You can preview and debug MiniApps in Visual Studio Code or by using the Visual Studio Code extension for WindVane on an Android or iOS simulator.
If you do not need to debug WindVane JavaScript APIs, use Visual Studio Code.
If you need to debug WindVane JavaScript APIs, use the Visual Studio Code extension for WindVane on an Android or iOS simulator.
This topic describes the methods for previewing and debugging MiniApps.
Preview a MiniApp in VS Code
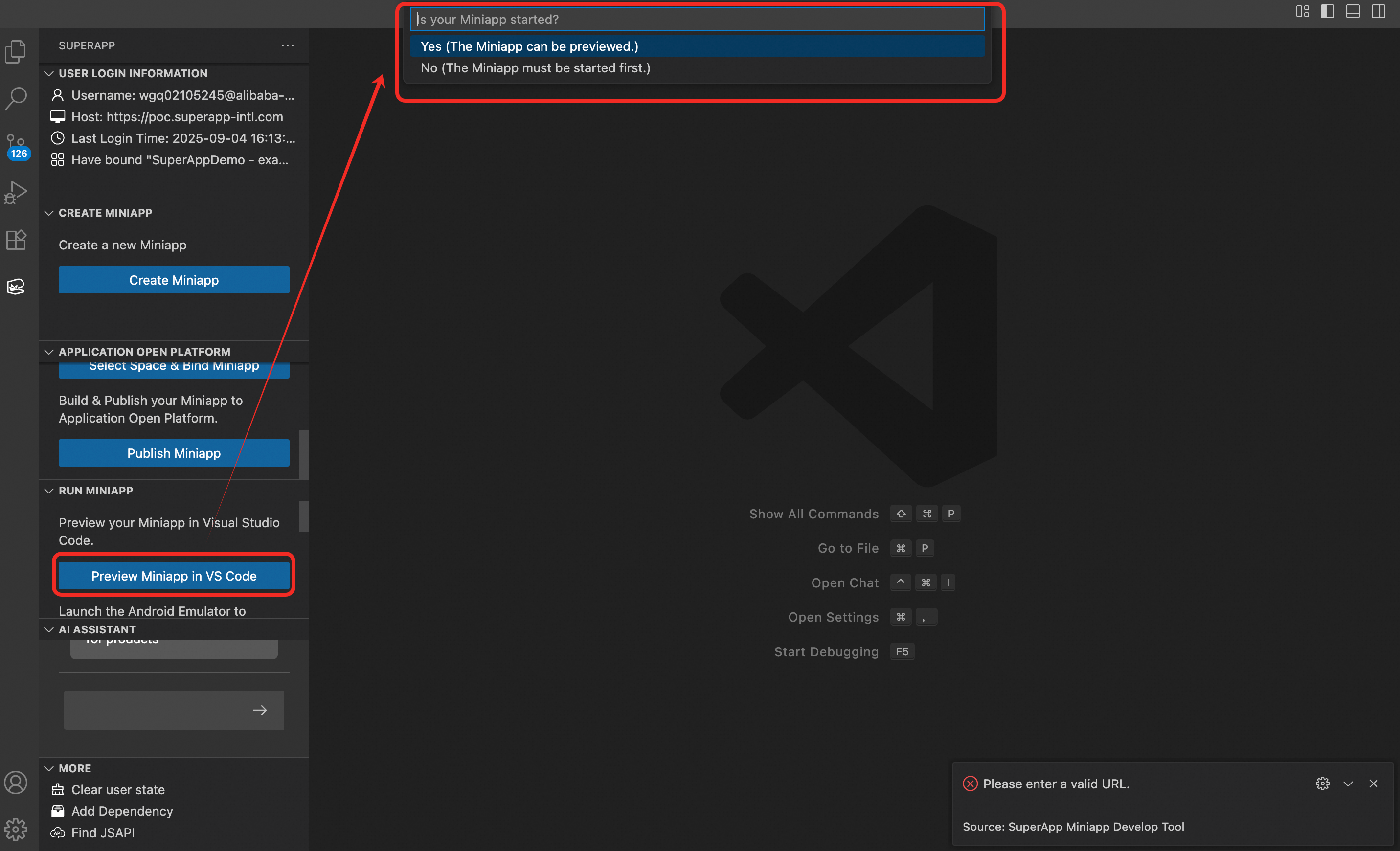
After clicking the 「Preview MiniApp」 button in VS Code, a prompt appears asking whether
npm starthas been run. Select the option that matches the current state of your MiniApp.Option 1: Yes (The Miniapp can be previewed.)
The MiniApp service is already running locally and can be previewed directly via a URL.
Select 「Yes (The MiniApp can be previewed.)」.
