本文介绍通用标题的使用指南。
组件概述
通用标题是一种信息组件,旨在传达模块的核心内容或重要信息。在数据看板中,您可以使用多个通用标题组件,以展示看板中各个子模块的标题或中心思想。
使用场景
通用标题常用于可视化应用中添加标题及说明信息,以便明确相关内容的主题,从而帮助您直观、快速地了解核心内容。同时,它支持与其他组件交互,通过标题控制不同维度视图或数据内容的呈现。
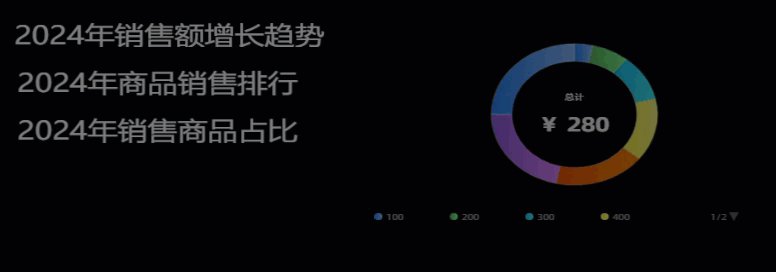
效果展示
静态标题

交互场景

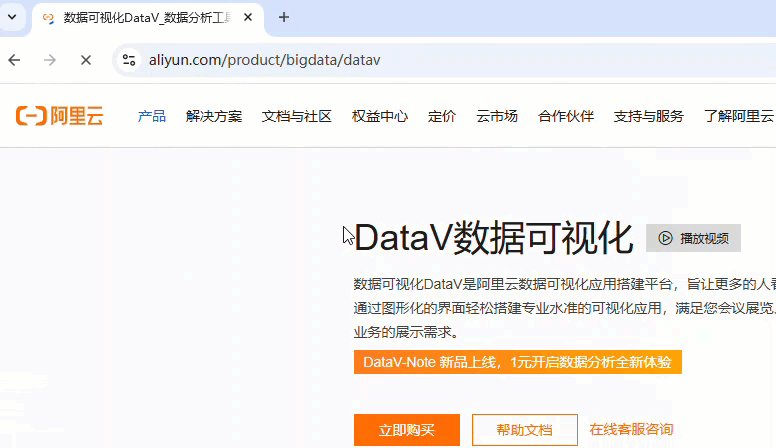
链接跳转

前提条件
添加通用标题
登录DataV控制台。
在单击目标看板,进入看板的画布编辑页面。
在左侧导航栏的列表下,单击通用标题组件,添加该组件至画布。
您也可使用全局搜索添加相关组件。
接入业务数据
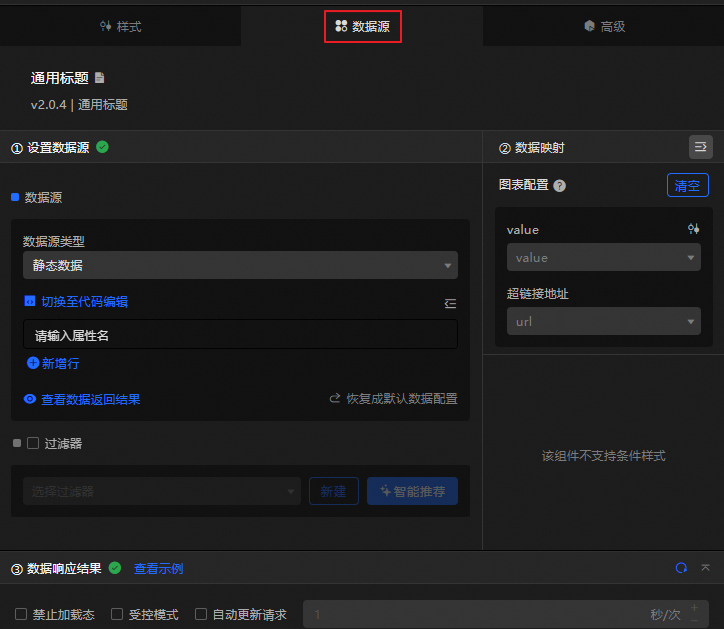
添加组件后,您可将已准备的业务数据接入组件进行显示。单击通用标题,在右侧的数据源页签,即可选择该组件所要呈现的数据。
通用标题接收的数据字段介绍如下。
字段
说明
value(可选)标题的内容。不为空时会覆盖样式中的配置;为空时会使用配置项中的内容。
url(可选)标题跳转的超链接地址。 不为空时会覆盖样式中的配置;为空时会使用配置项中的URL。
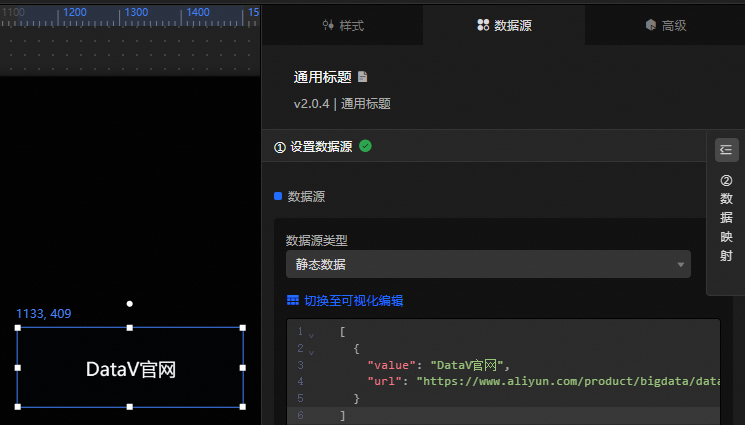
示例通用标题的数据结构及效果展示如下。
[ { "value": "DataV官网", "url": "https://www.aliyun.com/product/bigdata/datav?spm=5176.28536895.nav-v2-dropdown-menu-0.d_main_8_2_0.2d5b586cgSLMNb" } ]在预览或发布界面,单击组件即可跳转至相应链接。

