このトピックでは、Simple Log Service SDKを使用してwebページからユーザーエクスペリエンスデータを収集する方法について説明します。
前提条件
Full-stack Observabilityインスタンスが作成され、インスタンスのバージョンは1.1.0以降です。 フルスタックのObservabilityインスタンスを推奨します。 詳細は、インスタンスの作成をご参照ください。
インストールと初期化
ログアプリケーション セクションで、インテリジェント O&M タブをクリックします。 次に、フルスタックオブザーバビリティ をクリックします。
インスタンスリストで、インスタンスをクリックします。
重要インスタンスのバージョンは1.1.0以降である必要があります。
左側のナビゲーションウィンドウで、 を選択します。
[データのインポート] ダイアログボックスで、次の操作を実行します。
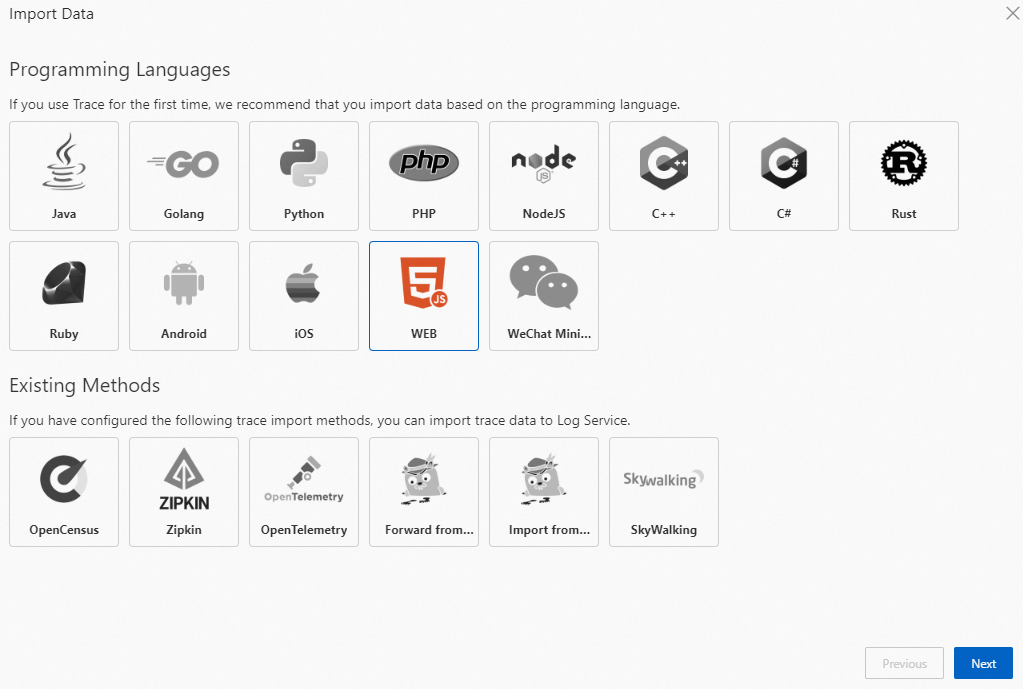
[WEB] をクリックします。 そして、[次へ] をクリックします。

基本パラメータを設定します。
パラメーター
説明
環境
環境情報を指定すると、webページからインスタンスに収集されたユーザーエクスペリエンスデータに環境情報が追加されます。 開発、テスト、または統合環境を指定できます。 これにより、さまざまな環境のwebページから収集されたユーザーエクスペリエンスデータを区別できます。
サービス名
サービス名を指定すると、webページからインスタンスに収集されたユーザーエクスペリエンスデータにサービス情報が追加されます。 Webサイト、ワークロード、または部門を指定できます。 これにより、さまざまなサービスのwebページから収集されたユーザーエクスペリエンスデータを区別することができます。
エラーをレポート
エラーをレポートをオンにした場合、Simple Log Service SDKはJavaScriptエラーとリソース読み込みエラーのデータをアップロードします。
リソースのパフォーマンスデータをレポート
リソースのパフォーマンスデータをレポート をオンにすると、Simple Log Service SDKは、js、css、イメージ、オーディオ、ビデオなどのリソースのパフォーマンスデータをアップロードします。
リクエストデータをレポート
リクエストデータをレポート をオンにすると、Simple Log Service SDKは、fetchやxhrなどのAPIリクエストデータをアップロードします。
ページの読み込みパフォーマンスをレポート
ページの読み込みパフォーマンスをレポート をオンにすると、Simple Log Service SDKはページ読み込みのパフォーマンスデータをアップロードします。
Tracing Analysis
Tracing Analysisをオンにすると、Simple Log Service SDKはフロントエンドとバックエンドのトレースデータをアップロードします。
設定が完了すると、Simple Log Serviceがインストールおよび初期化スクリプトを生成します。
上記のスクリプトをコピーして、Simple Log Service SDKをインストールおよび初期化します。
他の設定項目をSLS_CLIENTに追加できます。 詳細については、「付録1: SLS_CLIENT設定項目」をご参照ください。
npmパッケージをインストールします。
npm install @aliyun-sls/web-browserSDKを初期化します。
import { SLS_CLIENT } from '@aliyun-sls/web-browser'; SLS_CLIENT.init({ host: 'cn-beijing.log.aliyuncs.com', // The endpoint of the project that you specified when you created the instance. project: 'demo-test',// The project that you specified when you created the instance. logstore: 'demo-test-raw', // The name of the Logstore. After the instance is created, Simple Log Service automatically creates a Logstore named {instance}-raw. workspace: 'demo',// The name of the workspace. Enter the instance ID. env: 'prod',// The custom environment. service: 'web',// The name of the service. enableRuntimeError: true,// Upload the data of JavaScript errors and resource loading errors. enableResourcePerf: true, // Upload the performance data of resources. enableRequest: true,// Upload API request data. enablePerf: true,// Upload the performance data of page loading. enableTrace: true // Upload the trace data of the frontend and backend. })テストWebサイトにアクセスして、テストデータを生成します。
Simple Log ServiceコンソールでフルスタックのObservabilityアプリケーションに戻ります。
[データのインポート] ダイアログボックスで、次へ をクリックします。
では、データを確認中のステップデータのインポートダイアログボックスで、データを確認中.
