橫條圖適合用於展示二維資料集,展示資料的分布情況,其中一個軸表示需要對比的分類維度,另一個軸代表相應的數值,例如X軸展示月份,Y軸展示商品銷量。本文為您介紹如何為橫條圖添加資料並配置樣式。
前提條件
已建立儀表板,請參見建立儀表板。
圖表概述
使用情境
簡單直觀,根據柱子的長短看出值的大小,易於比較各組資料之間的差別。
優勢簡介
計算能力:一鍵配置同環比、累計計算,智能輔助線、趨勢線。
視覺效果:支援橫條圖、堆疊橫條圖、100% 堆疊橫條圖效果,可顯示標籤、圖例、縮減軸等配置。
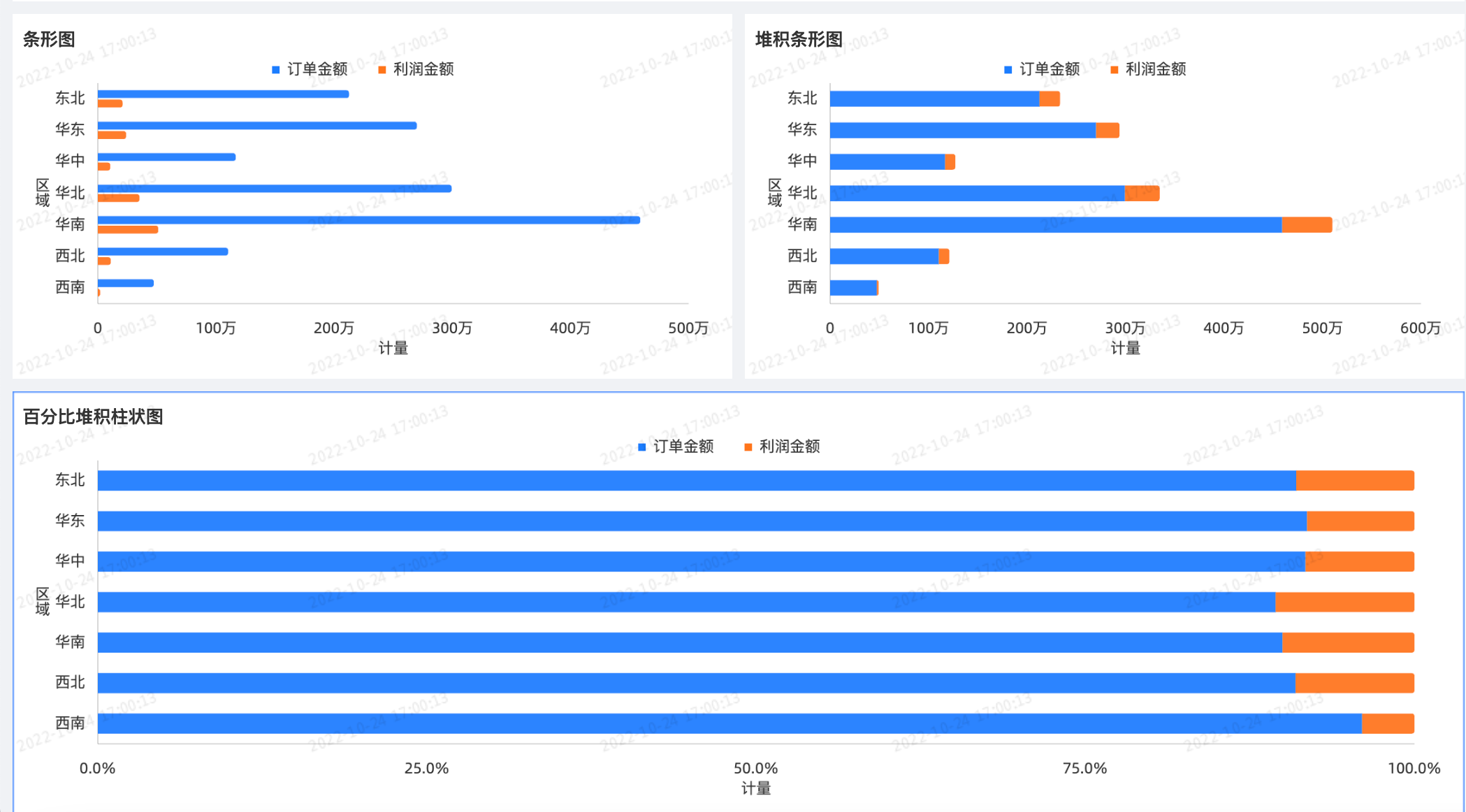
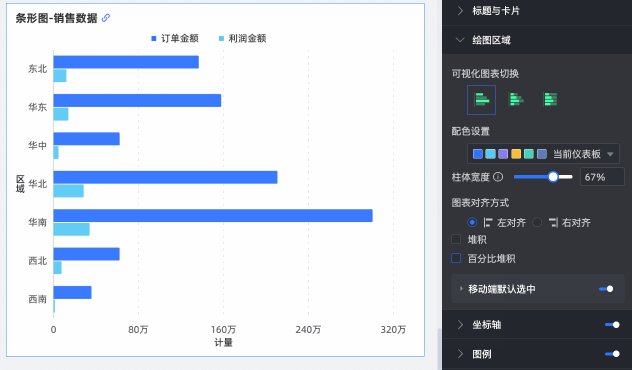
效果圖樣本

圖表資料配置
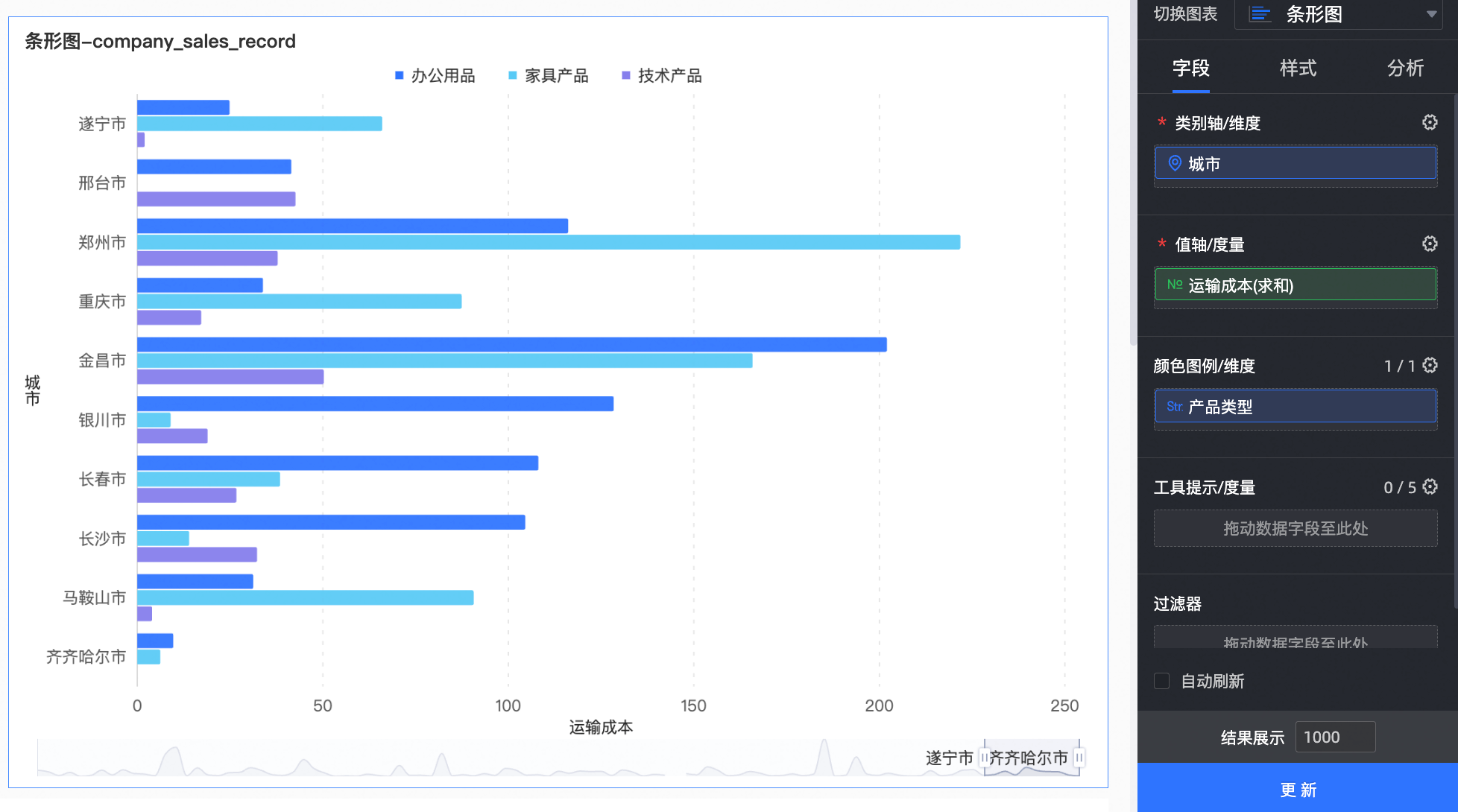
在資料標籤頁,選擇需要的維度欄位和度量欄位。
在維度列表中,找到城市,並添加到類別軸/維度地區。
在維度列表中,找到產品類型,並添加到顏色圖例/維度地區。
在度量列表中,找到運輸成本,並添加到值軸/度量地區。
單擊更新,系統自動更新圖表。

