本文介绍设计库的概念、资产分类和如何使用设计库制作可视化大屏。
设计库功能为7.0版本产品新增功能,请根据新版控制台环境进行操作。
什么是设计库
DataV基于用户搭建可视化大屏的标准链路,帮助用户快速检索可视化大屏所需要的模块单元,方便用户通过拖拉拽的方式,在标准的设计规范下,做出高质量设计水平的可视化大屏。那设计库和组件库有什么区别呢?组件通常包含了一套默认样式,难以同时满足各类使用场景。在设计库中,每一个标题、面板、地图都经过了设计师精心配置和优化,风格任意挑选、开箱即用、自由组合,大大提升了大屏搭建效率。
可视化套件类型
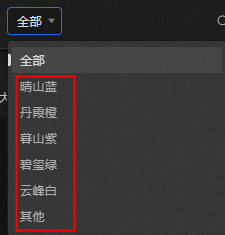
由于用户在设计过程中,常常在创建项目时会使用模板创建,但是单个模板拥有的数据面板或者地图,往往不能满足用户多元化的场景需求。当使用其他模板中的素材时,又会遇到风格不匹配的问题,导致页面的拼凑感严重,影响美观。DataV在设计库中推出5款可视化套件:晴山蓝、丹霞橙、暮山紫、碧玺绿和云峰白。您可以单击页面左上角的全部下拉菜单选择需要使用的可视化套件。
可视化套件内容
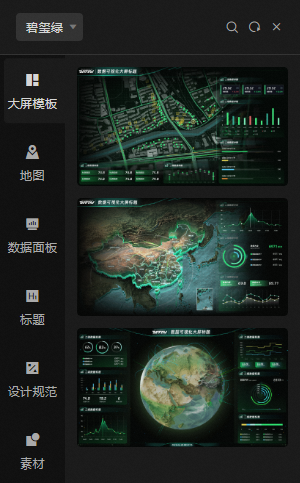
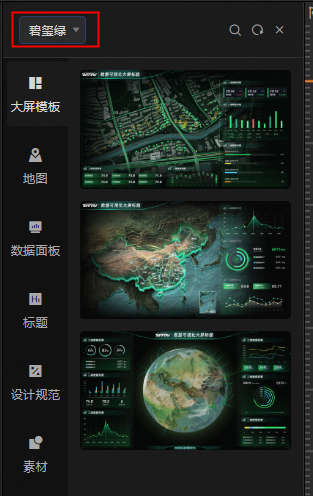
每种可视化套件均包含以下内容,方便用户的选择。例如:碧玺绿。
大屏模板:此处分别展示了区域地图模板、中国地图模板和3D地球模板,满足用户适配不同的使用场景。

