本文介紹Markdown圖表的常見文法及如何在Log Service的儀錶盤中建立Markdown圖表。
前提條件
簡介
Log Service支援在儀錶盤中增加Markdown圖表,該圖表使用Markdown語言編輯,您可以在Markdown圖表中插入背景資訊、圖表說明、頁面注釋和擴充資訊等文字內容,以最佳化儀錶盤的資訊表達;插入快速查詢或其他Project的儀錶盤連結,方便跳轉到其他查詢頁面;插入自訂的圖片和視頻,讓您的儀錶盤資訊更加豐富、功能更為靈活。
效果概覽
類型 | 效果圖 | 相關連結 |
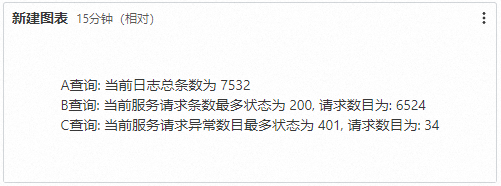
基礎Markdown |
| |
配合查詢使用 |
|
基礎Markdown配置
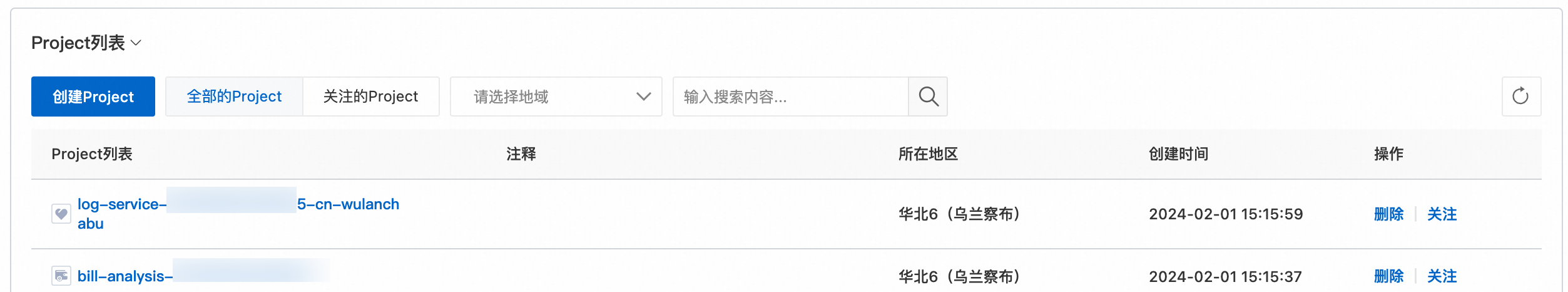
登入Log Service控制台。在Project列表地區,單擊目標Project。

在左側導覽列中,選擇。在儀錶盤列表中,單擊目標儀錶盤。在目標儀錶盤右上方,單擊編輯。在儀錶盤編輯模式下,單擊。
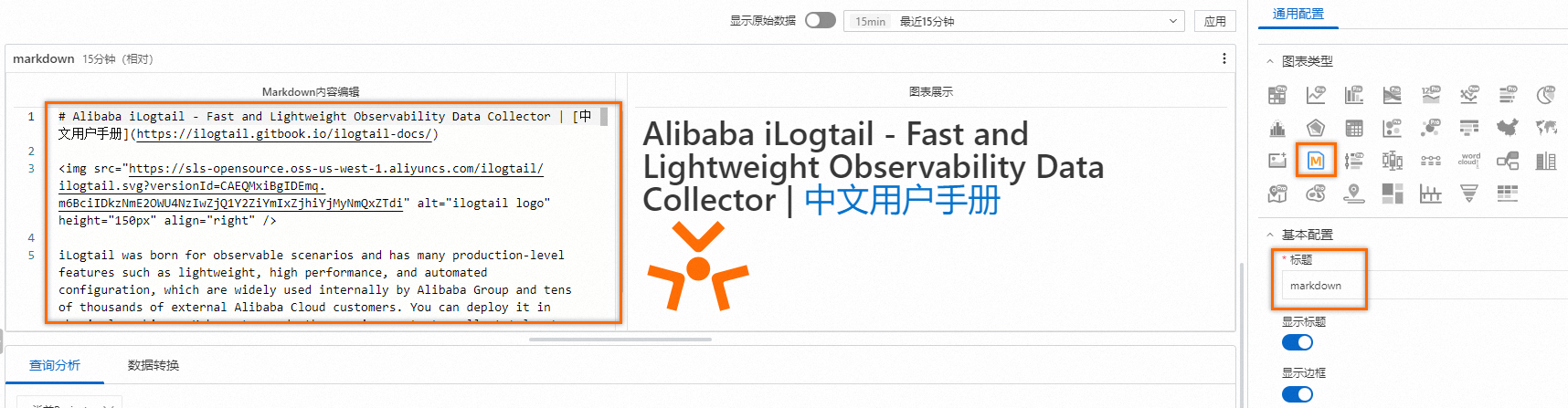
參考下圖,在頁面右側配置圖表類型和標題,在頁面左側Markdown內容編輯區輸入目標內容,在圖表展示地區查看配置效果。

通用配置
通用配置用於對統計圖進行全域配置。
基本配置
參數
說明
標題
設定圖表的標題。
顯示標題
開啟顯示標題開關後,將在圖表中顯示標題。
顯示邊框
開啟顯示邊框開關後,將在圖表中顯示邊框。
顯示背景
開啟顯示背景開關後,將在圖表中顯示背景顏色。
顯示時間
開啟顯示時間開關後,將在圖表中顯示查詢時間。
固定時間
開啟固定時間開關後,將固定查詢分析的時間,不受儀錶盤全域時間的影響。
Markdown配置
參數
說明
置中方式
圖表展示的置中方式。
左右置中。
上下置中。
常用Markdown文法
標題
Markdown語句
# 一級標題 ## 二級標題 ### 三級標題效果展示

連結
Markdown語句
### 目錄 [圖表說明](https://www.alibabacloud.com/help/doc-detail/69313.htm) [儀錶盤](https://www.alibabacloud.com/help/doc-detail/59324.htm)效果展示

圖片
Markdown語句
<div align=center> ![Alt txt][id] With a reference later in the document defining the URL location [id]: https://octodex.github.com/images/dojocat.jpg "The Dojocat"圖片預覽

特殊標記
Markdown語句
--- __Advertisement :)__ ==some mark== `some code` > Classic markup: :wink: :crush: :cry: :tear: :laughing: :yum: >> Shortcuts (emoticons): :-) 8-) ;) __This is bold text__ *This is italic text* ---效果展示