In a production studio, you can use image, text, and subtitle components to add watermarks, logos, banner text, and real-time subtitles to live streams. This topic describes how to add and manage components in a production studio.
Add components
Add an image component
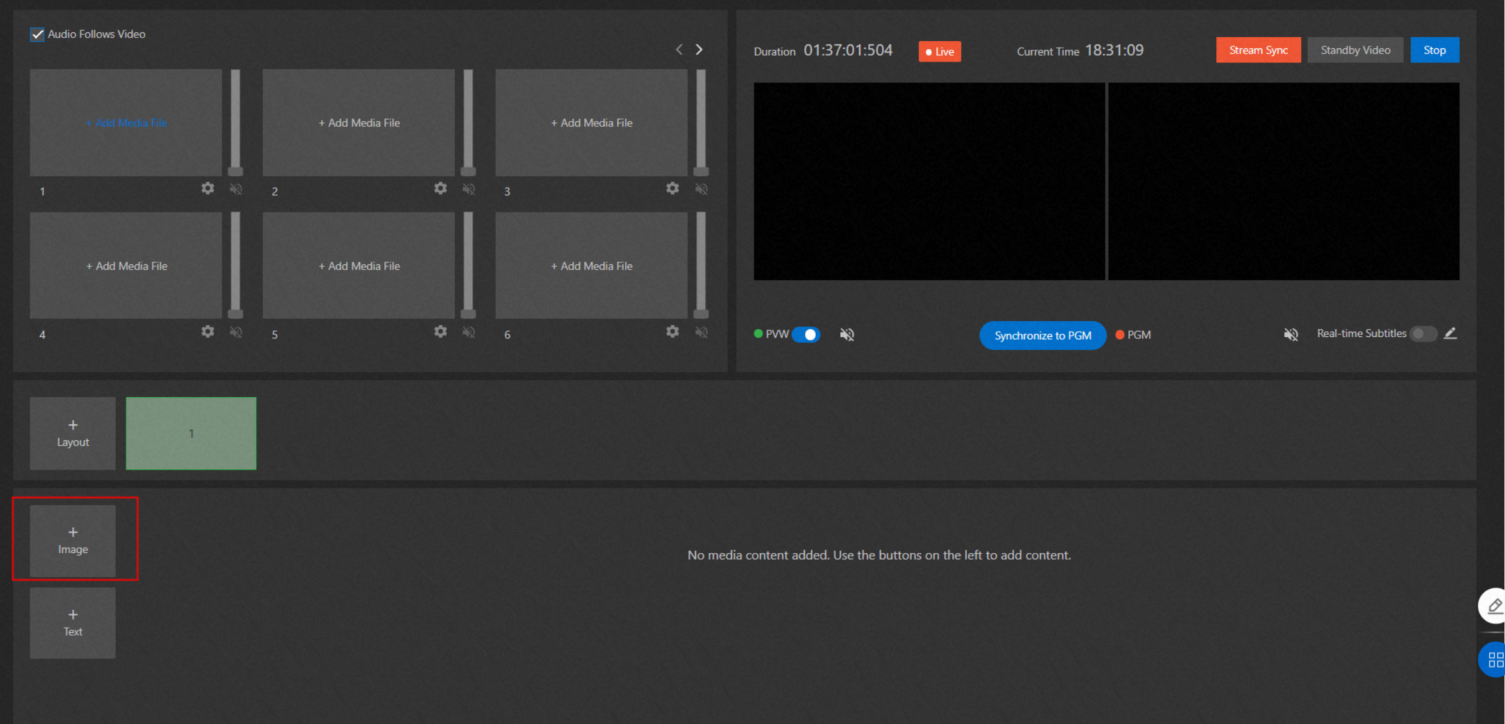
In the component area, click Image.

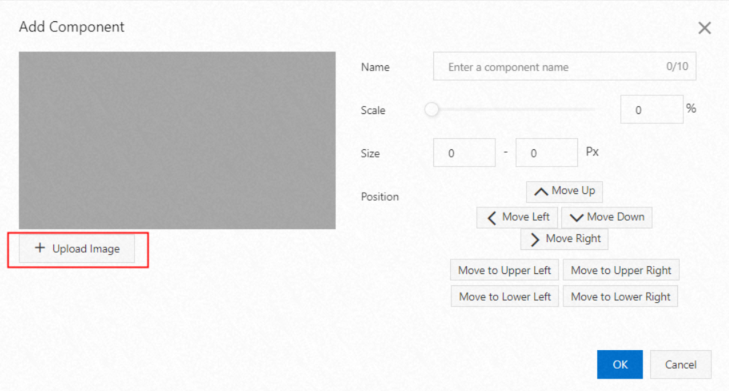
In the Add Component dialog box, click Upload Image and select an image on your computer. After the image is uploaded, configure the Name, Scale, Size, and Position parameters. A preview is displayed on the left side. Click OK to add the component.

