您需要在應用中整合SDK,才能在控制台BOT管理中配置App防爬情境化規則。本文介紹了如何為iOS應用整合WAF App防護SDK(以下簡稱SDK)。
背景資訊
App防護SDK主要用於對通過App用戶端發起的請求進行簽名。WAF服務端通過校正App請求籤名,識別App業務中的風險、攔截惡意請求,實現App防護的目的。
使用限制
iOS SDK分為IDFA(Identifier for Advertising,簡稱IDFA) 版本和非IDFA版本,對應的SDK檔案分別是:
AliTigerTally_IDFA.framework
AliTigerTally_NOIDFA.framework
如果您的iOS專案中使用了IDFA,推薦您整合AliTigerTally_IDFA版本SDK,否則請使用AliTigerTally_NOIDFA版本SDK。
init初始化介面存在耗時操作,調用後不能立即同步調用vmpSign介面。
iOS應用對應的iOS版本是9.0及以上,否則不支援整合App防護SDK。
前提條件
已擷取iOS應用對應的SDK。
擷取方法:請提交工單,聯絡產品技術專家擷取SDK。
已擷取SDK認證密鑰(即
appkey)。開啟BOT管理後,即可在建立或編輯防護模板的防護情境定義配置導向的APP SDK整合中單擊擷取並複製appkey,擷取SDK認證密鑰。該密鑰用於發起SDK初始化請求,需要在整合代碼中使用。
每個阿里雲帳號擁有唯一的
appkey(適用於所有接入WAF防護的網域名稱),且Android和iOS應用整合SDK時都使用該appkey。認證密鑰樣本:
****OpKLvM6zliu6KopyHIhmneb_****u4ekci2W8i6F9vrgpEezqAzEzj2ANrVUhvAXMwYzgY_****vc51aEQlRovkRoUhRlVsf4IzO9dZp6nN_****Wz8pk2TDLuMo4pVIQvGaxH3vrsnSQiK****
步驟一:建立工程
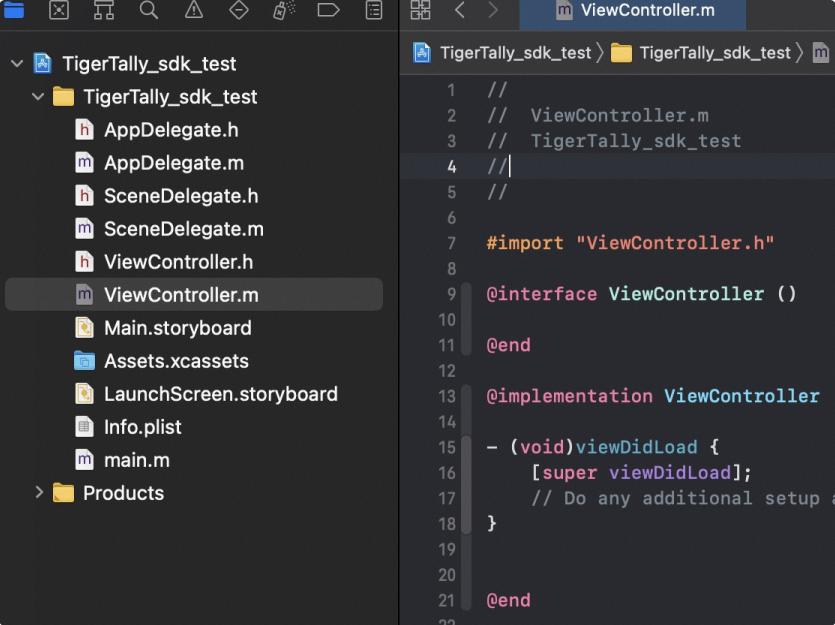
以Xcode環境為例,建立一個iOS工程,並按照設定精靈完成建立。建立好的工程目錄如下圖所示。
步驟二:整合framework包
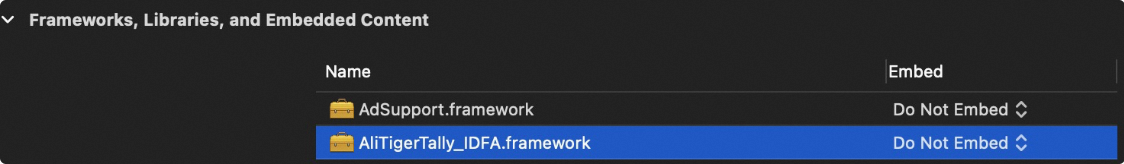
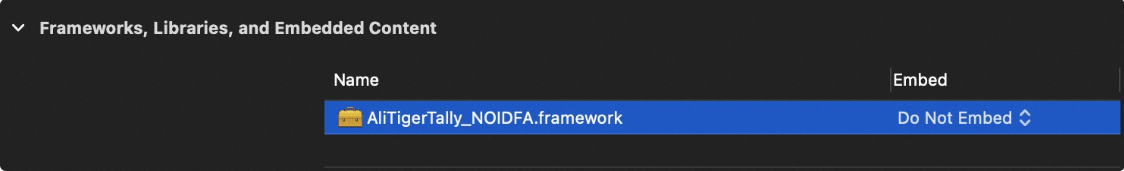
將擷取到的SDK檔案AliTigerTally_IDFA.framework或AliTigerTally_NOIDFA.framework拖放到相應專案。
IDFA版本

無IDFA版本

步驟三:添加依賴庫
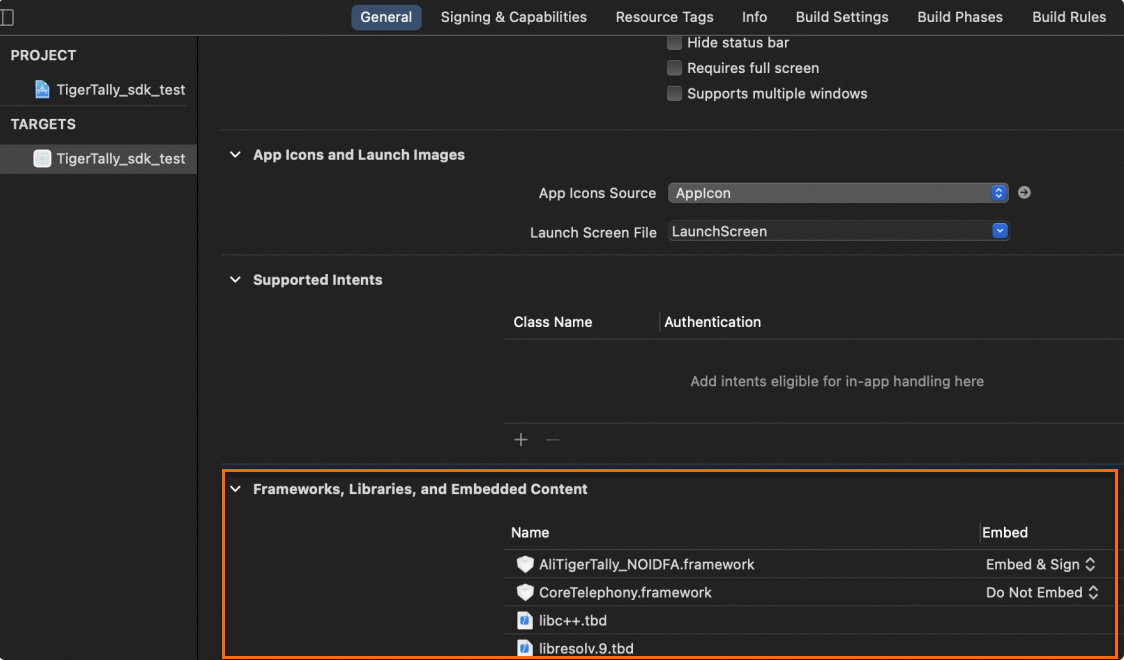
依賴庫 | IDFA版本是否需要 | 無IDFA版本是否需要 |
依賴庫 | IDFA版本是否需要 | 無IDFA版本是否需要 |
libc++.tbd | 是 | 是 |
CoreTelephony.framework | 是 | 是 |
libresolv.9.tbd | 是 | 是 |
AdSupport.framework | 是 | 否 |

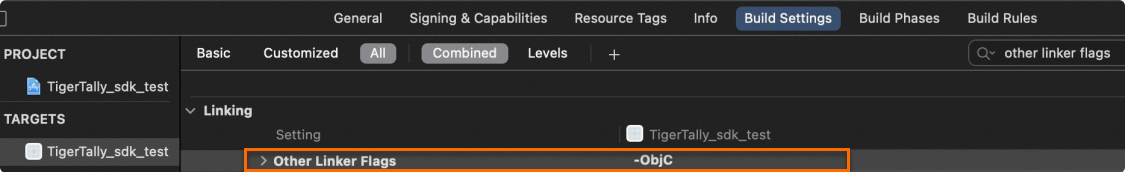
步驟四:編輯選項
在Other Linker Flags選項中添加-ObjC。

步驟五:添加整合代碼
一、添加標頭檔
IDFA版本配置資訊如下:
#import <AliTigerTally_IDFA/AliTigerTally.h>非IDFA版本配置資訊如下:
#import <AliTigerTally_NOIDFA/AliTigerTally.h>
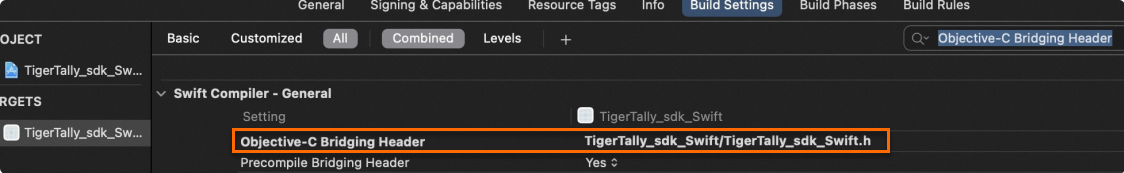
如果是Swift語言,需要在編譯選項Objective-C Bridging Header添加建立的標頭檔。
二、設定資料簽名
設定您業務中自訂的終端使用者標識,方便您更靈活地配置WAF防護策略。
參數說明:account,String類型,表示標識一個使用者的字串,建議您使用脫敏後的格式。
傳回值:無返回,或返回void。
範例程式碼:
初始化SDK,執行一次初始化採集。
一次初始化採集表示採集一次終端裝置資訊,您可以根據業務的不同,重新調用
init函數進行初始化採集。參數說明:appkey:String類型,設定為您的SDK認證密鑰。
傳回值:int類型,返回錯誤碼。0表示成功;負數表示失敗。
範例程式碼:
資料雜湊。
自訂加簽使用介面,將對傳入的資料計算產生一個 whash字串,Post、Put、Patch請求需要傳入request body,Get、Delete請求傳入完整的URL地址。同時whash字串需要添加到http請求header的ali_sign_whash中。
參數說明:
type:TTTypeRequest類型,設定資料類型。取值:
GET:表示Get請求資料。
POST:表示Post請求資料。
PUT:表示Put請求資料。
PATCH:表示Patch請求資料。
DELETE:表示Delete請求資料。
data:byte[]類型,表示待加簽的資料,根據type傳入body或者URL。
傳回值:String類型,返回whash字串。
範例程式碼:
資料簽名。
使用vmp技術對input的資料進行簽名處理,並且返回wtoken字串。
參數說明:input:byte[]類型,表示待簽名的資料,或者,自訂簽名的whash。
傳回值:String類型,返回wtoken字串。
範例程式碼:
/**
* 設定使用者賬戶
*
* @param account 賬戶資訊
*/
- (void)setAccount:(NSString *)account;//遊客身份可以暫時先不setAccount,直接初始化;登入以後調用setAccount和重新初始化
[[AliTigerTally sharedInstance] setAccount:@"testAccount"];/**
* SDK 初始化
*
* @param appkey 密鑰
* @return 是否初始化成功
*/
- (int)initialize:(NSString *)appkey;// appkey代表阿里雲客戶平台分配的認證密鑰
// 一次初始化採集,代表一次裝置資訊採集,可以根據業務的不同,重新調用函數initialize初始化採集
NSString *appKey = @"xxxxxxxxxxxxxxxxxxxxx";
if (0 == [[AliTigerTally sharedInstance] initialize:appKey]){
NSLog(@"初始化成功");
} else {
NSLog(@"初始化失敗");
}// 請求類型:
typedef NS_ENUM(NSInteger, TTTypeRequest) {
TTTypeGet=0, TTTypePost, TTTypePut, TTTypePatch, TTTypeDelete
};
/**
* 自訂簽名資料 hash
* @param type 資料類型
* @param input 簽名資料
* @return whash
*/
- (NSString *)vmpHash:(TTTypeRequest)type input:(NSData *)input;// get 請求
NSString *url = @"https://tigertally.aliyun.com/apptest";
NSString *whash = [[AliTigerTally sharedInstance] vmpHash:TTTypeGet data:[url dataUsingEncoding:NSUTF8StringEncoding]];
NSString *wtoken = [[AliTigerTally sharedInstance] vmpSign:[whash dataUsingEncoding:NSUTF8StringEncoding]];
NSLog(@"whash: %@, wtoken: %@", whash, wtoken);
// post 請求
NSString *body = @"hello world";
NSString *whash = [[AliTigerTally sharedInstance] vmpHash:TTTypePost data:[body dataUsingEncoding:NSUTF8StringEncoding]];
NSString *wtoken = [[AliTigerTally sharedInstance] vmpSign:[whash dataUsingEncoding:NSUTF8StringEncoding]];
NSLog(@"whash: %@, wtoken: %@", whash, wtoken);/**
* 資料簽名
* @param input 簽名資料
* @return wtoken
*/
- (NSString *)vmpSign:(NSData *)input;NSString *body = @"hello world";
NSString *wtoken = [[AliTigerTally sharedInstance] vmpSign:[body dataUsingEncoding:NSUTF8StringEncoding]];
NSLog(@"wtoken: %@", wtoken);調用vmpHash進行自訂加簽時,簽名介面vmpSign的參數input為產生的whash字串,且在配置App防爬情境化策略時,自訂加簽欄位的值需設定為ali_sign_whash。
