数据源配置是创建组件和展示业务数据的关键步骤,具有数据接入、数据处理和数据实时更新的功能。本文介绍如何进行配置组件数据。
功能说明
DataV-Board 支持接入各种业务数据,包括静态数据、数据库、应用网关等。通过数据源配置,将业务数据接入并适配到组件,同时设置数据禁止加载态、受控模式、自动更新请求实现对数据的加载性能优化、组件间参数传递和实时数据更新。
操作流程
前提条件
已准备并添加相关数据源。
进入看板编辑页,并创建组件。
配置数据
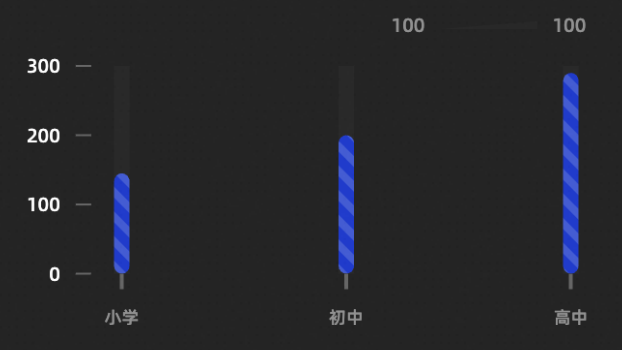
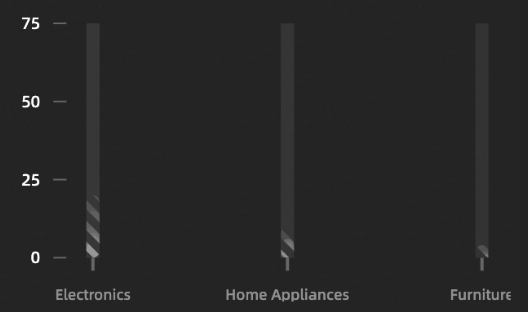
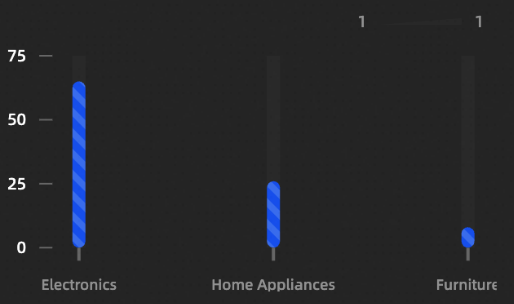
组件默认自带静态数据,下面以柱图数据接入为例,演示如何通过静态数据、全局变量和数据源进行组件数据源配置。
静态数据适配组件
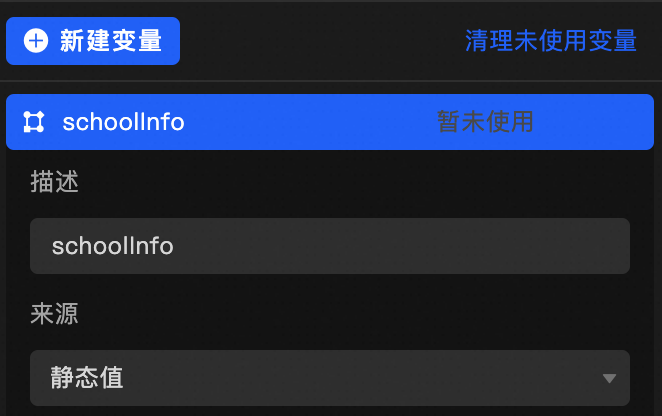
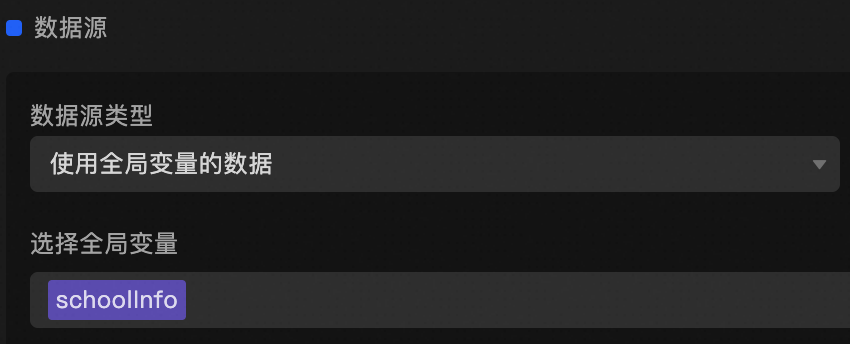
全局变量适配组件
配置项说明