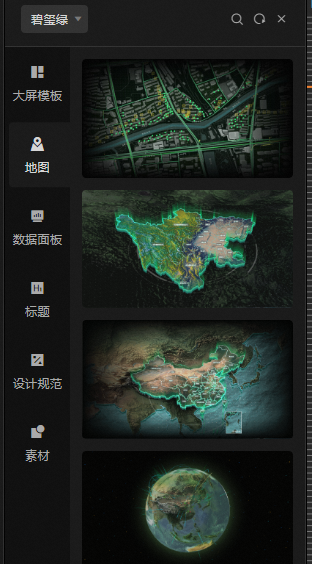
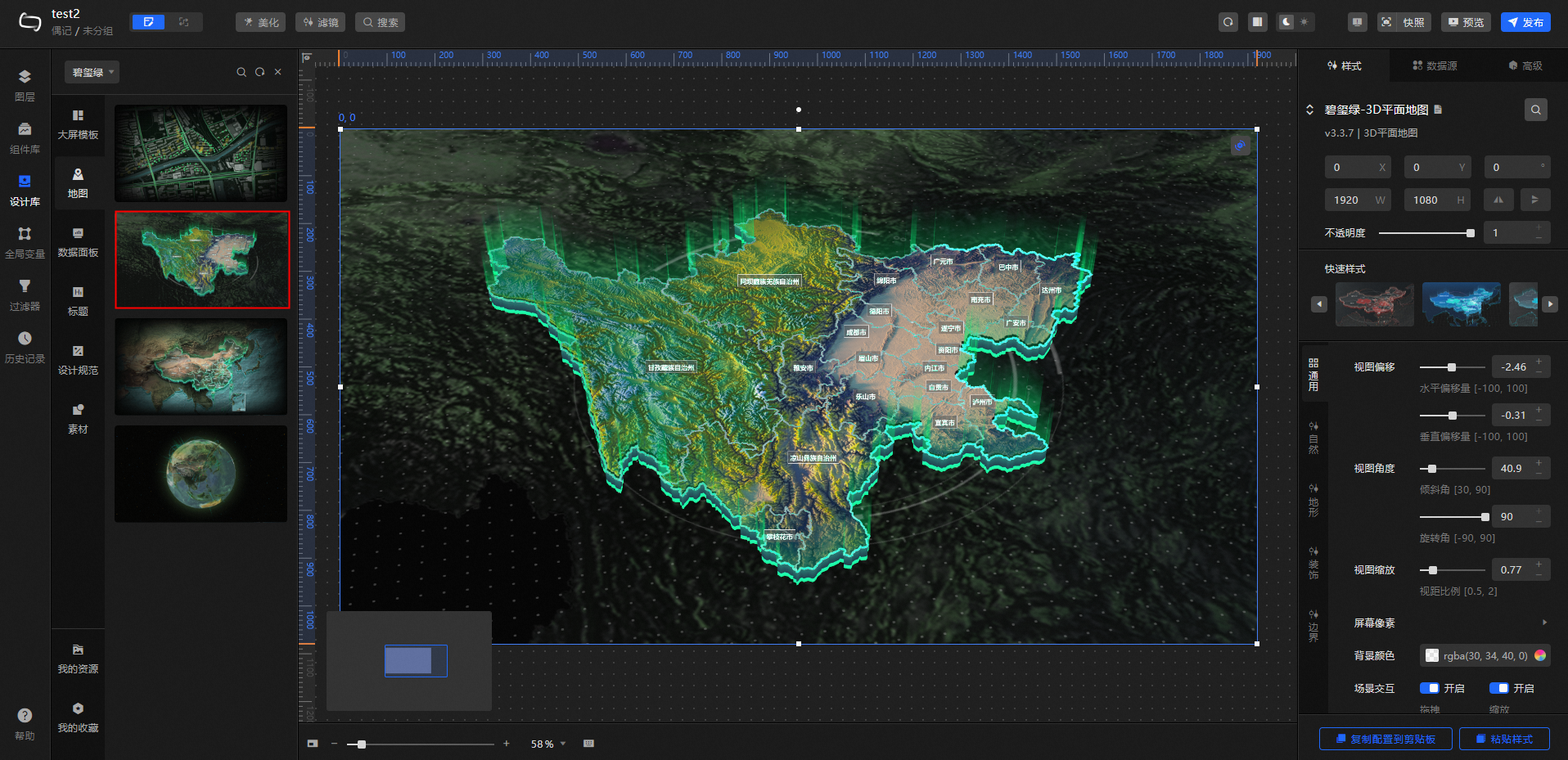
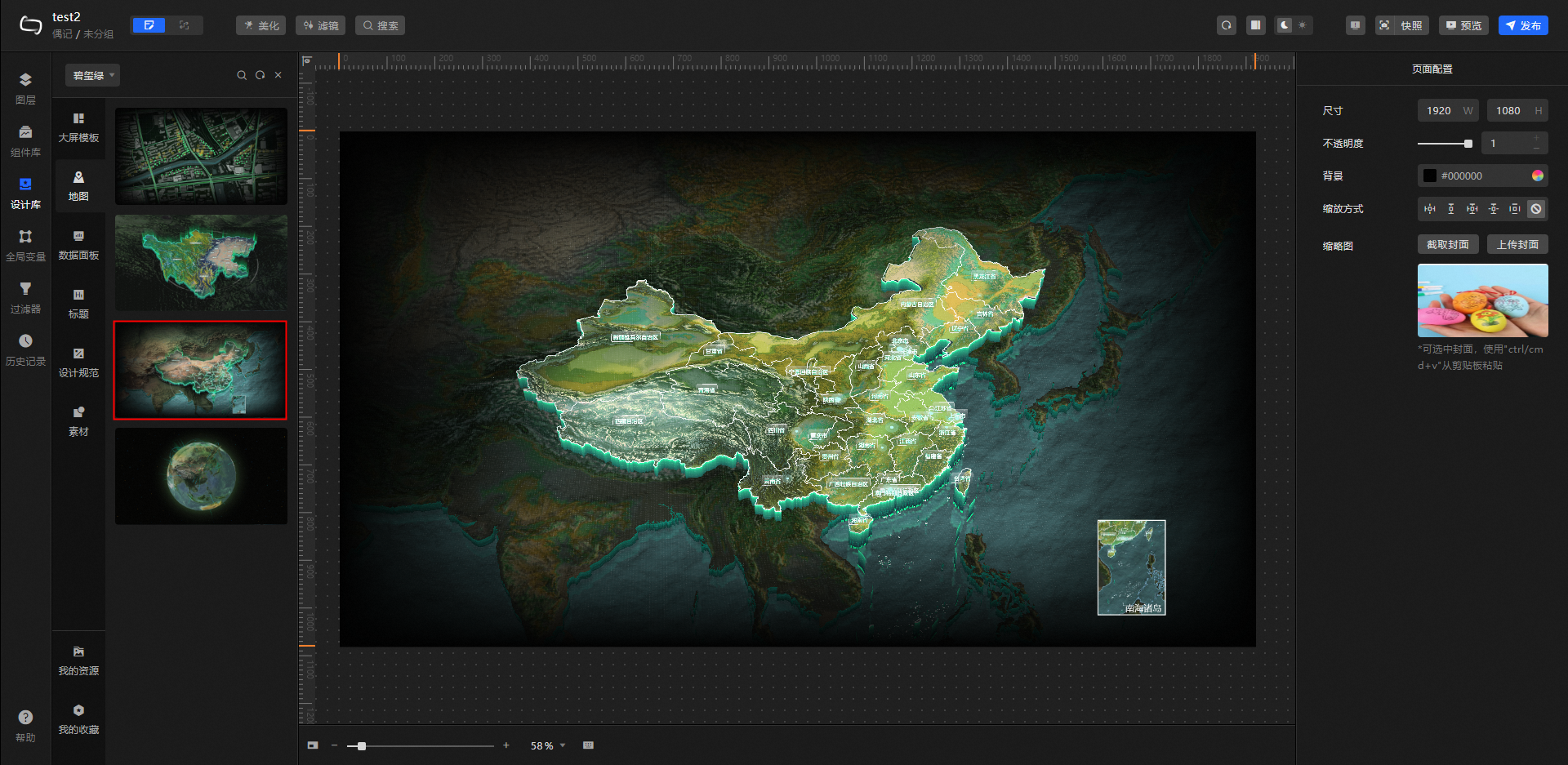