調用vmpHash產生Get請求的whash時,必須保證輸入的Url地址和最終網路請求的Url一致,特別需要注意UrlEncode情況,部分架構會自動對中文或者參數進行UrlEncode編碼。
介面vmpHash的參數input不支援位元組或者Null 字元串,輸入為Url時必須存在Path或者Param。
調用vmpSign時,如果請求體為空白(例如,Post請求或Get請求的body為空白),則填寫Null 物件null或Null 字元串的Bytes值(例如"".getBytes("UTF-8"))。
當whash或wtoken為以下字串時表示初始化流程存在異常:
you must call init first:表示未調用init函數。
you must input correct data:表示傳入資料錯誤。
you must input correct type:表示傳入類型錯誤。
三、二次校正
判斷結果。
根據response中cookie和body欄位判斷是否要進行二次校正。header中可能存在多個Set-Cookie,需要按照cookie格式合并後調用該介面。
參數說明:
cookie:String類型,佈建要求response中全部cookie。
body:String類型,佈建要求response中全部body。
傳回值:int類型,返回決策結果,0表示通過,1表示二次校正。
範例程式碼:
建立滑塊。
根據cptCheck返回結果決定是否要建立一個滑塊對象,TTCptcha對象提供show和dismiss方法,對應顯示滑塊和隱藏滑塊視窗。TTOption封裝了滑塊可配置的參數,TTListener包含了滑塊的三種回調狀態。如果需要自訂滑塊視窗頁面需要傳入自訂頁面地址,支援本地 html檔案,或者遠程頁面。
參數說明:
view:View類型,設定當前頁面view。
option:TTOption類型,設定滑塊配置參數。
listener:TTDelegate類型,設定滑塊狀態回調。
傳回值:TTCaptcha類型,返回滑塊對象。
範例程式碼:
錯誤碼:驗證異常,表示在載入滑塊過程中檢測到異常情況。驗證失敗,表示使用者滑動結束後檢測異常情況。
錯誤碼
描述
錯誤碼
描述
1001
輸入參數錯誤。
1002
網路檢測異常。
1003
js回調資料異常。
1004
WebView載入異常。
1005
js滑塊返回異常。
1100
主動關閉滑塊。
/**
* 是否進行二次校正
*
* @param cookie response cookie
* @param body response body
* @return 0:通過 1:二次校正
*/
- (int)cptCheck:(NSString *)cookie body:(NSString *)body;NSString *cookie = @"key1=value1;kye2=value2;";
NSString *body = "....";
int recheck = [[AliTigerTally sharedInstance] cptCheck:cookie body:body];
NSLog(@"recheck: %d", recheck);/**
* 顯示滑塊驗證
*
* @param view 父組件
* @param option 參數
* @param detegate 回調協議
*/
- (TTCaptcha *)cptCreate:(UIView *)view option:(TTOption *)option delegate:(id<TTDelegate>)detegate;
#pragma mark滑塊回調協議
@protocol TTDelegate <NSObject>
@required
// 滑塊驗證成功
- (void)success:(TTCaptcha *)captcha data:(NSString *)data;
// 滑塊驗證失敗
- (void)failed:(TTCaptcha *)captcha code:(NSString *)code;
// 滑塊驗證異常
- (void)error:(TTCaptcha *)captcha code:(NSInteger)code message:(NSString *)message;
@end
#pragma mark滑塊參數
@interface TTOption: NSObject
// 點擊取消
@property (nonatomic, assign) BOOL cancelable;
// 隱藏滑塊錯誤碼
@property (nonatomic, assign) BOOL hideError;
// 自訂頁面
@property (nonatomic, strong) NSString *customUri;
