This topic uses the keyboard control title component as an example to implement the pop-up effect on a large digital screen.
Procedure
- Log on to the DataV console.
Select a visualization application and click Edit to go to the Canvas Editor page.
Add six common title widget s to the canvas, and modify the title text color and widget name.
Record the Y-axis positions of the six common title components, for example, Common Title -1:160.
NoteThe x-axis position of the common title widget is 1850. Make sure that the initial position of the widget is hidden on the right side of the canvas.
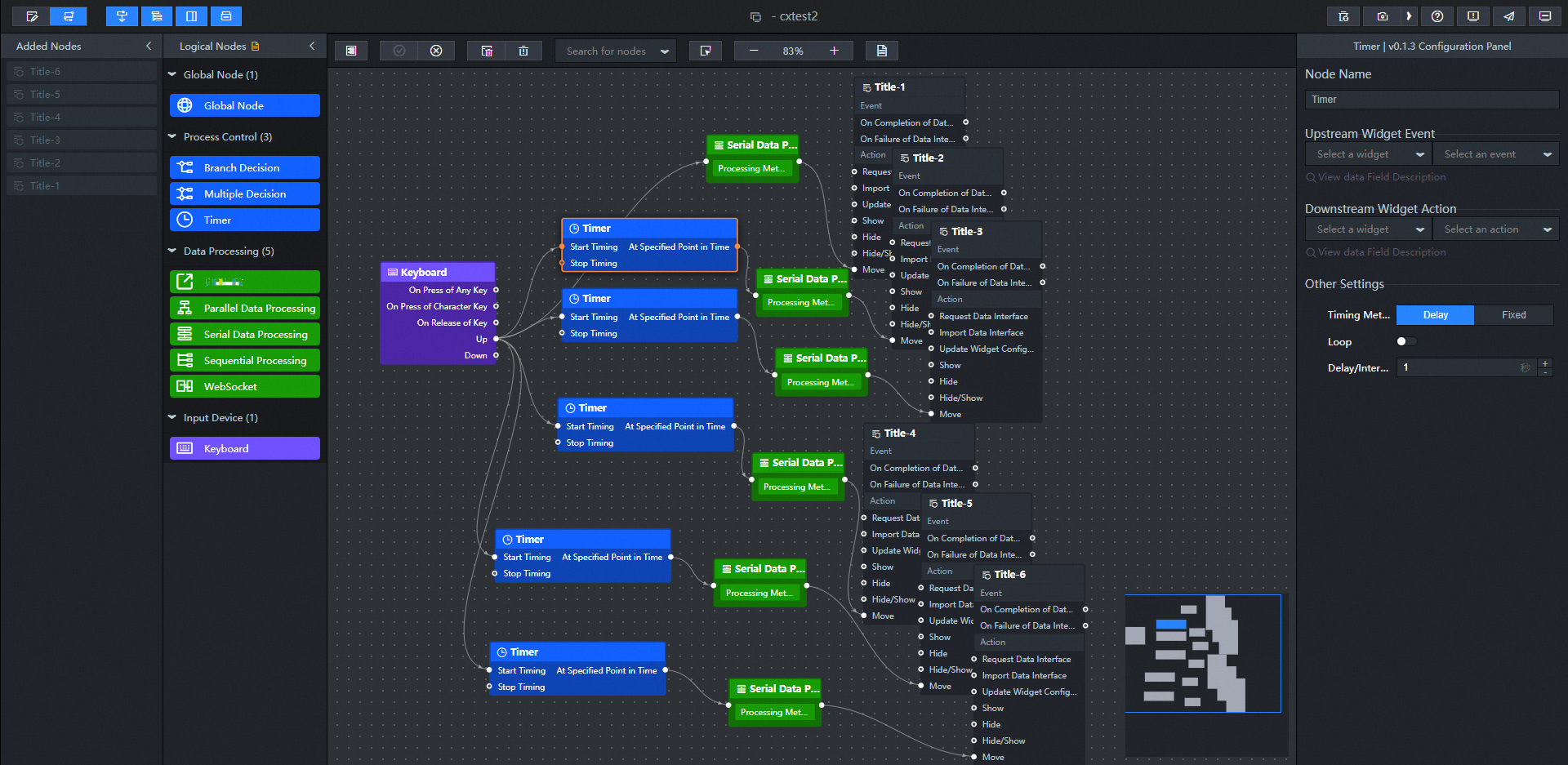
Right-click Components to import all components into Blueprint Editor.
On the Logical Nodes tab, add five timers Sand connect the node on the right side of Serial Data Processing to the Move action of the component.

Configure the processing method of the Serial Data Processing node, for example, Generic Title -1. You only need to modify the Y-axis position of the remaining components.
return { // The positioning type. to indicates absolute positioning, whereas by indicates relative positioning. The default value is to. "positionType": "to", // The location, which is indicated by the x and y coordinates. "attr": { "x": -240,// Ensure that the component disappears from the left side of the canvas. "y": 160 // The Y-axis information of the initial position of the widget to ensure that the widget moves straight to the left. }, // The animation type. "animation": { "enable": true, // The duration in which animation is displayed. "animationDuration": 6000,// Set the movement speed of the widget. // The animation curve, which can be set to linear|easeInOutQuad|easeInOutExpo. "animationEasing": "linear" } }Configure the delay time of the timer. For example, the common title -2 is delayed for 1 second after the common title -1. Other components can set their own delay time.
Click the
 icon in the upper-right corner to preview the results.
icon in the upper-right corner to preview the results.