ZOLOZ provides an SDK and APIs for you to implement integration with your native mobile application. This article provides you an overview of the app SDK-mode integration in terms of its architecture, products supported, interaction flow, and general integration process.
Products supported
The app SDK-mode integration can be applied to the following products:
Real ID
Face Capture
ID recognition
Connect
NFC Reader
Integration architecture
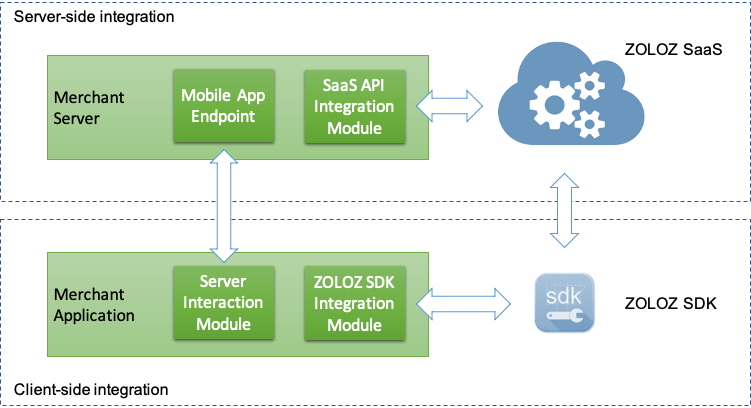
The following diagram shows the architecture of the App SDK-mode integration.

Figure 1. App-SDK mode integration architecture
The App-SDK mode integration consists of two parts:
Client-side integration: integrate the ZOLOZ SDK into the merchant application. The ZOLOZ SDK provides a drop-in set of screens and tools for both iOS and Android applications to capture required user data such as face images, identity document images, and so on. By integrating the ZOLOZ SDK, you can easily create a friendly interaction experience for your users in terms of:
Well designed UI to guide your users through the whole business process
High success rate and high security with multiple algorithms applied
Simplified integration process by directly uploading images to the ZOLOZ service
Server-side integration: Expose endpoints for your (merchant) application in your (merchant) server so that the merchant application can interact with the merchant server, which then accesses the ZOLOZ API to initialize a transaction and double check verification results.
Interaction flow
The following diagram illustrates the whole interaction flow when a ZOLOZ service is started through the mobile application.
Figure 2. Sequence diagram
A user initiates a business process (for example, an identity proofing process) through the merchant application.
The merchant app calls the
getMetaInfointerface to obtain the meta information about the ZOLOZ SDK and the user's device for preparation.The ZOLOZ SDK returns the meta information to the merchant application.
The merchant application initializes a transaction and passes the meta information to the merchant server.
With the meta information as an input, the merchant server calls the initialize API to obtain the client configuration information, which includes parameters about SDK connection and behavior.
The ZOLOZ server performs usability check based on the meta information. If the check is passed, the ZOLOZ server returns the client configuration information to the merchant server.
The merchant server returns the client configuration information to the merchant application.
The merchant application starts the ZOLOZ SDK with the client configuration information that is obtained in Step 7.
The ZOLOZ SDK interacts with the user, captures required data (for example, face images) and uploads it to the ZOLOZ server for verification. There might be multiple rounds of interaction between the ZOLOZ SDK and ZOLOZ server.
The ZOLOZ server performs related checks on the uploaded user data, and returns the transaction status to the ZOLOZ SDK. If all the corresponding checks are passed, a result code that indicates success is returned to the ZOLOZ SDK; otherwise, the process might be interrupted and further interactions are needed between the user and the ZOLOZ SDK.
The ZOLOZ SDK notifies the merchant application that the transaction is completed.
The merchant application syncs with the merchant server that the transaction is completed and starts a double check on the transaction details.
The merchant server calls the checkResult API to check the transaction details with the ZOLOZ server again.
The ZOLOZ server returns the transaction details to the merchant server.
Note: To ensure the information security, the sensitive information such as captured face image is only returned to the merchant server.
The merchant server filters the transaction details that is returned from the ZOLOZ server, and returns the information that is not sensitive to the merchant application.
The merchant application informs the user that the process is completed.
General integration process
This section introduces how to implement the app SDK-mode integration from the server side and client side.
Server-side integration
Prerequisites
Before performing the server-side integration, follow the instructions in Interact with the ZOLOZ gateway to ensure the ZOLOZ gateway service can be invoked successfully so that API requests and responses can be handled correctly.
Procedure
To enable the your (merchant) application to interact with the your (merchant) server and the merchant server to call the ZOLOZ APIs, you must expose endpoints for the merchant application in the merchant server. The following sample code uses Real ID APIs as an example to demonstrate how to expose endpoints for the merchant application by using annotation.