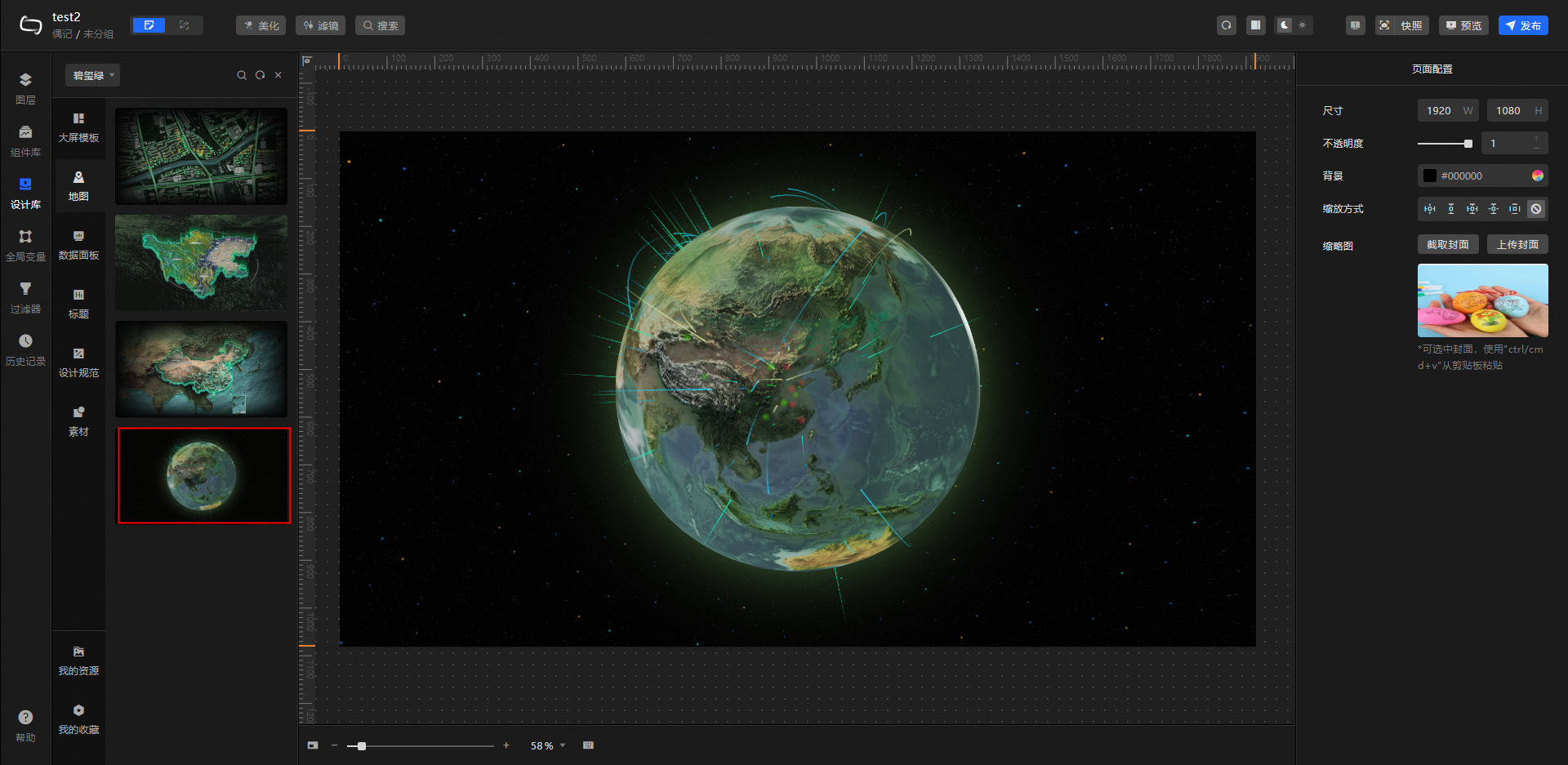
地图:此处展示了多种地图样式,包括但不限于平面区域地图、3D省份地图、3D中国地图和3D地球,在修改大屏模板内的地图时可以自定义替换。未来我们将实现更多的地图样式,敬请期待。