数据源的核心配置项介绍如下。
配置项
描述
选择数据源
支持接入CSV文件、API、各类数据库等多种类型数据,详情请参见支持的数据源类型。您可使用可视化表格或代码方式编辑数据字段。
配置过滤器(可选)
用于自定义过滤代码,实现数据的结构转换、筛选、展示和简单的计算,详情请参见管理数据过滤器。
配置数据映射
用于将所选数据源中的字段映射至组件对应的字段上,实现数据的实时匹配。单击
 图标可配置字段样式。
图标可配置字段样式。查看响应结果
用于实时展示组件所接入的数据。当组件数据源发生变化时,此处会对应展示最新数据。
单击数据响应结果,可查看编写的数据字段代码。
单击查看示例,可查看数据源接收的数组类型及代码示例。您可参考示例编写相关字段。
其他数据请求配置:
禁止加载态:勾选后,在组件更新或预览数据看板时,将不呈现组件初始化时的加载内容。
受控模式:勾选后,组件在初始化状态下不会请求数据。此时仅支持通过蓝图编辑器或全局变量事件发起数据请求。
自动更新请求:勾选后,平台会根据您设置的轮询时间,动态轮询更新数据;不勾选,则需手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。
配置通用标题
单击通用标题组件,即可在右侧面板配置组件的基础样式、全局变量和交互事件等高级配置,以及蓝图交互配置。
样式配置
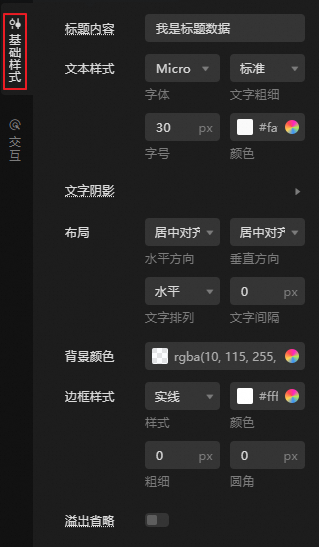
在样式面板,可配置通用标题的文字大小、布局、背景颜色等样式,相关配置项介绍如下。
您也可单击 图标,通过关键词搜索,快速定位到所需配置项,搜索支持模糊匹配。详情请参见搜索配置项。