Add a text component
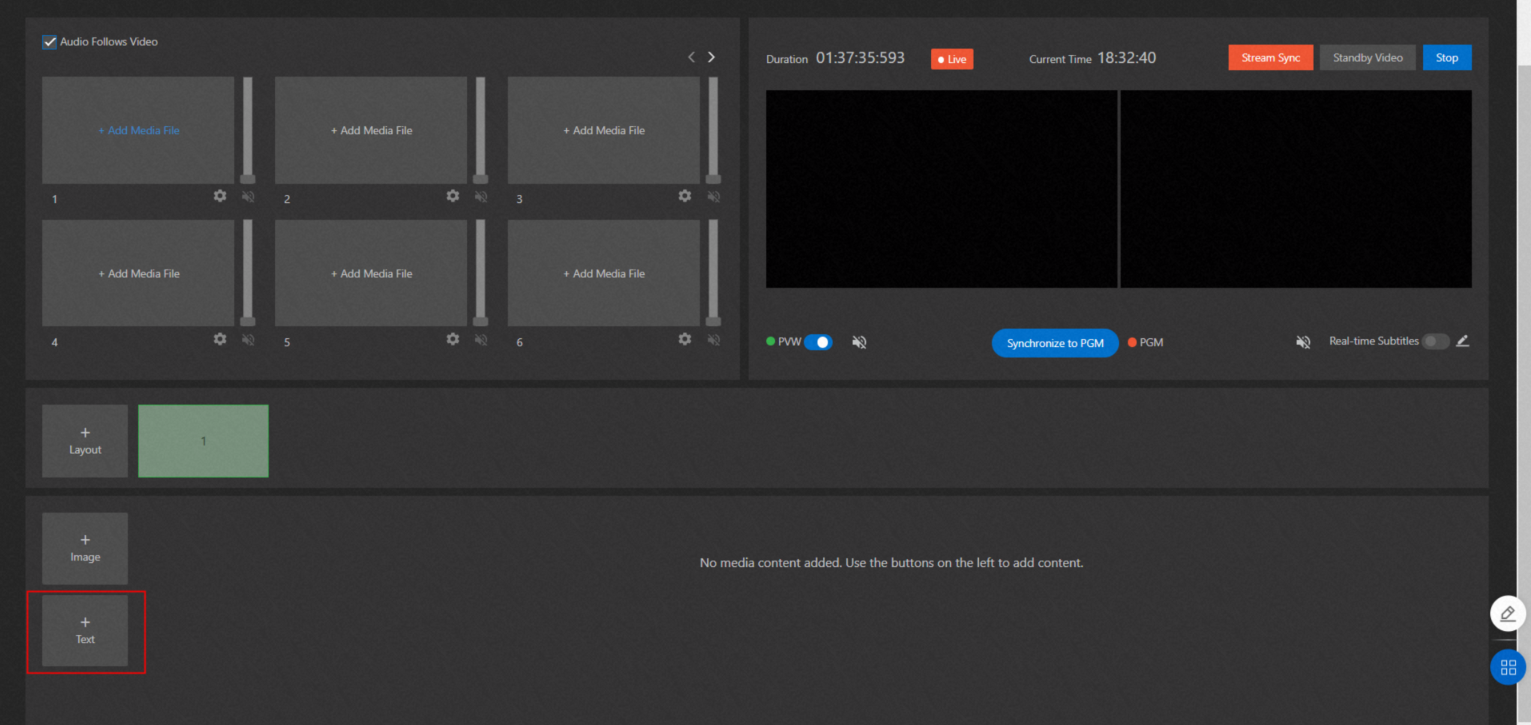
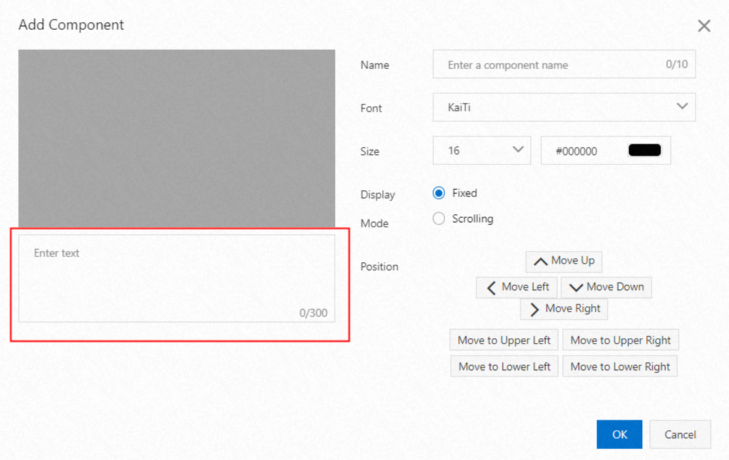
In the component area, click Text.

In the Add Component dialog box, enter the text in the left-side editor and configure the Name, Font, Size, Display Mode, and Position parameters. A preview is displayed on the left side. Click OK to add the component.

Add a subtitle component
NoteThe live center in the Singapore region does not support the live subtitles feature.
The live subtitles feature converts the audio of live streams into text to generate subtitles in real time. The feature also supports real-time translation to and from Chinese, English, Spanish, and Russian. You can add bilingual subtitles or monolingual subtitles in the source or target language to a live stream.