データが有効であることを確認したら、完成 をクリックします。
CDNベースの同期モード
HTMLページの <head></head> タグに次のコードを追加し、すべてのスクリプトの前にタグが追加されていることを確認します。
次のコードでは、${version} はバージョン番号を指定します。 Simple Log Serviceコンソールに表示されるバージョン番号が優先されます。
<script src="https://g.alicdn.com/sls/sls-js-sdk/0.3.0/web-browser.js"></script>
<script>
window.SLS_CLIENT &&
SLS_CLIENT.init({
host: 'cn-beijing.log.aliyuncs.com', // The endpoint of the project that you specified when you created the instance.
project: 'demo-test', // The project that you specified when you created the instance.
logstore: 'demo-test-raw', // The name of the Logstore. After the instance is created, Simple Log Service automatically creates a Logstore named {instance}-raw.
workspace: 'demo', // The name of the workspace. Enter the instance ID.
env: 'prod', // The custom environment.
service: 'web', //The name of the service.
enableRuntimeError: true, // Upload the data of JavaScript errors and resource loading errors.
enableResourcePerf: true, // Upload the performance data of resources.
enableRequest: true, // Upload API request data.
enablePerf: true, // Upload the performance data of page uploading.
enableTrace: true // Upload the trace data of the frontend and backend.
})
</script>CDNベースの非同期モード
HTMLページの <head></head> タグに次のコードを追加し、すべてのスクリプトの前にタグが追加されていることを確認します。
次のコードでは、${version} はバージョン番号を指定します。 Simple Log Serviceコンソールに表示されるバージョン番号が優先されます。
<script>
(function (h, o, u, n, d) {
h=h[d]=h[d]||{p:[],e:[],q:[],
addLog:function(log){h.p.push(log)},
addError:function(log){h.e.push(log)},
onReady:function(c){h.q.push(c)},};
d=o.createElement(u);
d.async=1;d.src=n;
n=o.getElementsByTagName(u)[0];
n.parentNode.insertBefore(d,n)
})(window, document, 'script',
'https://g.alicdn.com/sls/sls-js-sdk/0.3.0/web-browser.js', 'SLS_CLIENT')
SLS_CLIENT.onReady(function () {
SLS_CLIENT.init({
host: 'cn-beijing.log.aliyuncs.com', // The endpoint of the project that you specified when you created the instance.
project: 'demo-test', // The project that you specified when you created the instance.
logstore: 'demo-test-raw', // The name of the Logstore. After the instance is created, Simple Log Service automatically creates a Logstore named {instance}-raw.
workspace: 'demo', // The name of the workspace. Enter the instance ID.
env: 'prod', // The custom environment.
service: 'web', // The name of the service.
enableRuntimeError: true, // Upload the data of JavaScript errors and resource loading errors.
enableResourcePerf: true, // Upload the performance data of resources.
enableRequest: true, // Upload API request data.
enablePerf: true, // Upload the performance data of page uploading.
enableTrace: true // Upload the trace data of the frontend and backend.
