本文介绍使用DataV开发工具完成组件开发的方法。
环境准备
- 进入Node.js官网,下载并安装Node.js,推荐Node版本在8.0.0及以上,10.12.0以下。 说明 如果您的系统已经安装过Node,并且还需要持续使用,推荐安装nvm来进行Node版本管理。使用nvm,您可以不用卸载之前的Node,安装现版本Node时不会造成冲突,安装地址:GitHub - creationix/nvm: Node Version Manager - Simple bash script to manage multiple active node.js versions。
- 安装成功后,在命令行操作界面执行
node -v和npm -v命令(Mac在terminal中执行,Windows在cmd中执行),查看Node和npm版本。
安装开发工具套件
- 执行以下命令安装套件(Mac在terminal中执行,Windows在cmd中执行)。
npm install datav-cli -g - 安装成功后,执行
datav --version命令,查看开发工具版本。
设置语言环境
DataV开发工具默认的语言环境是English,如果您需要使用其他语言环境,可以在命令行界面执行datav locale命令切换语言环境。
执行成功后,返回以下结果。
? What is your language? (Use arrow keys)
> English
Chinese
Japanese按下键盘上的↑和↓键,并使用Enter键确认后,即可切换语言环境。
切换后,如果您想根据账户所在的阿里云区域,自动输入命令切换语言环境,可以在登录后执行datav locale-clear | datav lc命令,清空默认设置的语言环境。清空后,您也可以再次设置语言环境。
用户登录
通过datav login命令登录DataV开发者控制台(Mac在terminal中执行,Windows在cmd中执行),执行后,需要输入以下信息。
| 登录信息 | 说明 |
