ApsaraVideo MediaBox SDKのデモは、ショートビデオ、プレーヤー、ストリーム取り込みなど、ApsaraVideoのすべての機能をカバーするベストプラクティスです。 デモのソースコードは、カスタム開発の実行に役立つように提供されています。 これにより、開発時間が短縮され、コストが節約されます。
ApsaraVideo MediaBox SDKのデモ
次のQRコードをスキャンして、ApsaraVideo MediaBox SDKのデモをダウンロードしてインストールできます。

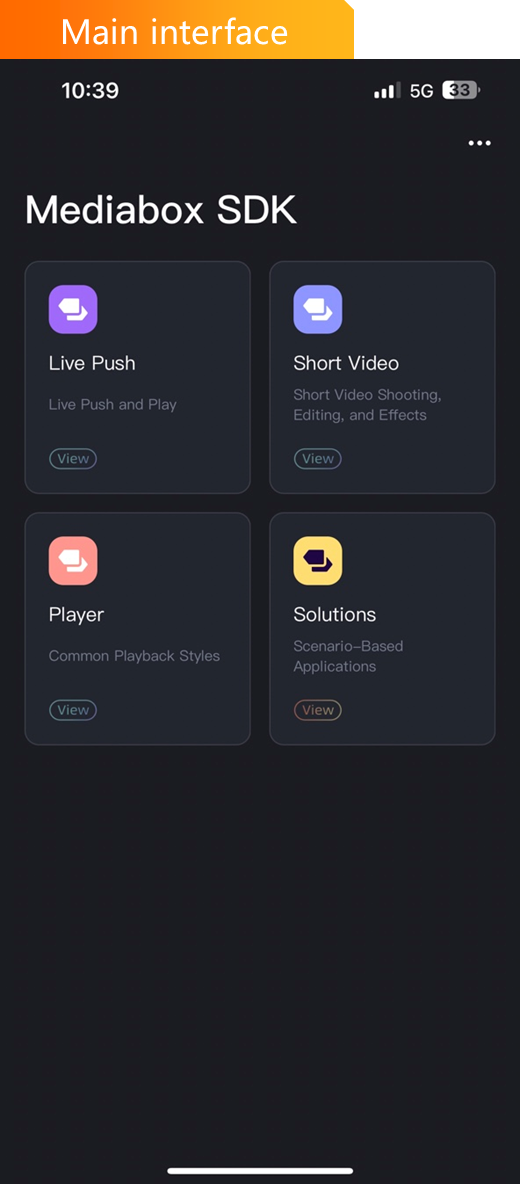
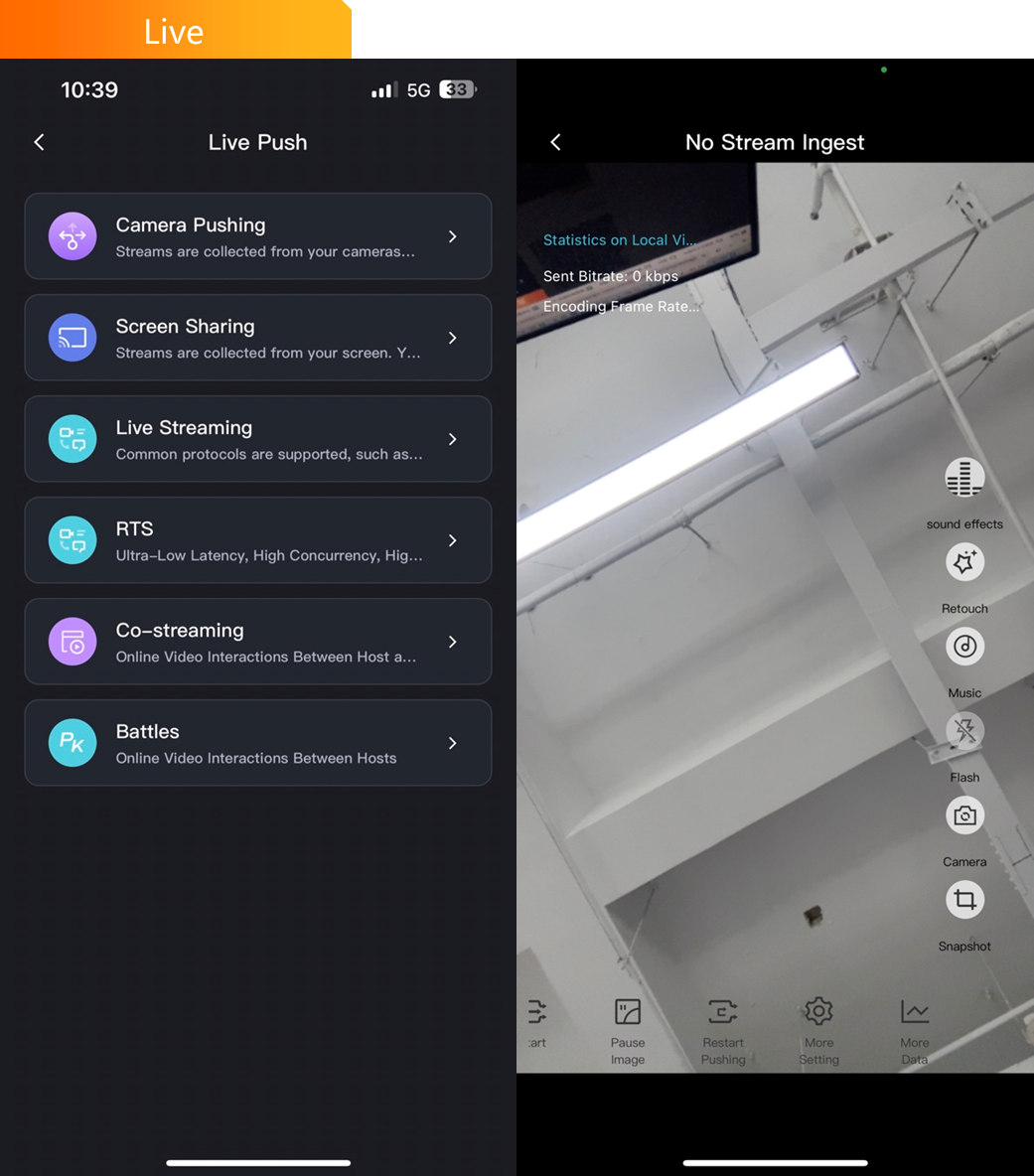
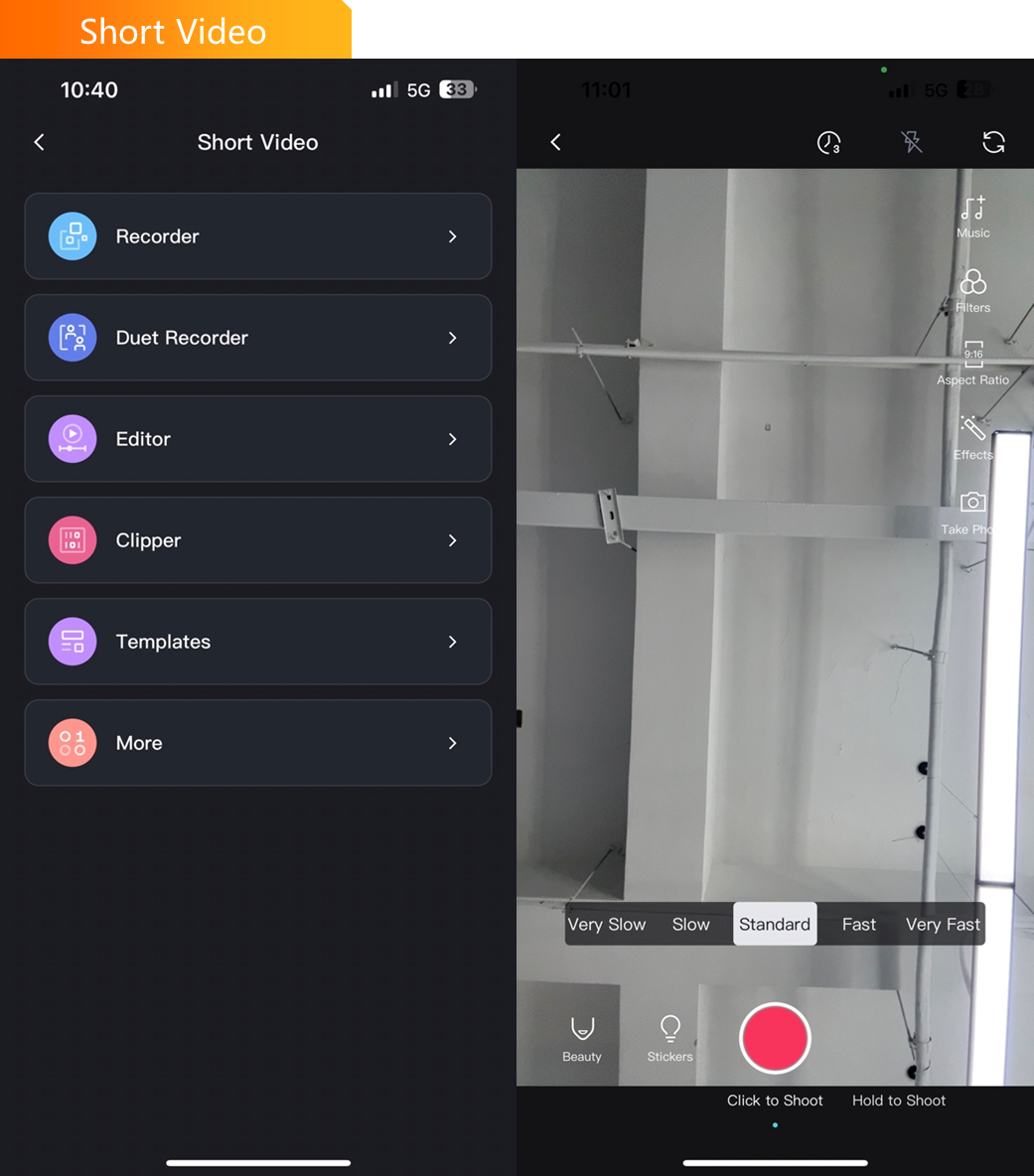
UIプレビュー
|
|
|
|
ApsaraVideo Player SDKのデモ
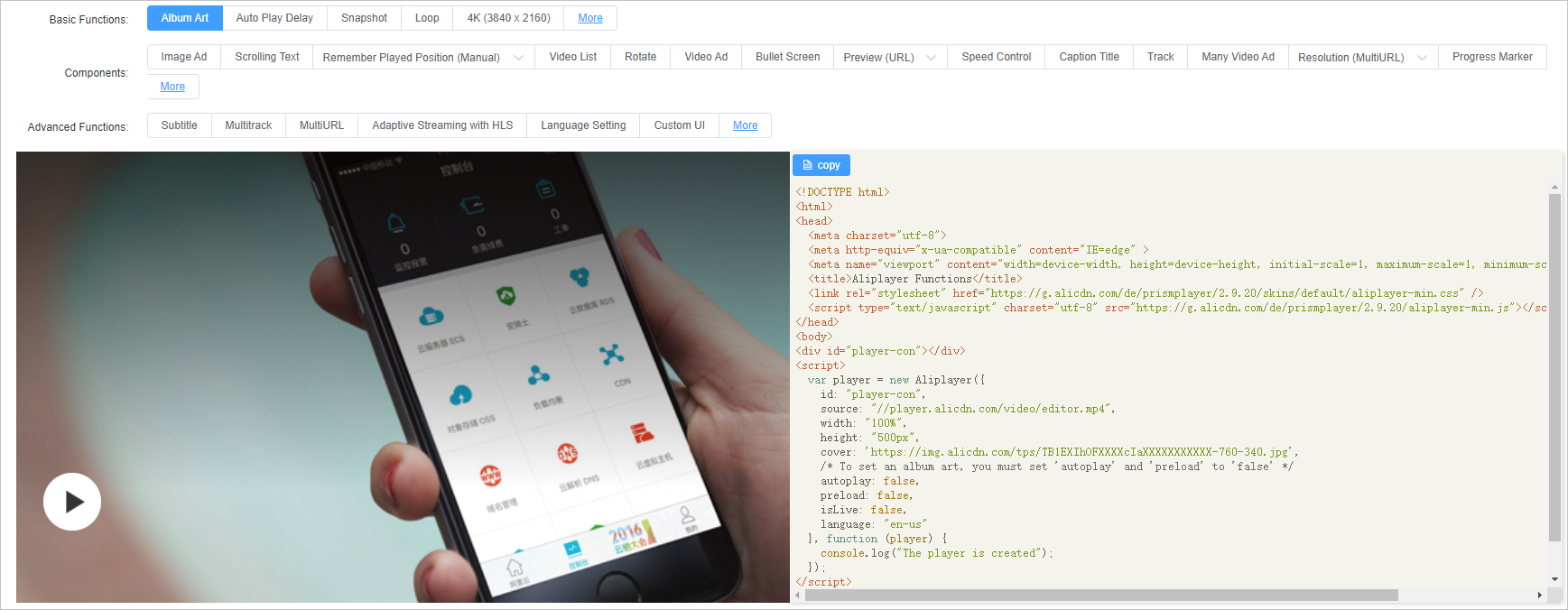
オンライントライアル