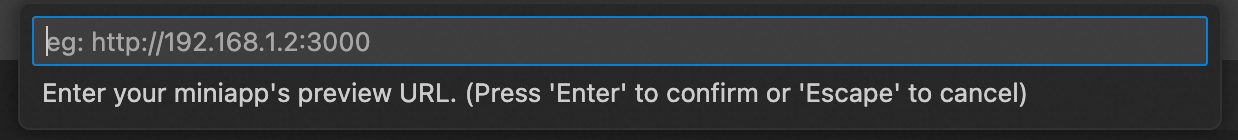
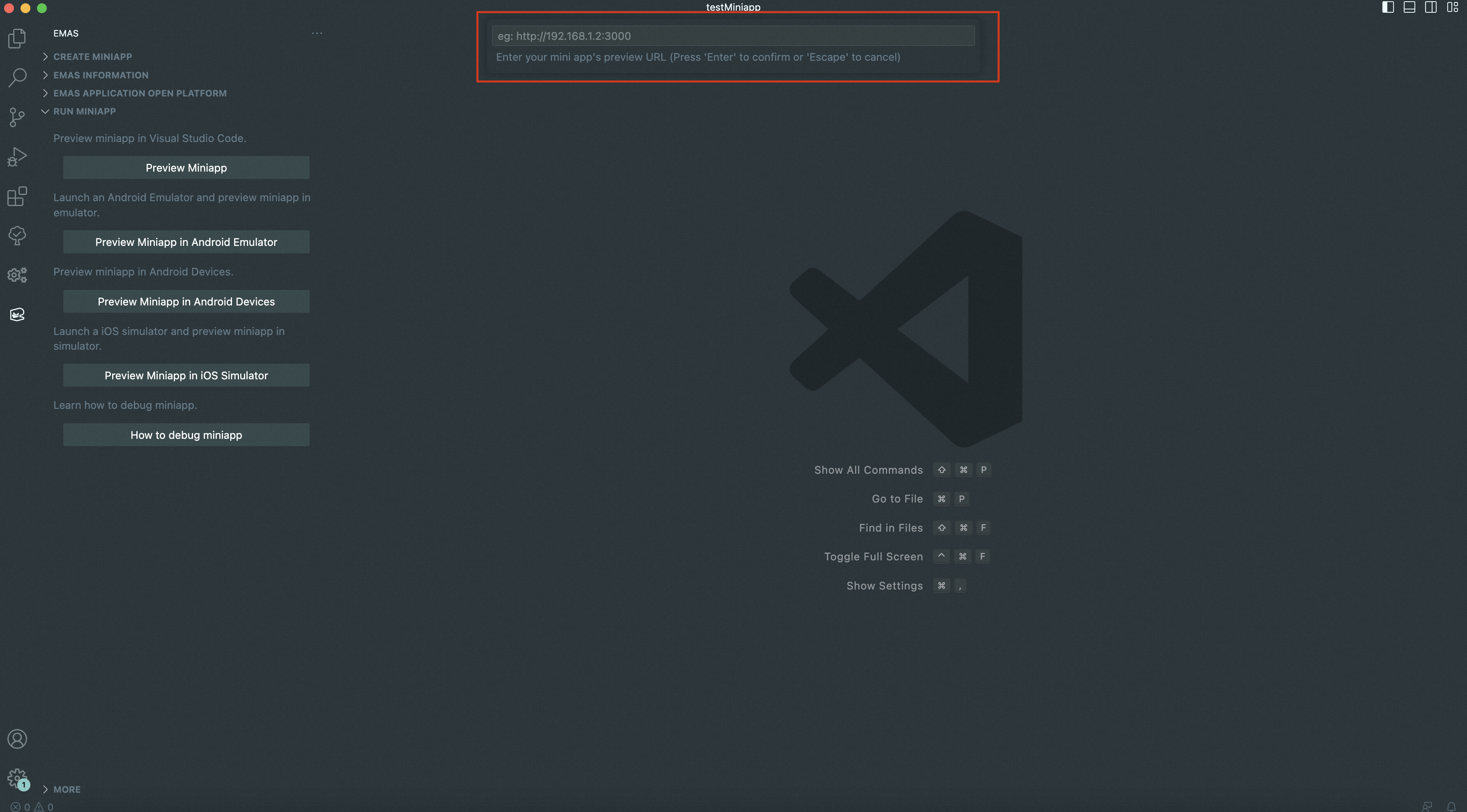
A text input box appears at the top of VS Code.
Enter the preview URL (for example,
http://localhost:3000).The plugin automatically opens the browser to display the preview.
Option 2: No (The Miniapp must be started first.)
The MiniApp has not been started and must be launched by running
npm start.Select 「No (The MiniApp must be started first.)」.
The WindVane MiniApp plugin automatically executes the
npm startcommand in the terminal.After the service starts, a text input box appears at the top of VS Code.
Enter the URL displayed in the
npm startlog output.The plugin automatically opens the browser to load the preview page.
1. Startup Command
The application is started using
npm startby default.If your MiniApp uses a different startup command (e.g.,
npm run dev), you can modify it in the plugin settings: Open Settings → Search for SuperApp: Start Command → Set to your custom startup command.
2. Local Server
After successful startup, Node.js creates a local server, which allows the MiniApp to be previewed directly in a browser.