用户名 | 输入您在DataV控制台首页右上角的名字,如果是子账号,请注意使用主账号的名字。 |
开发者识别码 | 输入您在DataV控制台我的组件页面复制得到的开发者识别码。 |
需要设置别名吗? | 输入Y或n。 |
别名 | 输入您想要设置的别名。 |
当命令行中显示设置成功时,说明您已经登录成功。
生成组件包
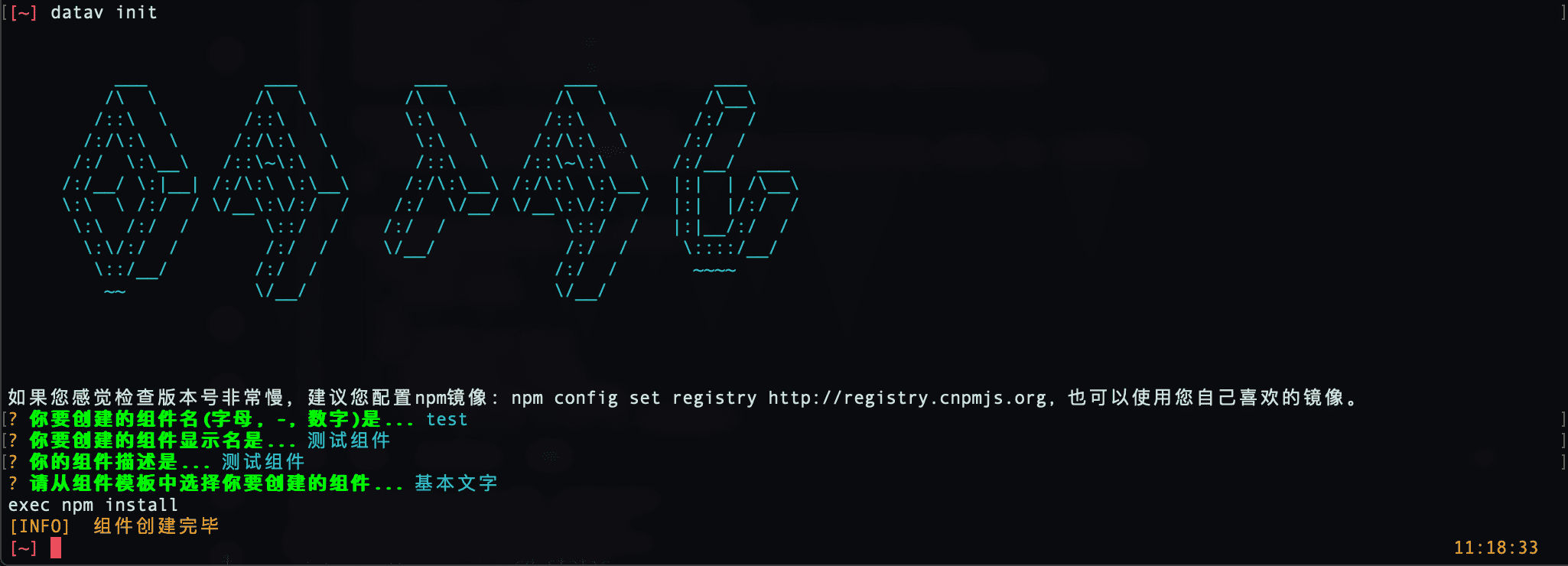
通过datav init命令生成组件包(Mac在terminal中执行,Windows在cmd中执行),执行后,需要输入以下组件信息。
| 组件信息 | 说明 |
? 你要创建的组件名(字母,-,数字)是: | 组件名,只能由字母、数字和短横线(-)组成。 |
? 你要创建的组件显示名是: | 显示名是在可视化应用的组件列表中显示的组件名。 |
? 你的组件描述是: | 输入对组件的描述。 |
? 请从组件模板中选择你要创建的组件(Use arrow keys)
| 组件使用的模板,包括基本文字和基本文字(国际版)。 按下键盘上的↑和↓键,并使用Enter键确认后,即可选择组件模板。 |
当命令行显示组件创建完毕时,说明您的组件包已经成功生成。
预览组件
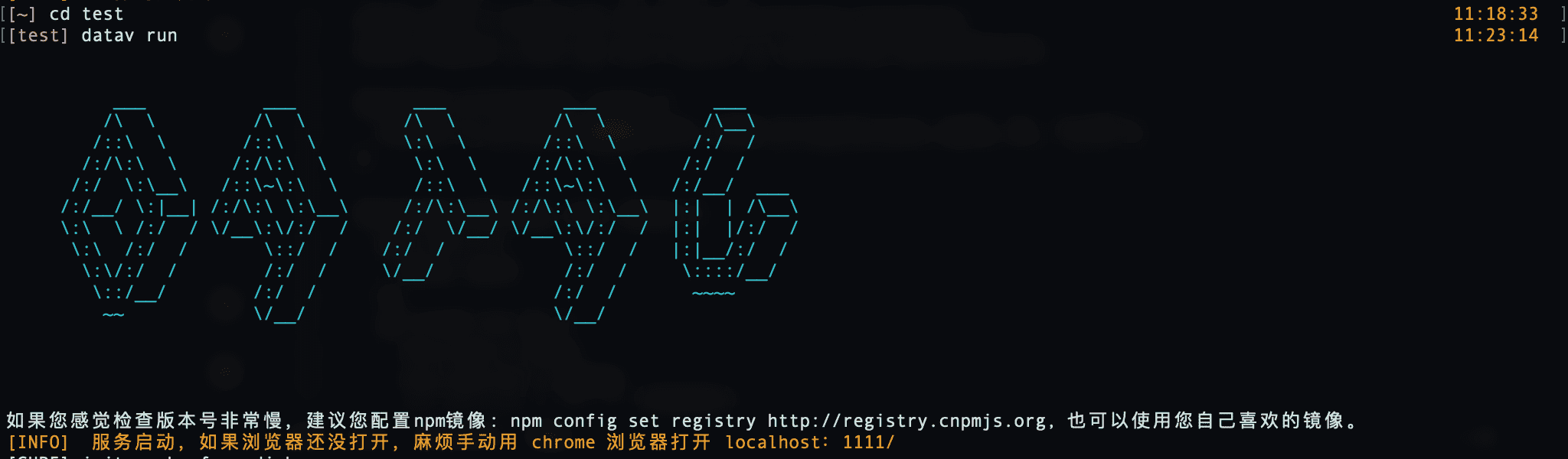
您可以通过以下命令预览组件(Mac在terminal中执行,Windows在cmd中执行)。
cd 您的组件名
datav run当命令行显示服务启动时,说明预览组件的服务已经启动,Chrome浏览器会被自动打开,并导航到组件预览页。
- 如果浏览器没有自动打开,可能是您未安装Chrome浏览器。建议安装Chrome,完成后用Chrome浏览器手动打开localhost:1111/。
- 如果您看到端口占用冲突,可能是您的1111端口被别的应用程序占用了,可以使用
datav run -p 1112命令来指定使用1112端口开启预览服务。 - 如果浏览器打开localhost:1111/,显示并没有此服务,可能是您的电脑并未配置hosts localhost指向127.0.0.1,可以在Chrome浏览器中访问127.0.0.1:1111/来预览组件。
