JavaScript (JS) エラーはアプリケーションの品質に直接影響します。そのため、JS エラーを特定して診断する必要があります。Application Real-Time Monitoring Service (ARMS) のブラウザ監視サブサービスは、JS エラー診断機能を提供し、JS エラーを正確に特定し、効率的に診断するのに役立ちます。
前提条件
ソースマップはビルダーで生成されます。ソースマップファイルをアップロードするには、ARMS コンソールにログインします。[ブラウザ監視] ページでアプリケーションを見つけ、[アクション] 列の [その他] > [設定] を選択します。表示されるページで、詳細設定タブをクリックします。
背景情報
実際には、JS エラーの診断中に次の問題が発生する可能性があります。
エラーを再現できません。
たとえば、ユーザー A がページにアクセスすると、ページはユーザー A のブラウザに読み込まれます。ページの読み込みにかかる時間は、地域、ネットワーク、ブラウザ、通信事業者などの要因の影響を受けます。そのため、ユーザー A がページにアクセスしたときに発生したエラーを再現することはできません。
監視データがないため、エラーの原因を特定できません。
ほとんどのブラウザ監視プロジェクトでは、PerformanceTiming オブジェクトを使用してページ全体の読み込み時間を取得しますが、静的リソースの読み込み時間は除外されます。そのため、パフォーマンスのボトルネックを特定できません。
ブラウザ監視では、ソースマップを使用してコード内のエラーを特定し、ユーザー行動のバックトラック機能を使用して JS エラーを再現できます。これにより、開発者はソースコード内のエラーをすばやく特定し、障害のあるコードブロックを見つけることができます。
手順 1: ARMS エージェントをインストールする
アプリケーションを包括的に監視するには、アプリケーションに ARMS エージェントをインストールする必要があります。ビジネス要件に基づいて、ARMS エージェントをインストールする方法を選択します。エージェントのインストール方法については、ブラウザ監視の概要を参照してください。
手順 2: エラーの概要を表示する
- ARMS コンソールにログインします。左側のナビゲーションペインで、を選択します。
- [ブラウザ監視] ページで、上部のナビゲーションバーでリージョンを選択し、管理するアプリケーションの名前をクリックします。
左側のナビゲーションペインで、[JS エラー診断] をクリックします。

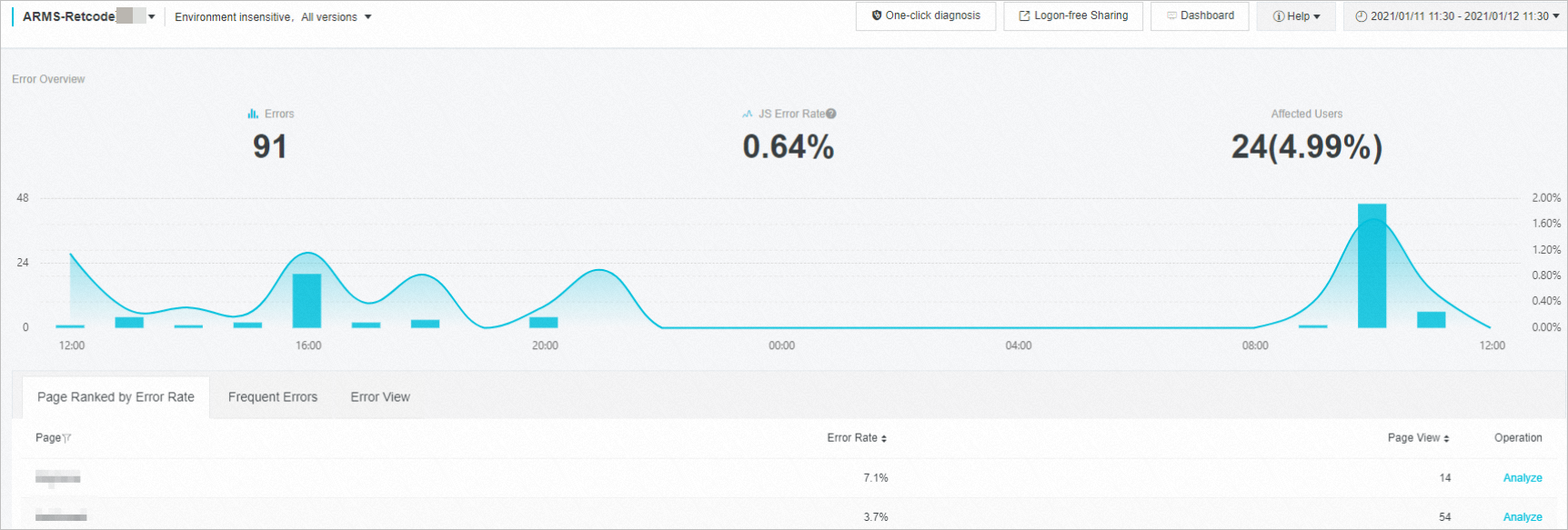
