The tree drop-down is an advanced control that is applicable to complex filling forms. It is often used in cascading scenarios where limited option data is selected.

Scenarios
The tree drop-down control is often used in scenarios where the drop-down selection cascading option data is selected. For example, you need to select a customer region and the corresponding province and city in the region.
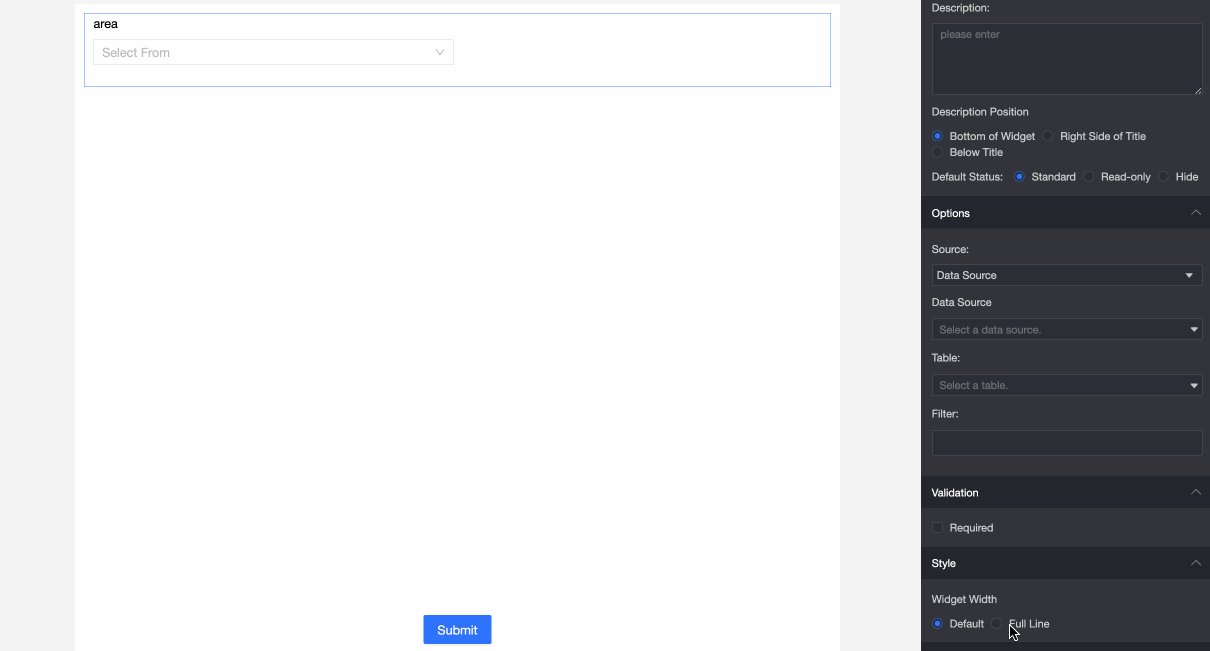
Renderings

Control configuration
Basic parameters
Parameter | Description |
| ① Display Title: Select whether to display the title of a single-line text control. You can customize the display name as the column name of the data form. |
② Control type: After you select a control, you can replace the control type. The drop-down options can be replaced with other basic and advanced control types. | |
③ Table Field Name: the name of the corresponding field in the table created based on the data form. Note The field or table name must start with a letter and can contain letters, digits, and underscores (_). The name can be up to 40 characters in length. | |
④ Prompt: Set Prompt. For example, Select.
| |
⑤ Description: the description of the custom control. | |
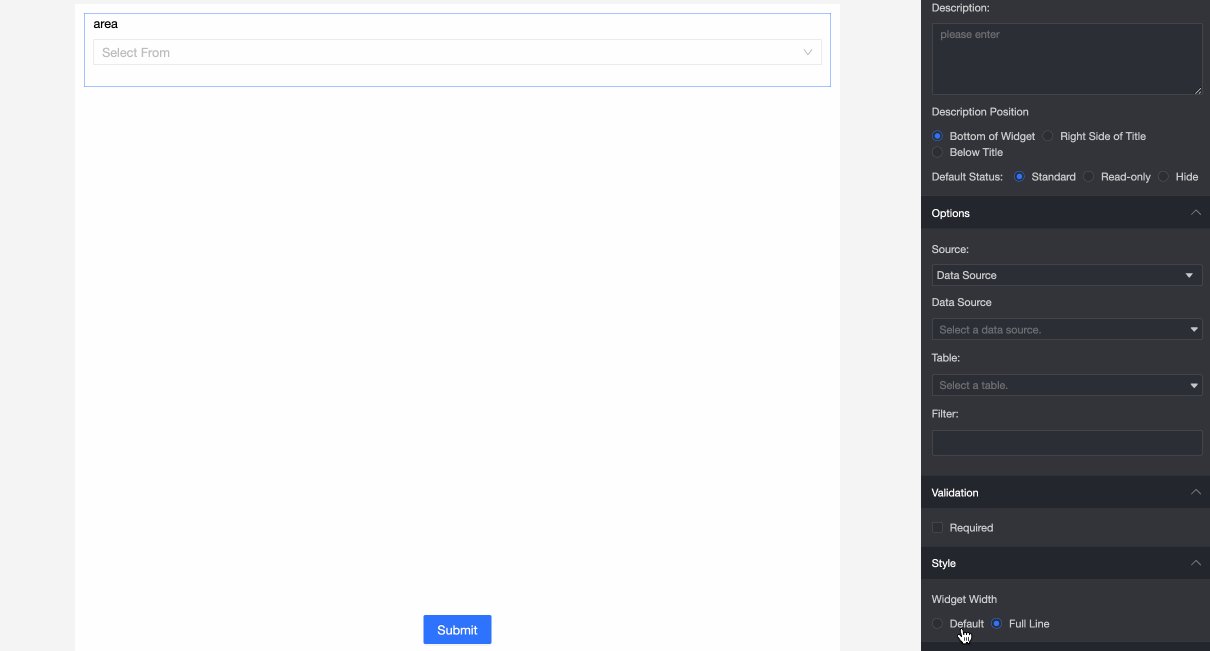
⑥ Description Information Location: Specify the location of the description information. The options are Bottom, Right, and Below. | |
Default State: specifies the default state of the widget. The valid values are Normal, Read-only, and Hidden. |
Option
Parameter | Description |
From Select Data Source. | Source: Data Source or Dataset |
② Data Source: Select a data source from the drop-down list. | |
③ Data Table: Select a data table from the drop-down list. | |
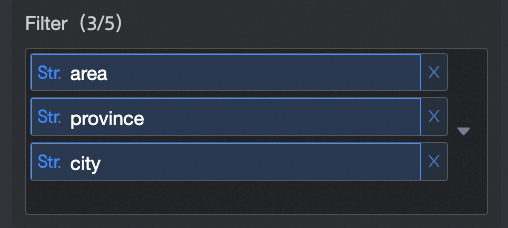
④ Field to be Linked: Select Field to be Linked from the drop-down list. Note The levels of the tree drop-down take effect based on the order in which the data fields are added.