// 語言
@property (nonatomic, strong) NSString *language;
// 二次校正請求trace
@property (nonatomic, strong) NSString *traceId;
// 滑塊標題文案,最長20字元
@property (nonatomic, strong) NSString *titleText;
// 滑塊描述文案,最長60字元
@property (nonatomic, strong) NSString *descText;
// 滑塊顏色,格式例如"#007FFF"
@property (nonatomic, strong) NSString *slideColor;
// 是否隱藏traceId
@property (nonatomic, assign) BOOL hideTraceId;
@end
#pragma mark滑塊對象
@interface TTCaptcha : NSObject
- (instancetype)init:(UIView *)view option:(TTOption *)option delegate:(id<TTDelegate>)delegate;
// 擷取滑塊traceId,用於資料統計
- (NSString *)getTraceId;
// 顯示滑塊
- (void)show;
// 隱藏滑塊
- (void)dismiss;
@end#pragma mark - TTDelegate
- (void)error:(TTCaptcha *)captcha code:(NSInteger)code message:(nonnull NSString *)message {
NSLog(@"captcha error: %ld, %@", code, message);
}
- (void)failed:(TTCaptcha *)captcha code:(nonnull NSString *)code {
NSLog(@"captcha failed: %@", code);
}
- (void)success:(TTCaptcha *)captcha data:(nonnull NSString *)data {
NSLog(@"captcha success: %@", data);
[captcha dismiss];
}
TTOption *option = [[TTOption alloc] init];
// option.customUri = @"ali-tt-captcha-demo";
// option.traceId = @"4534534534adf433534534543";
option.titleText = @"測試 Title";
option.descText = @"測試 Description";
option.language = @"cn";
option.cancelable = true;
option.hideError = true;
option.slideColor = @"#007FFF";
option.hideTraceId= true;
TTCaptcha *captcha = [[AliTigerTally sharedInstance] cptCreate:[self view] option:option delegate:self];
[captcha show];最佳實務樣本
#import "DemoController.h"
#if __has_include(<AliTigerTally_NOIDFA/AliTigerTally_NOIDFA.h>)
#import <AliTigerTally_NOIDFA/AliTigerTally_NOIDFA.h>
#else
#import <AliTigerTally_IDFA/AliTigerTally_IDFA.h>
#endif
@interface DemoController () <TTDelegate>
@end
static NSString *kAppHost = @"******";
static NSString *kAppUrl = @"******";
static NSString *kAppkey = @"******";
@implementation DemoController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
[self doTest];
}
- (void)doTest {
NSLog(@"captcha flow");
NSThread *thread = [[NSThread alloc] initWithBlock:^{