Live subtitles make your live content accessible to viewers who cannot listen to the audio due to the environment. Real-time translation enables viewers from different linguistic backgrounds to understand the live content, which is useful for live streaming in cross-border e-commerce and international events. To add a subtitle component, perform the following steps:
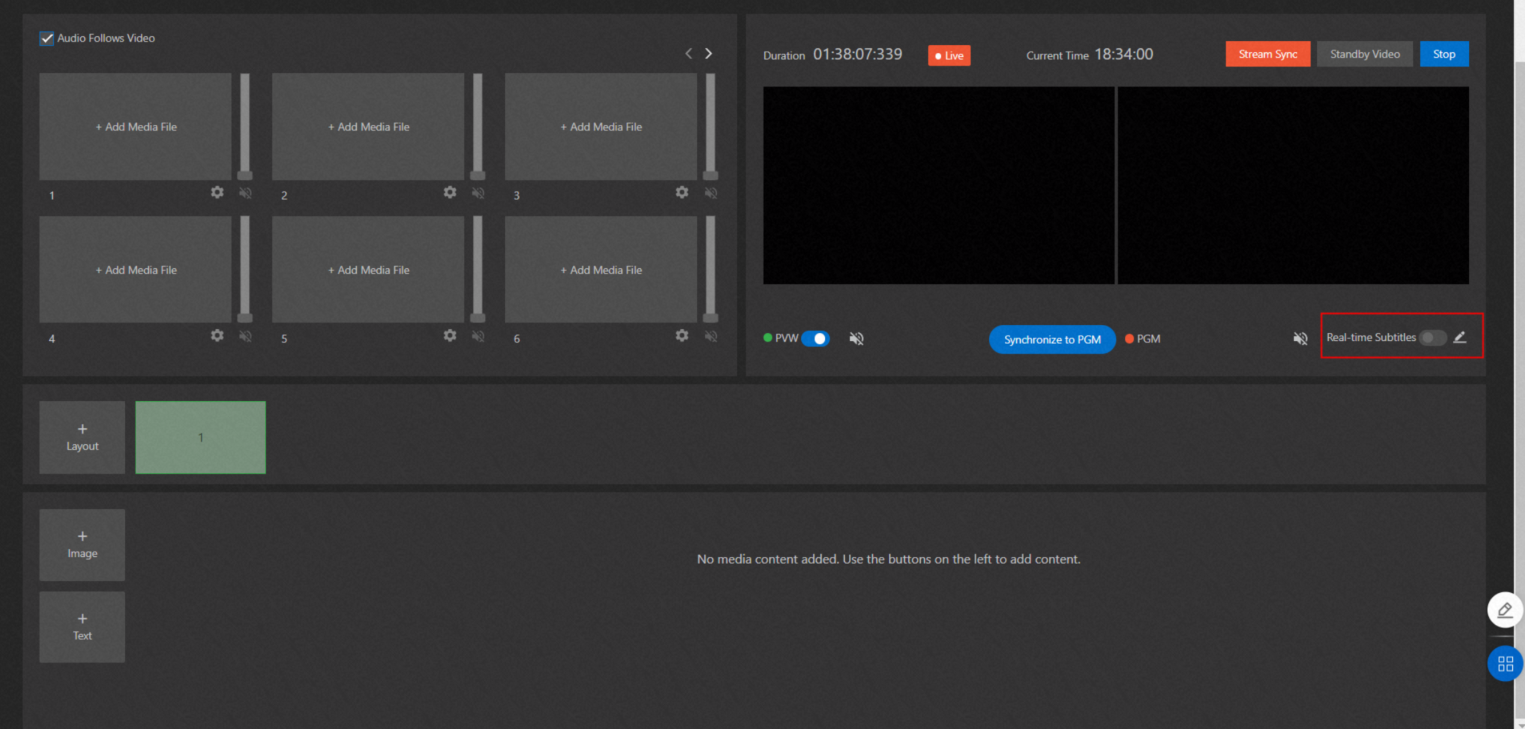
Turn on Real-time Subtitles.

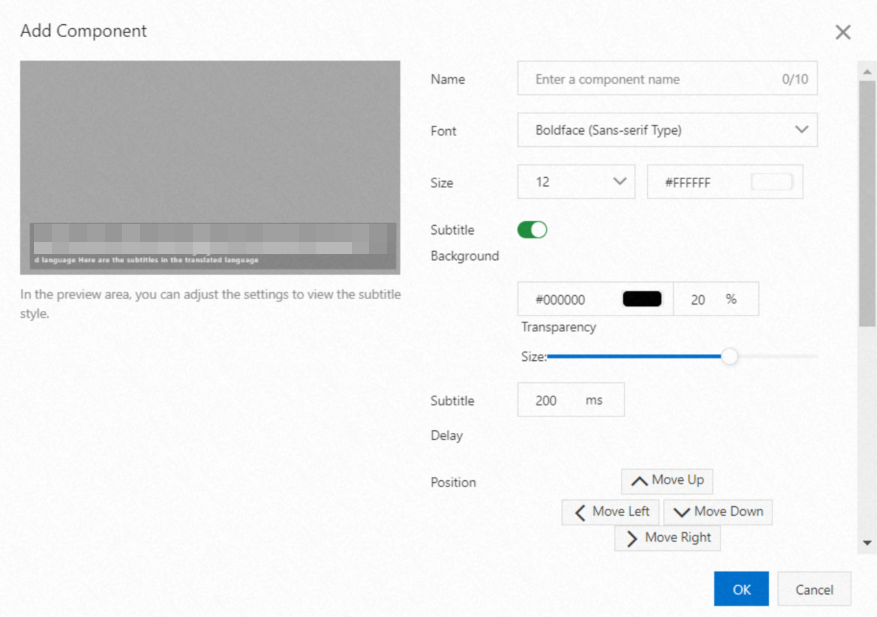
In the Add Component dialog box, configure the Name, Font, Size, Position, Video Source, Source Language, and Translate parameters. A preview is displayed on the left side. Click OK to add the component.