图标,通过关键词搜索,快速定位到所需配置项,搜索支持模糊匹配。详情请参见搜索配置项。
相关配置项介绍如下。
配置项 | 描述 | 图示 |
全局配置 | 定义组件在数据看板中的位置分布、透明程度、交互穿透。
|
|
基础样式配置 | 定义标题内容,以及文本大小、布局、颜色、是否溢出省略等样式。开启溢出省略后,溢出的文本将使用省略号填充。 |
|
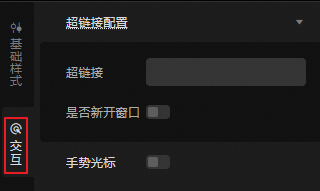
交互配置 | 设置通用标题的超链接和手势光标。
|
|
高级配置
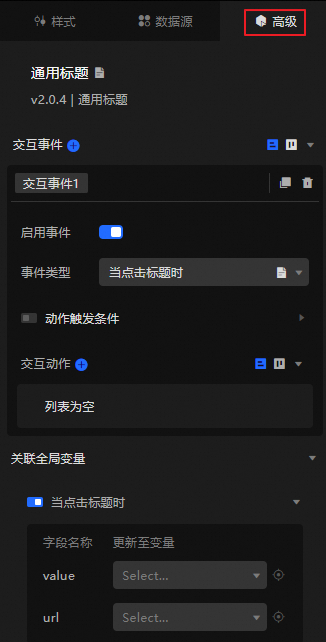
可定义通用标题与其他组件间的交互,以及数据传递关系。相关配置项介绍如下。
配置项 | 描述 | 图示 |
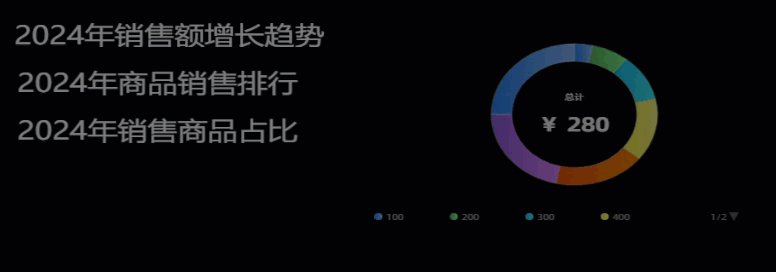
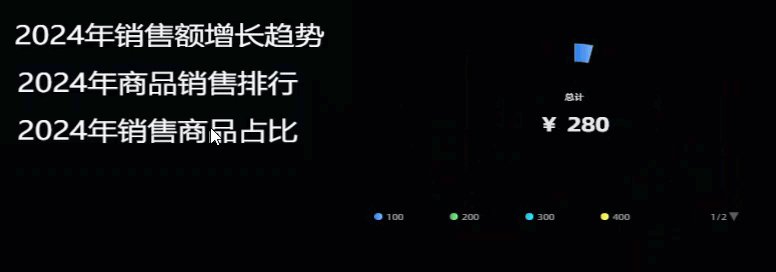
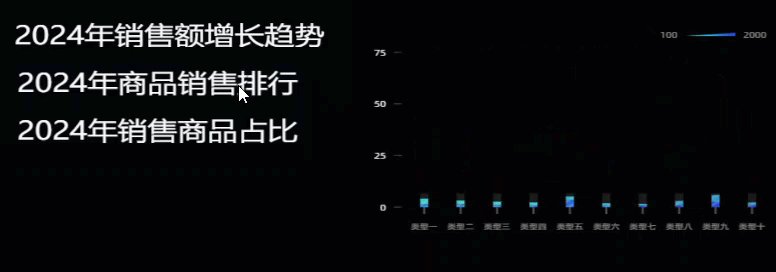
交互事件 | 定义与其他组件间的交互行为,实现组件联动。示例使用通用标题控制展示不同维度的销售数据。 单击 |
|
关联全局变量 | 可在组件中关联全局参数,实现组件间的参数传递,进行组件交互。单击 当点击标题时会抛出回调值,默认抛出数据中的 |
蓝图交互
可通过蓝图编辑器使用可视化连线方式,定义组件间的交互关系及行为逻辑。
操作步骤
在画布编辑页面,单击顶部菜单栏左侧的
 图标,进入蓝图编辑器。
图标,进入蓝图编辑器。在图层节点列表,鼠标悬停至通用标题组件,单击
 图标,添加该组件至主画布。
图标,添加该组件至主画布。通过连线方式,按需配置相关组件的蓝图交互效果。
示例如下。