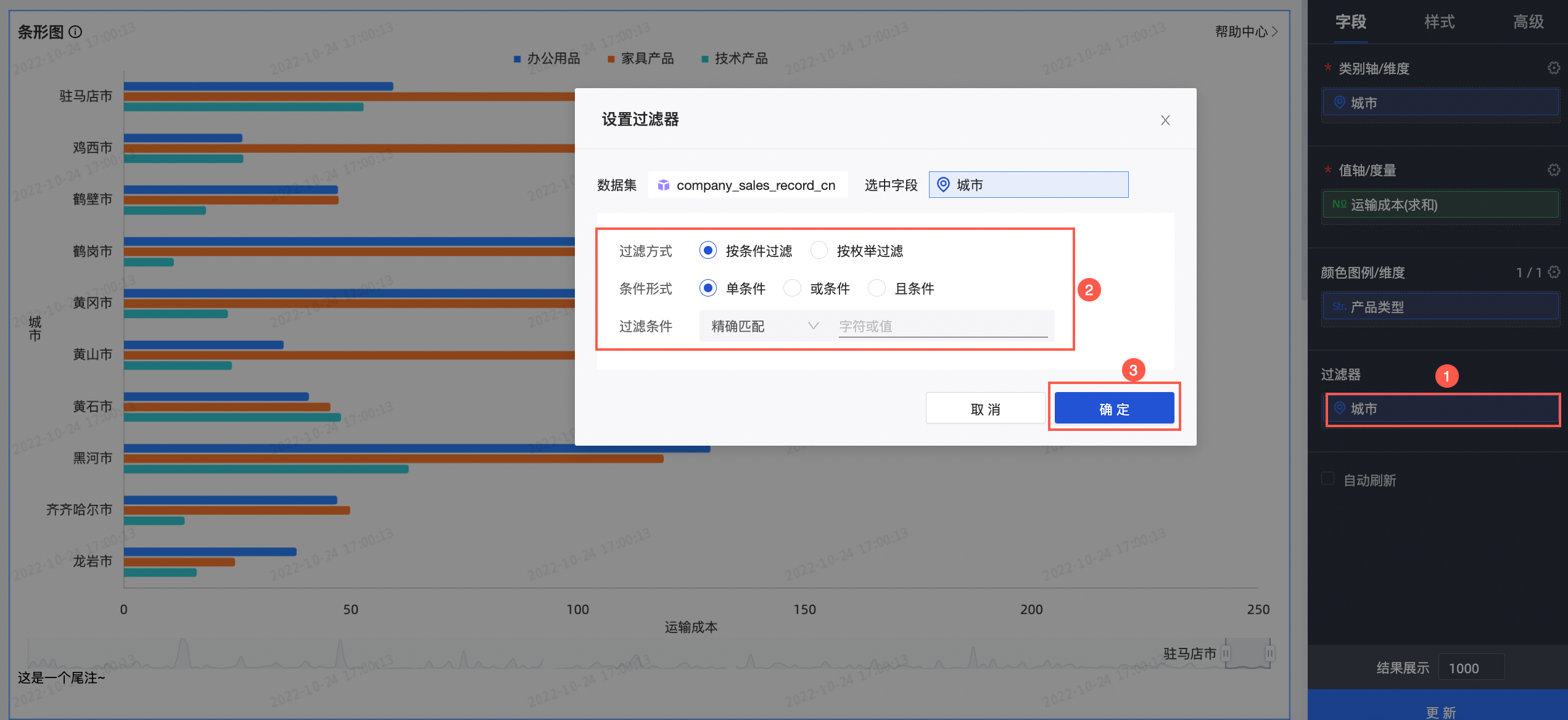
(可選)當您只需查看城市中某幾個城市的資料,可以設定過濾器,篩選出需要的資料。

自動重新整理
設定該選項後,系統自動重新整理圖表資料。例如,選中該選項並設定時間長度為5,單位選擇分。則每間隔5分鐘,系統自動重新整理該圖表的資料。
配置樣式
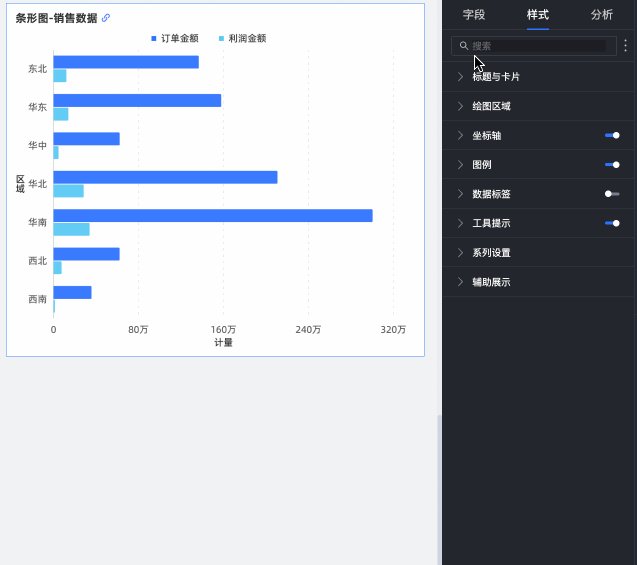
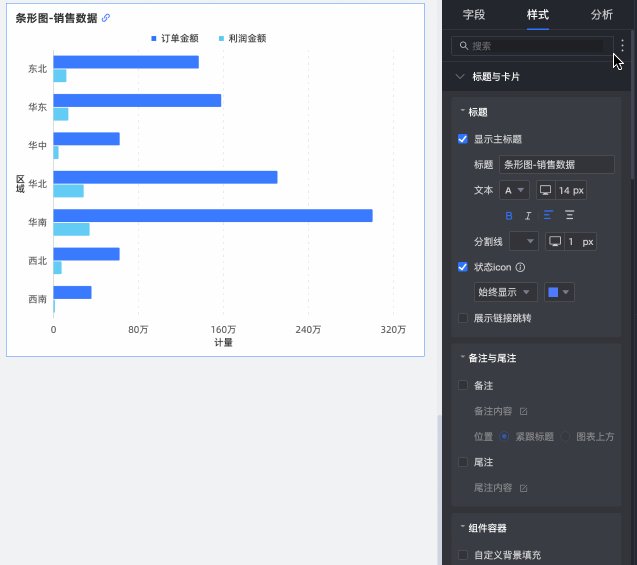
下面為您介紹圖表的樣式配置,圖表通用的樣式配置請參見配置圖表標題區。
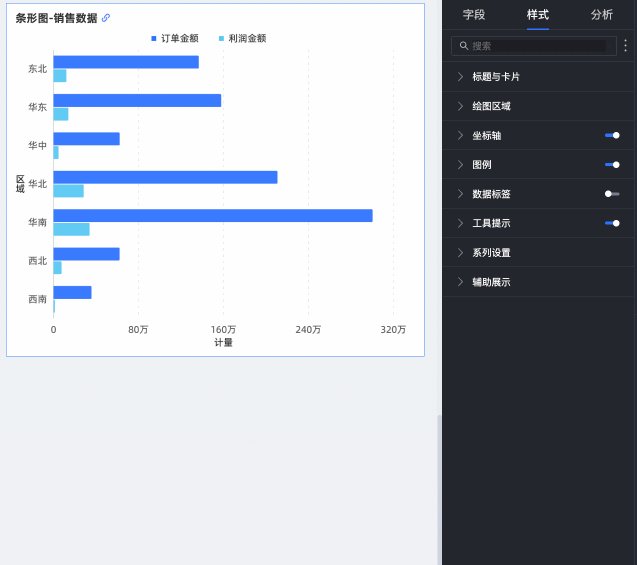
您可以在配置區頂部的搜尋方塊中輸入關鍵字快速尋找配置項進行配置。同時單擊右側![]() 圖表支援操作展開/收合全部類別。
圖表支援操作展開/收合全部類別。

