セキュリティ上の理由から、オンラインプレビューと共同編集用のURLを開くには、まずHTMLページにトークンを埋め込む必要があります。トークンは30分間有効です。ドキュメントを30分以上開いたままにするには、トークンリフレッシュ機能を使用して、トークンが期限切れになる前にリフレッシュする必要があります。
ドキュメント処理

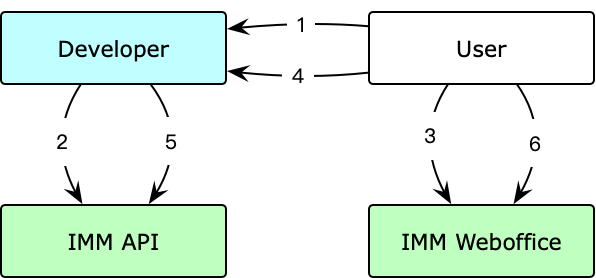
ユーザーがドキュメントのオンラインプレビューと編集のリクエストを送信します。
開発者は、ページがIMM API GenerateWebofficeToken を呼び出して、ユーザーがドキュメントにアクセスするためのWebofficeトークンを取得するようにページを構成します。
ユーザーがページを開き、IMM Webofficeサーバーで開かれているドキュメントをプレビューまたは編集します。
トークンの期限切れが近づいているため、ページはトークンのリフレッシュをリクエストします。
ページはIMM API RefreshWebofficeToken を呼び出して、Webofficeトークンをリフレッシュします。
ユーザーは新しいトークンを使用してドキュメントのプレビューまたは編集を続けます。
バックエンドリファレンス
GenerateWebofficeToken: Webofficeトークンを取得するために使用されるAPI操作です。
RefreshWebofficeToken: Webofficeトークンをリフレッシュするために使用されるAPI操作です。
フロントエンドリファレンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<style>
html,body{
margin:0;
height:100%;
}
#weboffice-zone{
height: 100%;
width: 100%;
}
iframe {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<script src="https://g.alicdn.com/IMM/office-js/1.1.15/aliyun-web-office-sdk.min.js"></script>
<div id="weboffice-zone"></div>
<script>
window.onload = init;
var tokenInfo=await axios.get("https://example.developer.backend.com/GenerateWebofficeToken") // バックエンド操作を呼び出して、プレビューリンクとトークンを取得します。
function init() {
weboffice(tokenInfo)
}
function weboffice(tokenInfo) {
var mount = document.getElementById('weboffice-zone');
var demo = aliyun.config({
mount: mount,
url: tokenInfo.WebofficeURL,
refreshToken: refreshTokenPromise // トークンの期限切れが近づくと、トークンは自動的にリフレッシュされます。
});
demo.setToken({
token: tokenInfo.AccessToken,
timeout: 25*60*1000 // トークンの有効期間。単位:ミリ秒。トークンは25分後にリフレッシュされます。
});
}
// refreshTokenメソッドはasyncとawaitをサポートしていません。promiseオブジェクトまたは共通オブジェクト{token,timeout}を返すことができます。
function refreshTokenPromise() {
return new Promise(function(resolve){
axios.get("https://example.developer.backend.com/RefreshWebofficeURLToken", tokenInfo) // バックエンド操作を呼び出して、トークンをリフレッシュします。
.then(r => r.data)
.then(function(data) {
// 次のリフレッシュのためにデータを保存します。
tokenInfo = data
resolve({
token: tokenInfo.AccessToken,
timeout: 10*60*1000
})
})
})
}
</script>
</body>
</html>