为了提升可视化应用设计的效率与效果,DataV在资产库面板中新增了素材和模型两大分类,为您提供了大量便捷优质的设计素材物料。本文介绍如何在DataV画布编辑器中使用素材或模型,并通过关联的更改设计资产功能调用设计资产内容。
操作步骤
- 登录DataV控制台。
- 在我的可视化页面,单击您创建的可视化应用项目上方的编辑按钮。
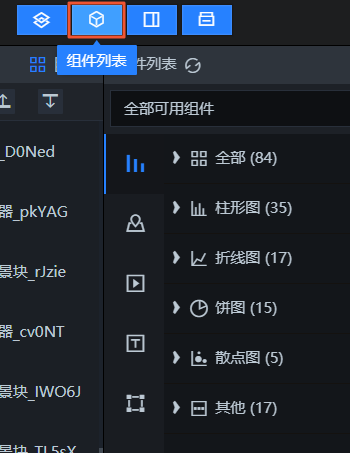
- 在画布编辑器页面,单击左上角的
 图标,展开组件列表。在组件列表区域中,默认显示全部可用组件模块内容。
图标,展开组件列表。在组件列表区域中,默认显示全部可用组件模块内容。
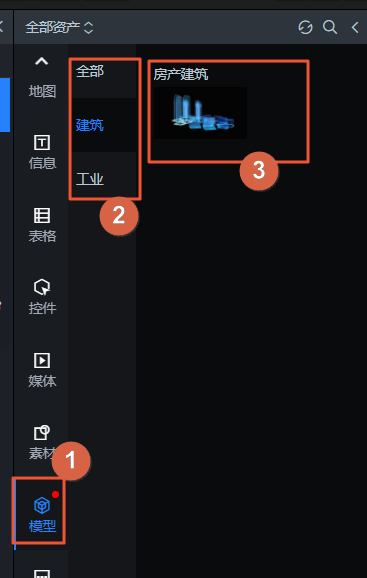
- 在全部资产列表中,单击左侧的素材或模型模块,打开内容分类面板。
图 1. 模型模块示例内容分类面板样式 
您可以在素材和模型模块的分类面板内,预览持续迭代更新的DataV官方设计素材。
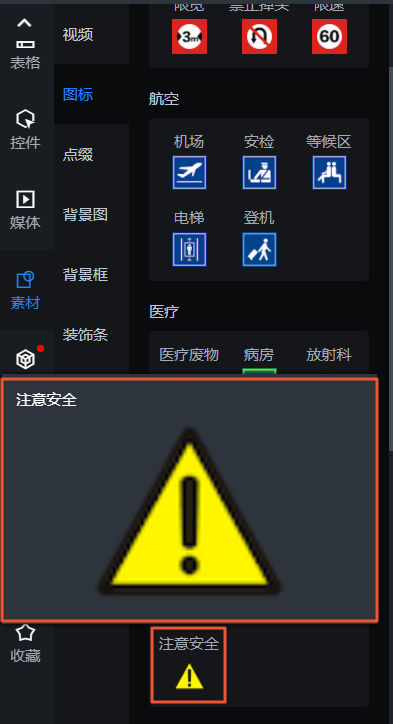
说明 设计素材不定期更新,有任何更新后素材图标右上角会显示红色小圆点。 - 在素材模块内的二级面板中,目前有视频、图标、点缀、背景框、装饰条和插画七个素材类型。在图标、点缀和背景框这三类素材的三级面板中,可单击选择下拉框,切换选择所需的素材列表内容。说明 素材模块的面板级别分类说明,请参见资产展示区域检索分类。
- 在模型模块内的二级面板中,目前有建筑和工业两个模型类型。说明 DataV后续将不定期迭代更新新增的模型分类内容。
- 单击素材或模型面板内所需的某个资产组件或拖拽某个资产组件到画布编辑器的合适位置,即可添加该资产组件到画布中。说明 鼠标移动到素材或模型面板内某个具体资产组件上,即可在添加资产组件之前放大预览该资产内容。

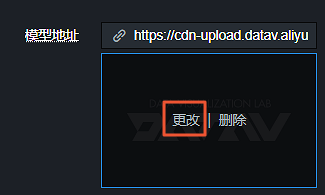
- 单击添加到画布中的资产组件,在右侧配置面板中单击关联设计资产功能的配置项,如背景图、视频地址或模型地址中的更改。

- 在弹出的请选择需要更改的资产对话框中,选择一个需要更改的同类型设计资产即可完成配置项内容的更改。使用设计资产的具体操作详情,请参见设计资产使用界面操作说明。
- 可选:您可以在画布中添加素材或模型,按照组件配置的使用方法,来自定义修改,包括可配置素材和模型的位置移动、大小缩放、样式配置、数据配置和蓝图配置等,详情请参见组件指南和资产管理。