平面区域地图

3D省份地图

3D中国地图

3D地球

数据面板:此处展示了常用的数据面板类型,包括但不限于数字翻牌器、饼环图、折线柱状图和进度条指示图等类型。您可以选取部分内容补充到自定义大屏,也可以更换样式、颜色等配置项。

标题:此处展示了常用的标题组件类型,包括但不限于一级标题、二级标题和三级标题。您可以快速选择并更换到大屏中,满足您的设计要求。

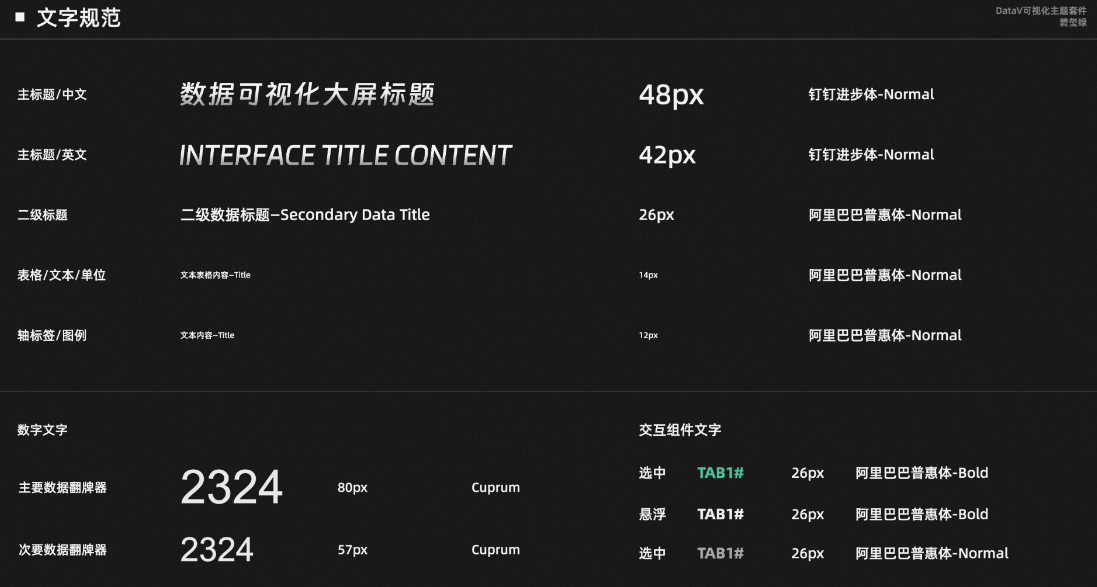
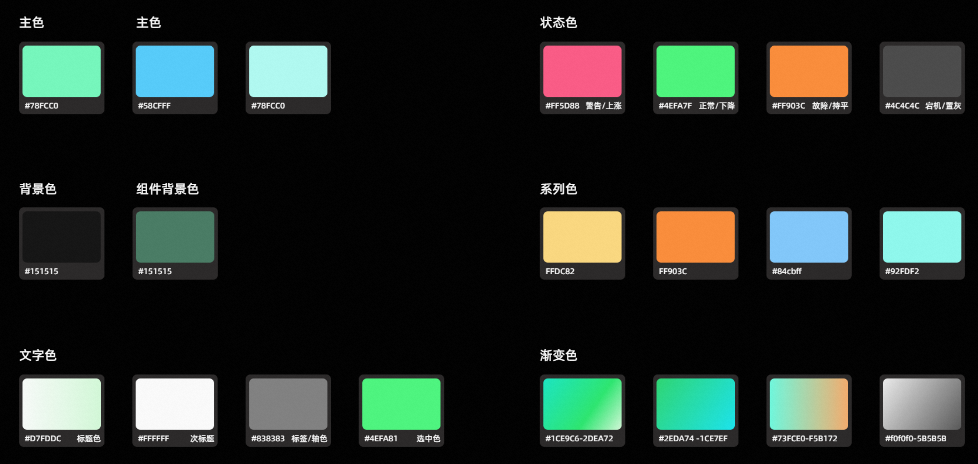
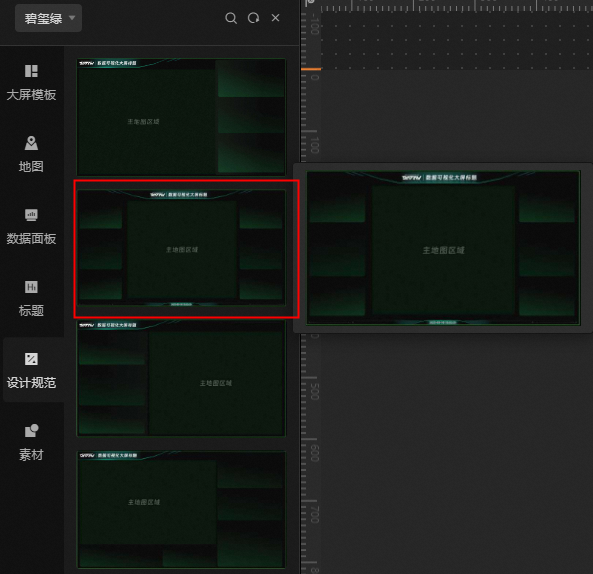
设计规范:此处展示了当前可视化套件类型下的主视觉布局、文字规范和色彩规范。您可以根据要求选择需要的资产类型添加到画布中。
主视觉布局示例

