Many web applications are defined based on the Express framework. Conventionally,
they are deployed on cloud hosts. However, you may not want to purchase cloud hosts
or invest much in O&M. Function Compute is a good choice in this case. This topic
describes how to use Function Compute to create a serverless web application based
on Express.
Background information
You can run Express on Function Compute by using the template provided by Function
Compute, regardless of whether your function is triggered by an HTTP request or API
Gateway. The headers or body of a native request is transparently transferred to your
Express application. You need only to focus on defining business code in standard
Express mode. In addition, you can use this template to transform ECMAScript 6 (ES6)
code to ECMAScript 5 (ES5) code and then cut and package the code into a .js file.
Function Compute also allows you to migrate your Express application to it. For more
information, see Migrate Express to Function Compute.
Procedure
- Install Node.js.
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.5/install.sh | bash
nvm install 8
- Install Funcraft.
npm install @alicloud/fun -g
- Create a project based on the Funcraft template.
fun init -n demo https://github.com/muxiangqiu/fc-Express-nodejs8.git
Note After the project is created, you can find the
README.md file in the root directory. This file helps you understand the usage of the project
skeleton and related commands. For more information, see
README.md.
- Switch to the root directory of the project.
cd demo
Note The commands in Step 5 and later are all run in the root directory of the project.
- Install dependencies.
npm install
Notice Installation of a few special npm independencies may depend on the current system