})
})
</script>npmメソッド
カスタムイベントのアップロード
SLS_CLIENT SDKは、特定のイベントの自動モニタリングをサポートし、ログをアップロードできます。
カスタムログのアップロード
SLS_CLIENT.addLog() インターフェイスは、カスタムイベントのアップロードに使用されます。 このインターフェイスはネストされたJSONデータをサポートし、JSON形式でパラメーターを指定できます。 クエリステートメントを使用して、Simple Log Serviceでアップロードされたデータをクエリおよび分析できます。 例:
SLS_CLIENT.addLog({
key: 'value',
number: 1,
array: [],
json: {
json: 'json'
}
})カスタムJavaScriptエラーのデータをアップロードする
SLS_CLIENT.addError() インターフェイスを使用して、カスタムJavaScriptエラーのデータをアップロードできます。 例:
SLS_CLIENT.addError(new Error('init error'))SLS_CLIENT.addError() インターフェイスを呼び出して、手動でエラーをキャプチャし、エラーのデータをアップロードできます。 例:
try {
} catch (err) {
SLS_CLIENT.addError(err)
}SLS_CLIENT SDKはSDKの初期化を有効にするため、SLS_CLIENT SDKを呼び出すと、システムがSLS_CLIENT.addLog() またはSLS_CLIENT.addError() インターフェイスを見つけることができます。 ただし、SLS_CLIENT.addLog() またはSLS_CLIENT.addError() インターフェイスを直接呼び出さないことを推奨します。 インターフェイスを呼び出す場合は、インターフェイスを特定の関数でラップすることをお勧めします。 例:
export function myAddLog(log) {
if (SLS_CLIENT.addLog) {
SLS_CLIENT.addLog(log)
}
}パラメータのローリング更新を実行する
シナリオによっては、uidなどの一部のユーザーパラメーターをすぐに取得できない場合があります。 SLS_CLIENT SDKでは、SLS_CLIENT SDKの初期化後にパラメータを動的に設定できます。 ローリング更新は、uid、nickname、env、service、version、およびcustomパラメーターで実行できます。 次のサンプルコードは、インターフェイスを呼び出す方法の例を示しています。
SLS_CLIENT.setOptions({
uid: 'uid',
nickname: 'newnickname',
env: 'newEnv',
custom: {
c: 'newCustom',
},
version: 'newVersion',
service: 'newService',
})カスタムプラグインの設定
SLS_CLIENT SDKでは、データのアップロード中にデータを変更できます。
// You must call the following interface before you initialize the SDK.
SLS_CLIENT.use({
name: 'myPlugin',
run: function () {
this.subscribe(
'*', // Subscribe to all data sources. If you want to subscribe to custom events, set this parameter to an asterisk (*).
(data, next) => {
//
//
// Determine the data type based on data.otBase.t.
//
//
next(data) // When new data is passed to the next processor, the next(data) method must be called. Otherwise, the system stops uploading the data.
},
0, // Specify the priority of custom plug-ins. The priority range is 0 to 99.
)
},
})
// The data type of the data.
// For more information about log formats, see Appendix 2.
