过滤器是用于动态筛选和控制可视化数据的核心组件,本文将系统介绍其配置、管理及多场景应用的操作方法。
背景信息
原理介绍
过滤器是数据可视化中实现动态数据交互的重要功能,它通过用户定义的条件规则(如数值区间、文本匹配等)对原始数据进行实时筛选,并将结果更新至所有关联的可视化组件。
使用场景
过滤器在数据可视化中应用广泛,主要用于动态控制数据的显示内容,典型场景包括:
在销售报表中,只显示某个地区的业绩数据。
在实时监控大屏中,筛选出异常值(比如超过阈值的温度数据)。
结合下拉菜单或滑块,让用户自己选择想查看的数据范围。
准备工作
前提条件
已经创建可视化应用。
进入画布编辑器
进行过滤器配置等相关操作前,请先依照以下步骤进入画布编辑器:
登录DataV控制台。
在我的可视化页面,将鼠标悬停至目标应用上,单击编辑进入画布编辑器页面。
新建过滤器
您可以通过以下两种方法新建过滤器。
创建的过滤器将显示在数据过滤器列表中,支持应用内组件调用。调用后,系统会自动展示过滤器与组件间的依赖关系。
面板中新建过滤器
在画布编辑器页面,单击上方工具栏处的数据过滤器
 图标,进入数据过滤器面板中,单击新建。
图标,进入数据过滤器面板中,单击新建。在过滤器配置区域,输入过滤器的名称和自定义的过滤代码,单击保存。
组件中新建过滤器。
在画布编辑器页面,单击上方工具栏处的资产列表
 图标。
图标。在资产列表中添加一个组件(示例中使用柱状图),单击右侧配置面板中的数据图标。
在数据配置面板中,选中数据过滤器后,单击添加过滤器。
在设置数据源页面中,单击过滤器右侧的
 。
。
在数据过滤器配置面板中,输入过滤器名称和自定义的过滤代码,单击保存。
管理过滤器
过滤器面板
在可视化应用左侧的数据过滤器面板中,您可以管理应用内所有组件的过滤器,并且查看过滤器和组件之间的依赖关系。面板中的过滤器都可以被可视化应用内任意组件添加使用。
在过滤器面板中修改某个过滤器的配置时,会使所有依赖这个过滤器的组件不可用,请确认影响范围后再保存变更。
基础操作
重命名过滤器:鼠标悬停至目标过滤器上,单击
 图标,输入过滤器名称。
图标,输入过滤器名称。删除过滤器:鼠标悬停至目标过滤器上,单击
 图标删除过滤器。重要
图标删除过滤器。重要删除过滤器操作可能会导致相关组件不可用,请确认后操作。
添加过滤器
在组件的数据配置面板中,选中数据过滤器后,单击添加过滤器。

在设置数据源页面中,在添加过滤器列表中选择一个已有的过滤器。
排序过滤器
过滤顺序:在组件数据源中添加多个过滤器后,数据将按照从上到下的顺序依次经过各个过滤器进行处理:第一个过滤器的输入是数据源直接返回的原始结果,第二个过滤器的输入是第一个过滤器处理后的输出数据,后续过滤器以此类推,每个过滤器都基于前一个过滤器的输出结果进行进一步处理,最终输出经过所有过滤器级联处理后的数据结果。
如果中间有过滤器返回值为空,那么该过滤器会被忽略,但过滤不会终止,且系统会在多个过滤器配置页面中进行提示。
如果某个过滤器执行报错,那么过滤会终止,并采用上一次执行正确的结果。
调试过滤器
过滤器调试功能可确保过滤代码的正确性,但不适用于数据量过大的情况。
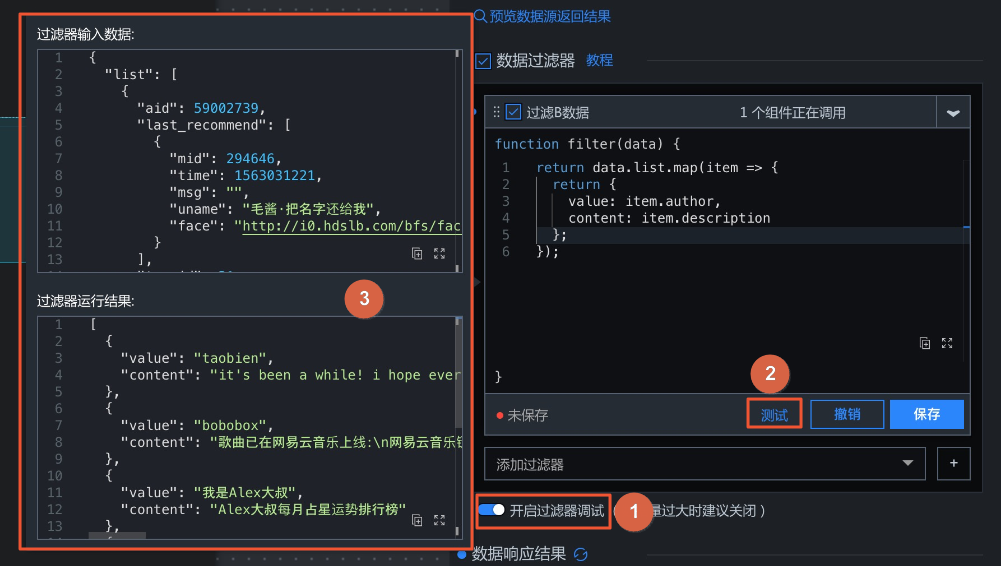
在设置数据源页面中,单击数据过滤器下方的开启过滤器调试。
编辑过滤代码,完成后单击测试。
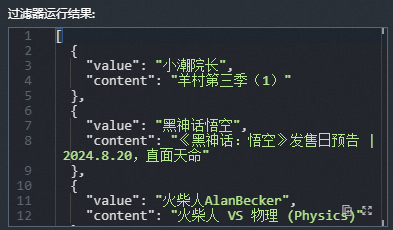
测试通过后,会显示数据过滤结果。如下图所示,左侧弹窗的上下两部分,分别展示了数据经过过滤器之前和之后的返回结果。