3. Preview URL
The preview URL is the access address of the local server, typically in one of the following formats:
http://localhost:<port>http://<local-IP>:<port>
4. Port Information (Scaffolding Example)
For MiniApps initialized using the plugin scaffolding, the default port is
3000.You can preview the app at
http://<local-IP>:3000after startup.If port
3000is occupied, npm will prompt whether to use another port (e.g.,3001). If you confirm the switch, the preview URL will change tohttp://<local-IP>:3001.

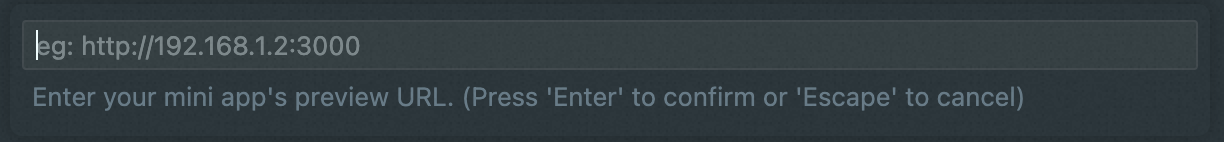
Enter the URL: 
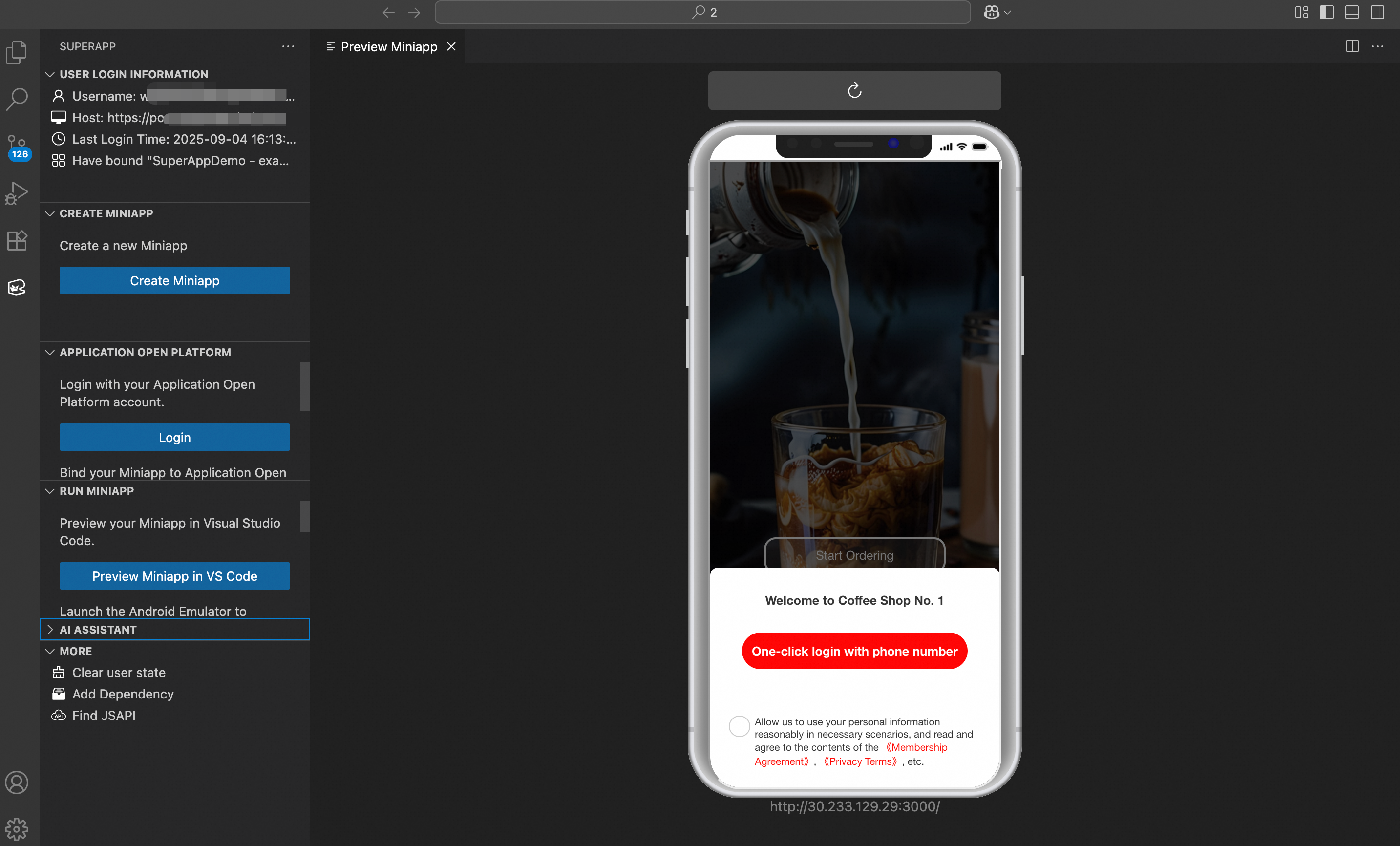
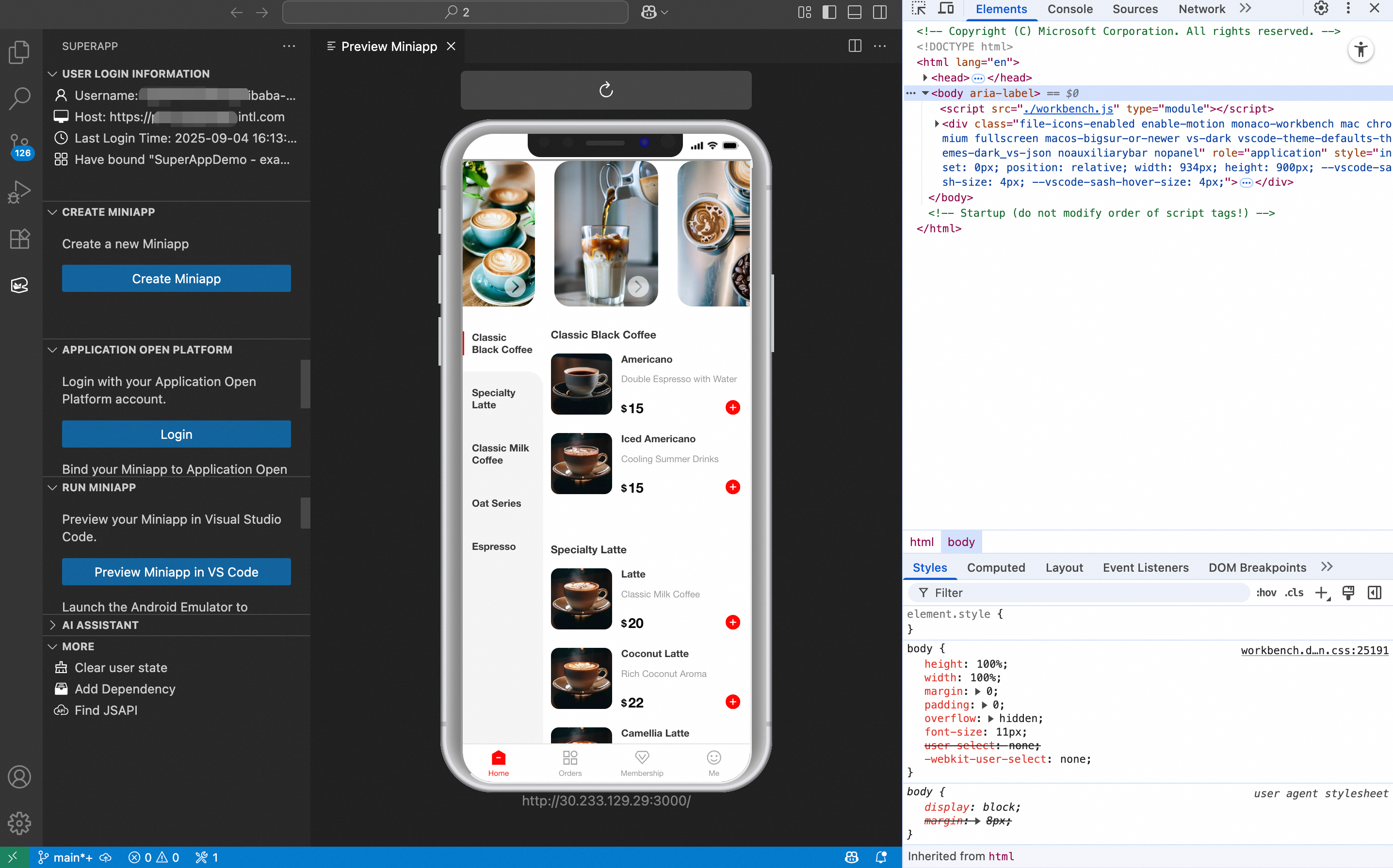
Successful preview:

Run the
Developer: Toggle Developer Toolscommand to go to the debugging console, and debug the MiniApp in Visual Studio Code.
Preview and debug MiniApps on a simulator
To improve development efficiency, after performing a preview operation, the simulator will only install the debug app during the first preview. If the target simulator already contains the debug app, it will not be overwritten. If you encounter JSAPI call exceptions after previewing, it may be because the simulator does not have the latest debug app installed. In this case, you need to manually uninstall the debug app in the simulator and perform the preview again.