Apply components to a live stream
After you add a component, perform the following steps to apply the component to a live stream:
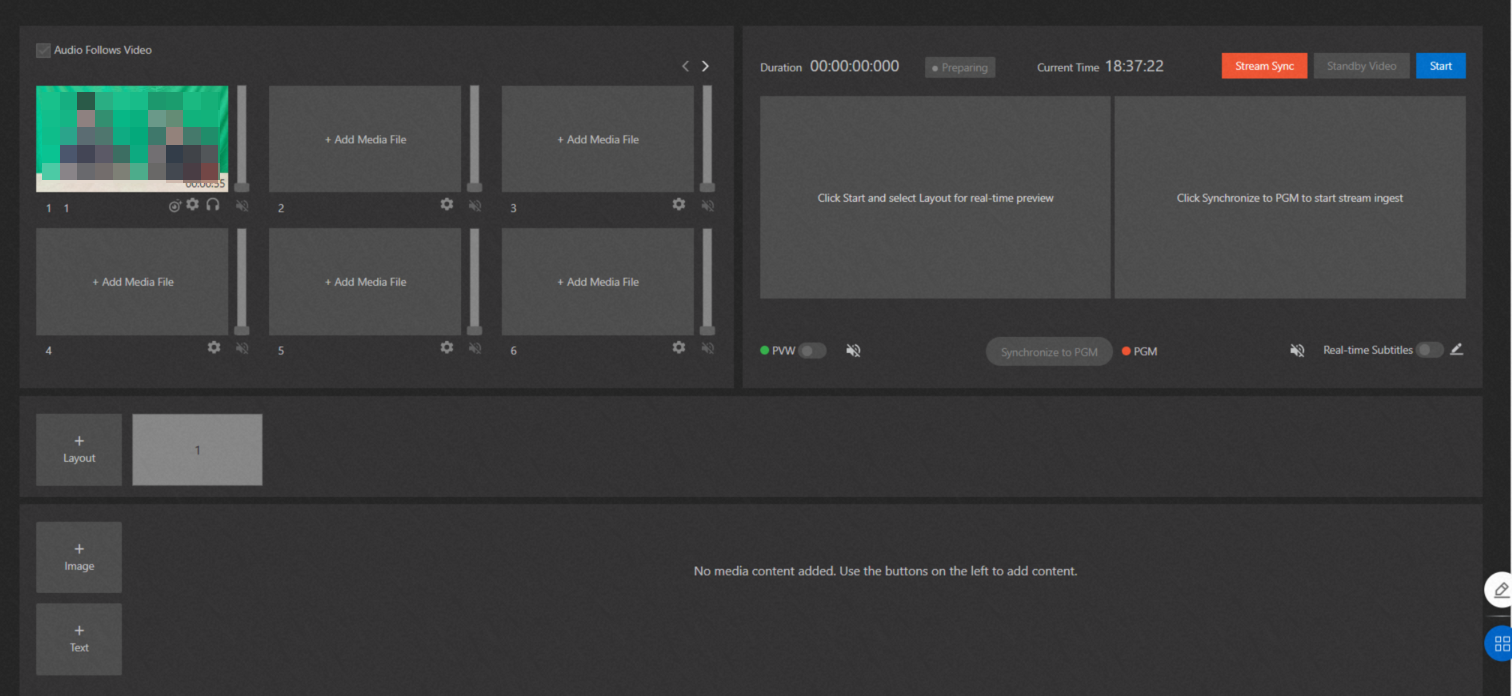
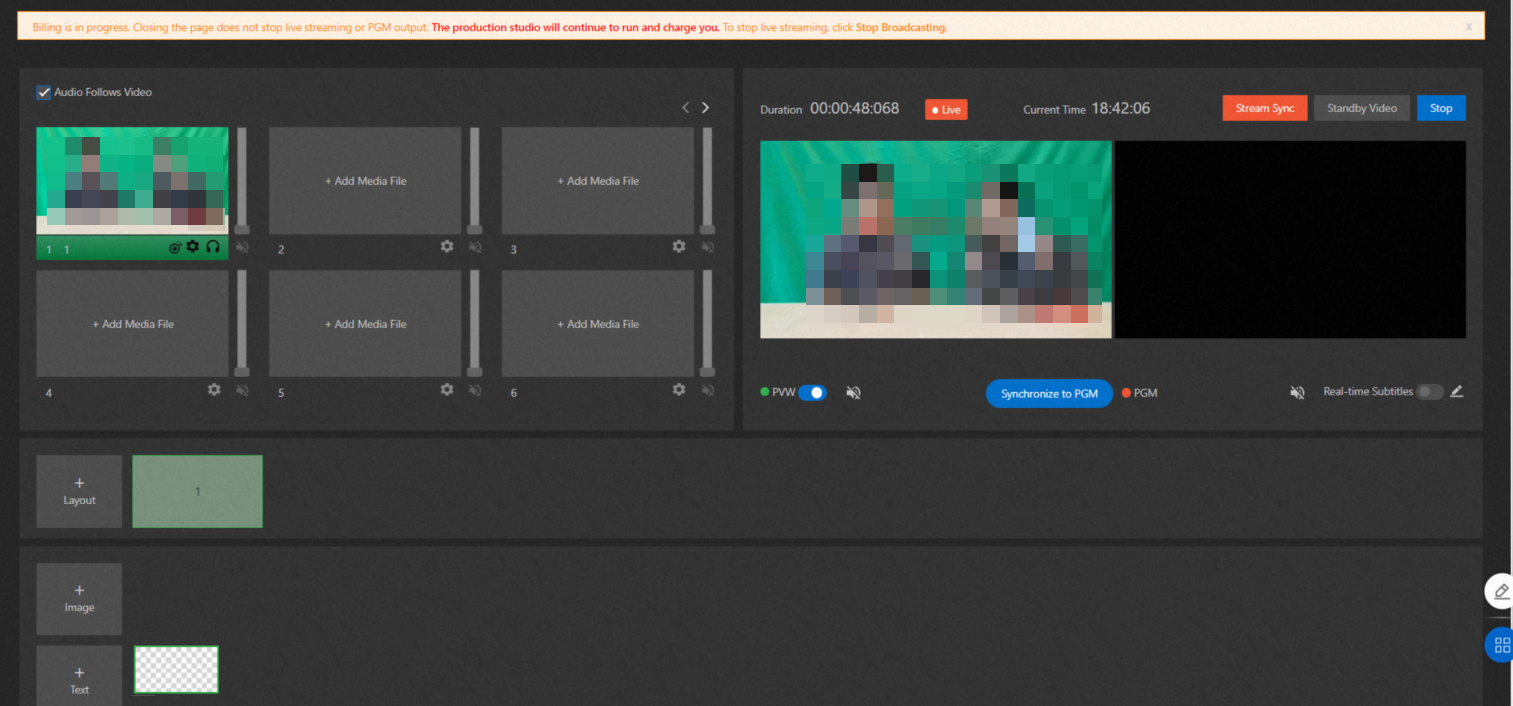