文字规范

色彩规范

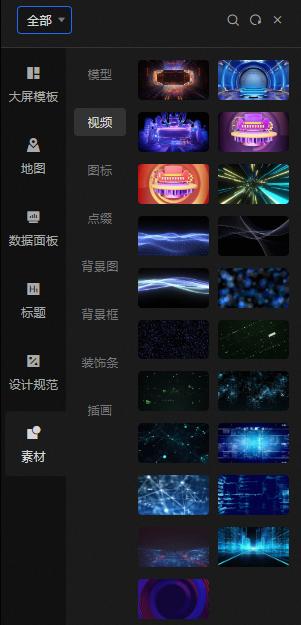
素材:此处展示了可视化大屏中常用的素材类资产,包括但不限于模型、视频、图标、点缀、背景图、背景框、装饰条和插画。
 说明
说明可视化套件下暂未区分素材类型,请在左上角的下拉列表选择全部进行查看。
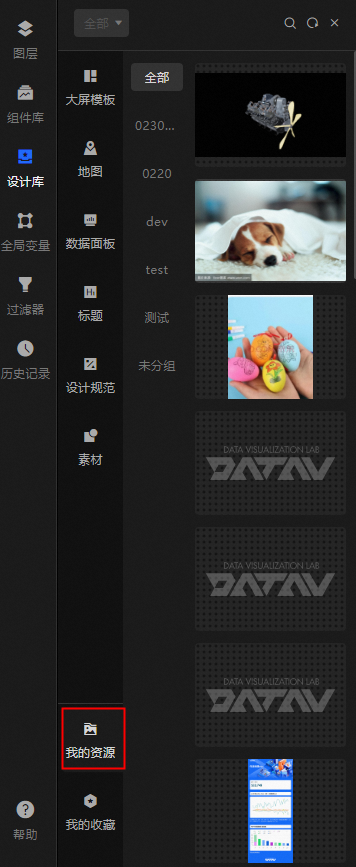
我的资源:此处展示了工作台下的设计资源内容,您可以直接单击或拖拽至画布中使用。
 说明
说明当前模块内容不受可视化套件类型的影响。
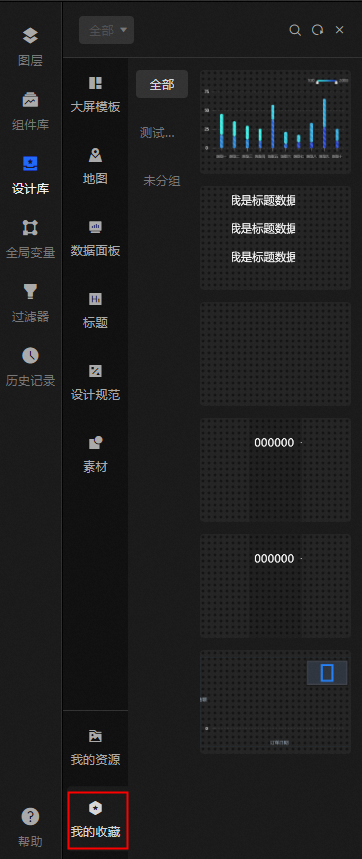
我的收藏:此处展示了工作台下的组件收藏内容,已收藏的组件会保存在当前模块,您可以直接单击或拖拽至画布中再次使用。
 说明
说明当前模块内容不受可视化套件类型的影响。
案例演示
本案例介绍通过使用可视化套件如何快速搭建数据大屏。
登录DataV控制台。
在工作台页面,将鼠标移动到创建PC端看板上,单击选择模板。
在创建看板页面,选择空白看板,单击创建看板。
输入看板名称后,单击创建看板。
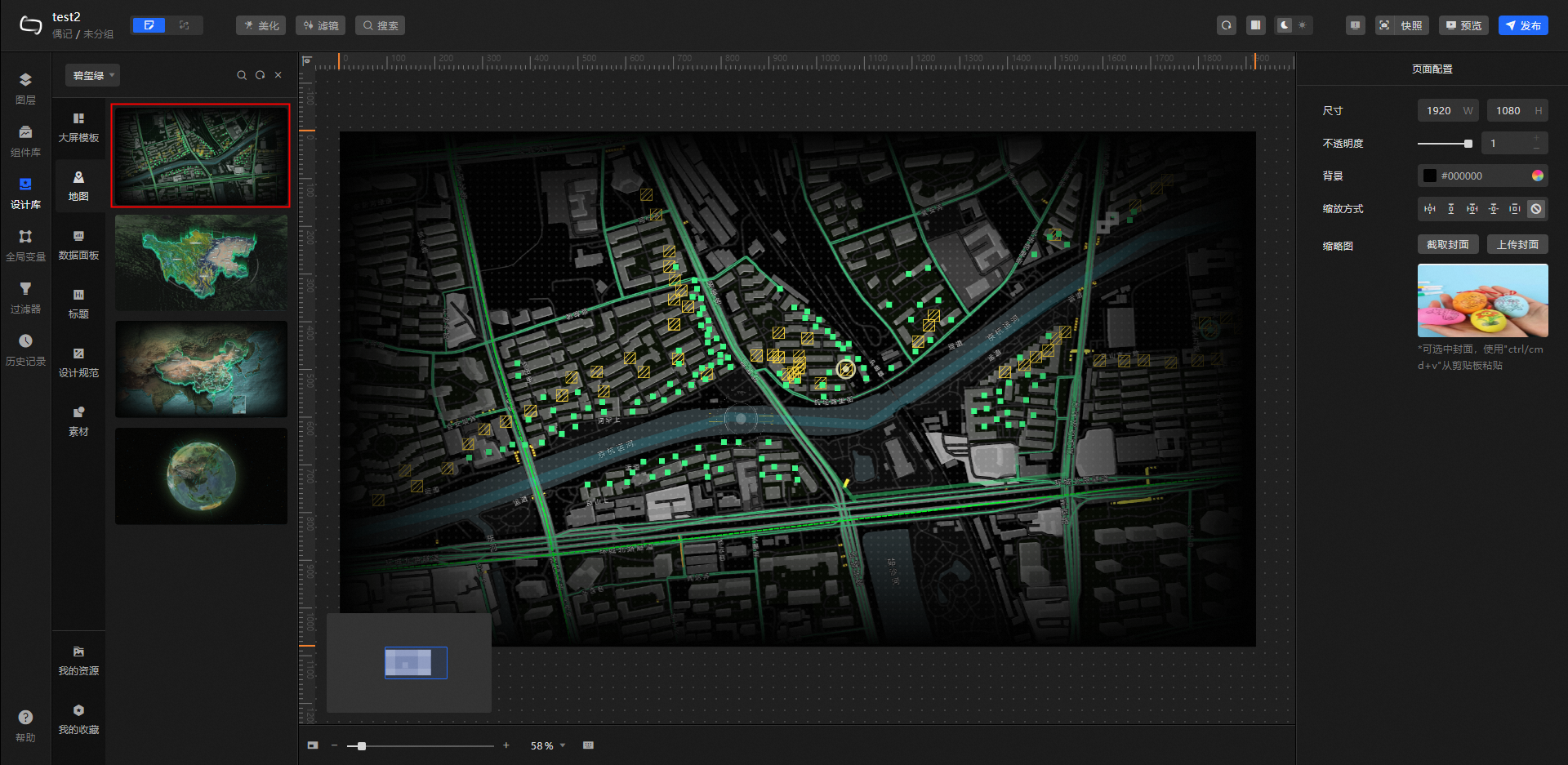
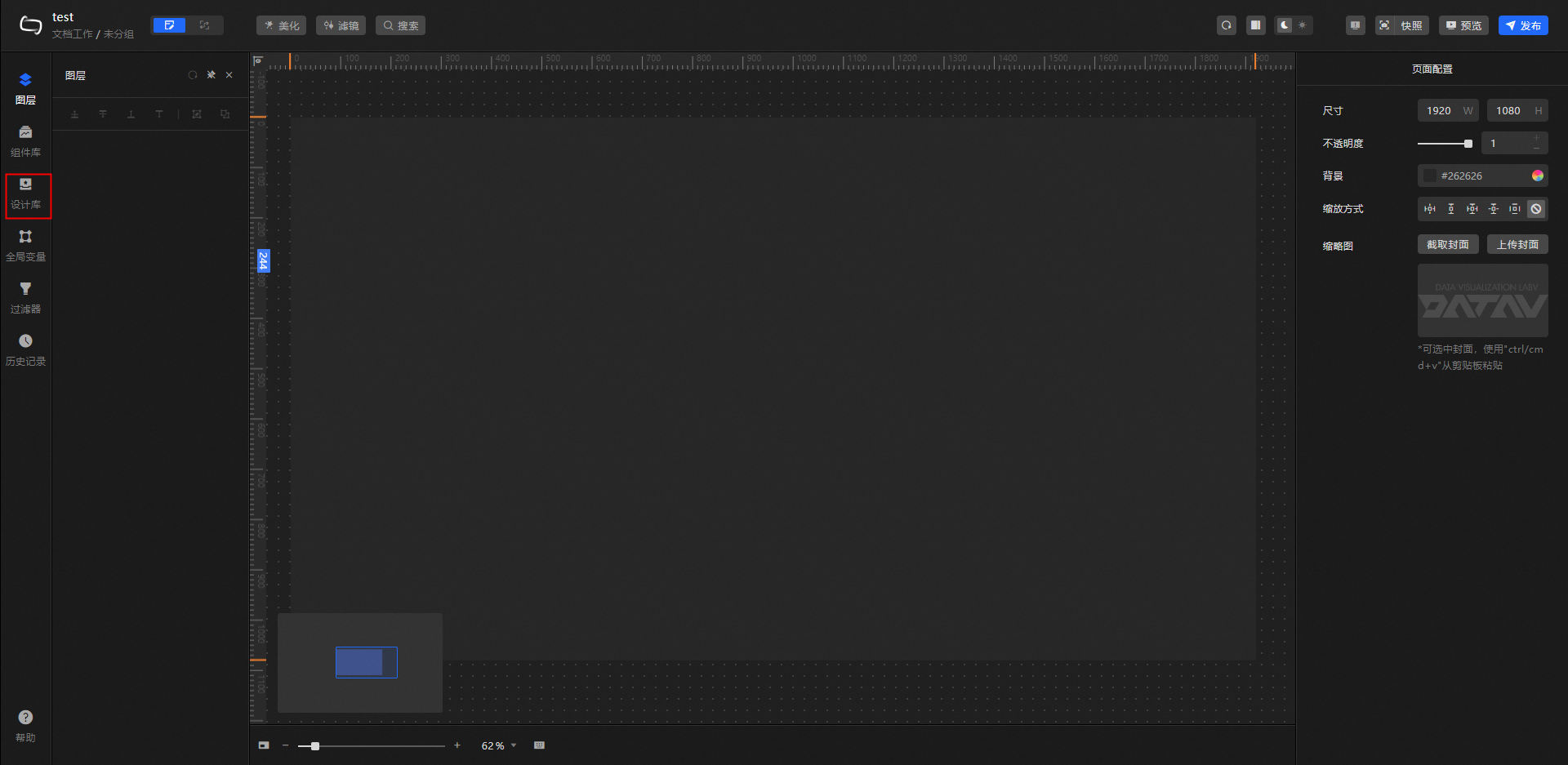
在左侧导航栏单击设计库,进入设计库页面。