export interface NotifyData<OT extends Partial<OTTrace>, Extra = Record<string, any> | undefined> {
otBase: OT
extra: Extra
}付録1: SLS_CLIENT設定項目
パラメーター | タイプ | 必須 | 例 | の説明 |
project | String | 課金されます | 「私のプロジェクト」 | インスタンスの作成時に指定したプロジェクト。 |
host | String | 課金されます | 'cn -hangzhou.log.aliyuncs.com' | インスタンスの作成時に指定したプロジェクトのエンドポイント。 詳細については、「Public Simple Log Serviceエンドポイント」をご参照ください。 |
logstore | String | 課金されます | 「マイログ」 | インスタンスの作成後、Simple Log Serviceは {instance}-rawという名前のLogstoreを自動的に作成します。 {instance} はインスタンスIDを指定します。 このパラメーターをLogstoreの名前に設定する必要があります。 |
ワークスペース | String | 課金されます | 「私のワークスペース」 | ワークスペースの名前を設定します。 インスタンスIDを入力します。 |
uid | String | 課金されません | 「1234556」 | ユーザー ID。 |
ニックネーム | String | 課金されません | 「アリス」 | ユーザーのニックネーム。 |
env | String | 課金されません | 「製品」 | カスタム環境。 |
service | String | 課金されません | 「ウェブ」 | サービスの名前です。 |
version | String | 課金されません | '1.0.0' | バージョン番号。 |
custom | レコード <string, any> | 課金されません | {key: 'value'} | カスタムパラメーター。 このパラメーターは、webページのカスタム情報を格納するために使用されます。 任意のタイプのJSONオブジェクトを指定できます。 |
trackTimeThreshold | 数値 | 課金されません | 5 | データが送信される間隔。 単位は秒です。 デフォルト値:2 値0は、データが直ちに送信されることを指定する。 |
trackCountThreshold | 数値 | 課金されません | 20 | 一度に送信できるデータエントリの数。 デフォルト値は 10 です。
|
enableTrace | Boolean | 課金されません | true | トレース機能を有効にするかどうかを指定します。 |
enableTraceRequestConfig | ((((value: string) => boolean) | string | RegExp)[] | ✕ | なし | トレース機能を有効にするリクエスト。 このパラメーターは、トレース機能を有効にする要求のタイプとURLを含む配列です。 |
customTraceHeaders | <string, string> を記録する | ✕ | なし | トレースヘッダー。 このパラメーターは、リクエストを送信するときにカスタムトレースヘッダーを設定するために使用されます。 |
enableRequest | Boolean | 課金されません | true | リクエストデータをアップロードするかどうかを指定します。 |
ignoreRequestConfig | ((((value: string, status: number) => boolean) | string | RegExp)[] | ✕ | なし | アップロードする必要のないリクエスト。 このパラメーターは、アップロードする必要のないリクエストのタイプとURLを含む配列です。 |
enableRequestBodyConfig | IEnableTrackRequestBody | ✕ | なし | ボディを記録する必要があるリクエスト。 このパラメーターは、本文を記録する必要があるリクエストのタイプとURLを含むオブジェクトです。 |
enableRuntimeError | Boolean | 課金されません | true | JavaScriptエラーのデータをアップロードするかどうかを指定します。 |
ignoreRuntimeErrorConfig | ((((value: string) => boolean) | string | RegExp)[] | ✕ | なし | ランタイム中に無視するエラー。 このパラメーターは、無視するエラーの型を含む配列です。 |
enableResourceError | Boolean | 課金されません | true | JavaScriptリソースエラーのデータをアップロードするかどうかを指定します。 |
enableResourcePerf | Boolean | 課金されません | true | js、css、image、audio、videoなどのリソースのパフォーマンスデータをアップロードするかどうかを指定します。 |
ignoreResourceConfig | ((((value: string) => boolean) | string | RegExp)[] | ✕ | なし | リソースを無視するリクエスト。 このパラメーターは、無視するリソースの型とURLを含む配列です。 |
enablePerf | Boolean | 課金されません | true | ページ読み込みのパフォーマンスデータをアップロードするかどうかを指定します。 |
enableConsoleLog | enum | 課金されません | 「警告」 | ログレベル。 有効な値: error、warn、log、info、debug、およびfalse。 このパラメーターをinfoに設定すると、エラー、warn、およびinfoレベルのログのみが記録されます。 |
enableDomClick | Boolean | 課金されません | true | ユーザークリックイベントを記録するかどうかを指定します。 デフォルト値:true |
付録2: ログフィールドの詳細
OpenTelemetryの基本フィールド
項目 | データ型 | 説明 |
期間 | long | 期間です。 単位:マイクロ秒。 |
start | long | 開始時刻 この値は UNIX タイムスタンプです。 |
end | long | 終了時刻です。 この値は UNIX タイムスタンプです。 |
種類 | long | 操作のタイプ。 |
name | text | 操作の名前。 |
service | text | サービスの名前です。 |
spanID | text | 操作の一意の識別子。 |
statusCode | text | ステータスコード。 |
statusMessage | text | ステータスメッセージ。 |
traceID | text | トレース操作の一意の識別子。 |
attribute | JSON | 属性情報。 詳細については、属性フィールドをご参照ください。 |