// 初始化
int code = [[AliTigerTally sharedInstance] initialize:kAppkey];
NSLog(@"tigertally init: %d", code);
// 不能立即同步調用
[NSThread sleepForTimeInterval:2.0];
// 簽名
NSString *body = @"hello world";
NSString *whash = nil, *wtoken = nil;
// 自訂加簽
whash = [[AliTigerTally sharedInstance] vmpHash:TTTypePost input:[body dataUsingEncoding:NSUTF8StringEncoding]];
wtoken = [[AliTigerTally sharedInstance] vmpSign:[whash dataUsingEncoding:NSUTF8StringEncoding]];
NSLog(@"tigertally vmp: %@, %@", whash, wtoken);
// 正常加簽
// wtoken = [[AliTigerTally sharedInstance] vmpSign:[body dataUsingEncoding:NSUTF8StringEncoding]];
// NSLog(@"tigertally vmp: %@", wtoken);
[self doPost:kAppUrl host:kAppHost whash:whash wtoken:wtoken body:body callback:^(NSInteger code, NSString * _Nonnull cookie, NSString * _Nonnull body) {
int check = [[AliTigerTally sharedInstance] cptCheck:cookie body:body];
NSLog(@"captcha result:%d", check);
if (check == 0) return;
[[NSOperationQueue mainQueue] addOperationWithBlock:^{
[self doShow];
}];
}];
}];
[thread start];
}
- (void)doShow {
NSLog(@"captcha show");
TTOption *option = [[TTOption alloc] init];
// option.customUri = @"ali-tt-captcha-demo";
// option.traceId = "4534534534adf433534534543";
option.titleText = @"測試 Title";
option.descText = @"測試 Description";
option.language = @"cn";
option.cancelable = true;
option.hideError = true;
option.slideColor = @"#007FFF";
TTCaptcha *captcha = [[AliTigerTally sharedInstance] cptCreate:[self view] option:option delegate:self];
[captcha show];
}
- (void)doPost:(NSString *)url host:(NSString *)host whash:(NSString *)whash wtoken:(NSString *)wtoken body:(NSString *)body callback:(void(^)(NSInteger code, NSString* cookie, NSString *body))callback {
NSLog(@"start reqeust post");
NSURL* requestUrl = [NSURL URLWithString: url];
NSData* requestBody = [body dataUsingEncoding:NSUTF8StringEncoding];
NSMutableURLRequest* request = [NSMutableURLRequest requestWithURL:requestUrl cachePolicy:NSURLRequestUseProtocolCachePolicy timeoutInterval:10];
[request setValue: @"text/x-markdown" forHTTPHeaderField: @"Content-Type"];