Android simulator
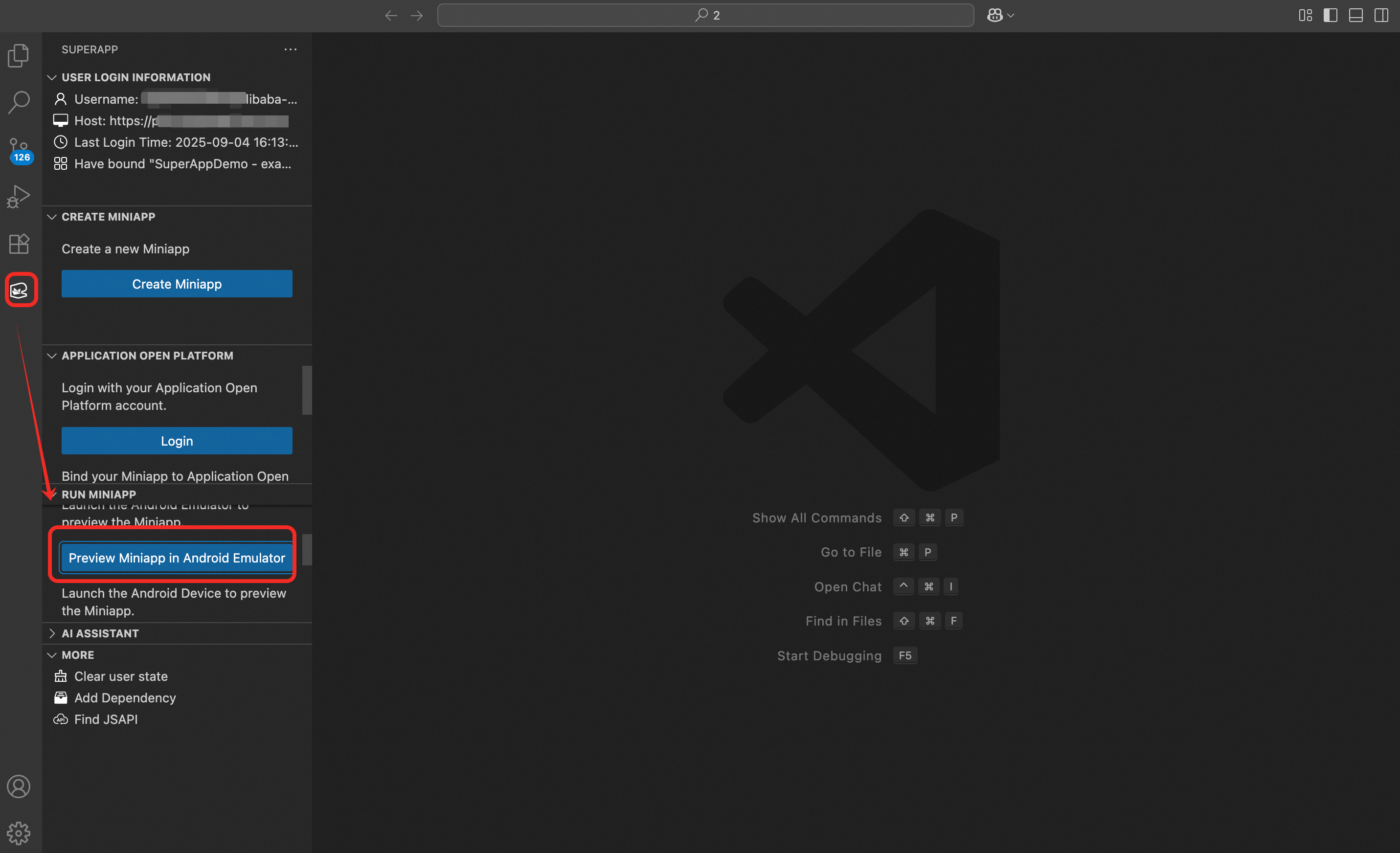
Click Preview MiniApp in Android Emulator to start the Android simulator.

After the simulator is started, a text box appears in the upper part of Visual Studio Code. Enter the preview URL of your MiniApp.
 Note
NoteTo preview a MiniApp on a simulator, the MiniApp must be running and the URL of the MiniApp must be available. If you cannot obtain the URL of the MiniApp, the MiniApp may not be in the running state. You can click Preview MiniApp and select the No(The MiniApp must be started first.'npm start' or start command will be called) option in the message that appears to start the MiniApp. You can also run the npm start command in the CLI of your on-premises device to start the MiniApp.
After the MiniApp is started, a preview URL is generated for the MiniApp. The URL is in the
http://localhost:<Port number>orhttp://<IP address of your on-premises device>:<Port number>format. For example, if you use the template that is provided by the Visual Studio Code extension for WindVane to initialize the scaffolding project, the following preview URL is generated:http://<IP address of your on-premises device>:3000.After you enter the URL, the simulator starts the scaffolding and loads the MiniApp URL.
