Problem description
To enable cross-origin access and ensure the security of data transmission across origins, you configure cross-origin resource sharing (CORS) rules in the Object Storage Service (OSS) console. However, the following error is reported when you call a program by using the OSS SDK:
No 'Access-Control-Allow-Origin' header is present on the requested resourceCauses
The following section describes the possible causes:
The CORS rules are incorrectly configured.
The browser cache is read but the cache does not contain response headers specified in your CORS rules.
Solution
Clear the browser cache. Then, initiate a cross-origin request to check whether the error persists. If the error persists, perform the following steps to check whether the CORS rules are correctly configured:
In the left-side navigation tree, choose Content Security > CORS.
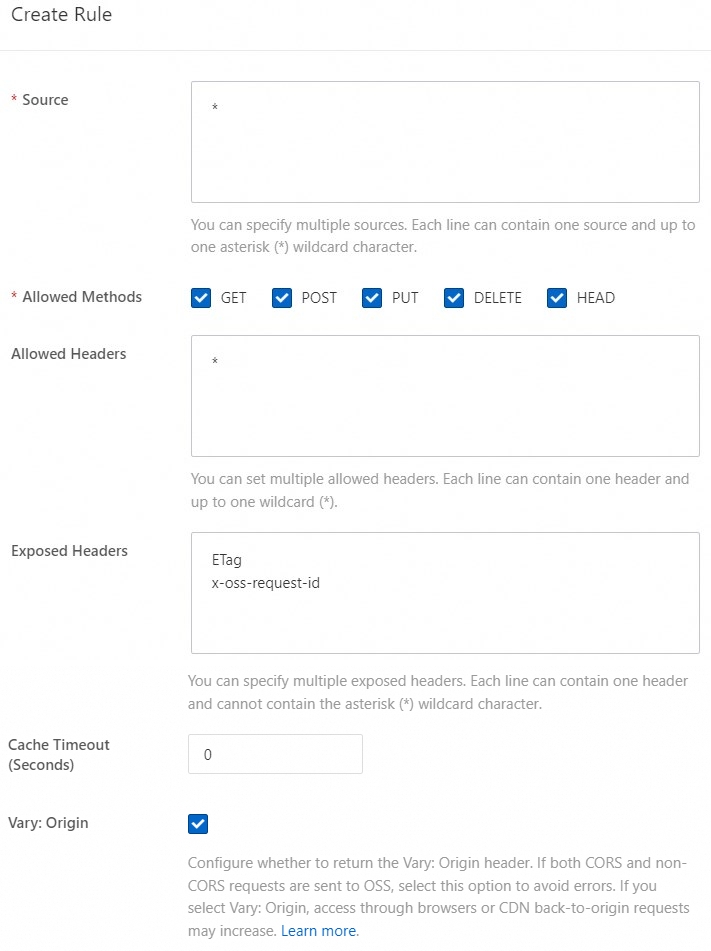
On the CORS page, click Create Rule.
In the Create Rule panel, set Source to
*, select all options for Allowed Methods, set Allowed Headers to*, Exposed Headers to ETag and x-oss-request-id, and Cache Timeout (Seconds) to 0, select Vary: Origin, and then click OK. For more information, see Configure CORS.NoteIf you select
Vary: Origin, local cache errors are prevented, but the number of requests from the browser or CDN back-to-origin requests may increase.
If the error persists after you perform the preceding steps, log on to a server and run the following command to view the cross-origin request header:
curl -voa '[$URL1]' -H 'Origin:[$URL2]'Note[$URL1] is the URL of the OSS object to be requested.
[$URL2] is the value of Source that you configured.
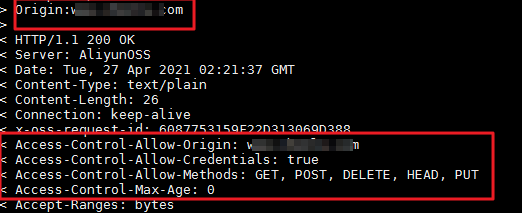
The following figure shows a sample output.

If the output contains a CORS header that matches your configuration in the CORS rules, the error may be caused by the cache. This indicates that your first request is not a cross-origin request, and the returned data is locally cached. Then your second request, which triggers cross-origin access, directly obtains data from the local cache. In this case, cross-origin verification fails. To resolve the issue, you can use one of the following methods:
On the browser page, click Ctrl+F5 to clear the browser cache. Then, initiate a cross-origin request to check whether the error persists.
Set Cache Timeout (Seconds) in a CORS rule to 0. This prevents the resource from being cached on the client. This way, authentication information is obtained from the server for each request.
NoteWhen you upload a file to OSS, set cache-control of the file to no-cache. For files that are already uploaded, you can use ossutil to modify the configurations. For information about how to configure cache-control, see set-meta (manage object metadata).
Use Alibaba Cloud CDN to accelerate access to OSS. This way, a CORS header is returned for each request.
If the output contains two CORS headers or the CORS header is not included in the headers that you configured in the CORS rules, the error may be due to the use of Alibaba Cloud CDN. In this case, perform the following steps:
Log on to the Alibaba Cloud CDN console and temporarily deactivate CDN for OSS. Then, initiate a cross-origin request to check whether the error persists.
Click the domain name that you want to manage and choose Cache > POP HTTP Response Header.
Specify a custom HTTP response header based on your business requirements.
If the error persists after you perform all preceding operations, see OSS CORS for further troubleshooting.