[エラーの概要] セクションで、エラーの総数、JS エラー率、影響を受けたユーザーの数と割合を表示します。
曲線チャートに基づいて JS エラーの傾向を判断します。
[頻度の高いエラー] タブで、頻度の高いエラーをフィルタリングします。
[エラー率でランク付けされたページ] タブと [エラービュー] タブのデータに基づいて、JS エラーに関する全体的な情報を分析します。
手順 3: 特定のエラーを診断する
JS エラーに関する全体的な情報を分析した後、特定のエラーをトラブルシューティングする必要があります。ARMS コンソールで JS エラーを診断するには、次の 2 つの方法を使用できます。
[頻度の高いエラー] タブで、[診断] をクリックして診断ページに移動します。
曲線チャートで特定の時点を選択し、[例外インサイト] ダイアログボックスに移動します。
このトピックでは、2 番目の方法を例として使用します。
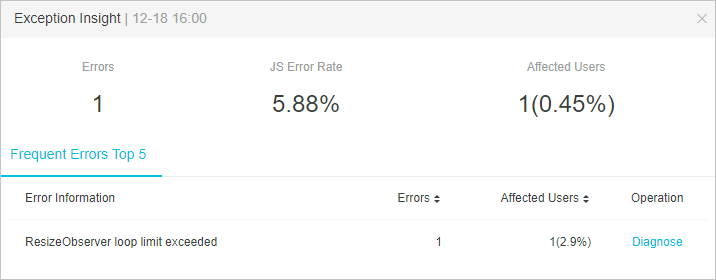
曲線チャートの特定の時点のエラー率が急激に増加していることがわかった場合は、ポインターを曲線の転換点に移動します。ポインターが手のアイコンに変わったら、転換点をクリックします。その時点の [例外インサイト] ダイアログボックスが表示されます。詳細は、例外インサイトの表示を参照してください。

[上位 5 つの頻度の高いエラー] タブをクリックします。このタブでエラーを選択し、エラーの [診断する操作] 列の [] をクリックします。
[エラーの詳細] タブが表示されます。
手順 4: エラーの詳細を表示する
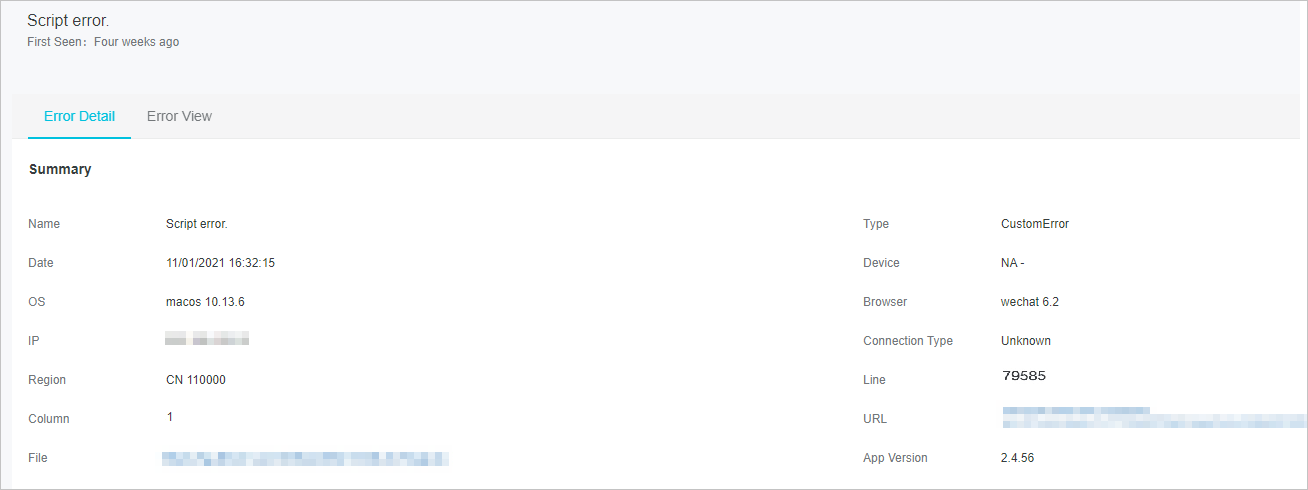
JS エラーの詳細は、最初の発生時刻、最初の発生バージョン (オプション)、エラー名、エラータイプ、発生時点、デバイス、オペレーティングシステム、ブラウザ、IP アドレス、接続タイプ、リージョン、エラー URL、アプリケーションバージョンです。詳細には、エラーが発生したファイル、行、列も含まれます。次の図は、エラーの詳細を示す例です。リアルタイムダッシュボードのマップモジュールは、更新中に無効なデータのエラーを報告し、エラーは 1 行目、79585 列目で発生しました。

手順 5: ソースコード内のエラーを特定する
オンラインコードはコンパイル、圧縮、難読化の後では判読できないため、JS エラーの詳細から取得した情報はエラー診断には不十分です。表示された情報では、エラーが 1 行目、79585 列目で発生したことが示されていますが、これはソースコード内の実際のエラーの場所ではありません。この場合、ソースコードマッピングにソースマップを使用する必要があります。