Note: The sample only demonstrates the processing logic that is needed for the merchant server to interact with the ZOLOZ server. You need to implement your business logic as required, for example:
When implementing the initialize API, save the transaction ID that is returned by the ZOLOZ server for the later retrieving purpose.
When implementing the checkResult API, save the transaction details, perform desensitisation, and return the desensitised information to your client side.
// Use annotation to expose endpoints for the client application to consume
@RestController
//Define the common base path for the API endpoints
@RequestMapping(value = {"/webapi"})
public class NativeClientModeController {
// Auto wire the openApiClient object that is provided by ZOLOZ for calling ZOLOZ // APIs
@Autowired
private OpenApiClient openApiClient;
// Define the first service to map with the API URL path
@RequestMapping(value = {"/realid/initialize"}, method = RequestMethod.POST)
public JSONObject realIdInit(@RequestBody JSONObject request) {
// Step 1: instantiate the request object and provide necessary parameters
JSONObject apiReq = new JSONObject();
apiReq.put("flowType", "REALIDLITE_KYC");
// apiReq.put("...","..."); Add more request parameters as required. For more // information about the request parameters of the Real ID initialize API, see // the correspoding API specification in the API reference chapter.
// Step 2: call the ZOLOZ API through openApiClient
String apiRespStr = openApiClient.callOpenApi(
"v1.zoloz.realid.initialize",
JSON.toJSONString(apiReq)
);
// Step 3: process the ZOLOZ API response and construct the return object
JSONObject apiResp = JSON.parseObject(apiRespStr);
JSONObject response = new JSONObject(apiResp);
response.put("rsaPubKey", openApiClient.getOpenApiPublicKey());
// ... more codes are omitted
// Step 4: return the service response
return response;
}
// Define more services as required, for example, for Real ID, you need to define // a service to check the transaction results
@RequestMapping(value = "/realid/checkresult", method = RequestMethod.POST)
public JSONObject realIdCheck(@RequestBody JSONObject request) {
// Implement the detailed logic to create a request and handle the response
}
}Examples of A Minimum Merchant's Server
ZOLOZ provides sample code of a simplified merchant server for different products. The sample code includes the minimum amount of code resources that are needed to interact with the ZOLOZ SaaS environment. The code is open sourced on Github.
Note: The merchant server code needs to work together with the demo apps provided by ZOLOZ. For more information about the demo apps, see Examples of demo apps.
API References
For more information about the APIs that are provided for each ZOLOZ product, see:
Client-side integration
SDK requirements
The ZOLOZ SDK supports both Android and iOS. To integrate the ZOLOZ SDK, ensure your mobile device system meets the following requirements:
Operation system version must be Android 4.3 or later, or iOS 9 or later.
Permissions of network and camera must be granted to the ZOLOZ SDK.
Note: please note x86 architecture is not supported.
Android Integration
1. Import the SDK
a. Configure the maven repository
Add the following maven repository configuration to the build.gradle file that is in your project root directory.
mavenCentral()b. Add the SDK dependency
Add the SDK as a dependency in your module's (application-level) gradle file (usually app/build.gradle).
implementation 'com.zoloz.android.build:zolozkit:latest-version' // For convenience We recommend using the latest version of the SDK as it consistently enhances product experience and security, You can refer to https://docs.zoloz.com/zoloz/saas/releasenotes/ for current release notes.
implementation 'com.zoloz.android.build:nearx:latest-version' // For security, We strongly recommend add this implementation. nearx
implementation "com.squareup.okio:okio:1.7.0@jar"
implementation "com.alibaba:fastjson:1.1.68.android"
implementation 'com.zoloz.android.build:znfc:latest-version' //Optional. nfc reader supportNotes:
The code "
implementation 'com.zoloz.android.build:nearx:latest-version'"corresponds to the EagleFaceID function,and "implementation 'com.zoloz.android.build:znfc:latest-version'" corresponds to the NFC function.Please contact the ZOLOZ team if you need toactivate those functions.Those two lines of codes can be omitted if you don't need EagleFaceID or NFC function.If other SDKs are integrated at the same time, you may encounter this error: "More than one file was found with OS independent path 'lib/arm64-v8a/libc++_shared.so'". This is due to the ZOLOZ SDK and other SDKs adding the libc++_shared.so library. To solve this issue, please add the following configuration into
build.gradle:
packagingOptions {
pickFirst 'lib/arm64-v8a/libc++_shared.so'
pickFirst 'lib/armeabi-v7a/libc++_shared.so'
}2. Get meta information
Use the ZLZFacade class and its method getMetaInfo a transaction later. For more information about ZLZFacade and getMetaInfo, see ZLZFacade.
String metaInfo = ZLZFacade.getMetaInfo(applicationContext);3. Initialize a transaction
Send a request that contains the meta information to your (merchant) server to initialize a transaction. Then your (merchant) server needs to call the initialize API to obtain the client configuration and return it to your (merchant) application.
