本文针对Web端播放器SDK使用过程中常见的问题提出解决方案或规避措施。
如何正确选择Web端播放器SDK的播放模式?
阿里云Web端播放器SDK支持H5和Flash两种播放模式。集成Web端播放器SDK场景下,根据集成的js文件不同,可指定播放模式或设置成自行适配播放模式。在线配置场景下,用户可根据终端类型、浏览器类型和视频采用的协议,通过选择配置页面上的HTML5或Flash标签来指定播放模式。
选择播放模式的规则如下:
RTMP协议视频须使用Flash模式播放。注意Flash模式仅支持桌面端浏览器,且浏览器支持有限制,详细请参见Flash模式适配说明。
其它场景均推荐使用H5模式。
H5播放器
如何手工启用H5播放器?
手工启用H5播放器有两种方式:
直接引用H5播放器的js文件。
使用自适应播放器,然后设置
useH5Prism属性为true。
H5播放器如何切换vid和playauth?
H5播放器直接调用replayByVidAndPlayAuth方法。示例如下:
player.replayByVidAndPlayAuth(newVid, newPlayAuth)如何调整H5播放器播放按钮的大小和位置?
调整播放按钮的大小,重写CSS,比如减小一倍。示例如下:
.prism-player .prism-big-play-btn { width: 45px; height: 45px; background-size: 128px 256px; }调整播放按钮的位置,通过设置
skinLayout里bigPlayButton的x,y属性。示例如下:skinLayout: [ {name: "bigPlayButton", align: "blabs", x: 30, y: 80}, { name: "H5Loading", align: "cc" }, { name: "controlBar", align: "blabs", x: 0, y: 0, children: [ {name: "progress", align: "tlabs", x: 0, y: 0}, {name: "playButton", align: "tl", x: 15, y: 26}, {name: "timeDisplay", align: "tl", x: 10, y: 24}, {name: "fullScreenButton", align: "tr", x: 20, y: 25}, {name: "volume", align: "tr", x: 20, y: 25}, ] } ]
