This topic describes the icon styles of the 3D Earth component map container and the meaning of each configuration items.
Chart Style
The earth container is a container used to carry the map itself and each sub-component in the 3D earth. It supports adding sub-components such as sphere layer, atmosphere, and flying line layer, and supports configuring the rendering mode, background, and viewpoint position of the map. It can render real-time data of the world's geographic location in the form of 3D, multi-angle, and multi-form. 
Settings Panel 
Manage sub-components
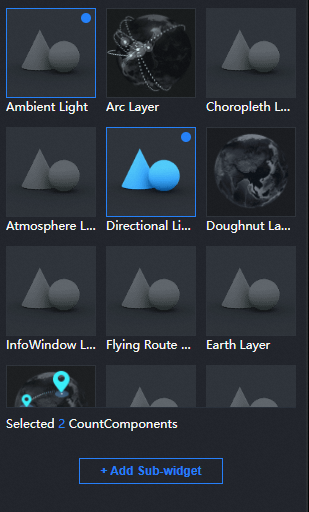
Add a component
In the left-side navigation pane, click 3D Earth.
Click the
 icon on the left of Sub-components.
icon on the left of Sub-components. Select one or more child widgets and click Add Child Widget. After the component is added, the component appears on the Manage Components page.

Click the added component and configure the component parameters.

After the configuration is complete, click the
 icon to return to the 3D Earth configuration panel and configure other components.
icon to return to the 3D Earth configuration panel and configure other components.
To copy, rename, or delete a component, move the pointer over the component and click the
 icon to copy the component. Click
icon to copy the component. Click  to edit the name of the child widget. Click
to edit the name of the child widget. Click  to delete the child widget.
to delete the child widget.
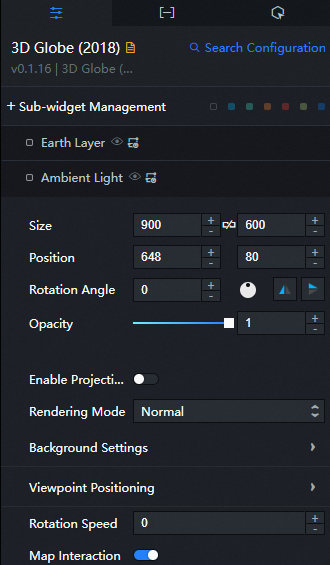
- Search for Configurations: In the right-side panel of Canvas Editor, click the Settings tab, and click Search for Configurations in the upper-right corner. Enter the required configuration item in the search box, and click the search icon to quickly locate the configuration item. Fuzzy match is supported. For more information, see Search for asset configurations.
- Size: indicates the size of a widget, including its pixel width and height. You can click the
 icon to proportionally adjust the width and height of a widget. After you click this icon again, you can adjust the width and height as needed.
icon to proportionally adjust the width and height of a widget. After you click this icon again, you can adjust the width and height as needed. - Position: the position of a widget, which is indicated by pixel X and Y coordinates. X-coordinate indicates the pixel distance between the upper-left corner of the widget and the left border of the canvas. Y-coordinate indicates the pixel distance between the upper-left corner of the widget and the upper border of the canvas.
- Rotation Angle: the angle of a rotation that uses the center point of a widget as the rotation point. The unit is degrees (°). You can use one of the following methods to control the rotation angle of a widget:
- Directly enter the degrees in the Rotation Angle spin box or click the plus sign (+) or minus sign (-) to increase or decrease the value in the Rotation Angle spin box.
- Drag the black dot in the
 icon.
icon. - Click the
 icon to horizontally flip a widget.
icon to horizontally flip a widget. - Click the
 icon to vertically flip a widget.
icon to vertically flip a widget.
- Opacity: the opacity of a widget. Valid values: 0 and 1. If this parameter is set to 0, the widget is hidden. If this parameter is set to 1, the widget is completely displayed. Default value: 1.
Enable Projection Transformation: Turn on the switch to switch the map projection style.
Projection Type: Select a projection type. Valid values: Spherical and Plane Mercator. Only takes effect when the configuration items to start the projection transformation is turned on.
Animation Time: Set the animation time when the projection type is switched. Valid values: 0 to 100. Only takes effect when the configuration items to start the projection transformation is turned on.
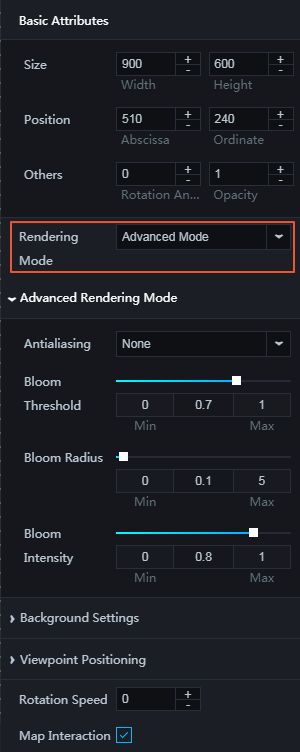
Rendering Mode: Rendering mode allows you to configure more graphics post-processing effects. You can select Advanced Mode to enable these settings.