environment. To install npm independencies such as Puppeteer in the system environment
during function runtime, you can run the
fun install command. For more information, see
Install third-party dependencies.
- Compile the project.
- Compile the project for production.
npm run build
- Compile the project for development. This compilation method does not obfuscate code,
but generates source map information to facilitate development and debugging.
npm run dev
- Locally execute the function.
- Optional:Debug the function.
Run the npm run dev command to compile the source code first. Then, run the following command to debug
the function:
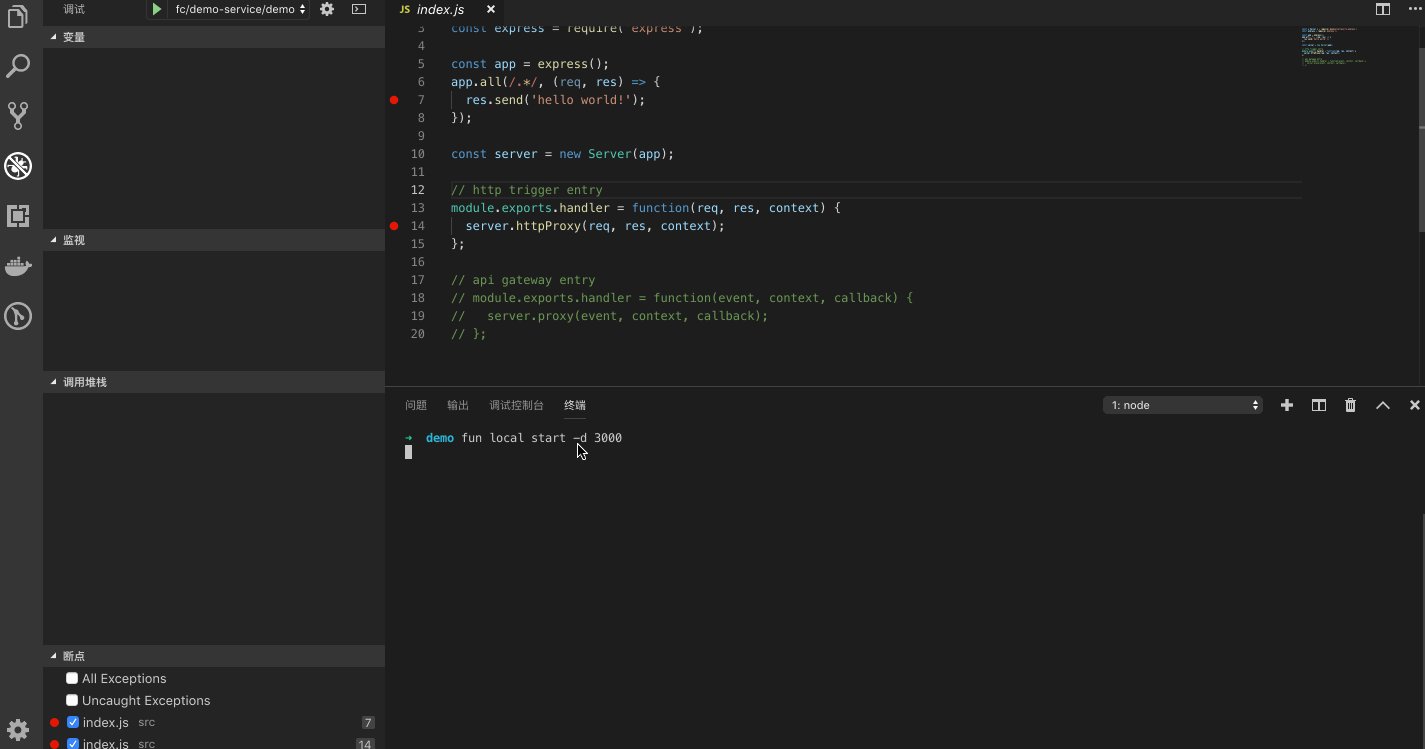
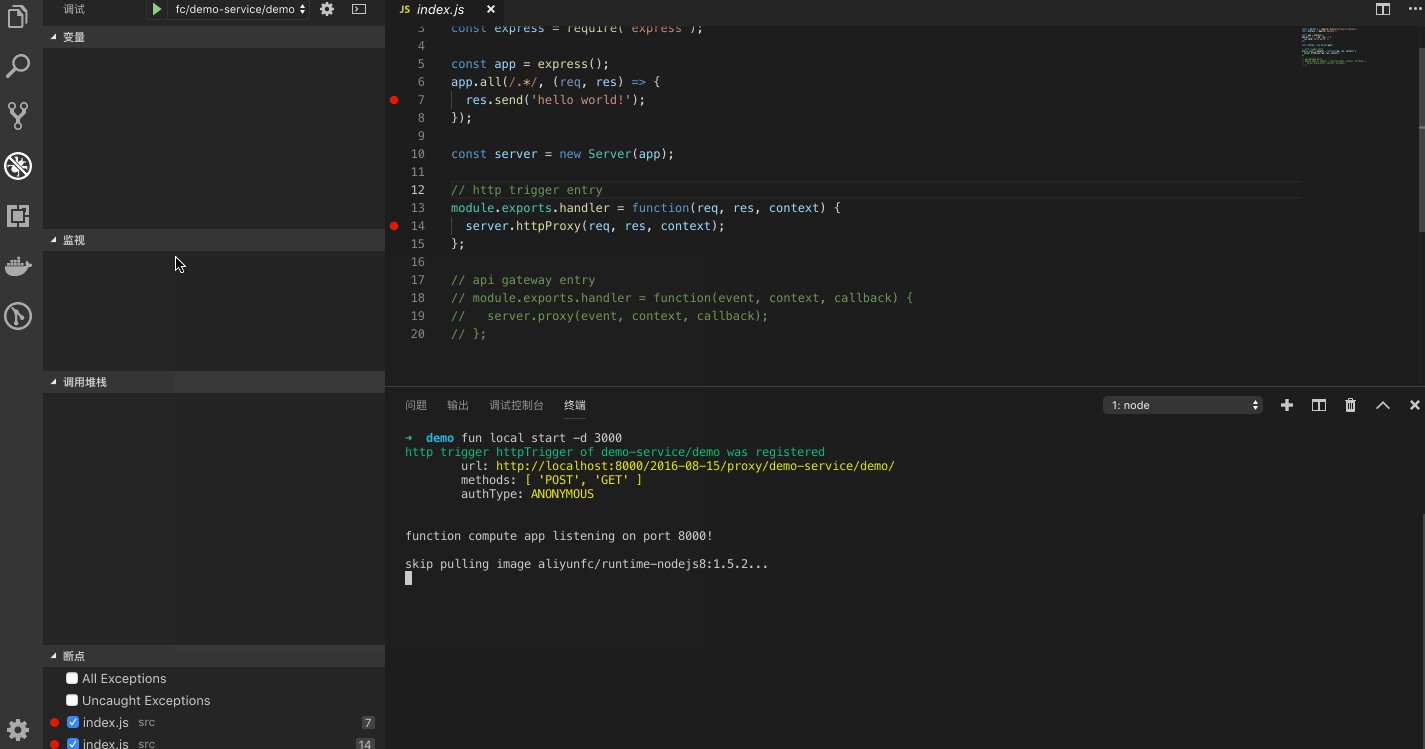
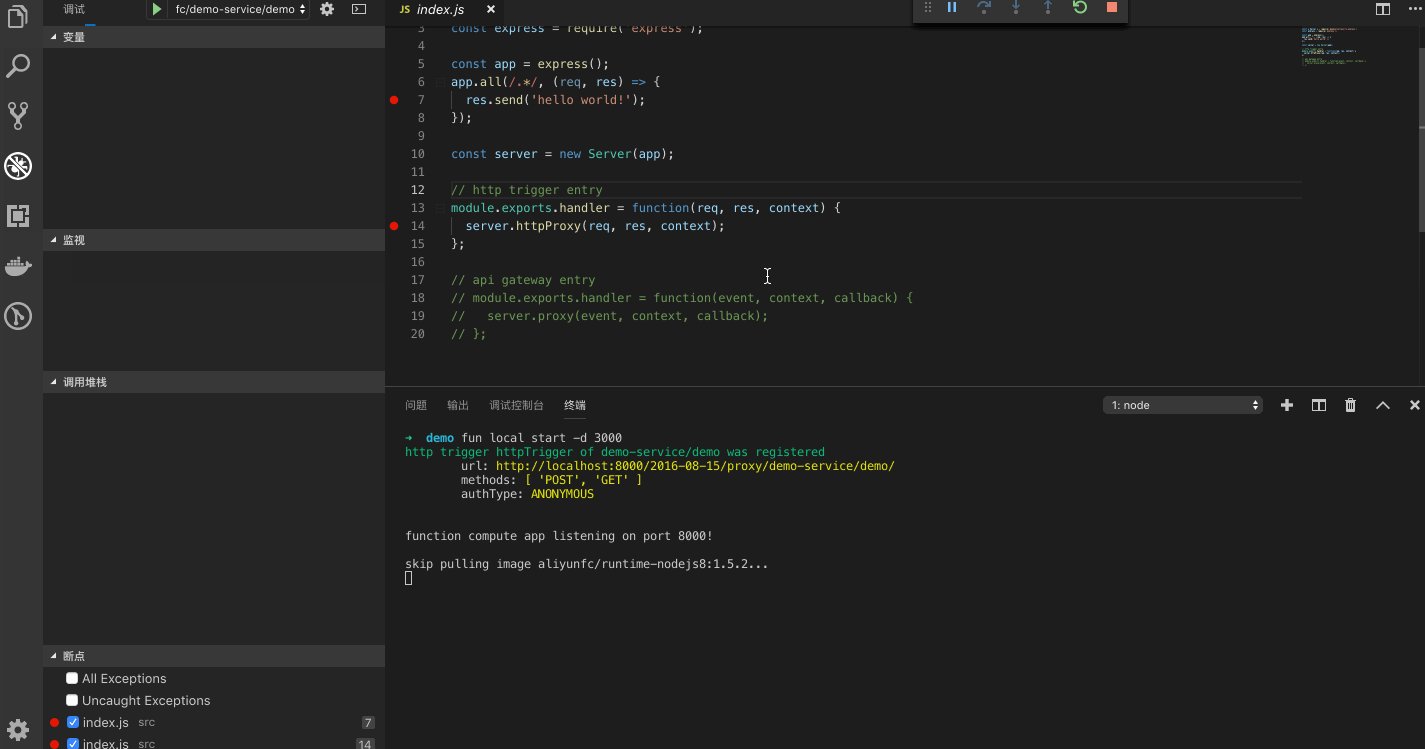
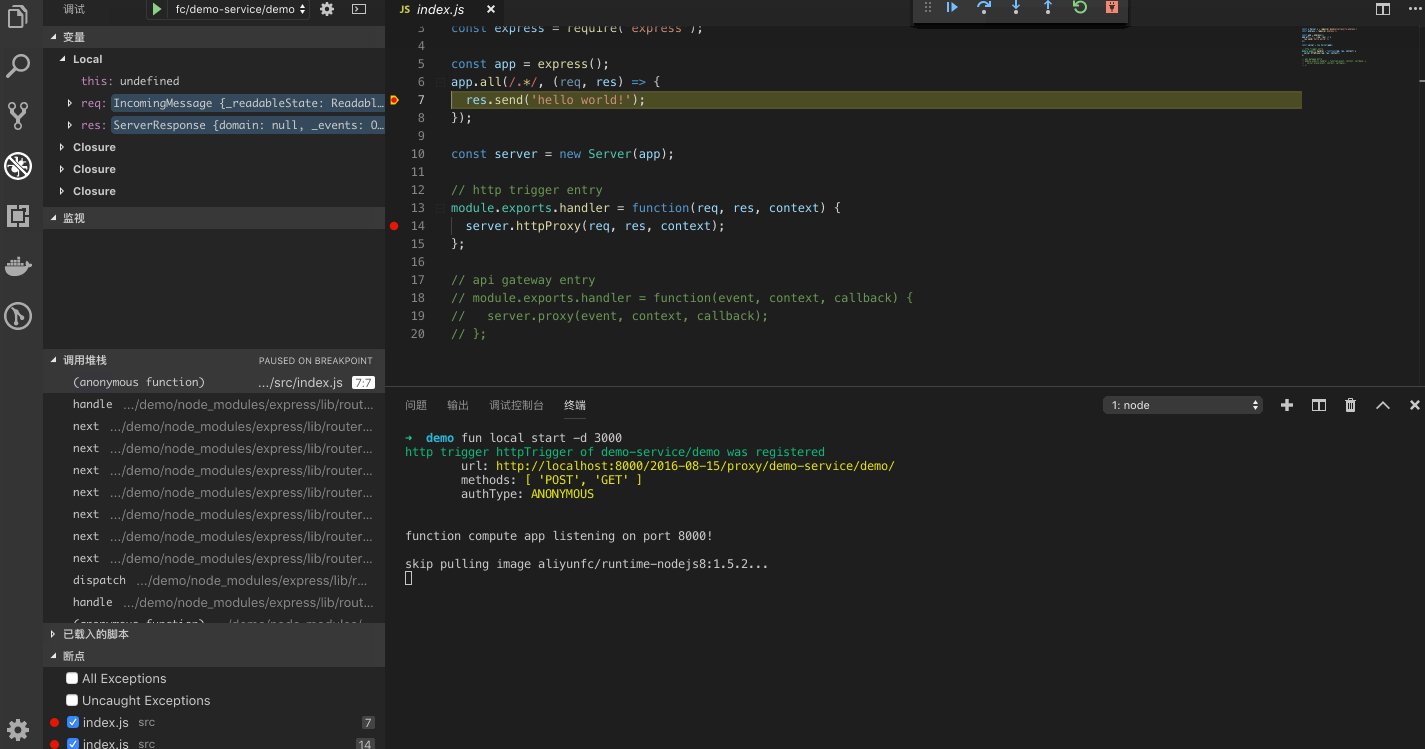
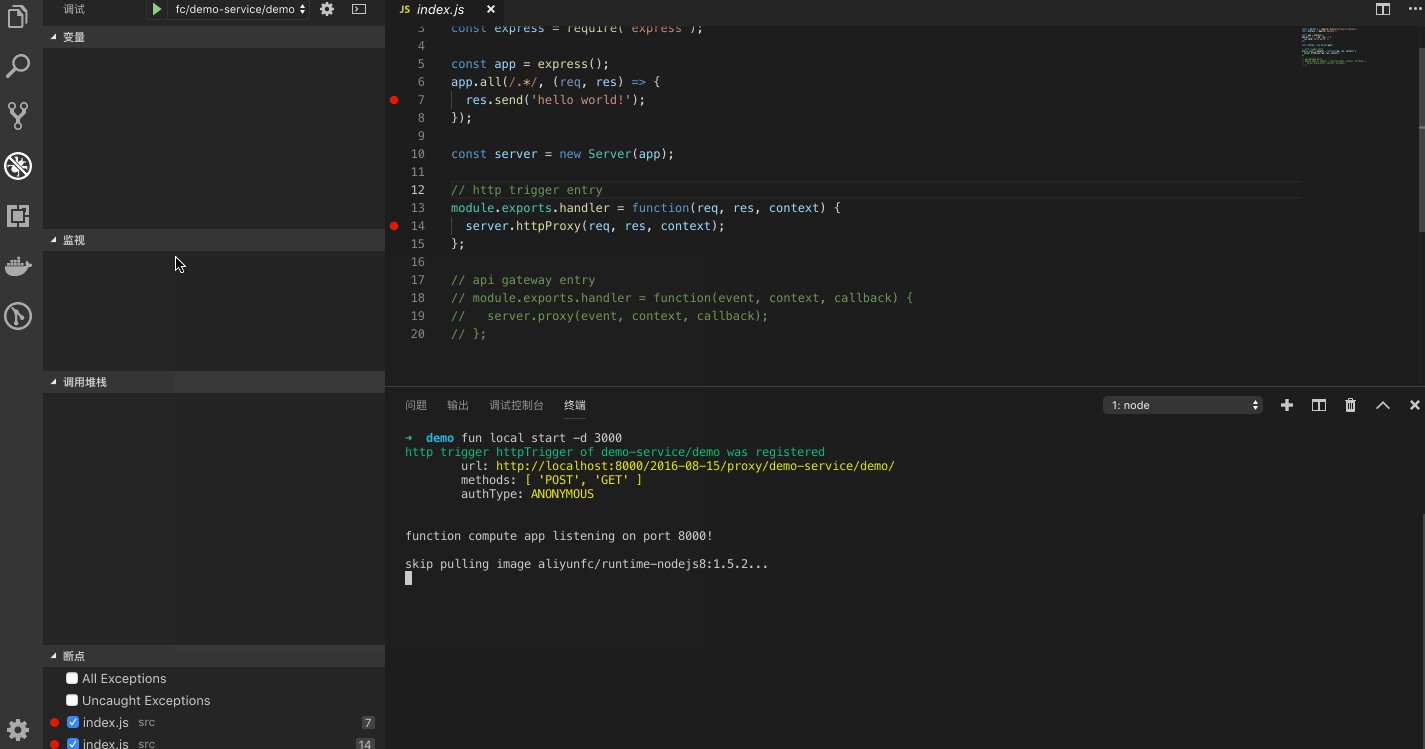
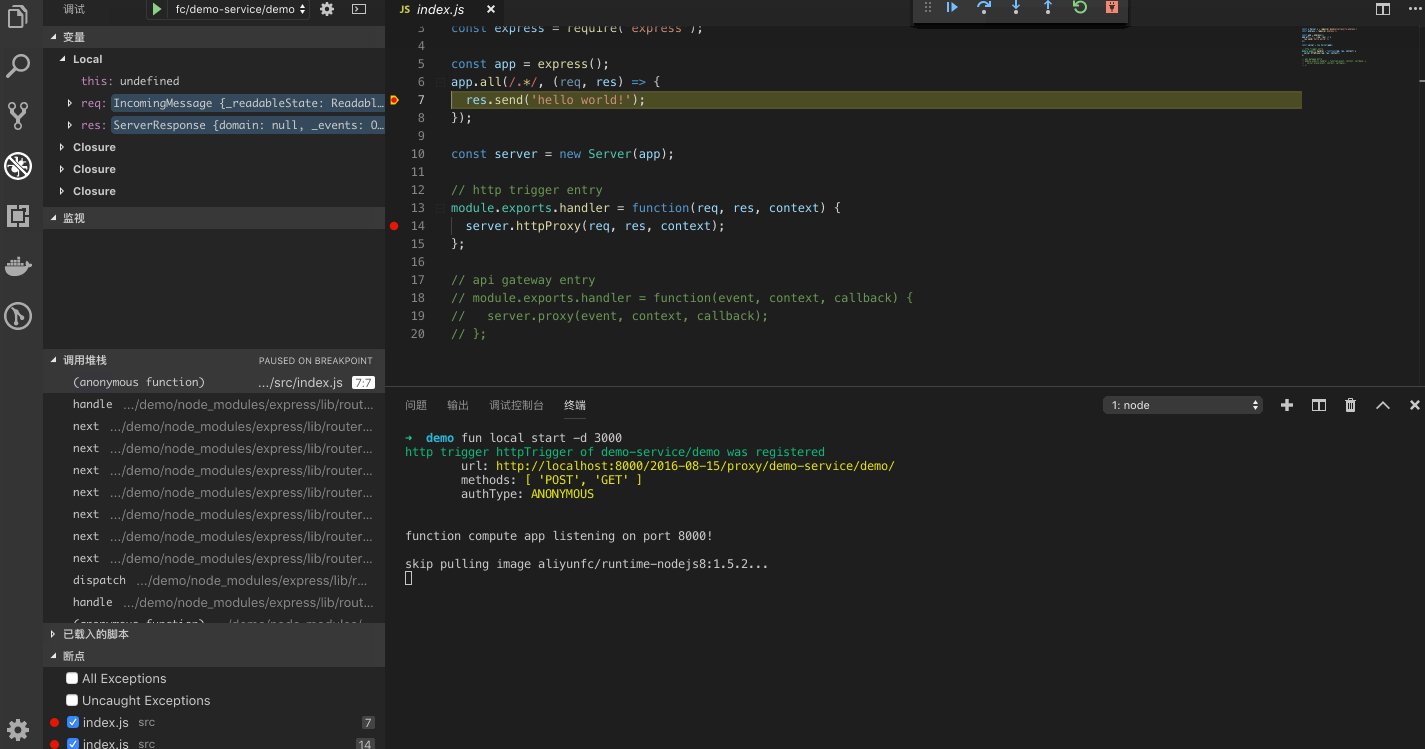
fun local start -d 3000
The following figure shows the debugging process.

- Deploy the function to Function Compute.
Information such as the AccessKey pair is required when you deploy the function. If
you have not configured the information, you can run the fun config command to configure it first. Then, run the following command to deploy the function:
fun deploy