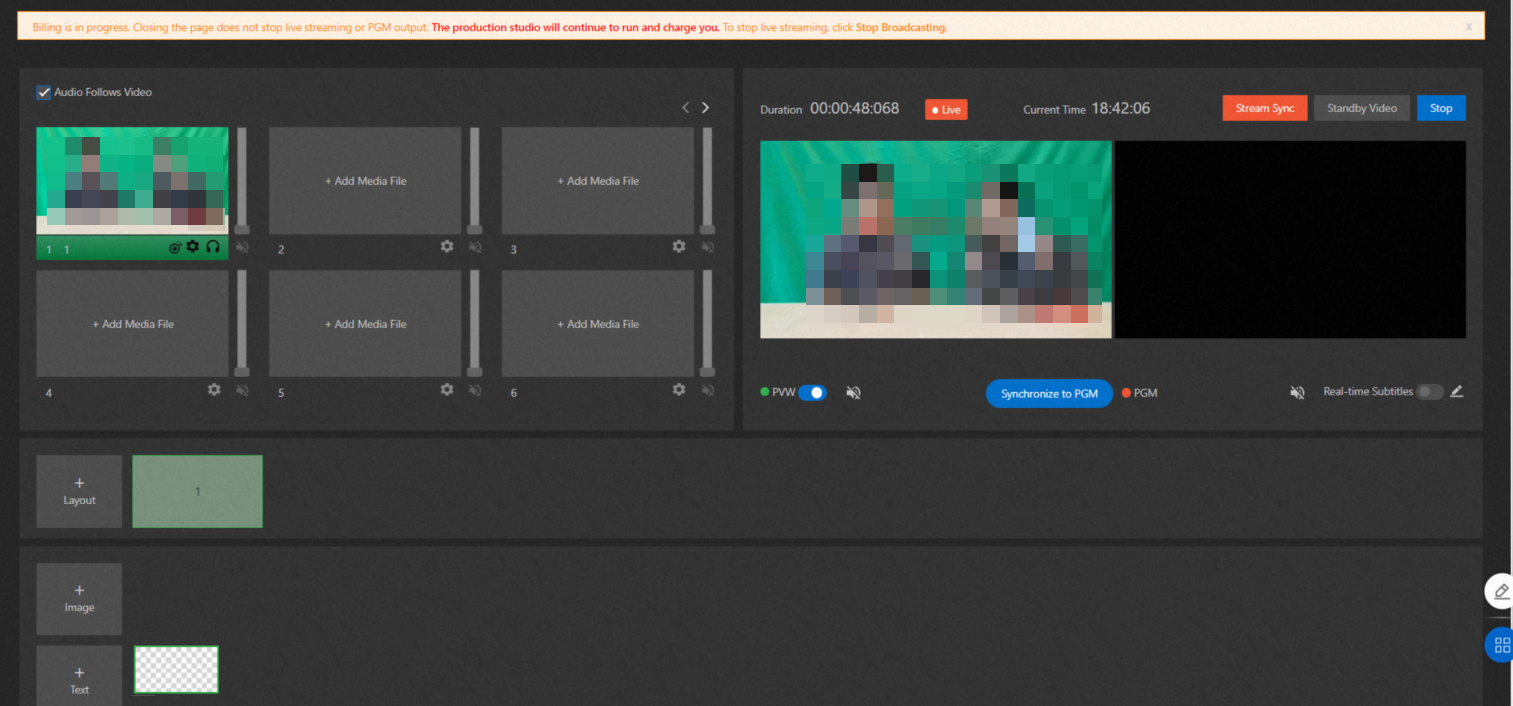
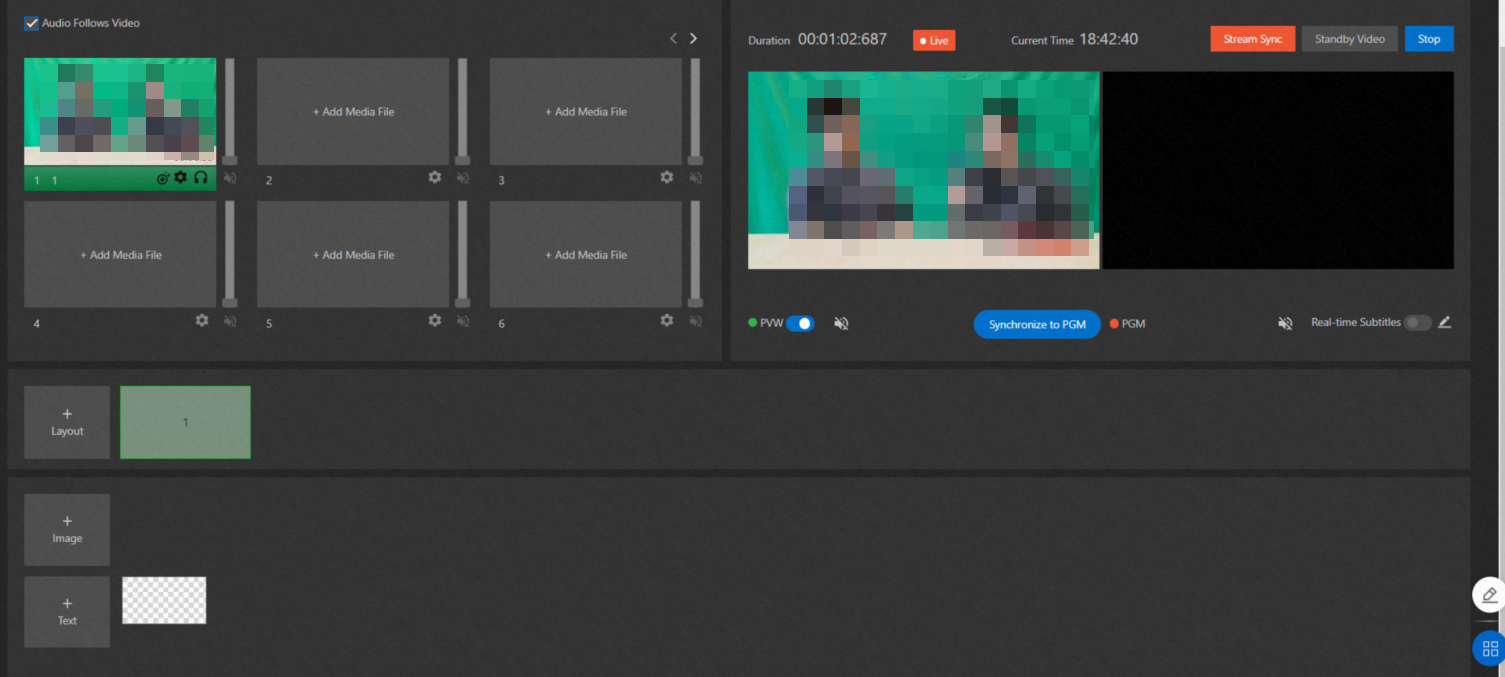
Click the layout that you want to use in the layout area and then click Start in the upper-right corner.