调用seek方法后,播放器如何实现暂停按钮?
按钮状态取决于播放器原来的状态,想要实现暂停按钮,可以在seek后再调用player.pause()方法。
H5播放器无法横屏
播放器SDK没有横屏的接口,iOS横屏需要系统横屏,Android全屏之后默认就是横屏。
H5播放器如何初始播放位置?
var seeked = false;
player.on('canplaythrough',function (e) {
if(!seeked)
{
seeked = true;
player.seek(100);
}
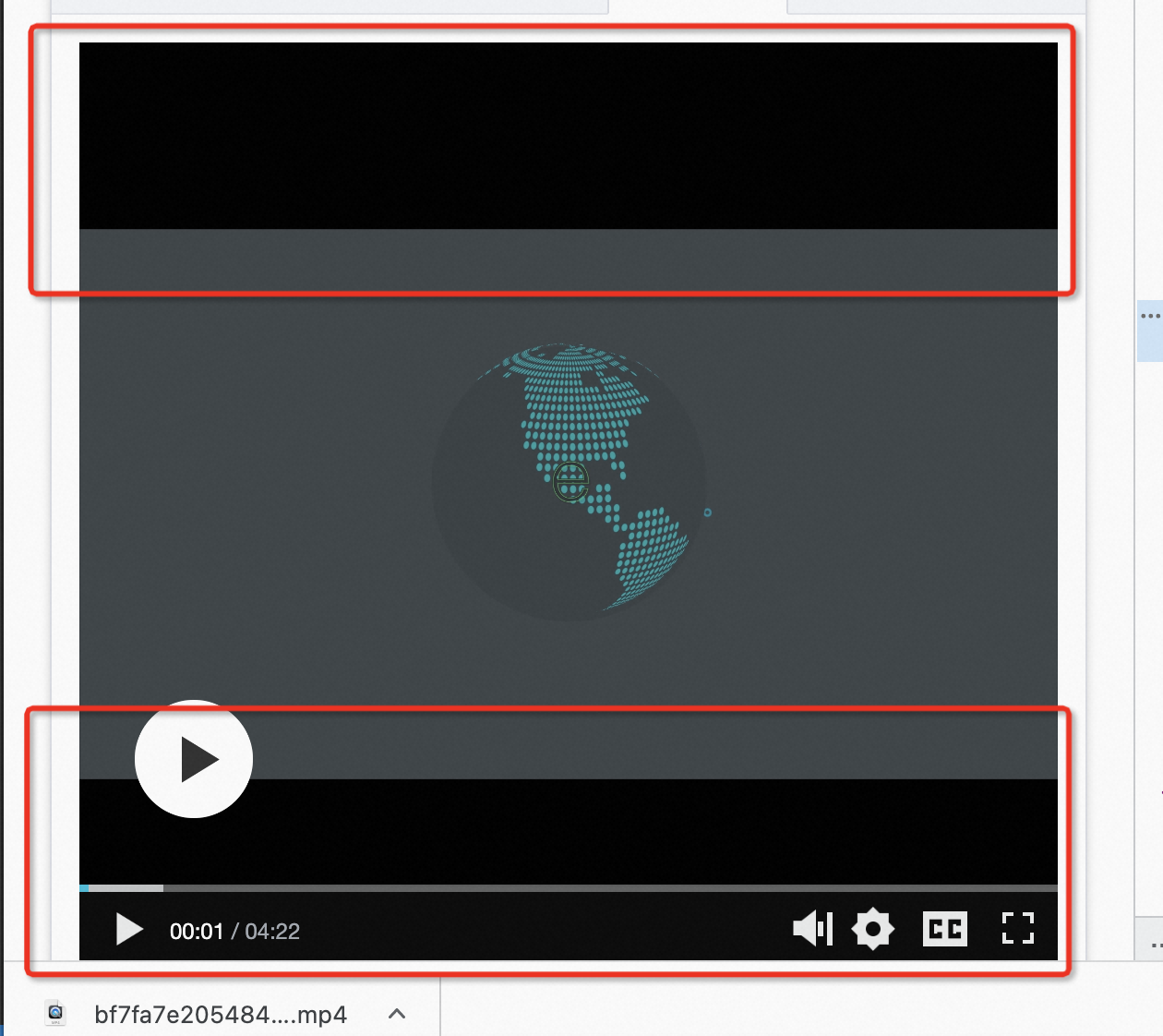
});H5播放器播放视频时视频未填满整个播放器,播放器有黑边,如何处理?
使用H5播放器播放视频时出现视频未填满整个播放器,播放器有黑边的情况,如下图所示。
此黑边为播放器容器的背景色,可以通过给video标签设置css属性object-fit: cover;来解决该问题。
Flash播放器
Flash播放器如何对mp4/flv实现拖拽?
mp4与flv拖拽需要CDN添加支持,是通过播放器发送带时间的请求到CDN,CDN返回该时间段的视频数据。
如果要实现拖拽,需要满足以下两个条件:
文件索引信息需要在视频的头部,mp4包含视频时间戳等索引信息,以及flv的meta信息要在视频最前面,播放器解析到视频索引信息后,才可以依据拖拽的位置通过索引信息拿到指定位置的数据点,去向CDN发送请求。
CDN支持带时间/byte range的请求,需要在CDN控制台开启,请参见配置拖拽播放。
Flash播放器如何切换vid和playauth?
需要销毁Flash播放器,根据新的vid和playauth重新创建一个。示例如下:
//销毁
FlashPlayer.dispose();
$('#FlashPlayer').empty();
//重新创建
FlashPlayer = new Aliplayer({
id: 'FlashPlayer',
autoplay: true,
playsinline:true,
vid: newVid,
playauth: newPlayAuth,
useFlashPrism:true
});Flash播放器如何初始播放位置?