在繪圖區域中,設定柱圖樣式。

圖表配置項
配置項說明
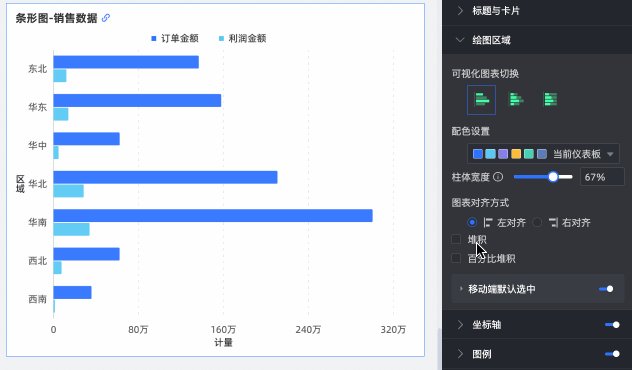
可視化圖表切換
設定圖表類型,支援橫條圖、堆疊橫條圖、100% 堆疊橫條圖。
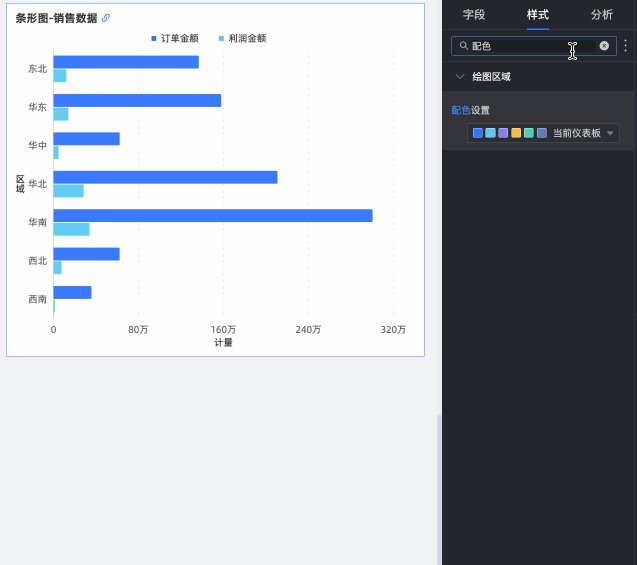
配色設定
您可以為柱圖設定配色。
柱體寬度
您可以設定柱體的寬度。
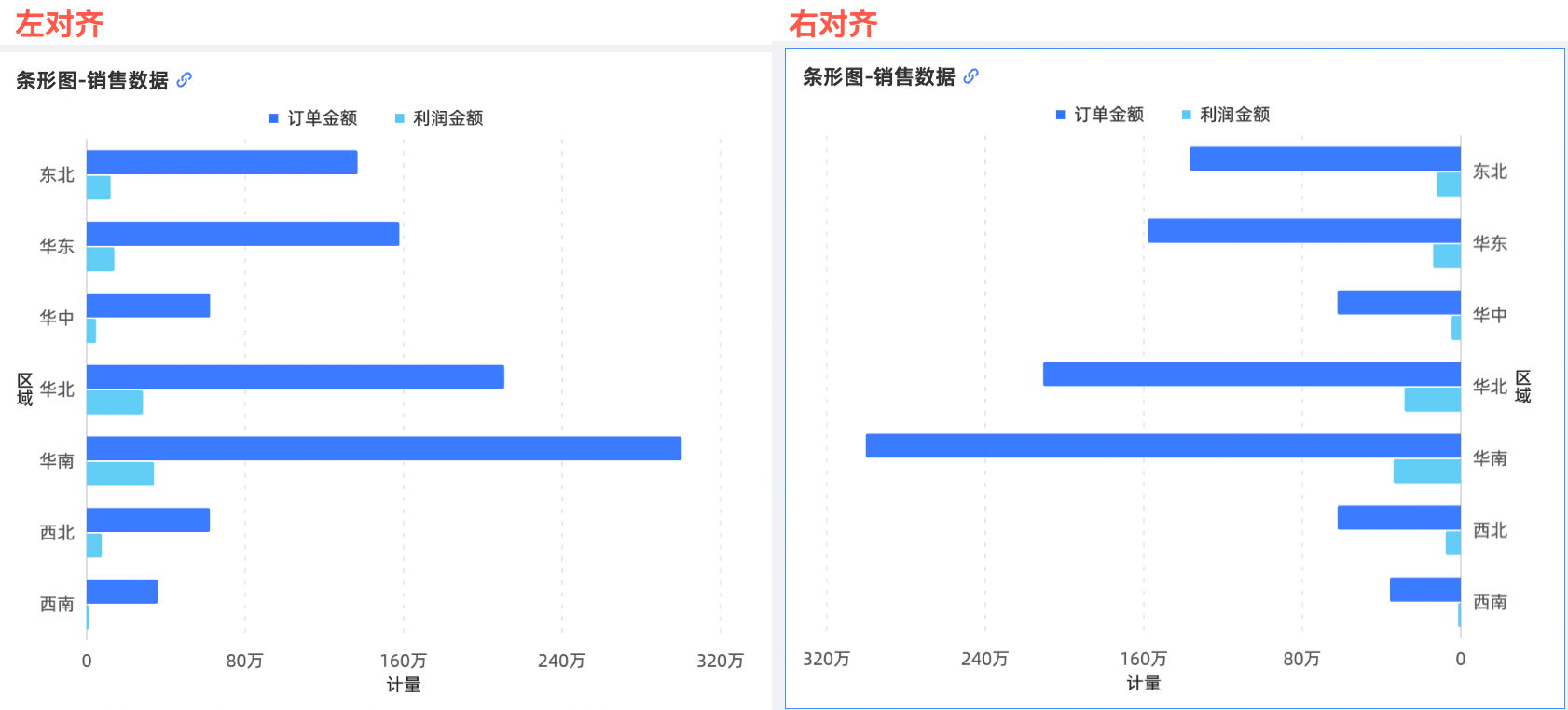
圖表對齊
您可以設定圖表對齊為靠左對齊或靠右對齊。