数据项配置 | 说明 |
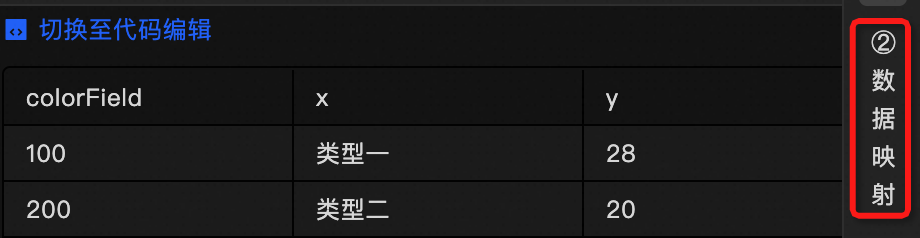
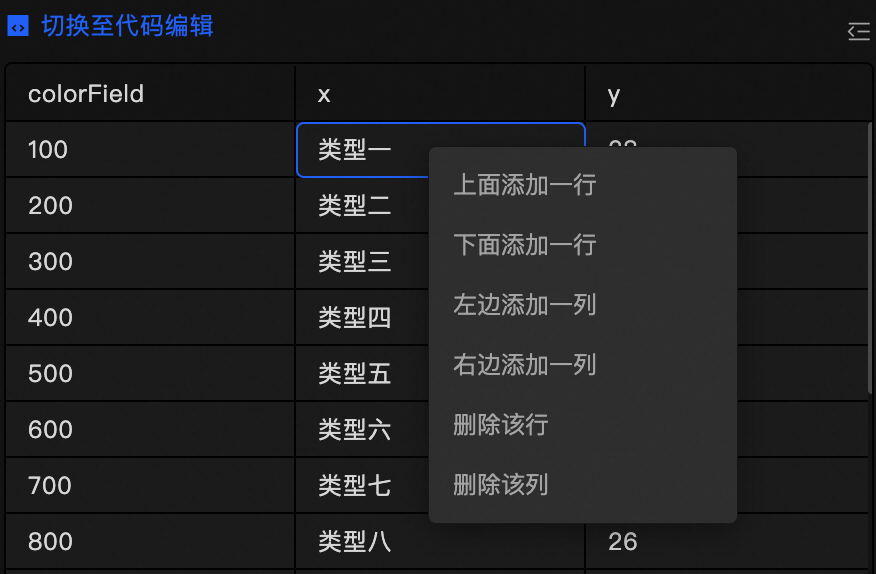
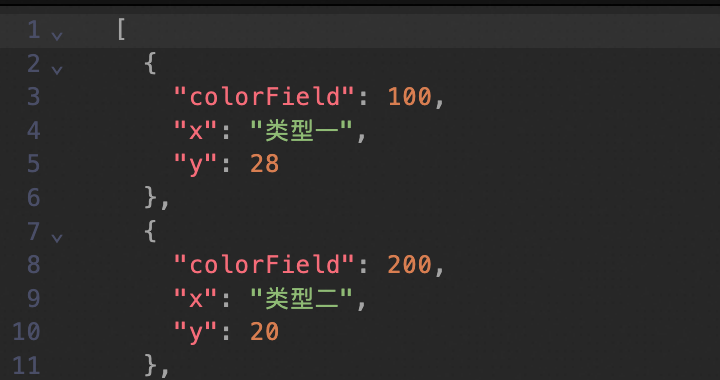
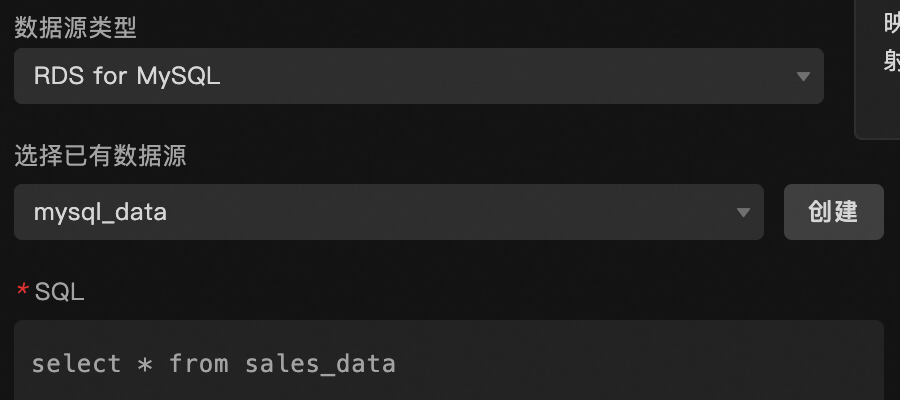
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
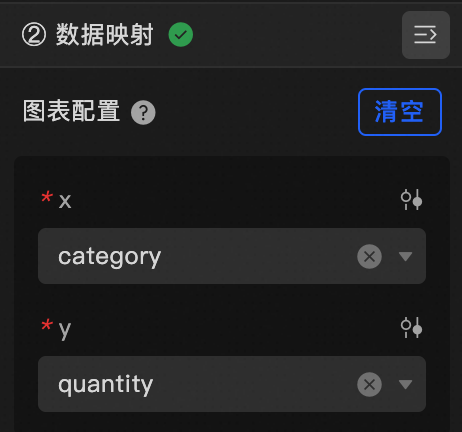
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
常见问题
若配置中遇到问题,请参见数据源配置常见问题尝试排查。


 ,切换至代码编辑状态。通过增加、删除或修改JSON格式的代码完成数据源的编辑。
,切换至代码编辑状态。通过增加、删除或修改JSON格式的代码完成数据源的编辑。







 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。