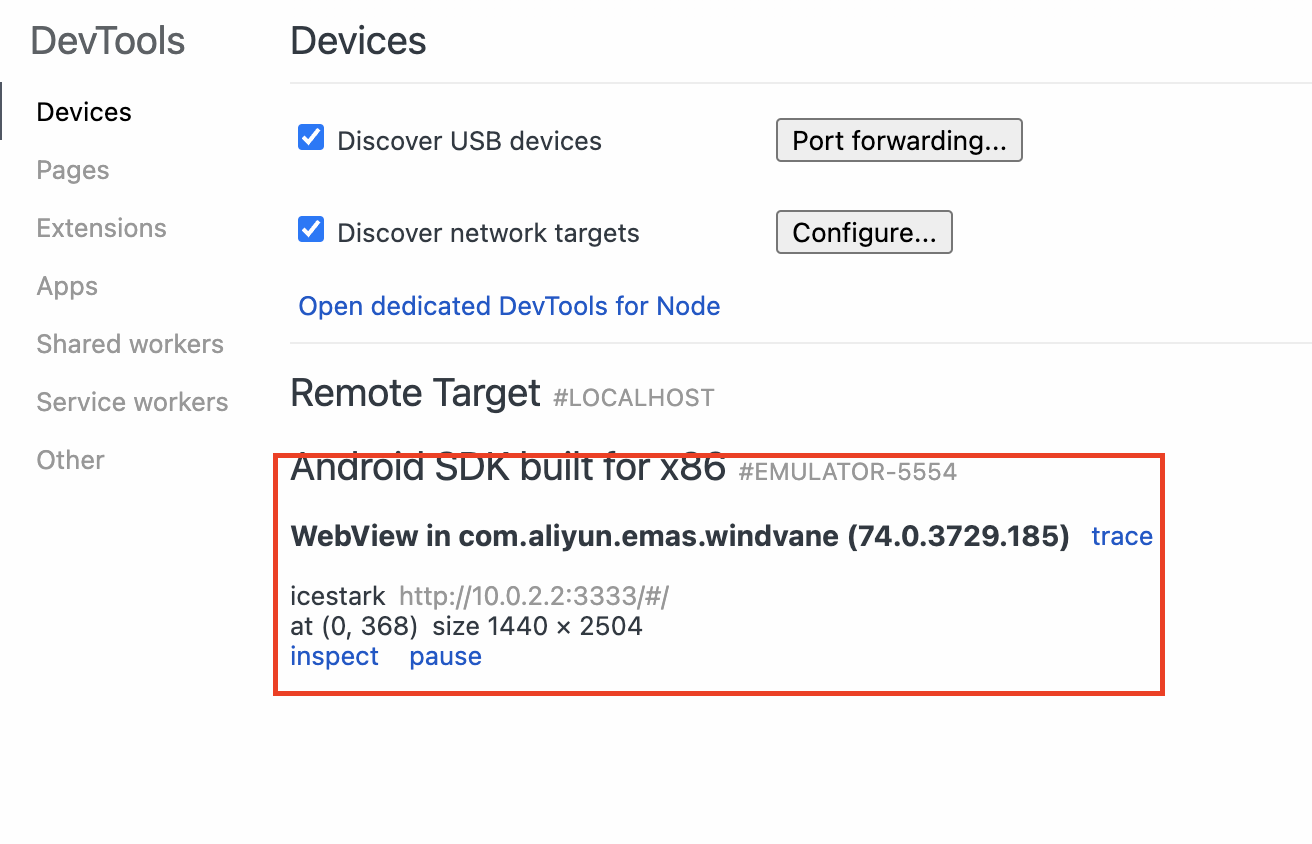
Open Chrome and enter
chrome://inspect/#devicesin the address bar. The simulator information is displayed on the page that appears. TheWebViewobject in which you can debug the MiniApp appears in Chrome after the scaffolding is started.
Click
inspectbelow the simulator information in DevTools, and then debug the MiniApp in the WebView object.
iOS simulator
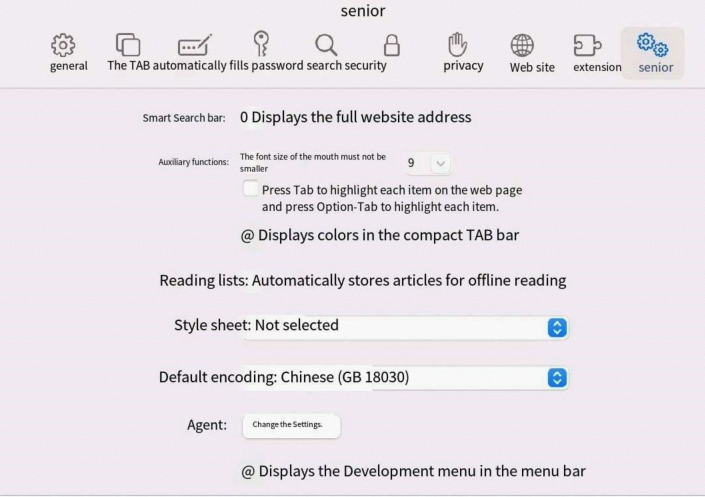
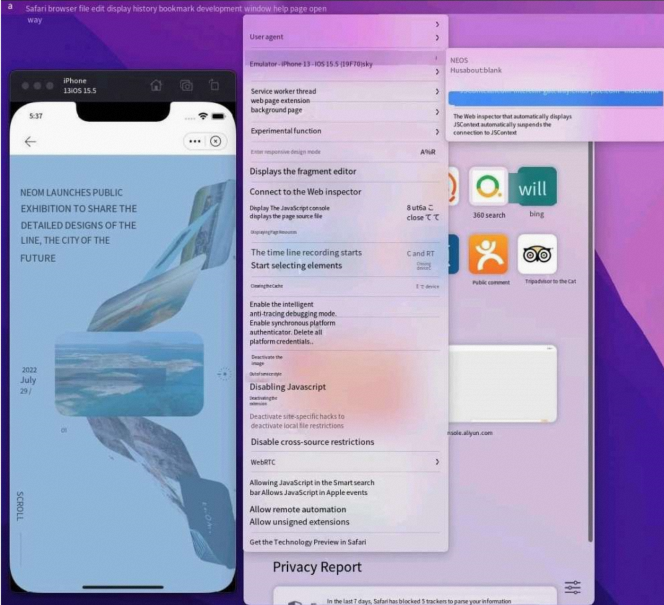
Open Safari, choose Safari > Preferences > Advanced, and then select Show Develop menu in menu bar to enable the Safari Developer feature.

