本文對DataV資產面板中的組件配置項進行了概括性說明,協助您快速瞭解各組件的通用和非通用的配置項,並參見對應的文檔進行配置。
在DataV某個可視化應用中,單擊畫布中的某一個組件,畫布右側會出現配置項面板。包括配置、資料和互動三個標籤頁。
在配置面板中,您可以配置組件的圖表尺寸、圖表位置、旋轉角度、不透明度和其他屬性樣式。其中圖表尺寸、圖表位置、旋轉角度和不透明度適用於所有的組件,配置方法請參見下文的基礎屬性;而其他屬性樣式對每個組件來說都是不同的,配置方法請參見本章節中各組件的說明文檔。
說明當您在組件樣式的配置過程中涉及到顏色相關的配置項時,請參見下文的顏色選取器說明進行配置。
在資料面板中,您可以複製組件資料、全屏編輯組件資料和配置組件所使用的資料來源,其中複製資料和全屏編輯資料適用於所有的組件,配置方法請參見下文的複製資料和全屏編輯資料;配置資料來源內容方法請參見本章節中各組件的說明文檔。
在互動面板中,您可以配置組件之間的互動事件,配置方法請參見本章節中各組件的說明文檔。
基礎屬性
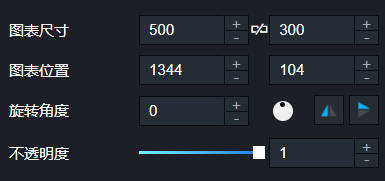
在基礎屬性模組中,您可以調整組件的尺寸、位置、旋轉角度和不透明度。
- 圖表尺寸:包括組件的寬度和高度,單位為px。可單擊
 表徵圖鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖後寬高比不受限制。
表徵圖鎖定組件的寬高比,等比例修改組件的寬高。再次單擊進行解鎖,解鎖後寬高比不受限制。 - 圖表位置:包括組件的橫座標和縱座標,單位為px。橫座標為組件左上方距離頁面左邊界的像素距離,縱座標為組件左上方距離頁面上邊界的像素距離。
- 旋轉角度:以組件的中心為中心點,進行旋轉,單位為度(°)。
- 手動輸入角度值,控制組件的旋轉角度。
- 拖動
 表徵圖內的黑點,控制組件的旋轉角度。
表徵圖內的黑點,控制組件的旋轉角度。 - 單擊
 表徵圖,控制組件左右翻轉樣式。
表徵圖,控制組件左右翻轉樣式。 - 單擊
 表徵圖,控制組件上下翻轉樣式。
表徵圖,控制組件上下翻轉樣式。
- 不透明度:取值範圍為0~1。為0時,圖表隱藏;為1時,圖表全部顯示。預設為1。
顏色選取器說明
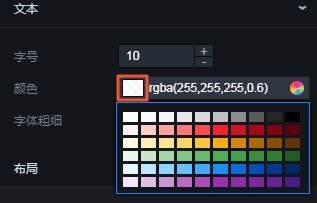
您可以使用顏色選取器設定組件的字型顏色、軸線顏色、網格線顏色、邊框顏色等。以文本顏色為例,您可以通過以下兩種方式調整文本顏色。
單擊常用色塊表徵圖,選擇一個顏色。

常用色塊功能可以協助您快速選擇系統中內建的常用顏色,簡單方便,可高效修改相應組件的顏色。
單擊拾色器表徵圖,可調整文本的顏色透明度、添加或刪除全域顏色,也可以選擇最近使用顏色。

調整字型顏色透明度:拖動透明度滑塊,或者修改A值,調整顏色透明度。
添加或刪除全域顏色:在顏色選擇框中選擇需要添加的顏色,單擊全域色彩下方的+,可將使用中色彩添加為全域顏色;滑鼠移至已添加的全域顏色上,單擊拖動至全域色彩地區以外,可刪除該全域顏色。
說明通過全域色彩選取過的顏色可跨越整個可視化專案,存在於在各個大屏和組件的最近使用欄中,方便您再次使用。
選擇最近使用顏色:系統會自動記錄您最近使用的顏色,展示在最近使用模組中。當您需要使用同樣的顏色時,可單擊該顏色色塊,將其應用到組件上。
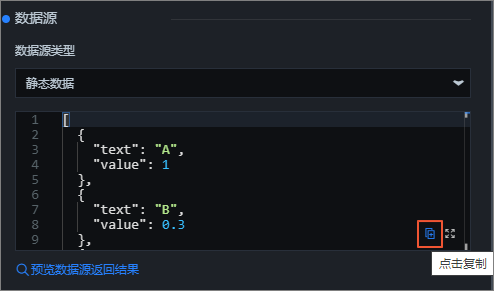
複製資料
在資料來源編輯框中,單擊右下角的![]() 表徵圖,即可複製當前資料編輯框內的所有資料。
表徵圖,即可複製當前資料編輯框內的所有資料。
全屏編輯資料
在資料來源編輯框中,單擊右下角的![]() 表徵圖,即可全螢幕顯示當前資料框內的資料,並可以使用全螢幕模式編輯當前資料。
表徵圖,即可全螢幕顯示當前資料框內的資料,並可以使用全螢幕模式編輯當前資料。