支持中国内地(cn)、新加坡(sgp) }); // 绑定验证码实例函数。该函数为固定写法,无需修改 function getInstance(instance) { captcha = instance; } // 业务请求(带验证码校验)回调函数 /** * @name verifyCaptchaCallback * @function * 请求参数:由验证码脚本回调的验证参数,不需要做任何处理,直接传给服务端即可 * @params {string} captchaVerifyParam * 返回参数:字段名固定,captchaResult为必选;如无业务验证场景时,bizResult为可选 * @returns {{captchaResult: boolean, bizResult?: boolean|undefined}} */ async function captchaVerifyCallback(captchaVerifyParam) { // 1.向后端发起业务请求,获取验证码验证结果和业务结果 const result = await xxxx('http://您的业务请求地址', { captchaVerifyParam: captchaVerifyParam, // 验证码参数 yourBizParam... // 业务参数 }); // 2.构造标准返回参数 const verifyResult = { captchaResult: result.captchaVerifyResult, // 验证码验证是否通过,boolean类型,必选 bizResult: 从result获取您的业务验证结果, // 业务验证是否通过,boolean类型,可选,若为无业务验证结果的场景,bizResult可以为空 }; return verifyResult; } // 业务请求结果回调函数 function onBizResultCallback(bizResult) { if (bizResult === true) { // 如果业务验证通过,跳转到对应页面。此处以跳转到https://www.aliyun.com/页面为例 window.location.href = 'https://www.aliyun.com/'; } else { // 如果业务验证不通过,给出不通过提示。此处不通过提示为业务验证不通过! alert('业务验证不通过!'); } } </script>其中的captchaVerifyCallback使用ES6语法,如需要使用ES5语法,则参照以下示例,调用captchaVerifyCallback的第二个参数callback回调,将验证结果传入即可:
/** * @name captchaVerifyCallback * @function * @param {String} captchaVerifyParam - 由验证码脚本回调的验证参数,不需要做任何处理,直接传给服务端即可 * @param {Function} callback - 回调函数,用于处理验证结果,ES5语法兼容 */ function captchaVerifyCallback(captchaVerifyParam, callback) { // 1.向后端发起业务请求,获取验证码验证结果和业务结果 requestVerifyResult('http://您的业务请求地址', { captchaVerifyParam: captchaVerifyParam, // 验证码参数 yourBizParam... // 业务参数 }, function(result) { // 2.构造标准返回参数 var verifyResult = { captchaResult: result.captchaVerifyResult, bizResult: result.bizResult, }; // 调用回调函数,传入验证结果 callback(verifyResult); }); }
如果您在接入过程中遇到任何问题,请提交工单联系我们。
参数说明
initAliyunCaptcha
参数 | 类型 | 是否必填 | 默认值 | 描述 |
SceneId | String | 是 | 无 | 验证码场景ID,新建验证场景后可获取该值。具体操作,请参见步骤二:添加验证场景。 |
prefix | String | 是 | 无 | 验证码身份标识。开通验证码2.0后,可获取该值。具体操作,请参见步骤一:开通验证码服务。 |
mode | String | 是 | 无 | 验证码模式。可选项:
|
element | String | 是 | captcha-element | 页面上预留渲染验证码的元素,与原代码中预留的页面元素保持一致。 |
button | String | 是 | 无 | 触发验证码弹窗的元素。具体取值与客户端body中的button参数值一致。 |
captchaVerifyCallback | Function | 是 | captchaVerifyCallback | 业务请求(带验证码校验)回调函数。更多信息,请参见captchaVerifyCallback。 |
onBizResultCallback | Function | 是 | onBizResultCallback | 业务请求结果回调函数,用于设置验证结果处理逻辑。 |
getInstance | Function | 是 | getInstance | 绑定验证码实例函数,固定写法为: |
slideStyle | Object | 否 | { width: 360, height: 40 } | 滑块验证码样式,支持自定义宽度和高度,单位为px。 重要
|
language | String | 否 | cn | 验证码语言类型,请参见验证码2.0支持的语言 |
immediate | Boolean | 否 | false | 嵌入式下,完成验证后,是否立即发送验证请求(调用captchaVerifyCallback函数)。 |
region | String | 否 | cn | 验证码实例所属地域。取值:
重要
|
timeout | Number | 否 | 10000 | 验证码初始化请求单次请求超时时间。 |
captchaVerifyCallback
请求参数
参数
类型
是否必填
默认值
描述
captchaVerifyParam
String
是
captchaVerifyParam
验证码参数。由验证码脚本回调的验证参数,不需要做任何处理,直接传给服务端即可
返回参数
参数
类型
默认值
描述
captchaResult
Boolean
无
验证码验证是否通过。
bizResult
Boolean
无
业务验证是否通过。如果为无业务验证结果的场景,bizResult取值可以为空。
初始化接口错误码
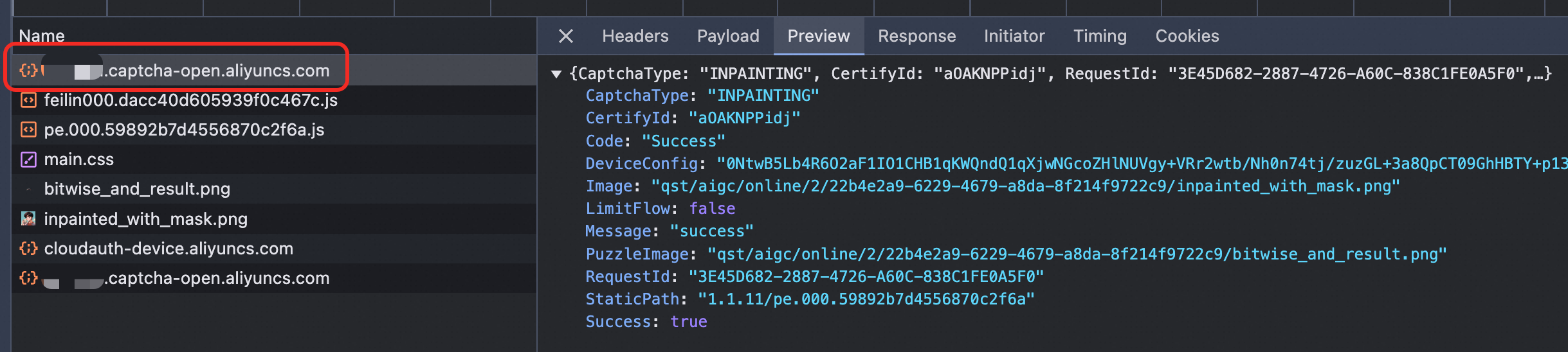
验证码初始化接口指的是带有用户身份标的获取验证码资源的请求,请求域名为xxxxx.captcha-open.aliyuncs.com,其中xxxxx为用户的身份标,关于如何获取身份标,请参考开通验证码服务。初始化请求成功之后的返回应如下图所示:

如果初始化接口会返回失败,下表为各个失败返回结果的说明和对应的排查建议:
HTTP状态码 | 错误Code | 原因说明及排查建议 |
400 | IllegalUserTag | 身份标(prefix)传参不合法。参考开通验证码服务确认该参数是否正确传入。 |
400 | IllegalScene | 场景ID(SceneId)传参不合法。请确认传入的场景ID参数是否正确,确保该场景ID为身份标(prefix)关联的账号下创建。 |
403 | Forbidden.AccountAccessDenied | 用户账号欠费。请确认账号状态是否正常。 |