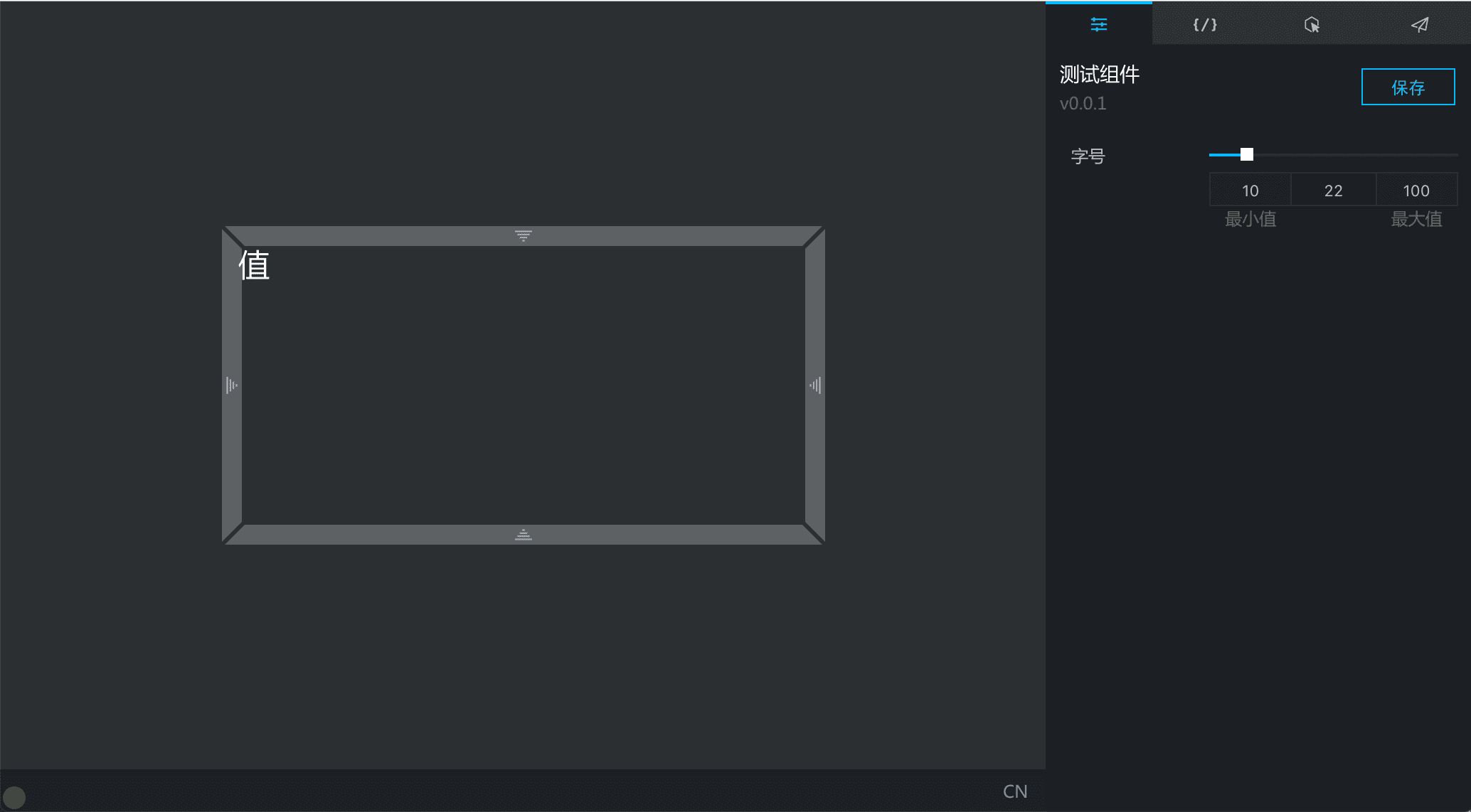
组件预览成功后的效果如下图所示。
预览页主要分为中心画布区,底部工具栏和右侧工具栏三部分,详细介绍如下:
- 中心画布区
- 中心画布区是用来展现组件,实时观测组件变化的区域。
- 所有右侧工具栏的配置、数据修改都会实时展示在中心画布的组件上。
- 组件的白框代表了组件的容器范围大小,每个方向上的白框都可以缩放来测试组件在任意方向缩放的表现。
- 底部工具栏
可以切换组件的语言环境。
- 右侧工具栏
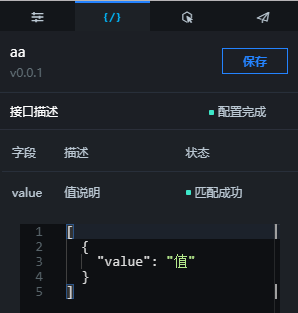
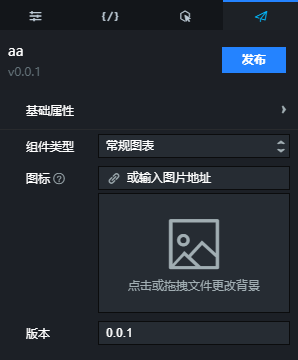
右侧工具栏分为配置、数据、交互和发布4个面板。
面板 说明 配置 配置页面描述了组件可变动的一些配置项,如果在配置操作,改动会立即生效。例如在此页面拖拽字号滑动条,组件中的文字字号立即随之变化。单击右上的保存,可以保存当前修改的配置,并将当前配置作为此组件的默认配置。 
数据 数据页面描述了组件的数据接口配置,数据页的数据一旦改动,组件都会进行相应的改动。单击右上的保存,可以保存当前修改的数据,并将当前数据作为此组件的默认数据。 
交互 交互页面描述了组件的交互说明。 
发布 发布页面描述了组件的类型、图标和发布版本等配置,单击右上角的发布,即可发布组件。 
发布组件
您可通过以下三种方式发布组件:
- 方式一(推荐)
进入组件的目录地址下,执行datav publish命令,组件将自动打包压缩发布至账号所在域的服务器。
- 方式二
进入组件的目录地址下,执行datav package命令,在组件目录外会有一个以
组件-版本号命名的tar.gz压缩包,将此压缩包上传到datav.aliyun.com的组件页,即可发布。 - 方法三
进入预览组件页面下的发布页面,单击发布,即可发布组件。