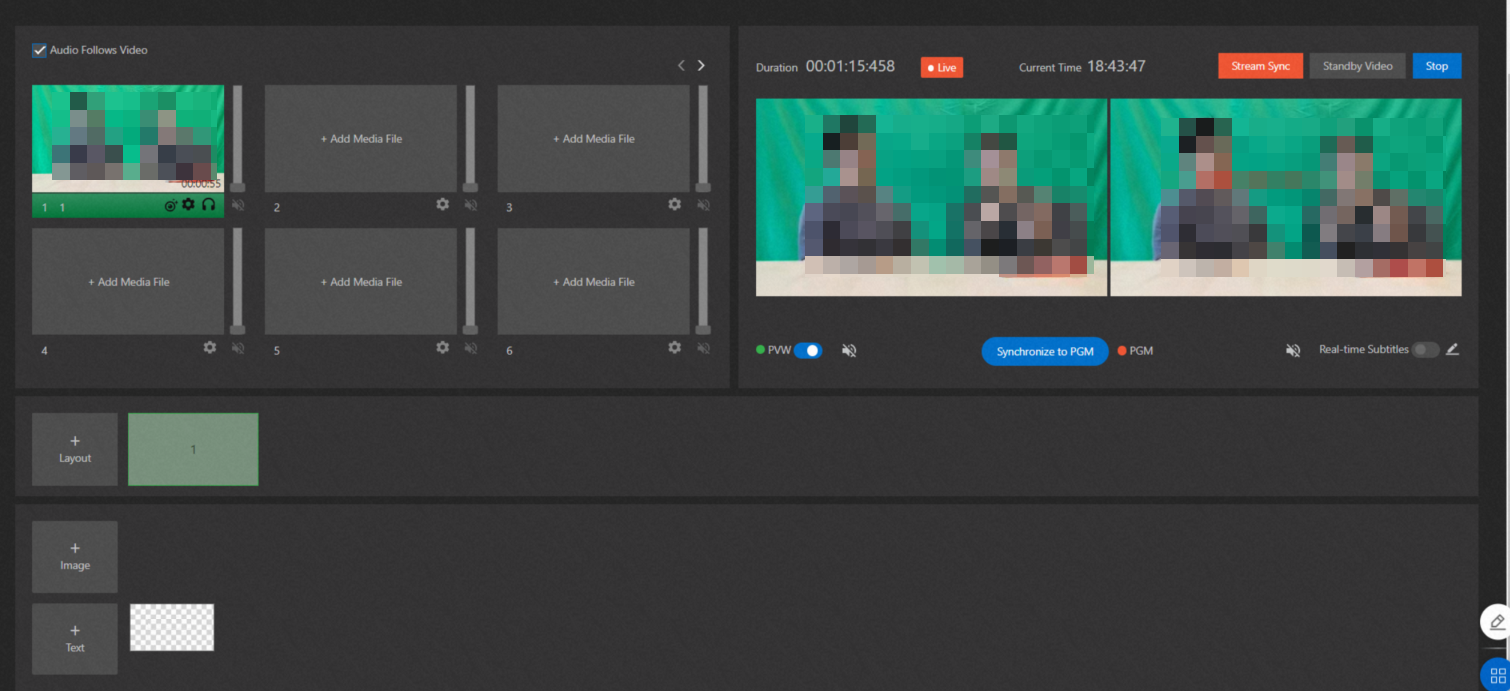
Click the component that you want to apply. Then, the component is framed in green and takes effect in preview (PVW) mode. This may take a while.