Advanced Rendering Mode
Parameter
Description
Anti-aliasing
The anti-aliasing effect during component rendering. Valid values: SMAA Anti-aliasing, FXAA Anti-aliasing, and No Anti-aliasing. Default value: No Anti-aliasing.
Bloom Threshold
The bloom threshold. The range is from 0 to 1.
bloom radius
The bloom radius, which ranges from 0 to 5.
Bloom Strength
The bloom intensity. Valid values: 0 to 1.
Background Settings: The background color of the 3D globe. For more information, see color picker instructions.
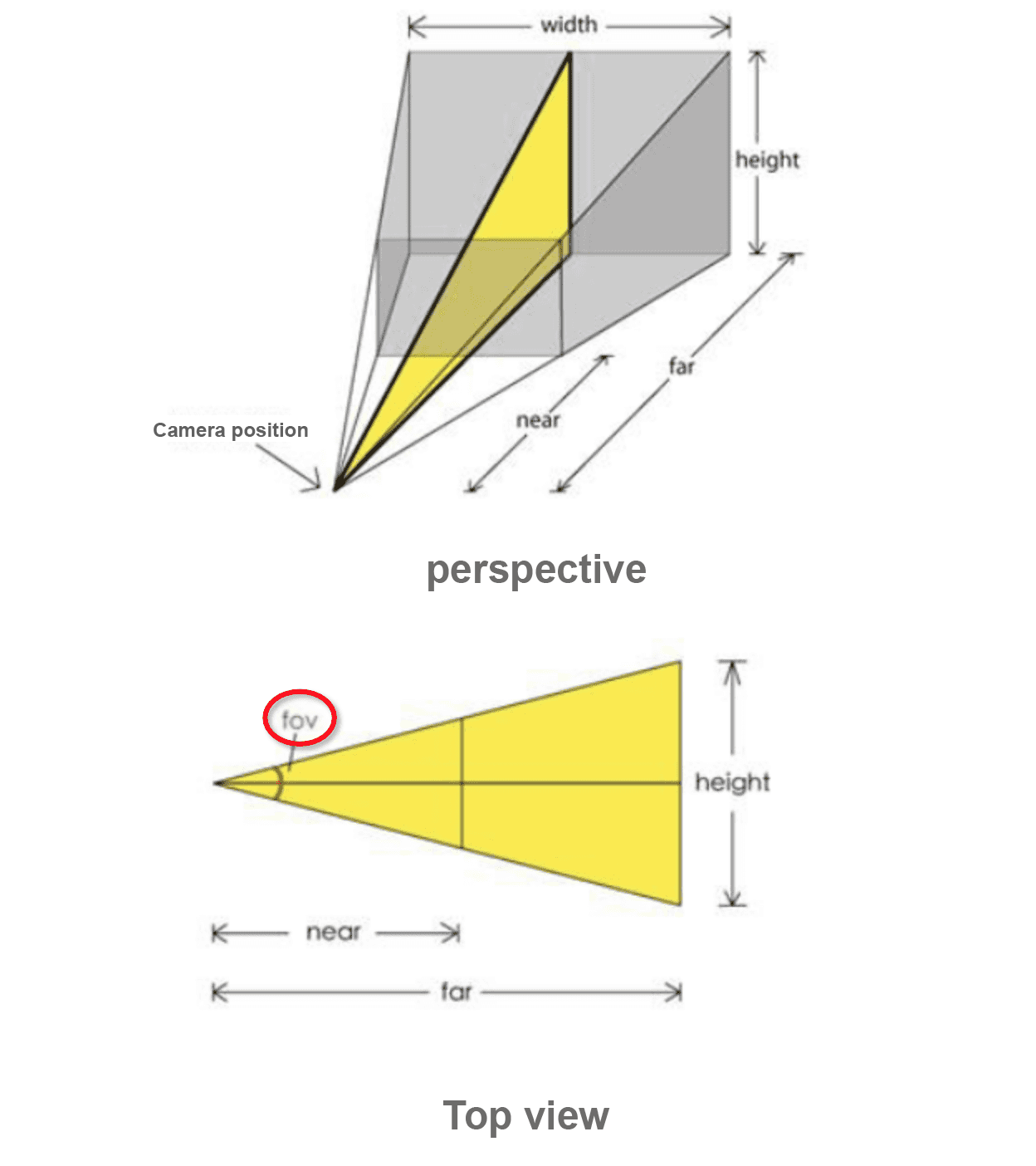
Viewpoint Settings: A viewpoint contains four parameters: Viewing Angle, Longitude, Latitude, and Distance. You can adjust these parameters based on the camera principle to display the globe in the desired size and direction.
Parameter
Description
Perspective (fov)
Indicates the viewing angle of the camera. The larger the viewing angle, the smaller the camera space occupied by the earth.