单击设计库页面左上角的全部,在下拉列表中选择碧玺绿。

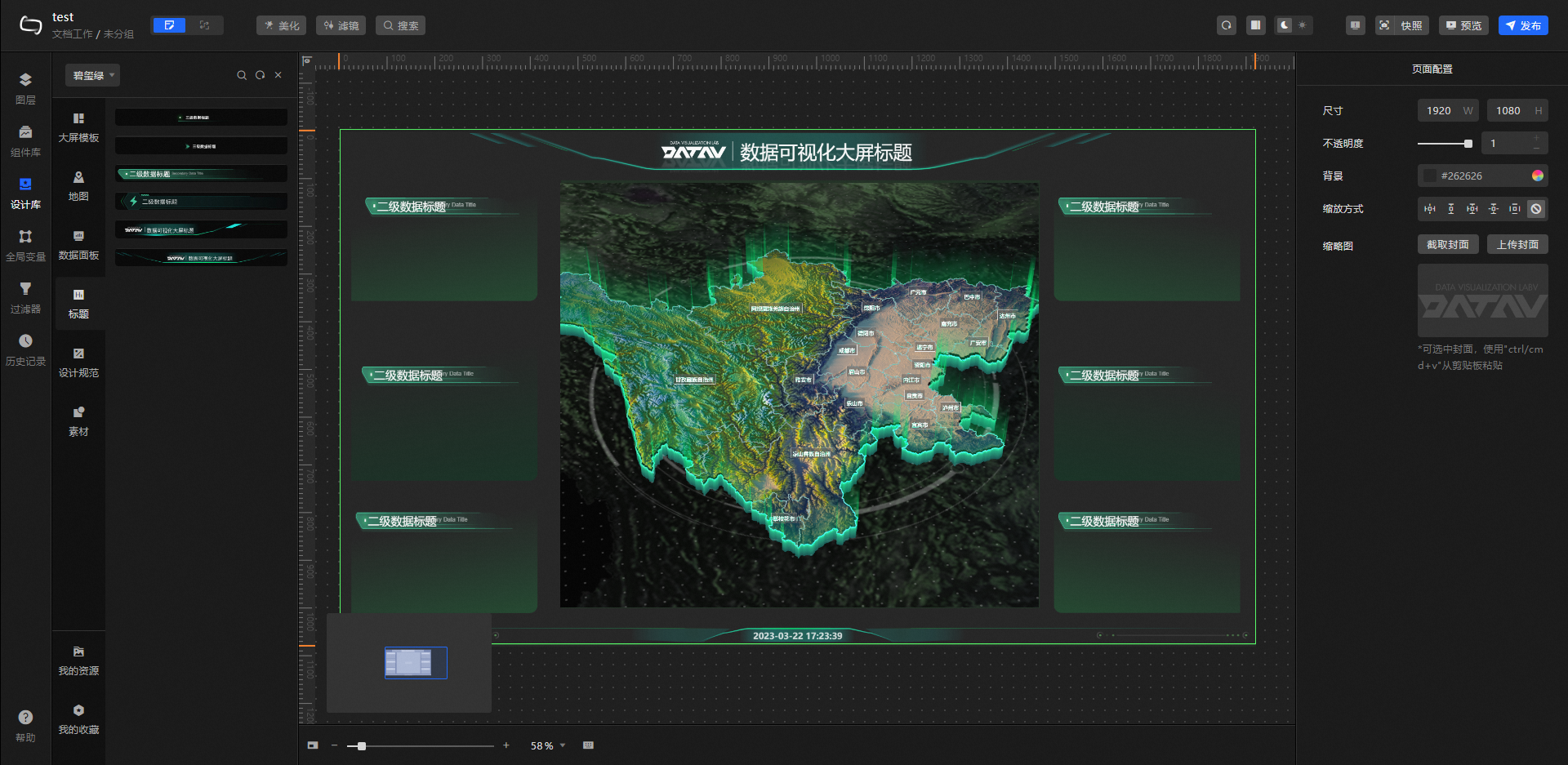
单击设计规范,选择主视觉居中布局。

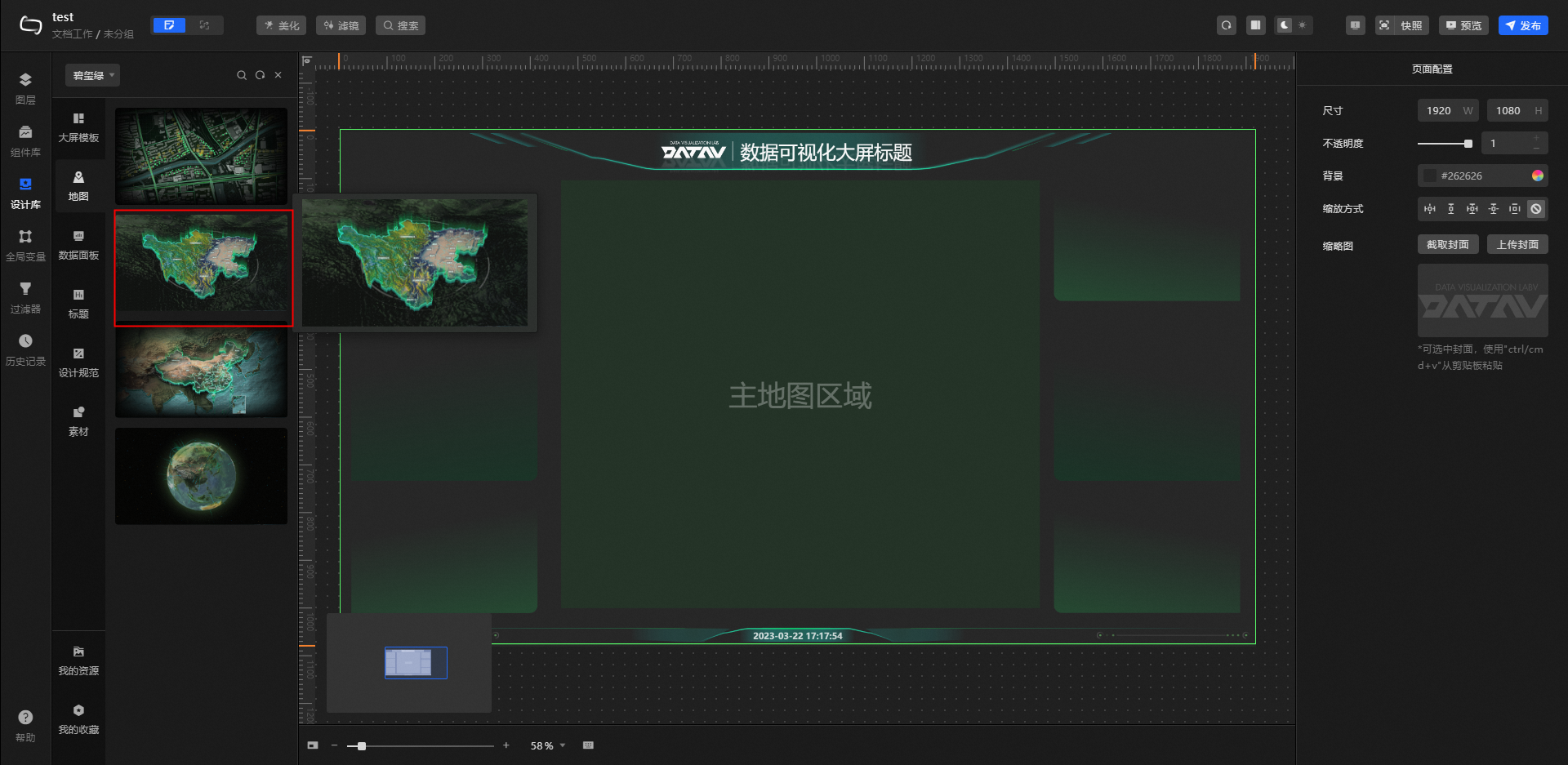
单击地图,在主地图区域插入3D省份地图。拖拽编辑地图大小镶嵌到主地图区域。