var seeked = false;
player.on('loadedmetadata',function (e) {
if(!seeked)
{
seeked = true;
player.seek(20);
}
});Flash播放器播放M3U8文件时提示跨域错误
播放器跨域访问时需要添加策略文件,即在视频播放链接所在域名的根目录下,添加crossdomain.xml文件,其中添加播放器所在域名的权限。
例如:http://example.com/app/test.m3u8需要添加到http://example.com/crossdomain.xml。
<?xml version="1.0" encoding="UTF-8"?>
<cross-domain-policy>
<allow-access-from domain="*"/>
<allow-http-request-headers-from domain="*" headers="*" secure="false"/>
</cross-domain-policy>Flash播放器封面图片无法显示
确认
cover字段输入URL是否有效。确认
cover字段输入的URL所在域名是否存在有效的crossdomain.xml文件。
浏览器劫持视频播放说明
在网页上播放视频时,大部分情况下是通过浏览器实现的,因此浏览器对视频播放行为拥有最高的管理权限。浏览器劫持视频播放是指使用浏览器自带的播放器替换播放器SDK原始的video控件,并且禁止通过JS、CSS修改,由此会造成播放器的样式不符合预期、播放器的部分功能无法正常使用、视频播放时出现多余的UI和广告等内容,或者视频被强制全屏播放等现象。
浏览器劫持视频播放通常出现在移动端浏览器中,例如微信、UC浏览器、QQ浏览器等浏览器。以下为您提供浏览器劫持视频播放的一些常见现象及解决方法:
iOS环境下,全屏播放视频时,无法正常使用弹幕
问题现象:iOS手机上直接使用播放器播放视频时,可以正常使用弹幕,但在全屏播放时,无法正常使用弹幕。
解决方法:由于video被原生UI接管,且处于最高层级,无法进行UI定制,也无法将弹幕元素置于video之上,可以考虑通过模拟全屏的方式实现,即通过设置视频呈现的高度和宽度,将播放器容器铺满整个屏幕,从而实现全屏播放的效果,同时可以正常使用弹幕。
其它问题
如何实现在微信小程序中使用阿里云Web端播放器SDK播放视频?
阿里云Web端播放器SDK不支持在微信小程序中运行,您需要使用小程序自带的Video组件去播放视频。相关Demo请参见阿里云Vue播放器demo。
经过H.265编码的视频无法播放
Web端播放器SDK暂不支持H.265的编码格式,暂仅支持H.264的音视频编码格式,详细内容请参见协议支持。
播放MOV视频失败
Web端播放器SDK支持MOV格式的视频。这个支持性同video标签本身的支持能力。如果播放不了,应该是视频本身的问题引起的。
启用IE浏览器以最高级别的可用模式显示内容
低于IE10的浏览器需要启用最高级别的可用模式显示内容模式。示例如下:
<meta http-equiv="x-ua-compatible" content="IE=edge" >如何设置自动播放时的自动全屏?
给视频设置禁音,设置autoplay为true实现自动播放,在监听ready事件调用fullscreenService.requestFullScreen实现全屏。示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="IE=edge" >
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"/>
<title>Aliplayer Functions</title>
<link rel="stylesheet" href="https://g.alicdn.com/de/prismplayer/2.9.17/skins/default/aliplayer-min.css" />
<script type="text/javascript" charset="utf-8" src="https://g.alicdn.com/de/prismplayer/2.9.17/aliplayer-min.js"></script>
<!-- 请下载之后使用 -->
</head>
<body>
<div id="player-con"></div>
<script>
var player = new Aliplayer({
id: "player-con",
source:"//example.aliyundoc.com/video/media02.mp4",
width: "100%",
height: "500px",
autoplay: true,
qualitySort: "asc",
"mediaType": "video",
preload: true,
isLive: false,
}, function (player) {
player.mute()
console.log("The player is created1");
});
// }
player.on('ready',function(){
player.fullscreenService.requestFullScreen()
})
</script>
</body>
</html>uni-app如何引入Web播放器SDK?