使用过滤器
本示例以B站网页视频数据为例,展示如何利用数据过滤器结合轮播列表柱状图组件实现数据筛选。
- 登录DataV控制台。
在我的可视化页面,选择您创建的可视化应用,单击编辑,进入画布编辑器。
在画布编辑器页面,单击
 图标打开资产列表,在搜索框中输入轮播列表柱状图。
图标打开资产列表,在搜索框中输入轮播列表柱状图。选中当前组件,单击右侧面板的数据
 图标。
图标。单击配置数据源,进入设置数据源页面,在数据源类型列表中选择API,并在数据源编辑框内填写本次源数据的B站URL网址链接(
https://api.bilibili.com/x/web-interface/ranking)。选中服务器代理请求(本次数据请求是跨域模式)。单击预览数据源返回结果,查看源数据的返回结果。

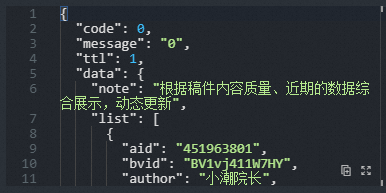
在预览页面,可以看到请求的返回结果是一个JSON对象。但是轮播列表需要显示的是对象列表,每个对象内需要包含
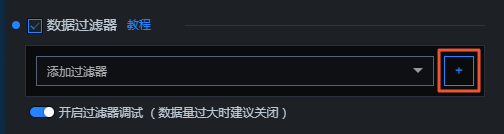
value和content两个字段,因此需要执行以下步骤配置数据过滤器,转换数据结构。单击添加过滤器右侧的
 图标,添加一个过滤器。编辑过滤器内的代码内容,完成后,单击保存查看数据过滤结果。
图标,添加一个过滤器。编辑过滤器内的代码内容,完成后,单击保存查看数据过滤结果。return data.data.list.map(item => { return { value: item.author, content: item.title }; });过滤器内的代码编辑完成后,可以看到经过转换得到的组件所需要的数据列表,内容显示样式为
value和content两个字段。 说明
说明您也可以单击数据响应结果内的
 图标,复制到本地查看。
图标,复制到本地查看。
创建并导入代码片段
您可以通过创建/导入代码片段功能,在多个可视化应用之间复用过滤器,具体创建操作方法如下。
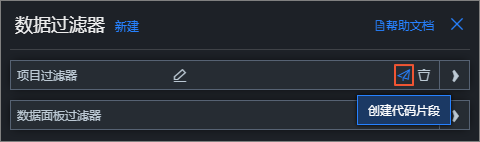
鼠标移动到过滤器列表中的某个过滤器上,单击创建代码片段图标。