单击标题,在背景块添加标题组件。查看自定义背景块的尺寸大小,将标题组件契合在背景块上方。

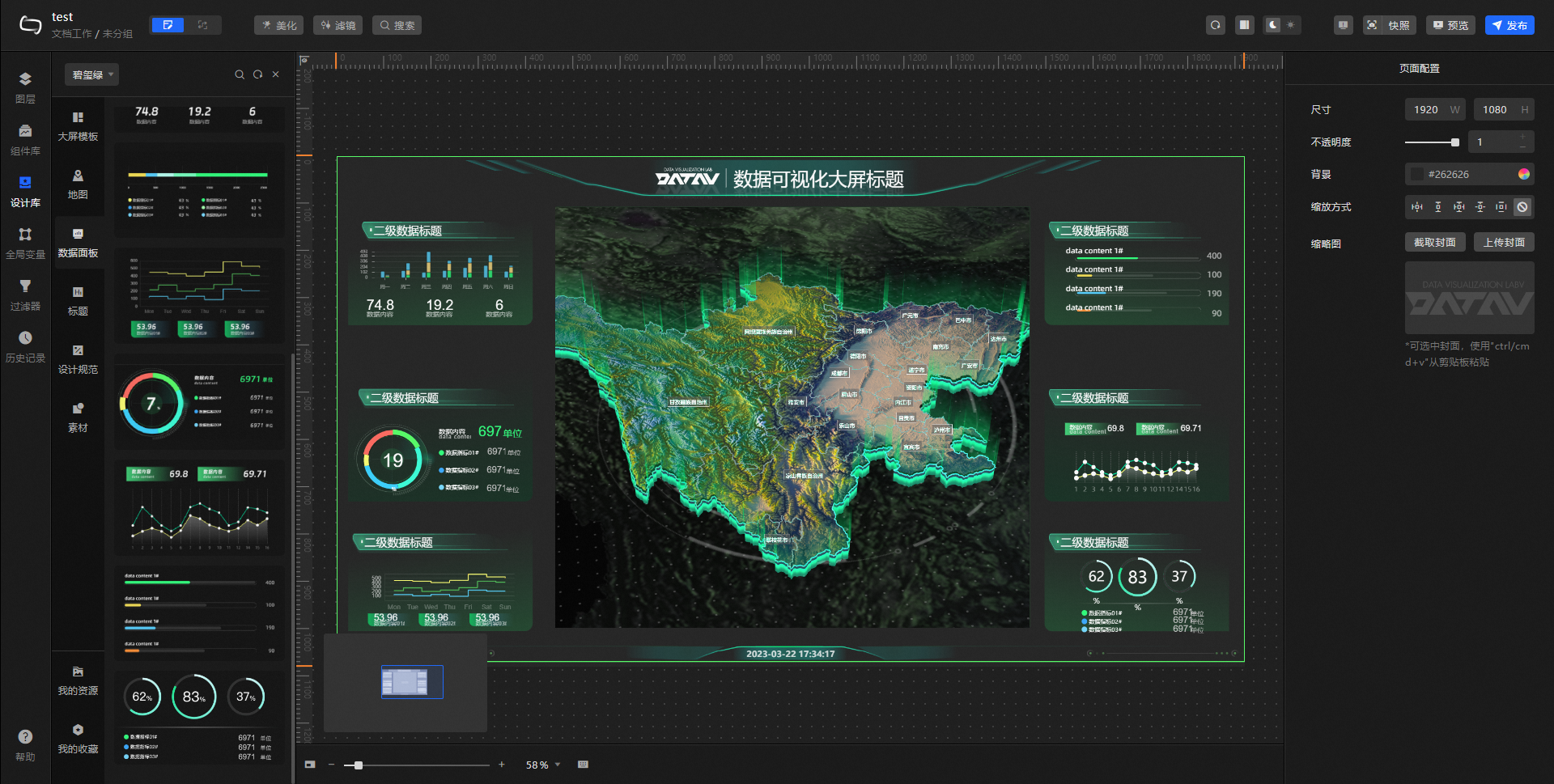
单击数据面板,选择需要添加的资产。分别调整每个资产的尺寸和样式,贴合在自定义背景块上方。