配置项介绍
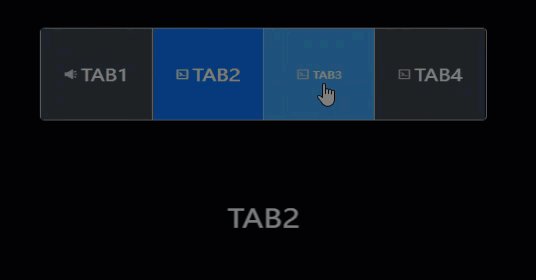
案例演示
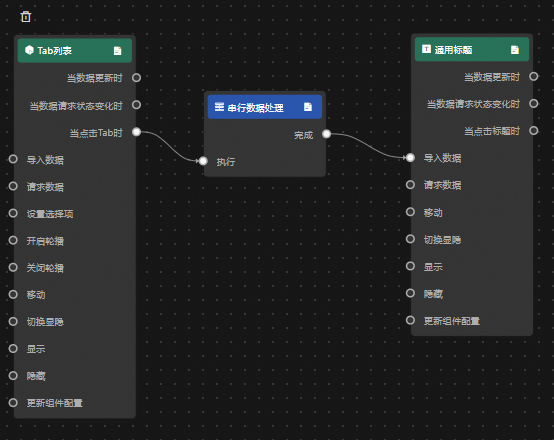
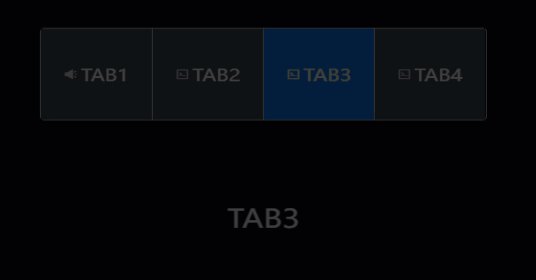
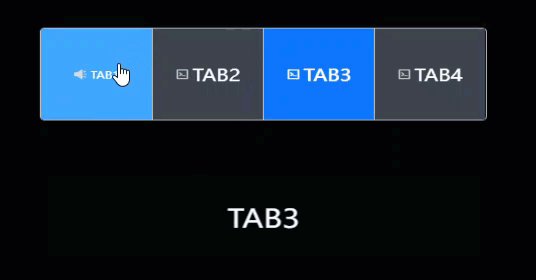
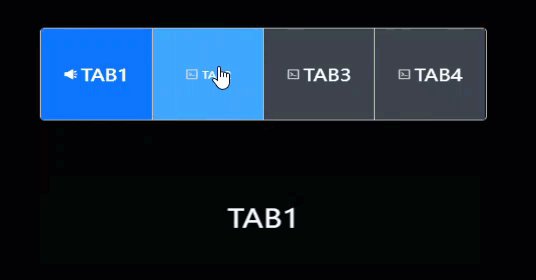
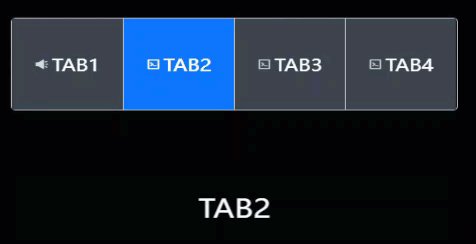
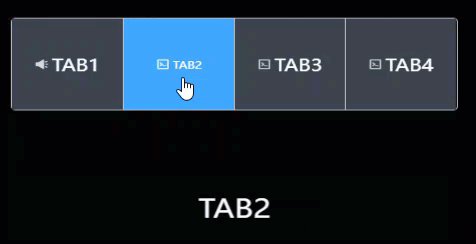
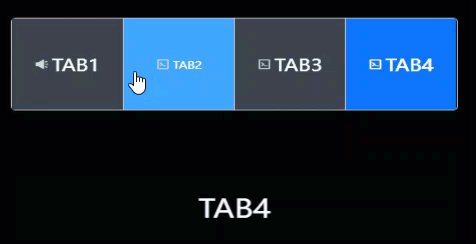
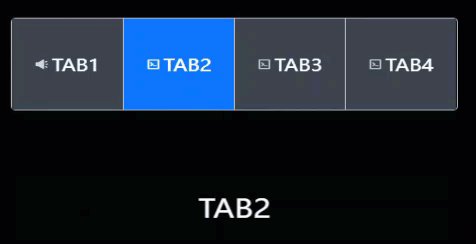
本案例通过Tab列表的轮播功能实现通用标题的动态展示。
添加组件至画布。
登录DataV控制台。
选择任一数据看板,单击编辑,进入画布编辑器。
在左侧导航栏的组件库中,单击Tab列表和通用标题两个组件,添加至画布。
配置蓝图交互。
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在左侧图层节点页签,鼠标悬停至组件,单击
 图标,添加组件至主画布。