在弹出的对话框中,查看并修改名称和Code,单击确定。
代码片段保存成功后,在我的数据页面,单击代码片段管理,查看并管理代码片段。
 说明
说明您也可以在代码片段管理页面,单击列表上方的新建,创建一个全新的代码片段并保存到下方列表中提供给组件使用。
代码片段创建成功后,可继续执行以下步骤,将代码片段导入到组件中,进行应用。
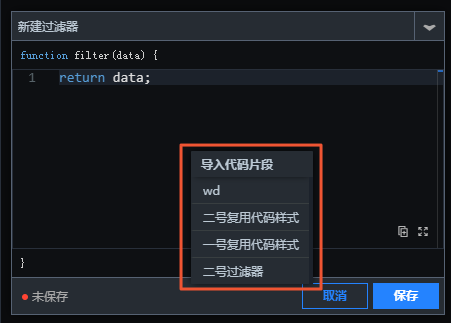
在过滤器代码编辑框内单击鼠标右键,选择导入弹框内已有的某个代码片段,完成代码片段的导入。
 说明
说明导入代码片段功能可以实现多个可视化应用之间过滤器代码的共享与复用。
常见报错
数据源报错:在组件数据面板添加完数据过滤器后,如果将当前数据源切换成其他类型的数据源,会在数据面板展示下面两个错误,提示用户数据源配置有问题。
 重要
重要当数据源异常时,即使接口返回了数据内容,数据面板中的过滤器仍会保持禁用状态(置灰显示)。由于数据流在源头已存在异常,后续的过滤处理将不再具有实际意义。
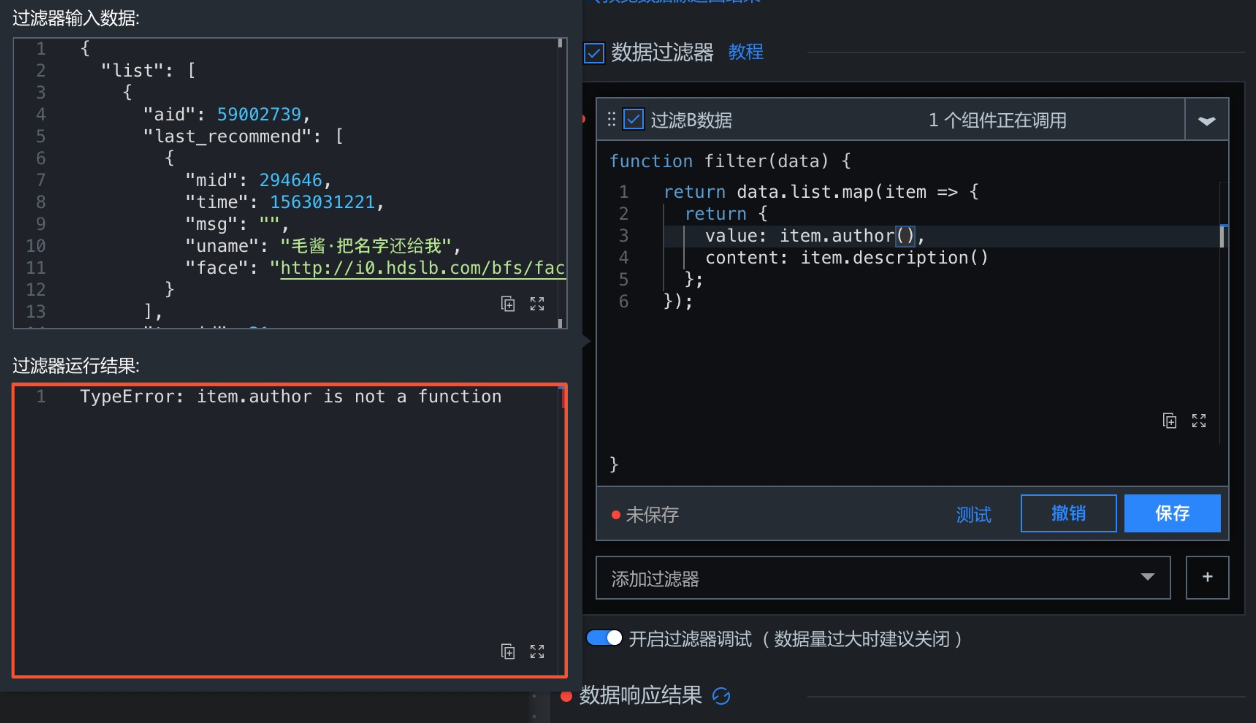
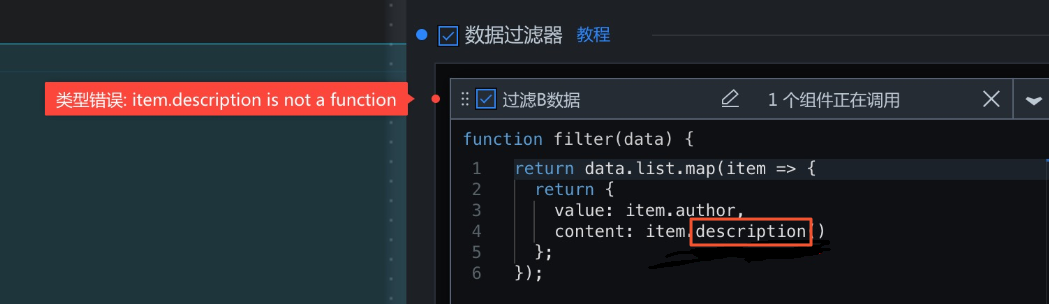
过滤器报错:在过滤器对数据执行过滤过程中,如果代码执行出错会在界面两个地方有报错提示。
图 1. 报错一

图 2. 报错二