[request setValue: host forHTTPHeaderField: @"HOST"];
[request setValue: wtoken forHTTPHeaderField:@"wToken"];
if (whash) {
[request setValue:whash forHTTPHeaderField:@"ali_sign_whash"];
}
request.HTTPMethod = @"post";
request.HTTPBody = requestBody;
NSURLSessionDataTask* dataTask = [[NSURLSession sharedSession] dataTaskWithRequest:request completionHandler:^(NSData * _Nullable data, NSURLResponse * _Nullable response, NSError * _Nullable error) {
if (error) {
NSLog(@"tiger tally sign failed: %@", [error description]);
callback(-1, nil, [error description]);
return;
}
NSHTTPURLResponse* httpResponse = (NSHTTPURLResponse*) response;
NSInteger code = httpResponse.statusCode;
NSString* body = [[NSString alloc] initWithData:data encoding:NSUTF8StringEncoding];
NSMutableString* cookies = [[NSMutableString alloc] init];
for (NSHTTPCookie* cookie in [[NSHTTPCookieStorage sharedHTTPCookieStorage] cookies]) {
if ([url containsString:[cookie domain]]) {
NSLog(@"domain:%@, path: %@, name:%@, value: %@", [cookie domain], [cookie path], [cookie name], [cookie value]);
[cookies appendFormat: @"%@=%@;", [cookie name], [cookie value]];
}
}
NSLog(@"reponse code: %ld", code);
NSLog(@"reponse cookie: %@", cookies);
NSLog(@"reponse body: %@", body ? (body.length > 100 ? [body substringToIndex:100]:body) : @"");
callback(code, cookies, body);
}];
[dataTask resume];
}
#pragma mark - 塊TTDelegate
- (void)error:(TTCaptcha *)captcha code:(NSInteger)code message:(nonnull NSString *)message {
NSLog(@"captcha error: %ld, %@", code, message);
}
- (void)failed:(TTCaptcha *)captcha code:(nonnull NSString *)code {
NSLog(@"captcha failed: %@", code);
}
- (void)success:(TTCaptcha *)captcha data:(nonnull NSString *)data {
NSLog(@"captcha success: %@", data);
[captcha dismiss];
UIAlertController *alert = [UIAlertController alertControllerWithTitle:nil message:data preferredStyle:UIAlertControllerStyleAlert];
[alert addAction:[UIAlertAction actionWithTitle:@"確定" style:UIAlertActionStyleDefault handler:nil]];
[self presentViewController:alert animated:true completion:nil];
}
@end