resource | JSON | リソース情報。 詳細については、リソースフィールドをご参照ください。 |
属性フィールド
項目 | データ型 | 説明 |
ピッド | text | ページのID。 |
sid | text | セッションの ID |
t | text | データ型。 詳細については、「attribute.tデータ型」をご参照ください。 |
uid | text | ユーザー ID。 Simple Log Service SDKは、ユーザーIDを自動的に生成し、ページビュー (PV) とユニークビジター (UV) の統計を収集します。 ユーザーIDには特定のビジネス属性はありません。 したがって、ユーザIDに基づいてUVを正確にカウントすることができない。 |
version | text | カスタムソフトウェアのバージョン。 |
client_ip | text | データをアップロードするクライアントのIPアドレス。 |
receive_time | long | データが受信された時刻。 |
attribute.tデータ型
データ型 | 説明 |
error | JavaScriptの実行中に発生するエラー。 |
log | カスタムログ。 |
pv | ページがアクセスされたり、ルートが切り替えられたときにアップロードされるPVデータ。 |
api | APIリクエストデータ。 |
res | リソース要求データ。 |
res_err | 失敗したリソース要求のエラーデータ。 |
perf | パフォーマンスデータ。 |
設定 | コンソールデータ。 |
リソースフィールド
項目 | データ型 | 説明 |
browser.name | text | リクエストを開始するブラウザの名前。 |
browser.screen | text | ブラウザウィンドウの解像度。 |
browser.version | text | リクエストを開始するブラウザのバージョン。 |
デバイス. screen | text | デバイスの解像度。 |
os.name | text | リクエストを開始するオペレーティングシステム。 |
os.type | text | オペレーティングシステムのタイプ。 |
os.version | text | オペレーティングシステムのバージョン。 |
user_agent.original | text | ブラウザuser_agent。 |
ワークスペース | text | インスタンスIDに対応するワークスペース。 |
deployment.environment | text | カスタム環境。 |
uem.data.type | text | ユーザーエクスペリエンスのモニタリングに関連するデータのタイプ。 |
uem.sdk.version | text | ユーザーエクスペリエンスのモニタリングに使用されるSDKのバージョン。 |
uem.miniprogram.platform | text | ユーザーエクスペリエンスの監視に使用されるミニプログラムプラットフォーム。 |
device.model.name | text | ユーザーエクスペリエンスの監視に使用されるミニプログラムのデバイス名。 |
ページ情報
項目 | データ型 | 説明 |
ページホスト | text | ページのホスト。 |
page.referrer | text | エンコード後のページに関するソース情報。 |
page.referrer_original | text | ソースページ。 |
page.tar取得 | text | エンコード後のページのURL。 |
page.tar get_original | text | ページのURL。 |
リクエスト情報
項目 | データ型 | 説明 |
http.host | text | リクエストを開始するサーバーのアドレス。 |
http.method | text | リクエストのメソッド。 |
http.scheme | text | リクエストのプロトコル。 |
http.status_code | text | ステータスコード。 |
http.url | text | リクエストのURL。 |
地理情報
項目 | データ型 | 説明 |
isp | text | クライアントのインターネットサービスプロバイダー (ISP) 。 |
province | text | クライアントが住んでいる州。 |
province_id | text | クライアントが存在する州のコード。 |
city | text | クライアントが住んでいる都市。 |
city_id | text | クライアントが存在する都市のコード。 |
country | text | クライアントが住んでいる国。 |
country_id | text | クライアントが存在する国のコード。 |
リソース情報
項目 | データ型 | 説明 |
resource.id | text | リソースのランダムなID。 |
resource.type | text | リソースのタイプを示します。 |
resource.url | text | リソースのURL。 |
JavaScriptエラー情報
項目 | データ型 | 説明 |
ex.stacktrace | text | エラースタック。 |
ex.message | text | エラーメッセージを示します。 |
ex.type | text | エラーのタイプ。 |
ex.id | text | エラーのランダムID。 |
ex.col | text | エラーの列番号。 |
ex.line | text | エラーの行番号。 |
ex. ファイル | text | エラーが発生したファイル。 |
パフォーマンス情報
項目 | データ型 | 説明 |
perf.dcl | long | DOMContentLoadedがトリガーされたときのタイムスタンプ。 |
perf.di | long | 最初のインタラクションのタイムスタンプ。 |
perf.dns | text | ドメインネームシステム (DNS) 解決の期間。 |
perf.duration | long | ページの読み込み時間。 |
perf.fcp | long | 最初の満足のいくペイントの期間。 |
perf.fid | long | 最初の入力のレイテンシ。 |
perf.fit | long | webページが完全にインタラクティブになるまでにかかる時間。 |
perf.fp | textlong | 最初のペイントの持続時間。 |
perf.lcp | long | 満足のいくペイントの最大持続時間。 |
perf.load | long | ページの読み込みが完了したときのタイムスタンプ。 |
perf.red | text | リダイレクトの期間。 |
perf. サイズ | long | ページのサイズ。 |
perf.ssl | text | SSLハンドシェイクの期間。 |
perf.tcp | text | TCP接続の期間。 |
perf.trans | text | 送信の持続時間。 |
perf.ttfb | text | ブラウザがサーバーからの応答データの受信を開始した時刻。 |