4. Start the transaction flow
a. Construct the ZLZRequest object with the client configuration
ZLZRequest request = new ZLZRequest();
request.bizConfig = new HashMap<>();
request.bizConfig.put(ZLZConstants.CONTEXT, this);
request.bizConfig.put(ZLZConstants.LOCALE, locale);
request.zlzConfig = clientCfg;
return request;b. Start the transaction flow by calling the start method with the ZLZRequest object that is constructed in Step 5(a). You also need to override the callback functions to handle the transaction result.
ZLZFacade.getInstance().start(request, new IZLZCallback() {
@Override
public void onCompleted(ZLZResponse response) {
}
@Override
public void onInterrupted(ZLZResponse response) {
}
});The transaction result contains a result code that indicates the transaction flow status. If the end user has completed the flow, the onCompleted method is invoked, where the transaction status needs to be synced with your (merchant) server and a double check needs to be started. Then your (merchant) server needs to call the checkResult API to get transaction details and return them to your (merchant) application.
If the end user has not completed the flow, the onInterrupted method is invoked, where related process logic needs to be implemented according to your business requirements.
For more information about the classes of ZLZRequest, ZLZResponse, ZLZConstants, see Android SDK.
5. Handle ProGuard
If ProGuard is enabled in your android application, to ensure the ZOLOZ SDK can be invoked by your application successfully, add the following configuration to the project's confusing file:
-dontwarn com.zoloz.**
-keep class okio.** { *; }
-keep class com.alibaba.fastjson.** { *; }
-keep class com.alibaba.fastjson2.** { *; }
-keep class com.zoloz.zhub.** { *; }
-keep class com.alipay.zoloz.** { *; }
-keep class com.zoloz.zcore.facade.common.** { *; }
-keep class com.alipay.android.phone.zoloz.** { *; }
-keep class com.alipay.biometrics.** { *; }
-keep class com.alipay.bis.** { *; }
-keep class com.alipay.mobile.security.** { *; }
-keep class com.ap.zoloz.** { *; }
-keep class com.ap.zhubid.endpoint.** { *; }
-keep class com.zoloz.android.phone.zdoc.** { *; }
-keep class zoloz.ap.com.toolkit.** { *; }
-keep class com.zoloz.builder.** { *; }
-keep class com.ant.phone.xmedia.** { *; }
-keep class com.alipay.alipaysecuritysdk.** { *; }
-keep class com.alipay.blueshield.** { *; }
-keep class com.alipay.deviceid.** { *; }
-keep class com.alipay.edge.** { *; }
-keep class com.alipay.softtee.NativeHelper { *; }
-keep class com.alipay.apmobilesecuritysdk.tool.si.SIUtils { *; }
-keep class face.security.device.api.** { *; }
-dontwarn face.security.device.api.**Note: If the client upgrades the version, make sure to also update the obfuscation rules.
iOS Integration
1. Privacy permission description
ZOLOZ requires access to the following user permissions:
Permission | Description |
NSCameraUsageDescription | ZOLOZ use camera permissions to collect face and ID information |
NSLocalNetworkUsageDescription | Used to Obtain the connectivity of devices in the local area network to detect risks such as device ranching and group control |
NSUserTrackingUsageDescription | Used to obtain IDFA information and enhance the stability of device ID |
2. Configure the SDK dependency
a. Configure the private spec in Podfile:
source "https://github.com/zoloz-pte-ltd/zoloz-demo-ios"b. Add the SDK dependency in Podfile:
#zolozkit changelog https://docs.zoloz.com/zoloz/saas/releasenotes/
# #We recommend use our latest version, which includes new features and security improvements. If you need more information about specific version, please check the change log
pod 'zolozkit' #core modules
pod 'zolozkit/ZolozNfcReader' #nfc reader moduleNote: The code "pod 'zolozkit/ZolozNfcReader'" corresponds to the NFC function, Please contact the ZOLOZ team if you need to activate the NFC function. That one line of codes can be omitted if you don't need NFC function.
3. Get the SDK
Run the following command to get the SDK.