图标,添加组件至主画布。您需依次执行该操作,添加通用标题、Tab列表组件至主画布。
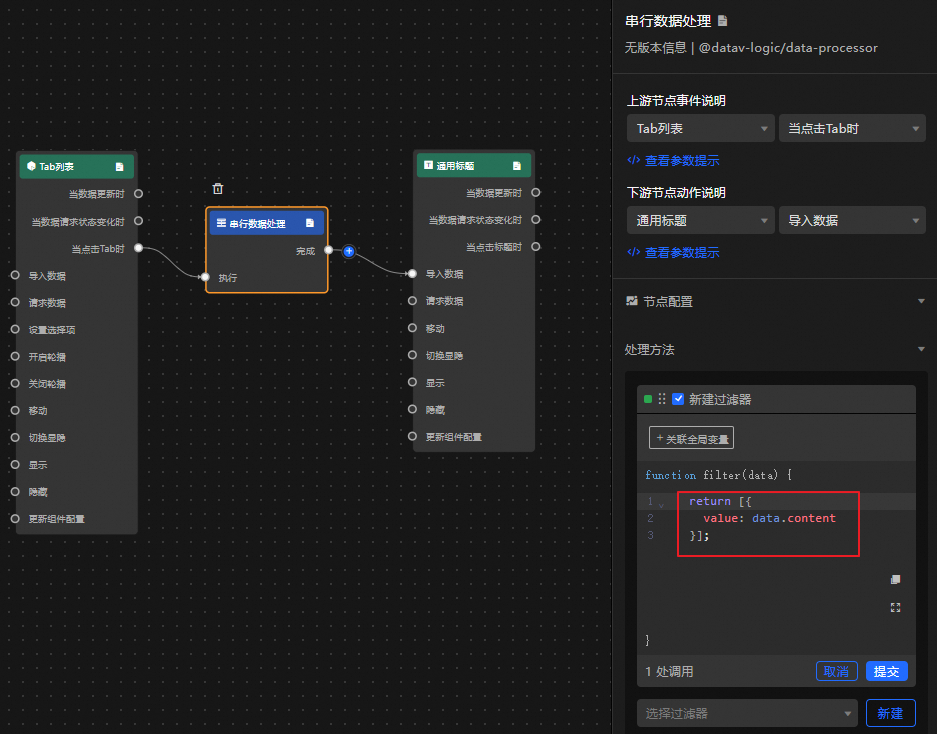
在左侧逻辑节点页签,鼠标悬停至串行数据处理节点,单击
 图标,添加组件至主画布。
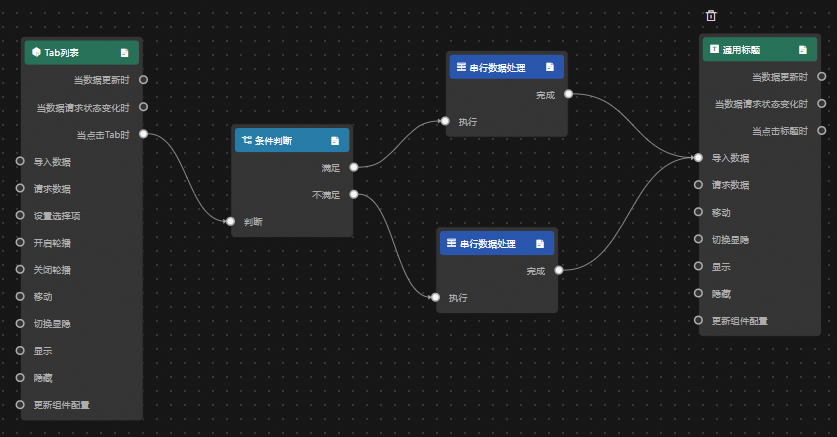
图标,添加组件至主画布。按下图连接组件,实现点击Tab列表时,导入相应数据至通用标题。

单击串行数据处理节点,配置节点的处理方法。

return [{value:data.content}];
单击页面右上角的预览,预览展示结果。

(可选)如需跳转特定Tab页签,可在串行数据处理节点前加入条件判断节点,满足时再执行处理方法;不满足显示默认值。例如:不显示第一个Tab页签内容。

条件判断节点
return data.id > 1;串行数据处理:满足
return [{value:data.content}];串行数据处理:不满足
return [{value: "我是标题数据"}];
单击页面右上角的预览,预览展示结果。




 图标,即可定义相关交互事件及交互动作。
图标,即可定义相关交互事件及交互动作。
 图标,即可开启相应指令,并为该指令关联所需
图标,即可开启相应指令,并为该指令关联所需 图标,查看相关参数详细介绍。
图标,查看相关参数详细介绍。