示例如下:
<template>
<view class="container">
<p>VUE2 Demo</p>
<div id="url-player-test"></div>
</view>
</template>
<script>
export default {
mounted() {
// 在适合的生命周期,通过script和link标签引入播放器sdk、css
this.loadWebPlayerSDK().then(() => {
// 如果需要使用自定义组件,打开以下注释
// this.loadComponent().then(() => {
let player = new Aliplayer({
id: "url-player-test",
source: "//player.alicdn.com/video/aliyunmedia.mp4",
width: "100%",
height: "100%",
}, function (player) {
});
player.one('canplay', function () {
console.log('canplay', player.tag);
player.tag.play();
});
// }).catch((e) => { console.log("加载组件失败", e) })
}).catch((e) => {
console.log("加载播放器SDK失败", e);
});
},
data() {
return {}
},
methods: {
loadWebPlayerSDK() {
return new Promise((resolve, reject) => {
const s_tag = document.createElement('script'); // 引入播放器js
s_tag.type = 'text/javascript';
s_tag.src = 'https://g.alicdn.com/apsara-media-box/imp-web-player/2.20.3/aliplayer-min.js';
s_tag.charset = 'utf-8';
s_tag.onload = () => {
resolve();
}
document.body.appendChild(s_tag);
const l_tag = document.createElement('link'); // 引入播放器css
l_tag.rel = 'stylesheet';
l_tag.href = 'https://g.alicdn.com/apsara-media-box/imp-web-player/2.20.3/skins/default/aliplayer-min.css';
document.body.appendChild(l_tag);
});
},
loadComponent() {
return new Promise((resolve, reject) => {
const s_tag = document.createElement('script');
s_tag.type = 'text/javascript';
// 需要先下载组件 js 文件,放到项目 /static/ 目录下
// 下载地址:https://github.com/aliyunvideo/AliyunPlayer_Web/blob/master/customComponents/dist/aliplayer-components/aliplayercomponents-1.0.9.min.js
s_tag.src = './static/aliplayercomponents-1.0.9.min.js';
s_tag.charset = 'utf-8';
s_tag.onload = () => {
resolve();
}
document.body.appendChild(s_tag);
});
}
}
}
</script>
<style>
.container {
padding: 20px;
font-size: 14px;
height: 800px;
}
</style>player.seek()方法在iOS下失效
需要优先在play事件和canplay事件中调用player.seek()方法,否则可能会不生效。
//优先在play事件和canplay事件调用seek,否则可能会不生效
player.on('canplay',function(){
player.seek(20)
})loadByUrl iOS和Android均无法使用
seek会只能跳转,无法播放,
play在iOS上只能从头播放
iOS上点全屏播放 video会被iOS原生播放器劫持
document.querySelector('.no1').onclick = function(){
player.loadByUrl('//player.alicdn.com/resource/player/qupai.mp4')
}
优先监听 play 和 canplay 事件去 seek,有些浏览器可能不生效,可以考虑使用在第一次 timeupdate 的时候去 seek
player.on('canplay',function(){
player.seek(20)
})
iOS下全屏被劫持,没有对应处理办法切换视频源,但仍然播放上一条视频
问题现象:2.9.11版本Web端播放器SDK,在Windows10,360浏览器兼容模式下,loadByUrl功能异常,切换视频源会仍然播放上一条视频。
问题原因:浏览器兼容问题。
解决方法:请使用2.9.19及以后版本的Web端播放器SDK。
如何定时获取播放时间?
过定时器每秒调用播放器的getCurrentTime方法获取播放时间,在暂停、出错和结束播放时清除定时器。
var timer = null;
timer = setInterval(() => {
var current = player.getCurrentTime()
console.log(current)
},1000);
//清除定时器
function clear(){
if(timer)
{
clearTimeout(timer);
timer = null;
}
}
player.on('ended',function (e) {
clear();
});
player.on('pause',function (e) {
clear();
});
player.on('error',function (e) {
clear();
});如何禁用进度条?
H5播放器:通过不展示进度条即去掉进度条相关代码,从而实现无法拖动进度条的效果。自定义
skinLayout属性, 去掉整个controlBar或者controlBar下面的子项progress,示例如下:说明如果需要在展示进度条的情况下实现无法拖动进度条的效果,则需要您自行在业务层实现。
skinLayout: [ {name: "bigPlayButton", align: "blabs", x: 30, y: 80}, { name: "H5Loading", align: "cc" }, { name: "controlBar", align: "blabs", x: 0, y: 0, children: [ //{name: "progress", align: "tlabs", x: 0, y: 0}, {name: "playButton", align: "tl", x: 15, y: 26}, {name: "timeDisplay", align: "tl", x: 10, y: 24}, {name: "fullScreenButton", align: "tr", x: 20, y: 25}, {name: "volume", align: "tr", x: 20, y: 25}, ] } ]Flash播放器:可通过
disableSeek属性实现,详细内容,请参见API说明。
在微信里如何自动播放?
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script>
function autoPlay() {
wx.config({
// 配置信息, 即使不正确也能使用 wx.ready
debug: false,
appId: '',
timestamp: 1,
nonceStr: '',
signature: '',
jsApiList: []
});
wx.ready(function() {
var video=$(player.el()).find('video')[0];
video.play();
});
};
// 解决ios不自动播放的问题
autoPlay();
</script>