在一台ECS執行個體中配置多個Web網站,可以有效節約營運成本,便捷管理多個網站(包括更新軟體、配置安全設定、備份資料等),根據各個網站的需求變化,可以靈活調整資源分派等。本文介紹如何在Linux系統的ECS執行個體上使用Nginx搭建多個Web網站。
前提條件
已建立分配公網IP的ECS執行個體,並部署了LNMP環境,具體操作,請參見手動部署LNMP環境或部署LNMP環境(Ubuntu)。
建立測試網站
遠端連線已部署LNMP環境的ECS執行個體。
遠端連線方式請參見通過密碼或密鑰認證登入Linux執行個體。
運行以下命令,進入已配置好的網站根目錄。
cd /usr/share/nginx/html運行以下命令,建立兩個測試檔案夾。
檔案夾中用於存放測試網站資訊,即存放專案代碼。
sudo mkdir Testpage-1 sudo mkdir Testpage-2配置測試網站Testpage-1的資訊。
運行以下命令,進入Testpage-1。
cd /usr/share/nginx/html/Testpage-1/運行以下命令,建立並編輯
index.html檔案。sudo vim index.html按
i進入編輯模式,輸入以下測試內容。Test page 1編輯完成後,按
Esc鍵,並輸入:wq後按下斷行符號鍵,儲存並退出。
配置測試網站
Testpage-2的資訊。運行以下命令,進入
Testpage-2。cd /usr/share/nginx/html/Testpage-2/運行以下命令,建立並編輯
index.html檔案。sudo vim index.html按
i進入編輯模式,輸入以下測試內容。Test page 2編輯完成後,按
Esc鍵,並輸入:wq後按下斷行符號鍵,儲存並退出。
配置Nginx
運行以下命令,查看
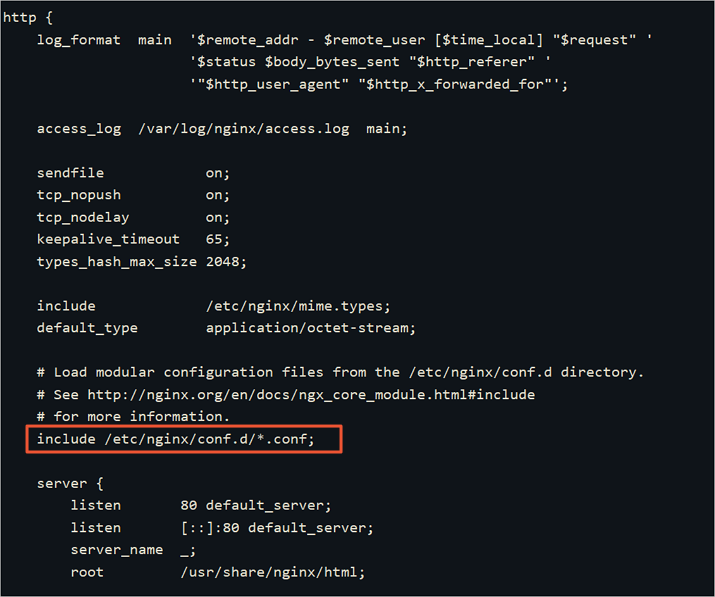
nginx.conf設定檔。cat /etc/nginx/nginx.conf在
http{}模組內,查看include配置資訊。本樣本中配置如下圖所示,
include /etc/nginx/conf.d/*.conf;表示Nginx將會從該路徑下的所有.conf檔案擷取網站資訊。
運行以下命令,進入
/etc/nginx/conf.d路徑下。cd /etc/nginx/conf.d為測試網站
Testpage-1建立並配置Nginx設定檔。運行以下命令,建立並編輯設定檔。
sudo vim Testpage1.conf按
i進入編輯模式,輸入以下內容。在注釋內容處,替換伺服器網域名稱參數資訊與專案路徑參數資訊。
server { listen 80; server_name testpage1.com; #此處使用測試網域名稱。實際配置中使用您的伺服器網域名稱。 #charset koi8-r; access_log /var/log/nginx/b.access.log main; location / { root /usr/share/nginx/html; #測試網站路徑。即您的專案代碼路徑。 index index.html index.htm; } #error_page 404 /404.html; error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } }編輯完成後,按
Esc鍵,並輸入:wq後按下斷行符號鍵,儲存並退出。
為測試網站
Testpage-2建立並配置Nginx設定檔。運行以下命令,建立並編輯設定檔。
sudo vim Testpage2.conf按
i進入編輯模式,輸入以下內容。在注釋內容處,替換伺服器網域名稱參數資訊與專案路徑參數資訊。
server { listen 80; server_name testpage2.com; #此處使用測試網域名稱。實際配置中使用您的伺服器網域名稱。 #charset koi8-r; access_log /var/log/nginx/b.access.log main; location / { root /usr/share/nginx/html; #測試網站路徑。即您的專案代碼路徑。 index index.html index.htm; } #error_page 404 /404.html; error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } }編輯完成後,按
Esc鍵,並輸入:wq後按下斷行符號鍵,儲存並退出。
運行以下命令,重啟Nginx服務。
sudo systemctl restart nginx
結果驗證
在本地主機開啟瀏覽器,成功訪問到兩個測試網站。
訪問
http://<ECS執行個體公網IP>/Testpage-1,查看Testpage-1網站內容如下所示。
訪問
http://<ECS執行個體公網IP>/Testpage-2,查看Testpage-2網站內容如下所示。
至此多個Web網站已搭建成功。在實際搭建網站情境中,您只需要將設定檔中的專案路徑配置正確,即可實現多網站的訪問。
後續操作
若希望您的網站具備對外訪問能力,建議採用網域名稱訪問的形式,以便使用者能夠更加便捷且安全地訪問您的網站。如果您已有網域名稱或者想為您的網站註冊一個網域名稱,可以參考以下步驟。
註冊網域名稱。
具體操作,請參見通用網域名稱註冊基本流程如何註冊阿里雲網域名稱。
網站備案。
如果您的網域名稱指向的網站託管在阿里雲中國內地節點伺服器,您需要進行備案。具體操作,請參見ICP備案流程。
解析網域名稱。
網域名稱解析是使用網域名稱訪問您的網站的必備環節。有關將網域名稱指向執行個體公網IP的具體操作流程,請參見快速添加網站解析。
相關文檔
如果您想在一台Windows執行個體中部署多個Web網站,請參見IIS服務配置多網站。