当使用Web播放器SDK播放视频出现Access-Control-Allow-Origin或提示资源允许跨域访问等相关报错时,您需要启用播放域名允许跨域访问。本文为您介绍H5播放、Flash播放和OSS播放如何配置跨域访问。
H5播放FLV、M3U8视频的跨域配置
当出现以下错误时,需要启用播放域名允许跨域访问。
No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
Origin ‘http://localhost:9030‘ is therefore not allowed access.添加允许跨域访问的HTTP消息头。更多信息,请参见配置跨域资源共享。
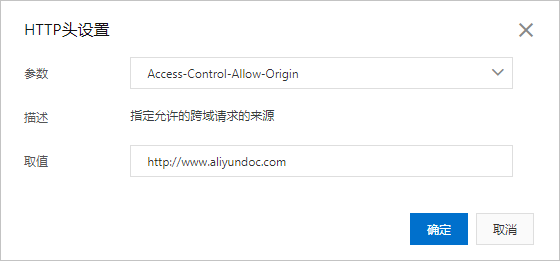
Access-Control-Allow-Origin:指定允许的跨域请求的来源。取值为播放视频网站的域名,例如网站为https://www.aliyundoc.com,那么参数取值为https://www.aliyundoc.com。示例图如下所示。

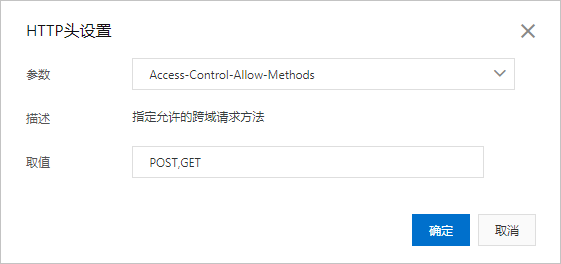
Access-Control-Allow-Methods:指定允许的跨域请求方法。取值为POST或GET,如果您需要同时添加POST和GET,请使用半角逗号(,)隔开。示例图如下所示。

如果ts分片地址的域名和M3U8的地址的域名不一样,那么ts分片地址的域名也需要添加允许跨域访问的HTTP消息头。
Flash播放器的跨域配置
当出现以下的错误时,请先排查域名是否备案,CNAME是否绑定。更多信息,请参见域名准入标准、通过阿里云云解析配置CNAME。

如果确认域名备案和CNAME绑定没有问题,那就是跨域的问题。您可以添加crossdomain.xml访问策略文件,实现跨域配置。
将crossdomain.xml文件添加到视频地址域名的根目录下, 如果数据是存储在阿里云OSS上面,您需要在bucket的根目录下放置这个文件。
如果您使用的是阿里云点播服务,在开通服务时,点播会自动帮助你添加跨域文件。后续,您可以调用SetCrossdomainContent - 更新跨域文件接口更新crossdomain.xml访问策略文件的内容。
crossdomain.xml文件内容示例如下:
<?xml version="1.0" encoding="UTF-8"?>
<cross-domain-policy>
<allow-access-from domain="*"/>
<allow-http-request-headers-from domain="*" headers="*" secure="false"/>
</cross-domain-policy>封面图片的地址与视频的地址不是同一个域名,封面图片所使用的域名也需要配置crossdomain.xml访问策略文件。
播放OSS存储视频的跨域设置
从播放器直接访问OSS需要开通Bucket的跨域资源共享。更多信息,请参见跨域设置。
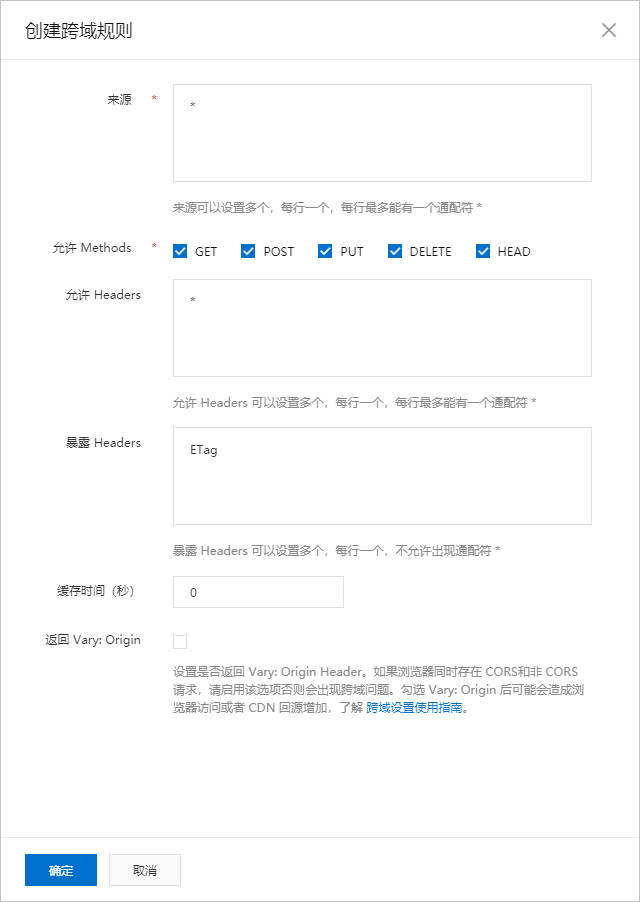
创建跨域规则参数配置。
来源:*。
允许 Methods:选择GET,POST,PUT,DELETE,HEAD。
允许 Headers:*。
暴露Headers:ETag。
请将该条CORS规则设置成所有CORS规则的第一条。
示例图如下所示。