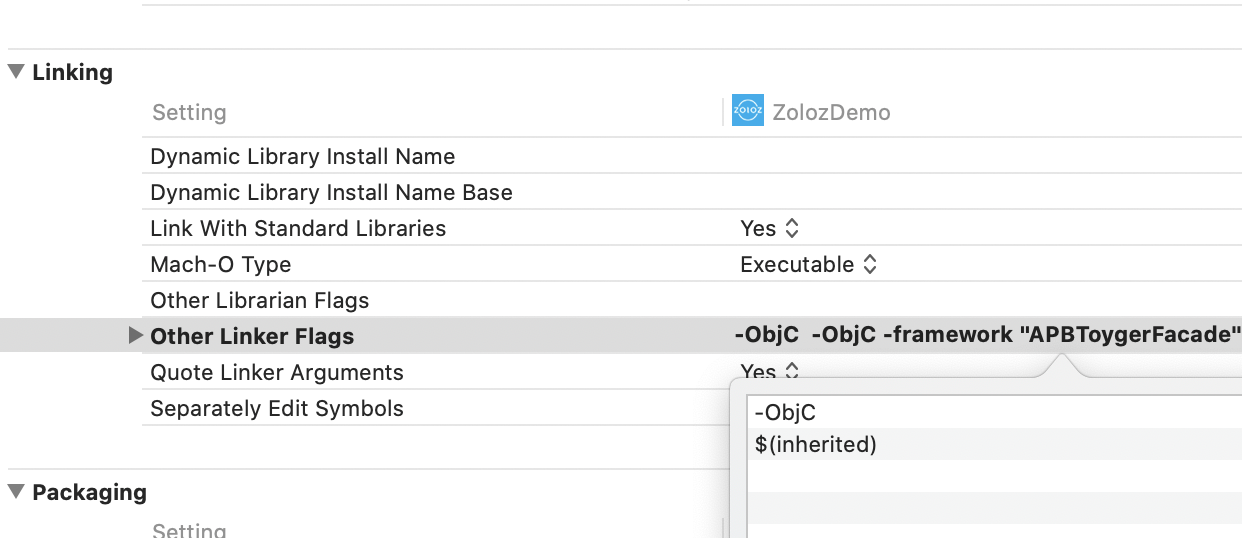
pod install4. Configure linker flags
Add the -ObjC and $(inherited) constants in Build Settings > Other Linker Flags.

Figure 3. Settings of Other Linker Flags
5. Header references
Objective-C:
#import <hummer/ZLZFacade.h>
#import <hummer/ZLZRequest.h>
#import <hummer/ZLZResponse.h>Swift:
import hummer6. Get meta information
Use the ZLZFacae class and its method getMetaInfo to get the meta information about the ZOLOZ SDK and the user's device. The meta information is used to initialize a transaction later. For more information about ZLZFacae and getMetaInfo, see ZLZFacade.
Objective-C:
NSString *metainfo = [ZLZFacade getMetaInfo];Swift:
let metainfo = ZLZFacade.getMetaInfo()7. Initialize a transaction
Send a request that contains the meta information to your (merchant) server to initialize a transaction. Then your (merchant) server needs to call the initialize API to obtain the client configuration and return it to your (merchant) application.
8. Start the transaction flow
a. Construct the ZLZRequest object with the client configuration.
Objective-C:
NSString *clientConfig = clientCfg;
NSMutableDictionary *bizConfig = [NSMutableDictionary dictionary];
// the `self` viewcontroller need nested in UINavigationController
[bizConfig setObject:self forKey:kZLZCurrentViewControllerKey];
//.pass the locale to bizConfig
[bizConfig setObject:locale forKey:kZLZLocaleKey]
ZLZRequest *request = [[ZLZRequest alloc] initWithzlzConfig:clientConfig bizConfig:bizConfig];Swift:
let clientConfig = clientCfg
let bizConfig = NSMutableDictionary()
// the `self` viewcontroller need nested in UINavigationController
bizConfig[kZLZCurrentViewControllerKey] = self
//.pass the locale to bizConfig
bizConfig[kZLZLocaleKey] = locale
let request = ZLZRequest.init(zlzConfig: clientConfig ?? "", bizConfig: bizConfig as! [AnyHashable : Any])b. Start the transaction flow by calling startWithRequest with the ZLZRequest object that is constructed in Step 6(a). You also need to override the callback functions to handle the transaction result.
Objective-C:
[[ZLZFacade sharedInstance] startWithRequest:request completeCallback:^(ZLZResponse *response) {
} interruptCallback:^(ZLZResponse *interrupt){
}];Swift:
ZLZFacade.sharedInstance().start(with: request) { response in
} interruptCallback: { response in
}The transaction result contains a result code that indicates the transaction flow status. If the end user has completed the flow, completeCallback is invoked, where the transaction status needs to be synced with your (merchant) server and a double check needs to be started. Then your (merchant) server needs to call the checkResult API to get transaction details and return them to your (merchant) application.
If the end user has not completed the flow, interruptCallback is invoked, where related process logic needs to be implemented according to your business requirements.
For more information about the classes of ZLZRequest and ZLZResponse, see iOS SDK.
Examples of demo apps
ZOLOZ provides demo applications for iOS and Android, which simulate a mobile application environment with the ZOLOZ SDK integrated. You can use the demo application together with the merchant server code provided by ZOLOZ to test the whole integration flow.
The demo apps are open sourced on Github:
For more information about the merchant server code, see Examples of A Minimum Merchant's Server..