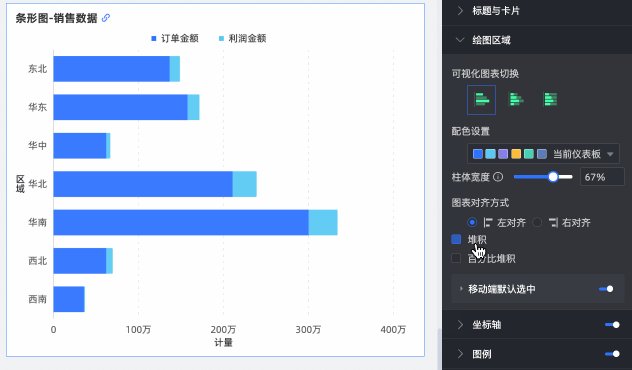
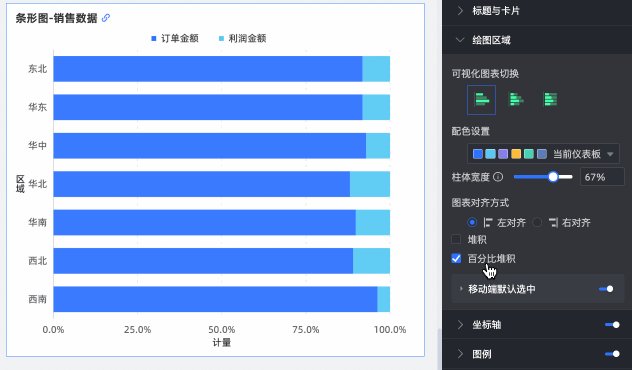
堆積、百分比堆積
支援柱圖、堆積柱狀圖和百分比堆疊柱狀圖的切換。

移動端預設選中
設定選中後,預設選中項支援選擇全域最後一個維值或指定系列最後一個維值。
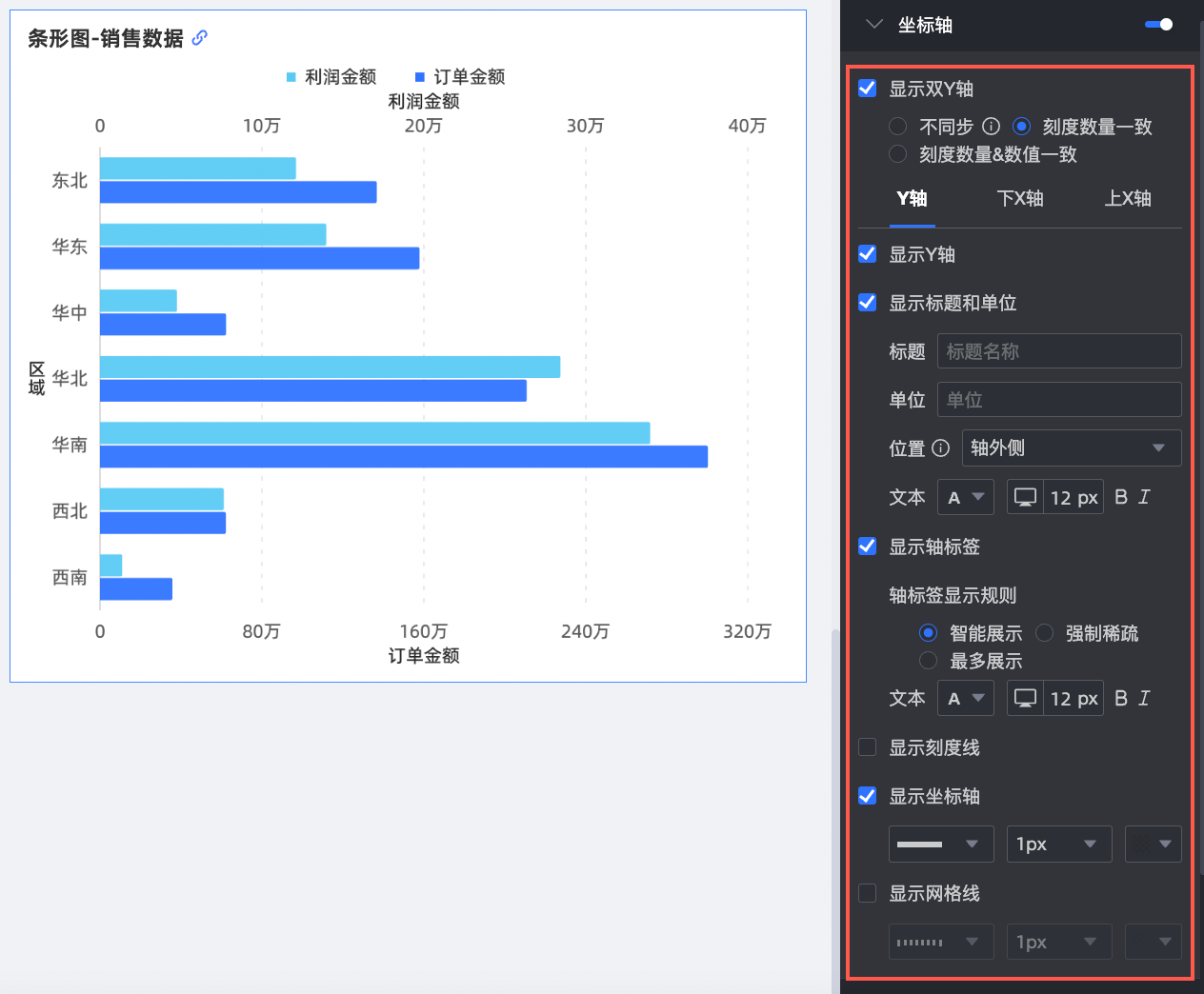
在座標軸中,設定座標軸樣式,預設選中顯示座標軸。
您可以勾選顯示雙Y軸,僅當添加的度量個數≥2個時,設定的雙Y軸才生效。選中該選項,則在座標軸地區會出現上X軸。

名稱
配置項
說明
Y軸
顯示Y軸
設定是否顯示Y軸。
顯示標題和單位
設定Y座標軸上是否顯示軸標題和單位。
顯示軸標籤
設定Y軸上是否顯示標籤,以及軸標籤顯示規則、文本樣式。
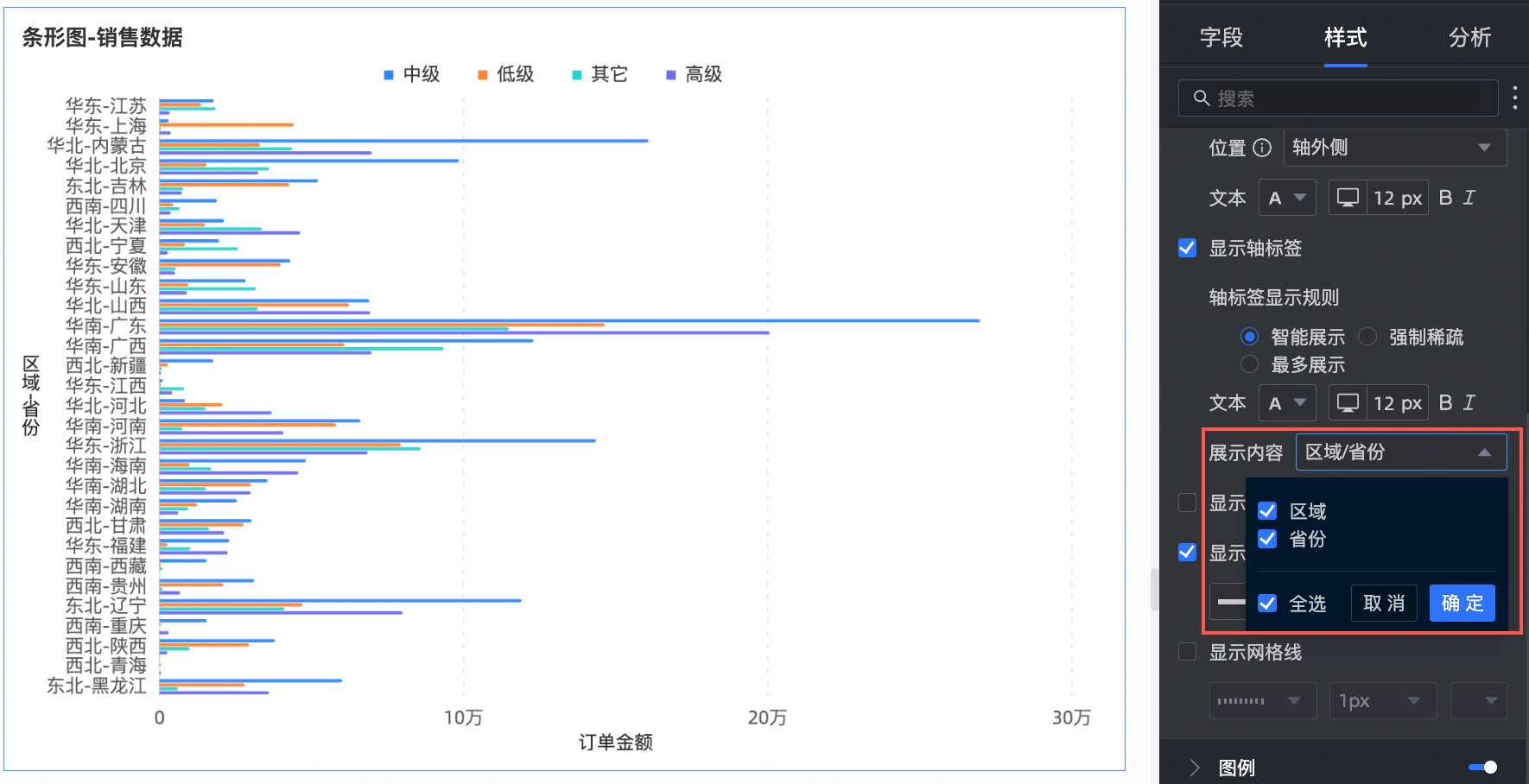
展示內容
設定展示內容為部分或全部維度。

