當使用Web播放器SDK播放視頻出現Access-Control-Allow-Origin或提示資源允許跨域訪問等相關報錯時,您需要啟用播放網域名稱允許跨域訪問。本文為您介紹H5播放、Flash播放和OSS播放如何配置跨域訪問。
H5播放FLV、M3U8視頻的跨網域設定
當出現以下錯誤時,需要啟用播放網域名稱允許跨域訪問。
No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
Origin ‘http://localhost:9030‘ is therefore not allowed access.添加允許跨域訪問的HTTP訊息頭。更多資訊,請參見配置跨域資源共用。
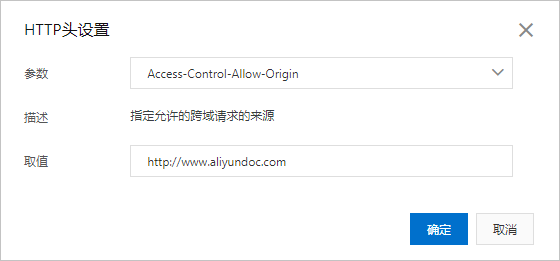
Access-Control-Allow-Origin:指定允許的跨域請求的來源。取值為播放視頻網站的網域名稱,例如網站為https://www.aliyundoc.com,那麼參數取值為https://www.aliyundoc.com。樣本圖如下所示。

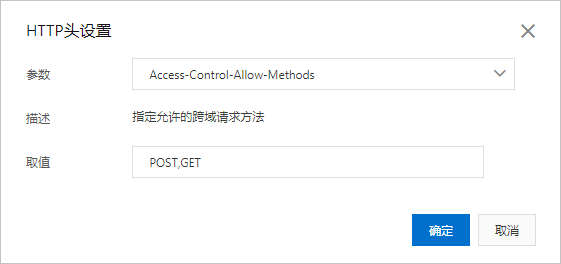
Access-Control-Allow-Methods:指定允許的跨域要求方法。取值為POST或GET,如果您需要同時添加POST和GET,請使用半形逗號(,)隔開。樣本圖如下所示。

如果ts分區地址的網域名稱和M3U8的地址的網域名稱不一樣,那麼ts分區地址的網域名稱也需要添加允許跨域訪問的HTTP訊息頭。
Flash播放器的跨網域設定
當出現以下的錯誤時,請先排查網域名稱是否備案,CNAME是否綁定。更多資訊,請參見網域名稱准入標準、通過阿里雲雲解析配置CNAME。

如果確認網域名稱備案和CNAME綁定沒有問題,那就是跨域的問題。您可以添加crossdomain.xml存取原則檔案,實現跨網域設定。
將crossdomain.xml檔案添加到視頻地址網域名稱的根目錄下, 如果資料是儲存在阿里雲OSS上面,您需要在bucket的根目錄下放置這個檔案。
如果您使用的是阿里雲點播服務,在開通服務時,點播會自動協助你添加跨域檔案。後續,您可以調用SetCrossdomainContent - 更新跨域檔案介面更新crossdomain.xml存取原則檔案的內容。
crossdomain.xml檔案內容樣本如下:
<?xml version="1.0" encoding="UTF-8"?>
<cross-domain-policy>
<allow-access-from domain="*"/>
<allow-http-request-headers-from domain="*" headers="*" secure="false"/>
</cross-domain-policy>封面圖片的地址與視頻的地址不是同一個網域名稱,封面圖片所使用的網域名稱也需要配置crossdomain.xml存取原則檔案。
播放OSS儲存視頻的跨網域設定
從播放器直接存取OSS需要開通Bucket的跨域資源共用。更多資訊,請參見跨網域設定。
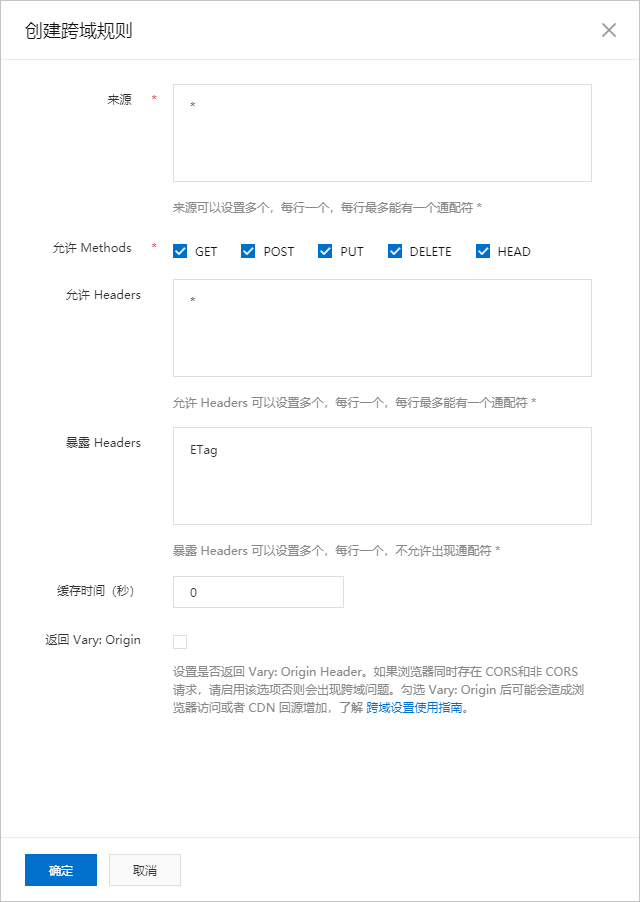
建立跨域規則參數配置。
來源:*。
允許 Methods:選擇GET,POST,PUT,DELETE,HEAD。
允許 Headers:*。
暴露Headers:ETag。
請將該條CORS規則設定成所有CORS規則的第一條。
樣本圖如下所示。