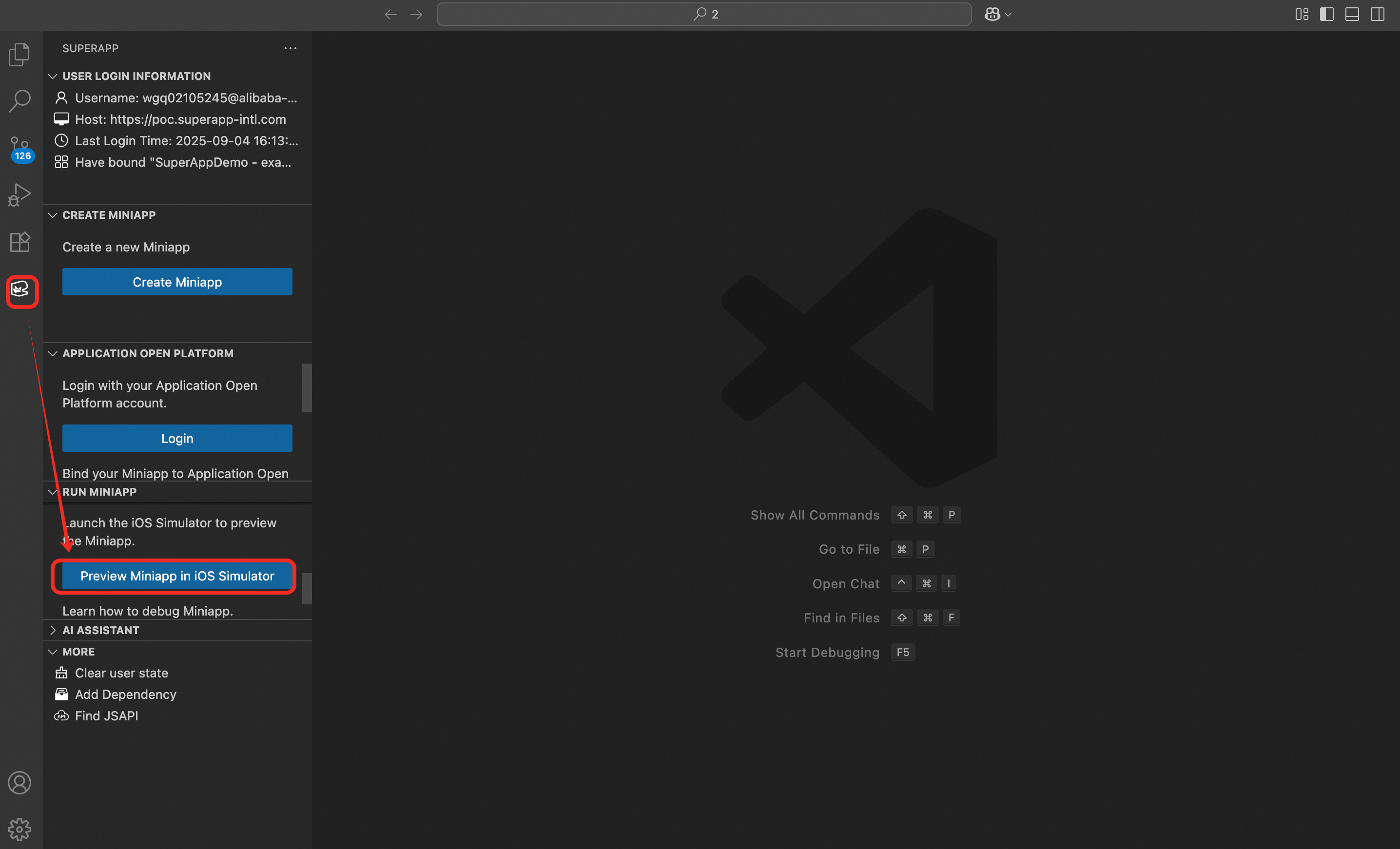
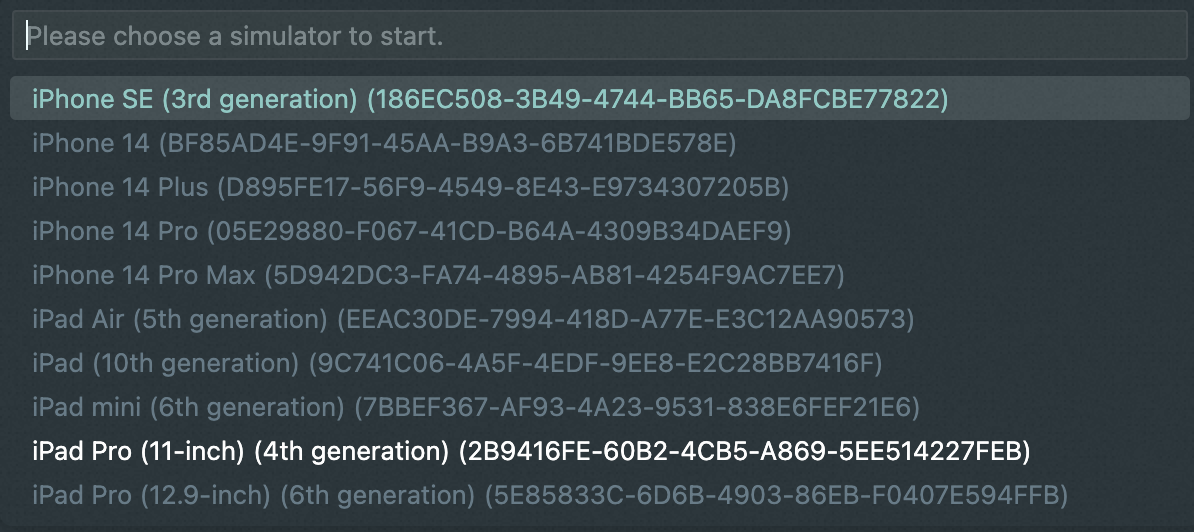
Click Preview MiniApp in iOS Emulator to start the iOS simulator. If multiple simulators are available on your on-premises device, a drop-down list appears. You must specify a simulator for the Visual Studio Code extension for WindVane to start the simulator.


After the simulator is started, a text box appears in the upper part of Visual Studio Code. Enter the preview URL of your MiniApp.
NoteTo preview a miniapp on a simulator, the miniapp must be running and the URL of the miniapp must be available. If you cannot obtain the URL of the miniapp, the miniapp may not be in the running state. You can click Preview Miniapp and select the No(The miniapp must be started first.'npm start' or start command will be called) option