顯示刻度標記
設定Y軸上是否顯示刻度標記。
顯示座標軸
設定是否顯示Y軸,包括線型、線寬和顏色。
顯示網格線
設定Y軸上是否顯示網格線,包括線型、線寬和顏色。
下X軸
顯示左下X軸
設定是否顯示下X軸。
顯示標題和單位
設定是否顯示軸標題和單位。
顯示軸標籤
設定下X軸上是否顯示標籤,以及標籤與刻度範圍、軸標籤顯示格式設定。
顯示刻度標記
設定下X軸上是否顯示刻度標記。
顯示座標軸
設定是否顯示下X軸,包括線型、線寬和顏色。
顯示網格線
設定下X軸上是否顯示網格線,包括線型、線寬和顏色。
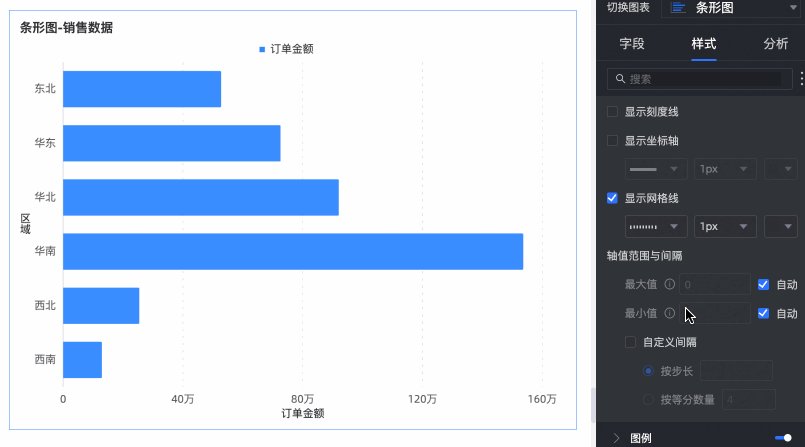
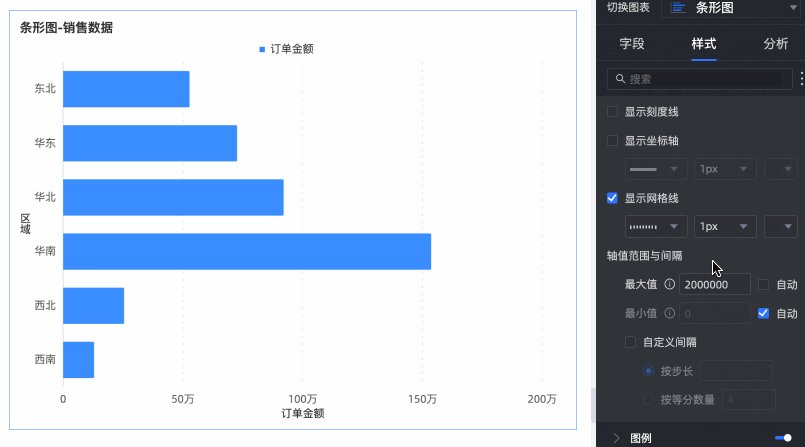
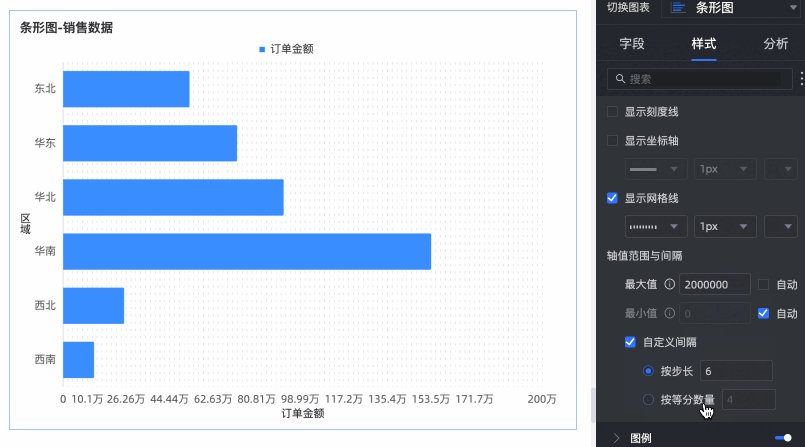
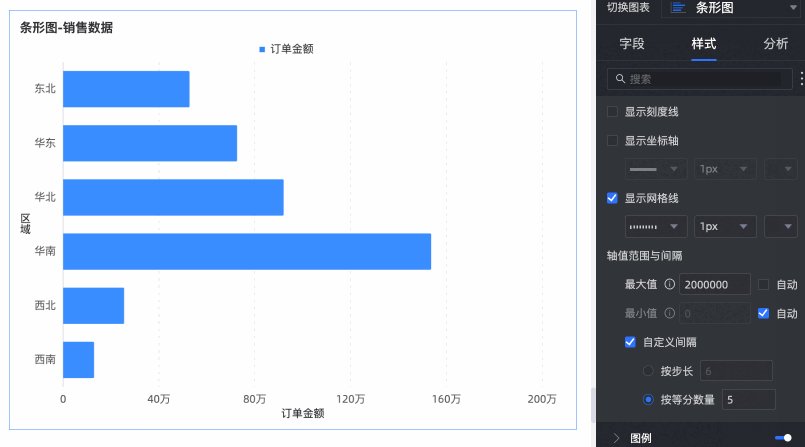
軸值範圍與間隔
支援自動與手動設定下X軸標籤與刻度範圍的最大值/最小值。
支援設定自訂間隔按步長或按等分數量。
 說明
說明僅當選中顯示雙Y軸時,需要配置上X軸,參數配置同下X軸。
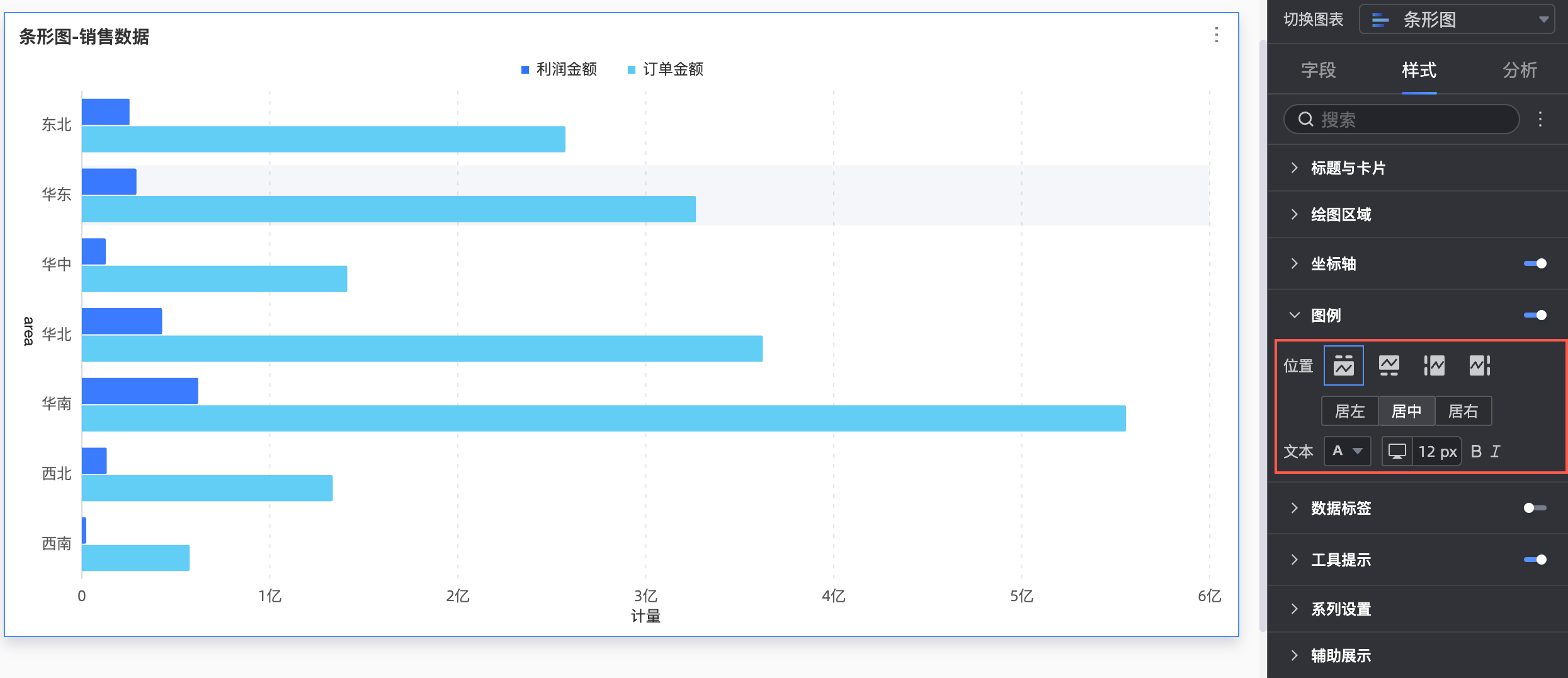
在圖例中,設定是否顯示圖例及圖例樣式。
PC端配置