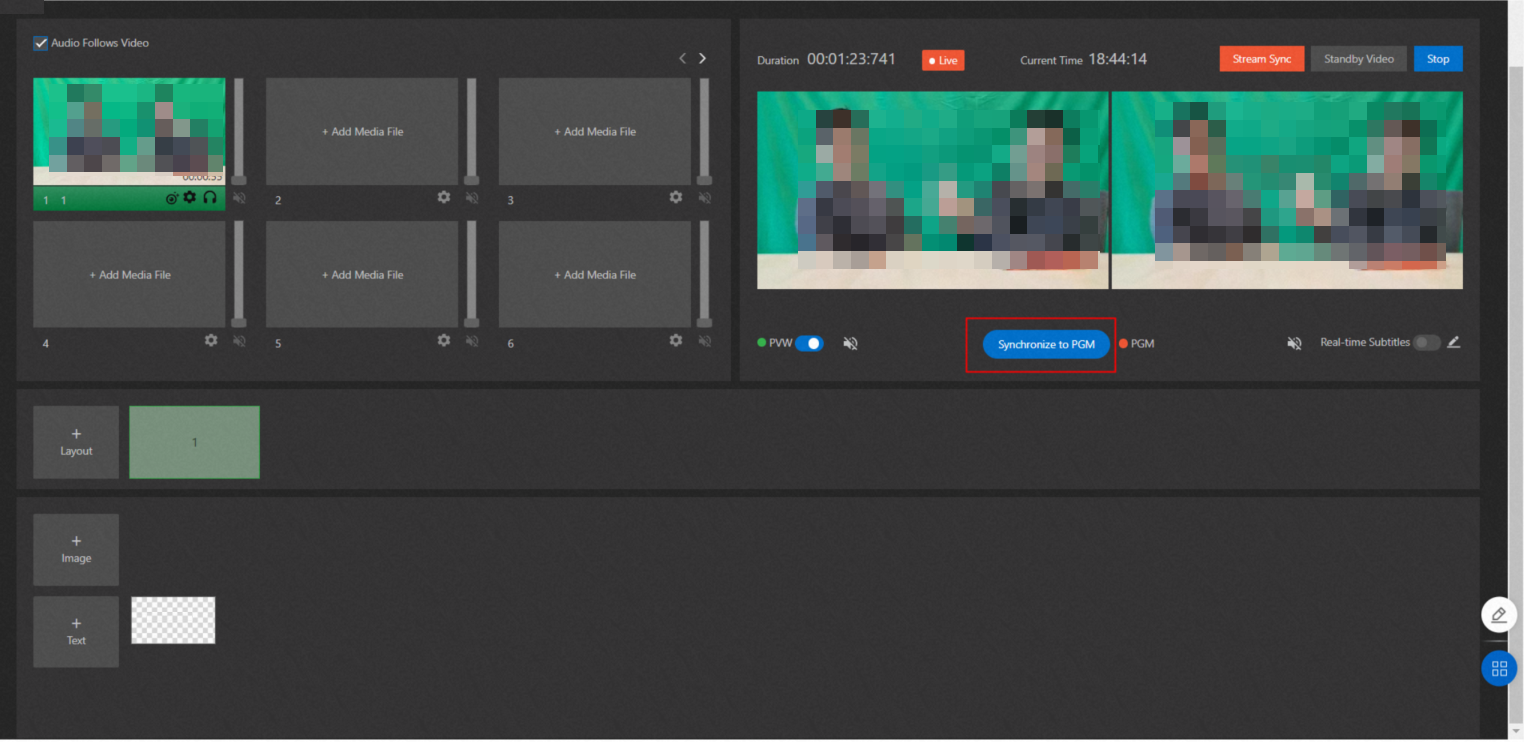
Click Synchronize to PGM to apply the component in program (PGM) mode, which means the component is visible to the viewers.