in the message that appears to start the miniapp. You can also run the npm start command in the CLI of your on-premises device to start the miniapp.
After the miniapp is started, a preview URL is generated for the miniapp. The URL is in the
http://localhost:<Port number>orhttp://<IP address of your on-premises device>:<Port number>format. For example, if you use the template that is provided by the Visual Studio Code extension for WindVane to initialize the scaffolding project, the following preview URL is generated:http://<IP address of your on-premises device>:3000.
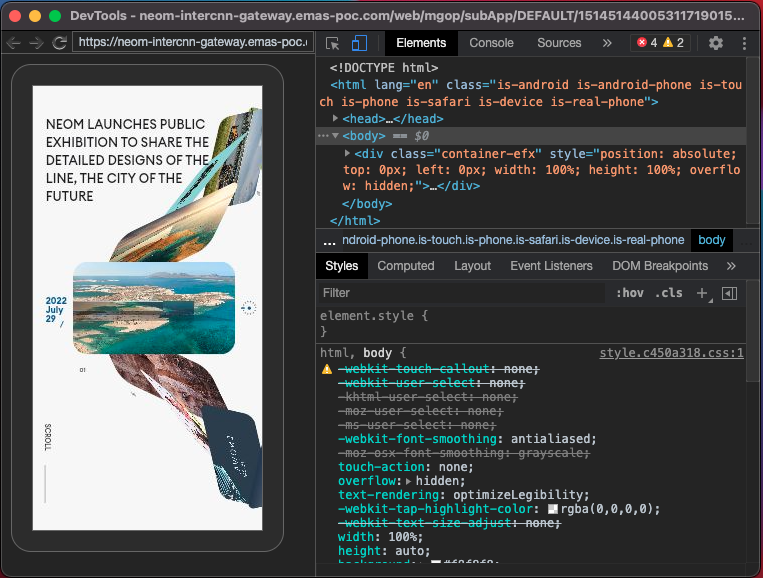
In Safari, choose Develop > Simulator. All WebView objects that you can inspect are displayed.

Click the WebView object that you want to inspect, and then debug the MiniApp in Web Inspector.