圖表配置項
配置項說明
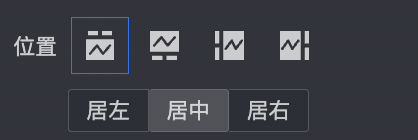
位置
設定圖例顯示位置,支援以下四種圖例呈現方式。

文本
設定圖例文本樣式。
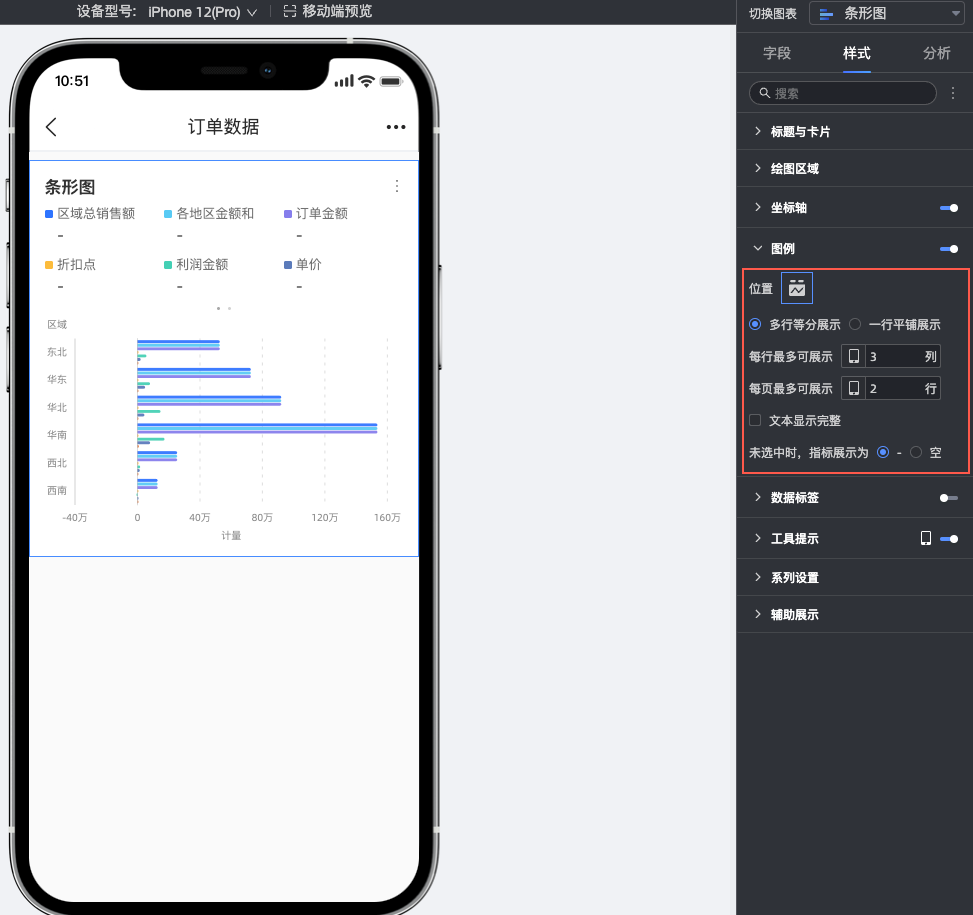
移動端配置

圖表配置項
配置項說明
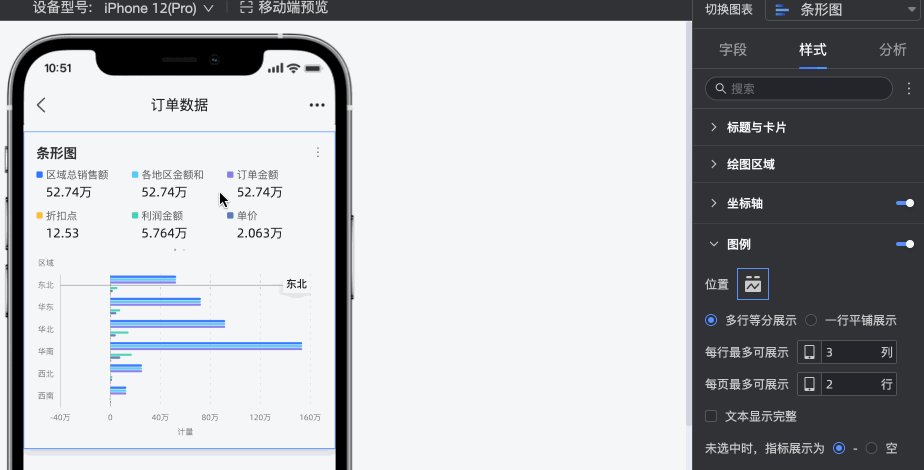
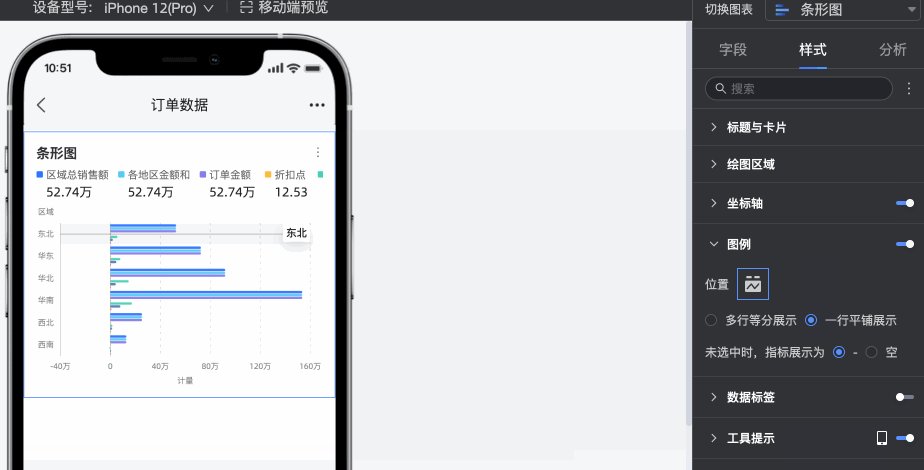
位置/多行等分展示
選擇多行等分展示方式後可多行展示度量指標,例如:

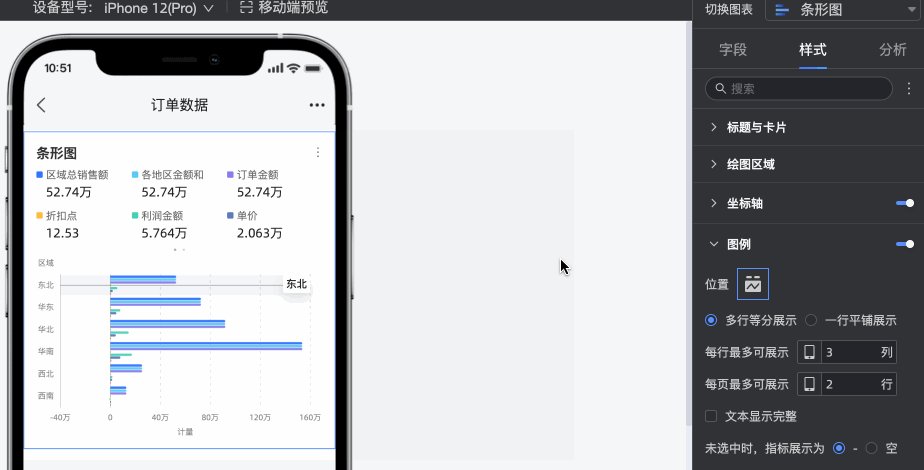