オンライントライアル用に提供されているApsaraVideo Player SDK for webを使用できます。

ソースコード
モジュールまたはシナリオ | プラットフォームまたはフレームワーク | 機能 | ソースコード |
ApsaraVideo Player SDK | Vue | このデモは、ApsaraVideo Player SDK for webを使用してライブストリームとオンデマンドビデオを再生するVueベースの単一ページアプリケーションです。 このデモでは、プレイリスト、字幕、多言語サポート、アダプティブビットレートストリーミング、カスタムスキンなどの機能を提供します。 | |
ビデオ・オン・デマンド (VOD) | WeChat miniプログラム | このデモでは、プレイリスト、複数の解像度、設定可能な再生速度、フルスクリーン再生などのVOD機能を提供します。 | |
ApsaraVideo Player SDK | ユニアプリ | uni-appは、Vue 2とVue 3を使用して複数のプラットフォーム用のアプリケーションを開発するフロントエンドフレームワークです。 ApsaraVideo Player SDK for webは、Media Source Extensions (MSE) APIやWebAssembly (Wasm) APIなど、ブラウザのネイティブweb APIに依存しています。 ただし、uni-appはこれらのAPIにクロスプラットフォーム機能を提供しません。 したがって、ApsaraVideo Player SDK for webは、uni-appに基づいて開発されたHTML5 webページでのみコンパイルおよび実行できます。 スクリプトタグを使用して、ApsaraVideo Player SDK for webを統合できます。 | タグを使用して、ApsaraVideo Player SDK for webをユニアプリに統合できます。 サンプルコードの詳細については、「ApsaraVideo Player SDK for webのFAQ」トピックの「ApsaraVideo Player SDK for webをアプリに統合するにはどうすればよいですか?」セクションをご参照ください。 |
ApsaraVideo LiveおよびQueen SDKのデモ
オンライントライアル
オンライントライアル用に提供されているQueen SDKを使用できます。
ソースコード
モジュールまたはシナリオ | プラットフォームまたはフレームワーク | 機能 | ソースコード |
ライブストリーミング | WeChat miniプログラム | このデモでは、ストリーム取り込みやストリームプルなどのライブストリーミング機能を提供します。 | |
リモート監督のための不正行為防止 | Web | このデモは、リモート監督シナリオのためのインテリジェントな反不正行為を提供します。 |
お問い合わせ
ApsaraVideo MediaBox SDKの詳細およびテクニカルサポートを取得するには、DingTalkを使用して次のQRコードをスキャンし、ApsaraVideo MediaBox SDKユーザーグループに参加します。