| |
Select Dataset from the Source drop-down list.
| ① Source: You can select Data Source or Dataset. |
② Dataset: Select a dataset from the drop-down list. | |
③ Data Field: Select a data field from the Data Field drop-down list.
|
Validation
Parameter | Description |
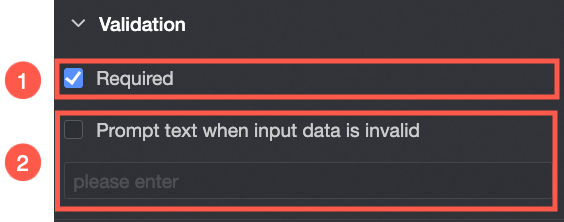
| ① Required: Select whether to set this configuration items. If you select this option, the control is set to Required. |
② Input data invalid prompt text: This configuration items takes effect only when a verification condition takes effect. For example, if Required is selected and no option value is specified, a custom error copy is displayed. |
Section
Parameter | Description |
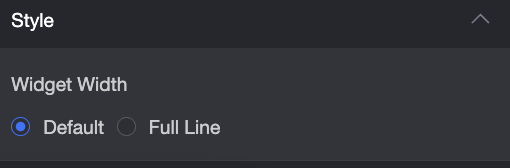
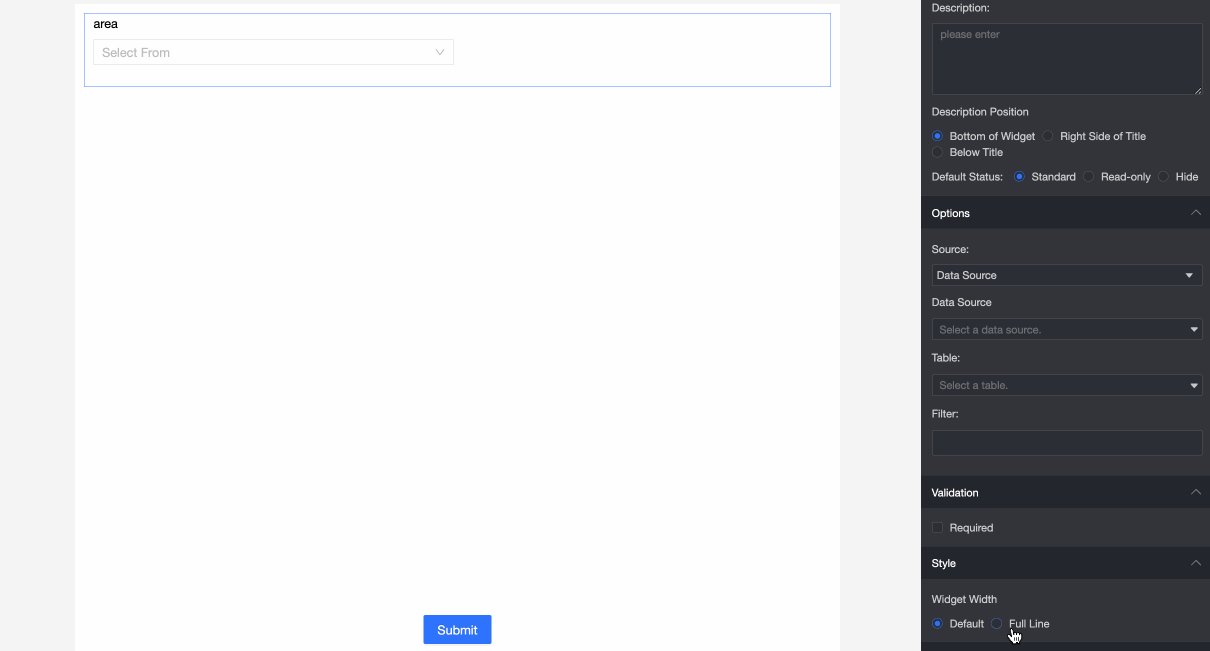
| Widget Width: You can select Default or Whole Line. Note You can also use the Manual Drag Control widget to adjust the border width.
|