當選擇多行等分展示方式中度量名稱較長被隱藏時,可通過文本顯示完整功能實現,例如:

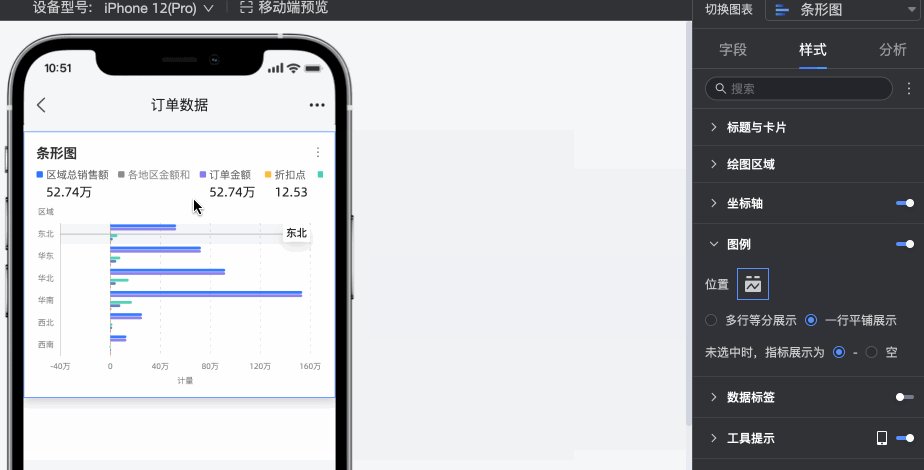
位置/一行平鋪展示
勾選後可將多行度量指標改為,一行平鋪的展示方式。

指標展示
指標未被選擇時,展示效果預設為 “-”,可切換為“空”的展示效果。

在資料標籤中,設定是否顯示資料標籤以及標籤樣式。

圖表配置項
配置項說明
全量顯示
設定是否全量顯示資料標籤。
內容
展示方式為按單資料點時,支援佔比;
展示方式為按維值時,支援總計和佔比。
位置
設定標籤顯示位置。
文本
設定標籤文本樣式。
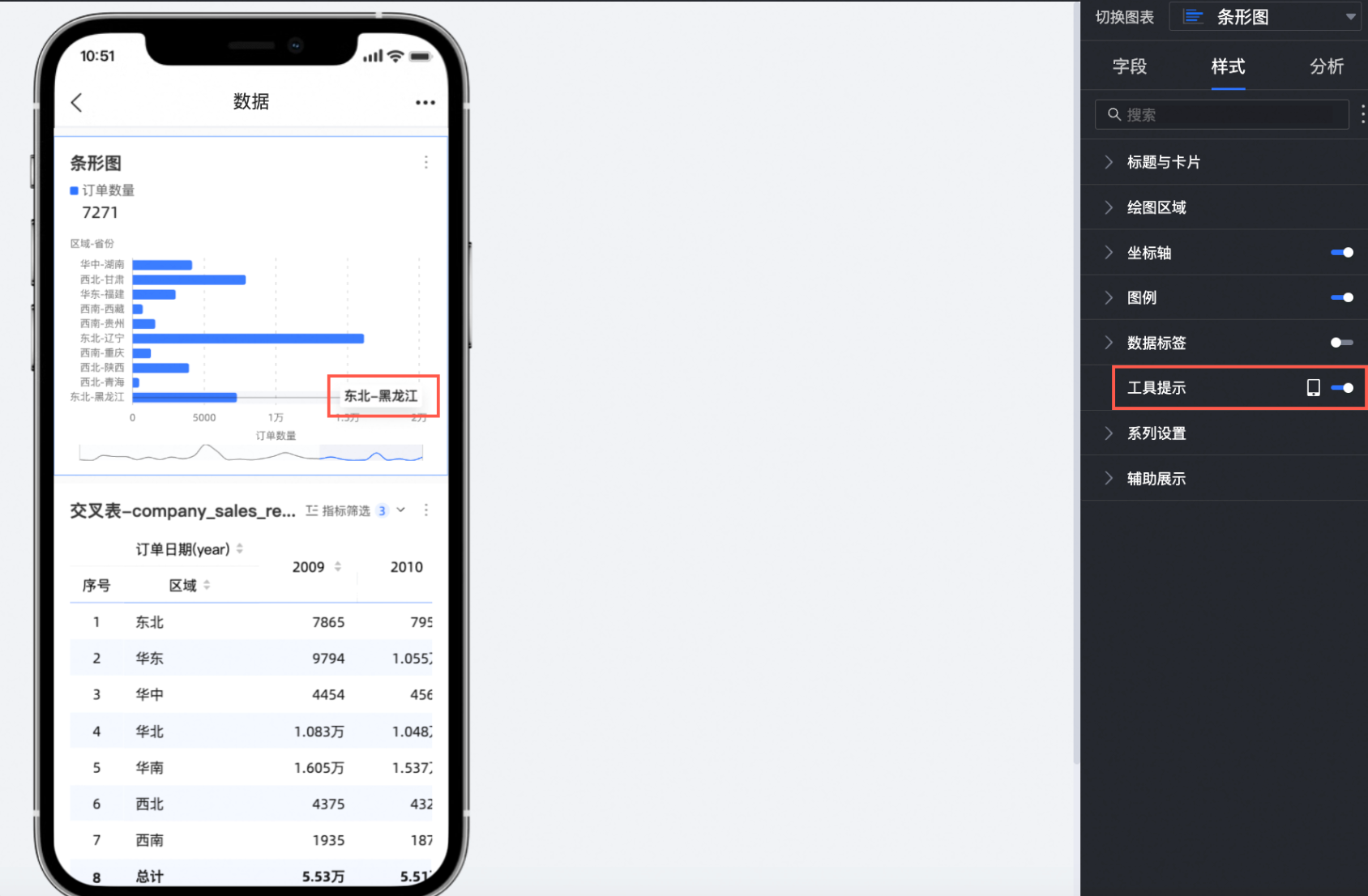
說明切換到移動端布局,支援控制移動端的工具提示是否展示。