Remove applied components
To remove an applied component, perform the following steps:
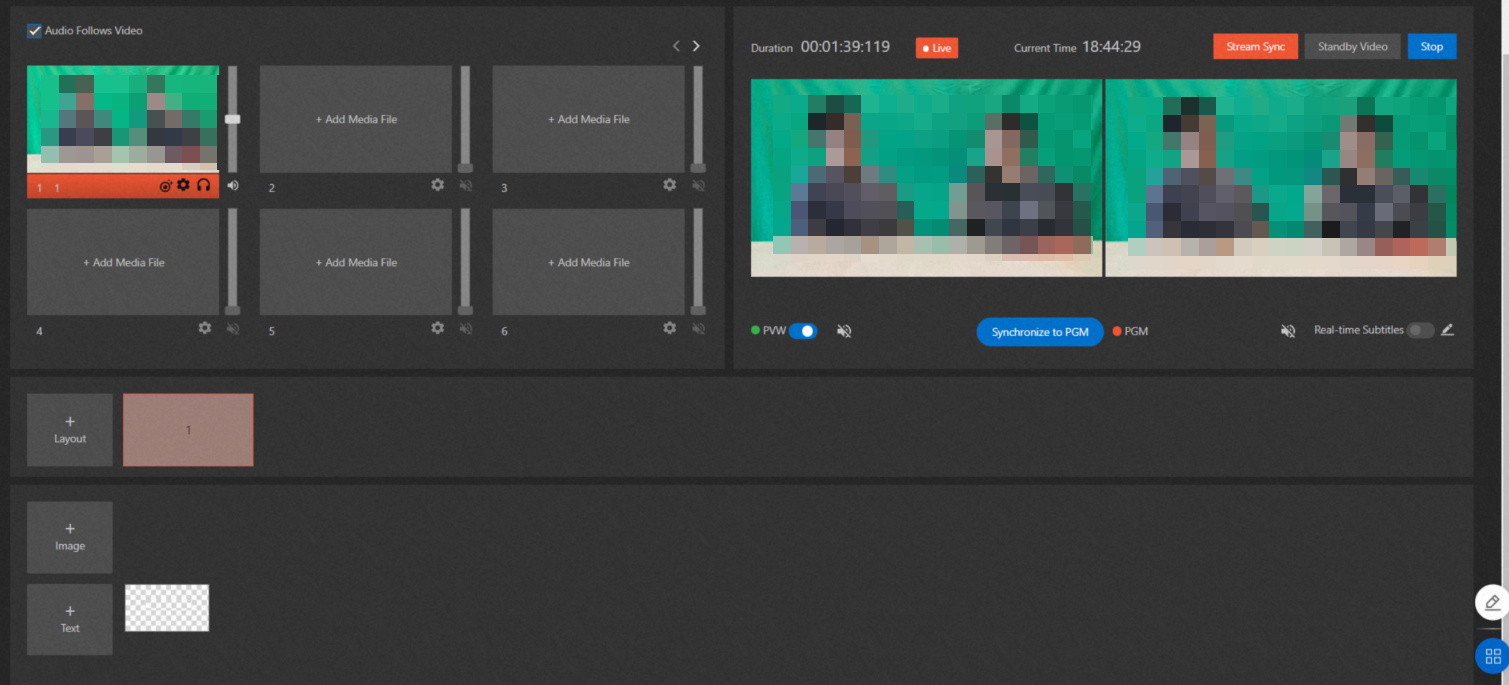
If the component is applied in PVW mode and framed in green, turn off PVW to remove the component.
 Then, the component is not framed, and the PVW pane does not display the component.
Then, the component is not framed, and the PVW pane does not display the component.
If the component is applied in PGM mode, perform the following steps. A text component is used as an example.
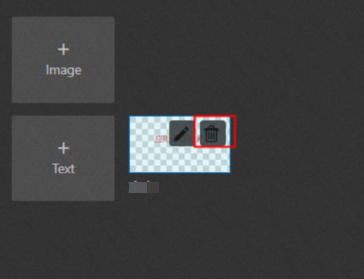
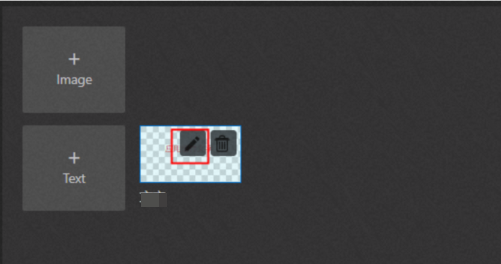
Move the pointer over the text component that you want to remove and click the Edit icon. Delete the text in the editor. Then, the text is not displayed in the PVW pane.

Click Synchronize to PGM.
 Then, the text component is not framed, and the PGM pane does not display the text.
Then, the text component is not framed, and the PGM pane does not display the text. Note
NoteThe frame status of a component gives priority to the PGM mode. If a component is applied in both PVW and PGM modes, the component is framed in red. In this case, if you remove the component in PVW mode, the red frame is retained, indicating that the component is still used in PGM mode. You can click Synchronize to PGM again to remove the component from the PGM pane. Then, the component is not framed.
Edit or delete components
To edit a component, move the pointer over the component and click the Edit icon. In the Modify Component dialog box, modify parameters.

To delete a component, move the point over the component and click the Delete icon. In the dialog box that appears, click OK.