Latitude
The latitude of the camera viewpoint on the Earth.
Longitude
The longitude of the camera viewpoint on the Earth.
Distance
It refers to the distance between the camera and the earth. The larger the distance, the smaller the display of the earth.
Rotations: the rotation speed of the Earth. The rotation speed ranges from 0 to 10. When the rotation speed is 0, the rotation stops.
Map Interaction: If you turn on the switch, the map interaction feature is enabled. On the preview or publish page, interactive events such as mouse clicks and zooming are supported.
Interaction Mode for Sub-components: Set the interaction mode between the global container and its sub-components, including Mouse Click and Mouse Move.
Data Panel
This component does not support data configuration.
Interaction Panel
This widget does not support interaction events.
Configure interactions in Blueprint Editor
In Canvas Editor, right-click a widget in the Layer panel and select Add to Blueprint Editor.
Click the
 icon in the upper-left corner.
icon in the upper-left corner. In Blueprint Editor, click the 3D Globe widget in the Import Nodes pane. You can view the parameters on the canvas, as shown in the following figure.

Event: The earth layer does not support events.
Policy Action
Policy Action
Description
Show
A widget is shown without the need to specify parameters.
Hide
A widget is hidden without the need to specify parameters.
Update component configurations
Style configurations of widgets are dynamically updated. Before this action is executed, you must click the widget in Canvas Editor, click the Settings tab in the right-side panel, and click Copy Configurations to... to obtain widget configurations. After that, change the style field for the data processing node in Blueprint Editor.
Hide/Show
Specifies whether to show or hide a widget. The following example shows the reference data.
return { "animationIn": { "animationType": "",// The animation method. Valid value: fade. If you do not specify this parameter, no animation is available. "animationDuration": 1000,// The display latency. Unit: ms. "animationEasing": "linear"// The animation function. Valid values: linear | easeInOutQuad | easeInOutExpo. }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }Move
Move a widget to a specified location. The following example shows the reference data.
return { // The positioning type. to indicates absolute positioning, whereas by indicates relative positioning. The default value is to. "positionType": "to", // The location, which is indicated by the x and y coordinates. "attr": { "x": 0, "y": 0 }, // The animation type. "animation": { "enable": false, // The duration in which animation is displayed. "animationDuration": 1000, // The animation curve, which can be set to linear|easeInOutQuad|easeInOutExpo. "animationEasing": "linear" } }