[スタック情報] セクションで、スタックの左側にある
 アイコンをクリックして行を展開し、[ソースマップを選択] をクリックします。
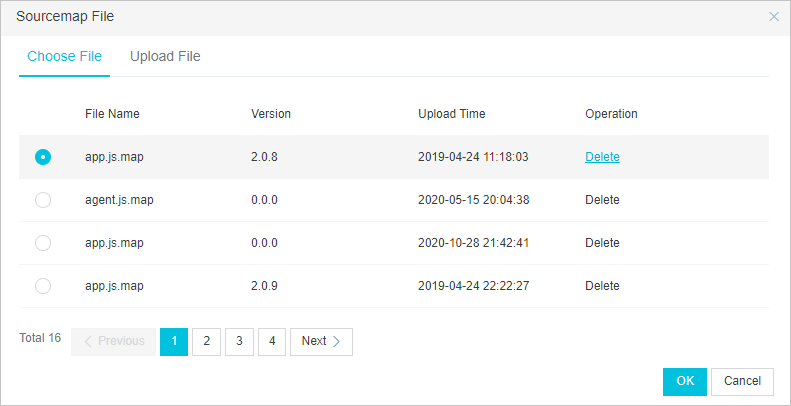
アイコンをクリックして行を展開し、[ソースマップを選択] をクリックします。[ソースマップファイル] ダイアログボックスで、既存のソースマップファイルを選択するか、新しいソースマップファイルをアップロードし、[OK] をクリックします。
説明最大 5 つのファイルを同時にアップロードできます。

ブラウザ監視はソースマップを使用して正確なエラーの場所を特定します。選択したソースマップがソースコードのエラーと一致する場合、元のエラーの場所は [ソースコード] セクションで赤色でマークされます。分析後、エラーが発生したファイルとコード行を簡単に特定できます。また、エラースタックの各行のソースコードマッピングにソースマップを使用することもできます。
手順 6: バックトラックされたユーザーの行動を表示する
ソースコードマッピングは、マップコンポーネントの作成中に無効なデータがロードされたためにソースコードエラーが発生したことを示しています。ただし、無効なデータはさまざまな形式で表示される場合があります。ソースコードのデータに対して null 判定とフォールトトレランスが実行されていますが、無効なデータが引き続き発生しています。エラーデータのスナップショットを取得できれば、エラーの原因をより正確に特定できます。ただし、グローバル例外キャプチャではオンサイトデータは通常使用できず、ユーザーがエラーとともにデータを報告した場合にのみデータを取得できます。
最良のトラブルシューティング方法は、エラーを再現することです。ブラウザ監視では、ページのイベントノードを、ページの読み込み、ルートジャンプ、ページクリック、API リクエスト、コンソール出力などのユーザー行動として定義します。ユーザー行動は時系列で接続され、行動トレースを形成します。エラー発生時の行動のバックトラックは、開発者がエラーを再現するのに役立ちます。
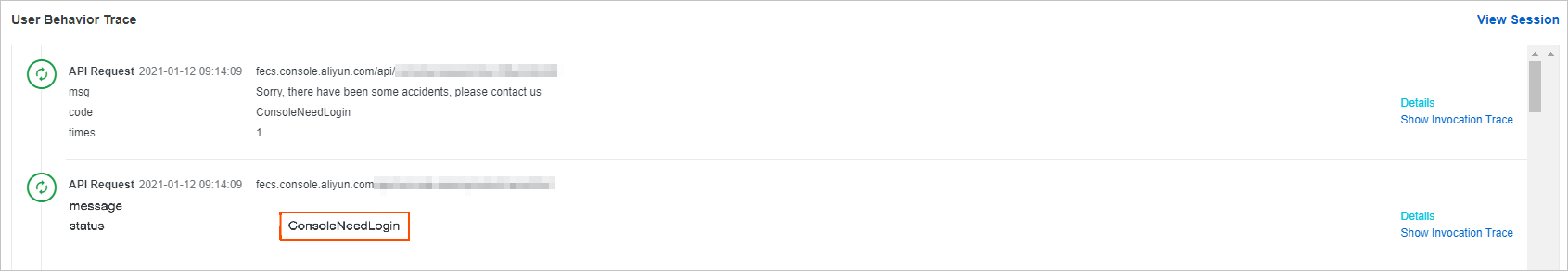
エラーのユーザー行動のバックトラックは、次のユーザー行動のバックトラックの図に示すように、エラーが発生する前に API リクエストが行われたことを示しています。この API 操作はマップモジュールのリアルタイム更新をリクエストしましたが、返されたデータは ConsoleNeedLogin です。これは、ユーザーがページからログオフしたことを示しています。これが無効なデータの根本原因です。
図 2. ユーザー行動のバックトラック