(可选)在素材中选择需要添加的资产,美化完善数字大屏。
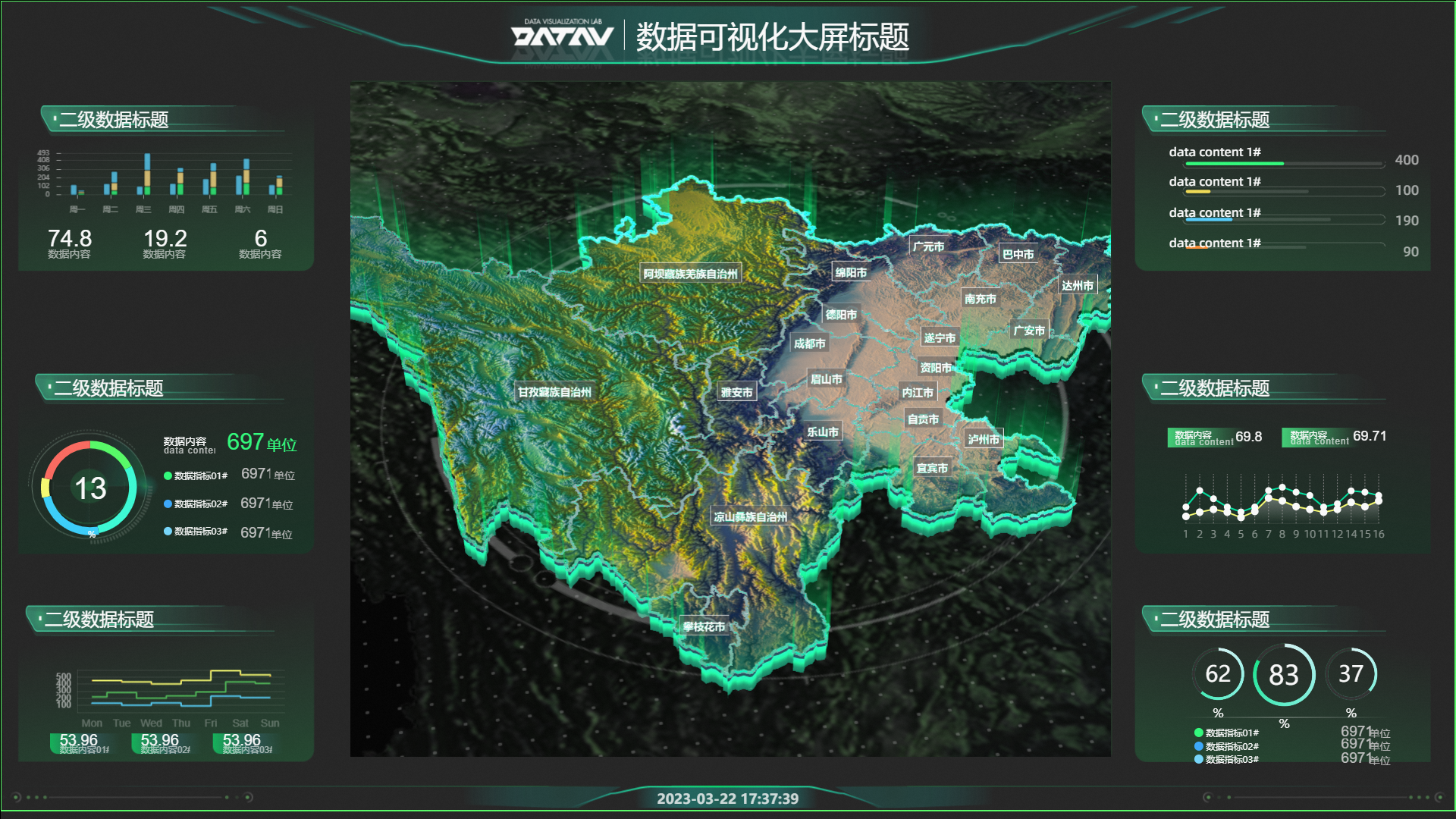
完成设计后,单击画布编辑器页面右上方的预览,预览数字大屏。

视频演示
视频展示了关于地图类大屏的演示流程,仅供参考。您也可以根据自己的使用习惯,灵活的使用套件中的各类元素。
面板功能
在设计库面板的上方,您可以做以下操作。
单击
 图标,刷新设计库页面。
图标,刷新设计库页面。单击
 图标,打开快捷搜索面板,直接输入需要查询的设计组件即可。
图标,打开快捷搜索面板,直接输入需要查询的设计组件即可。单击
 图标,关闭设计库面板。
图标,关闭设计库面板。