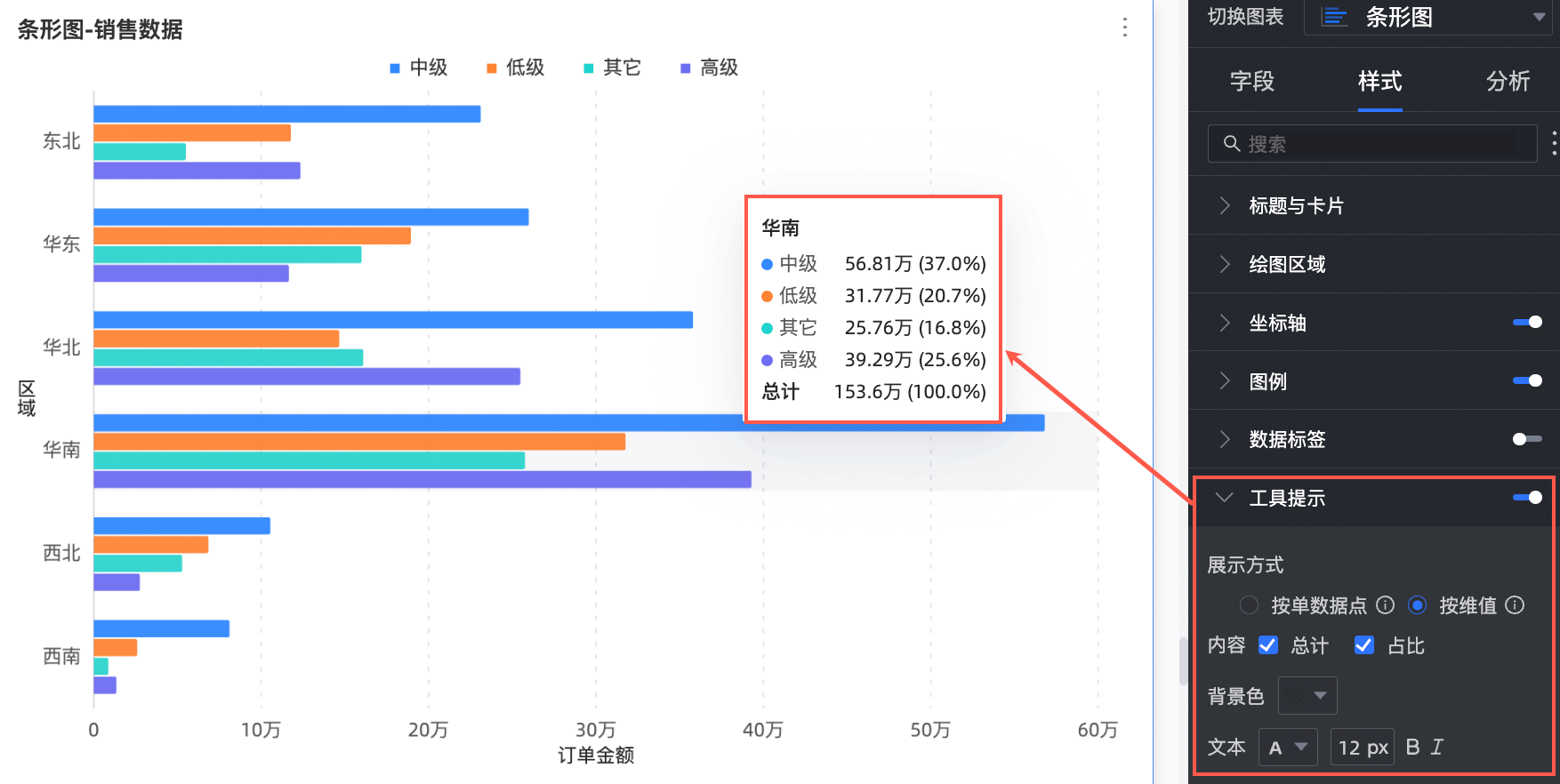
在工具提示中,設定工具提示方式。

圖表配置項
配置項說明
展示方式
設定提示資訊展示方式,支援按單資料點、按維值兩種方式。
背景色
設定背景顏色。
文本
設定提示文字樣式。
在系列設定中,設定系列樣式。
 說明
說明僅當啟用顏色圖例/維度時,才需要在系列設定中設定別名和數值顯示格式設定。
圖表配置項
配置項說明
請選擇系列
根據業務情境選擇維度或度量項。
座標軸
設定預設、主軸、從軸三種方式。
顯示資料標籤
設定是否顯示資料標籤,包括標籤顏色、位置。
顯示最值
顯示線圖上最大值和最小值的標籤。
說明堆積與百分比堆積不支援該功能。
在輔助展示中,設定指標篩選展示以及縮減軸。

圖表配置項
配置項說明
開啟指標篩選展示
設定是否開啟,開啟後設定預設選中指標欄位。
顯示縮減軸
設定縮減軸顯示方式。
圖表分析配置
配置項 | 名稱 | 說明 |
資料互動 | 切入 | 當您已在欄位面板設定完成切入欄位時,可以在此處設定切入層級行展示樣式。 |
聯動 | 當需要分析的資料存在於不同的圖表,您可以通過圖表聯動,把多個圖表關聯起來,形成聯動進行資料分析。具體設定請參見聯動設定與展示。 | |
跳轉 | 當需要分析的資料存在於多個儀表板時,您可以通過儀表板跳轉,把多個儀表板關聯起來,進行資料分析。跳轉包含參數跳轉和外部連結兩種方式。具體設定請參見跳轉設定與展示。 | |
分析預警 | 輔助線 | 通過輔助線可以查看當前度量值與輔助線設定值之間的差異。輔助線設定值分為固定值和計算值兩種。計算值包含平均值、最大值、最小值和中位元四類。具體設定請參見輔助線。 |
趨勢線 | 通過趨勢線可以展示當前資料的整體發展趨勢。趨勢線分為智能推薦、線性、對數、指數、多項式和冪函數六種。具體設定請參見趨勢線。 | |
標註 | - | 當圖表中的資料存在異常或需要重點關注時,支援使用顏色高亮、表徵圖、注釋或資料點的方式行標註,協助您識別異常並採取相應的行動。具體設定方法請參見標註。 |
使用限制
橫條圖由值軸/度量、類別軸/維度和顏色圖例組成:
值軸由資料的度量決定,至少選擇1個度量。例如訂單數量和利潤金額。
類別軸由資料的維度決定,至少選擇1個維度。例如省份和產品類型。
顏色圖例由資料的維度決定,最多選擇1個維度。例如運輸方式。
說明當值軸上選擇1個度量欄位時,才可以啟用顏色圖例。
後續步驟