By Pingxia
Recently, I learned a new term: Digital Twin. To put it simply, this technology establishes a digital image of real things, such as spacecraft, cities, real systems, electricity, and transportation, in the virtual world. This allows the digital world to better interact with the physical world. Digital dashboards are an application of this technology. The digital twin concept was proposed by Dr. Michael Grieves in 2002. With the rapid growth of IoT, AI, graphics technology, and Industry 4.0, this technology will be applied in an increasing range of applications. If you search for this term in Google, you will find that National Aeronautics and Space Administration (NASA), General Electric Co. (GE), Microsoft, System Applications and Products (SAP), IBM, and other giants are already using this technology. It is also listed as one of Gartner's Top 10 Strategic Technology Trends for 2019.

Figure source: How the visualization has changed by Digital Twin Technology
Frontend was born for applications. Human-machine interaction is a necessary part of our lives. It is our mission to connect users and the digital world using applications as the bridge. However, the frontend scope has long been limited to the web. Digital twin, as a new format, will open up a new world to us. Gartner's report includes two other technologies that are closely related to frontend:
It is exciting that three strategic technologies for the future are related to frontend. However, these are strategic technologies and may not see many practical results within three to five years. After detailed analysis, we found that the current frontend technologies still cannot provide needed capabilities in these fields. This is worrying. The distant goal is promising, but it will take a lot of work to get there. As we leave the 2010s and start the second half of the Internet age, it is worthwhile to consider Gartner's report. This will help us understand what we can expect in the frontend field over the next 10 years.
Learning from history, we can predict the future. If we look back at the development history of web technologies, we can find three key factors that drive revolutions.
Engines - There are four significant engines:
There are two main goals driving these changes:
These revolutions are driven by a pressing need: The productivity of client software cannot meet the ever-increasing requirements of Internet applications, while frontend technologies can improve the productivity of application R&D. Although frontend initially lost out due to the rise of mobile Internet, it was revived by hybrid containers, which depend on super applications. In particular, mini programs returned frontend to the position it enjoyed in the PC era. Despite the wide variety of applications, their evolution is apparent. For clarity, we will only discuss the most important changes:
The main information acquisition methods have changed as well, evolving from active acquisition and passive push to intelligent recommendations and from asynchronous to real-time acquisition. This is making information available anytime and anywhere.
By considering the urgent demand, the two main goals, and the three changes listed above, we can start to predict the outlines of the future.
Among useful technologies emerging today, frontend-related technologies include AI, Serverless and FaaS, Blockchain, IoT, AR, VR, MR, intelligent hardware, and visual application development. Undeniably, these technologies will drive revolutionary changes in some fields, but will they change the frontend? Let's consider them individually:
In short, the key paths and core capabilities of these new technologies do not have much to do with the frontend. However, frontend developers can use these technologies to help with existing R&D and improve the interaction experience of applications. There are two other technologies closely related to frontend, which may create changes in the future:
With constantly changing application formats and emerging technologies, the future looks confusing. As frontend developers, where should we direct our efforts? In order to construct a technology roadmap, in addition to the previous analysis, we must also consider what will remain constant. Once we identify these things, we can deal with changes and transform new technologies into productivity.
Although frontend technologies are changing rapidly, we can find two constants from the programming perspective. With constantly changing terminal formats and interaction methods, these two things remain essentially unchanged:
With constantly changing application types and interaction methods, application R&D can be divided into four parts:
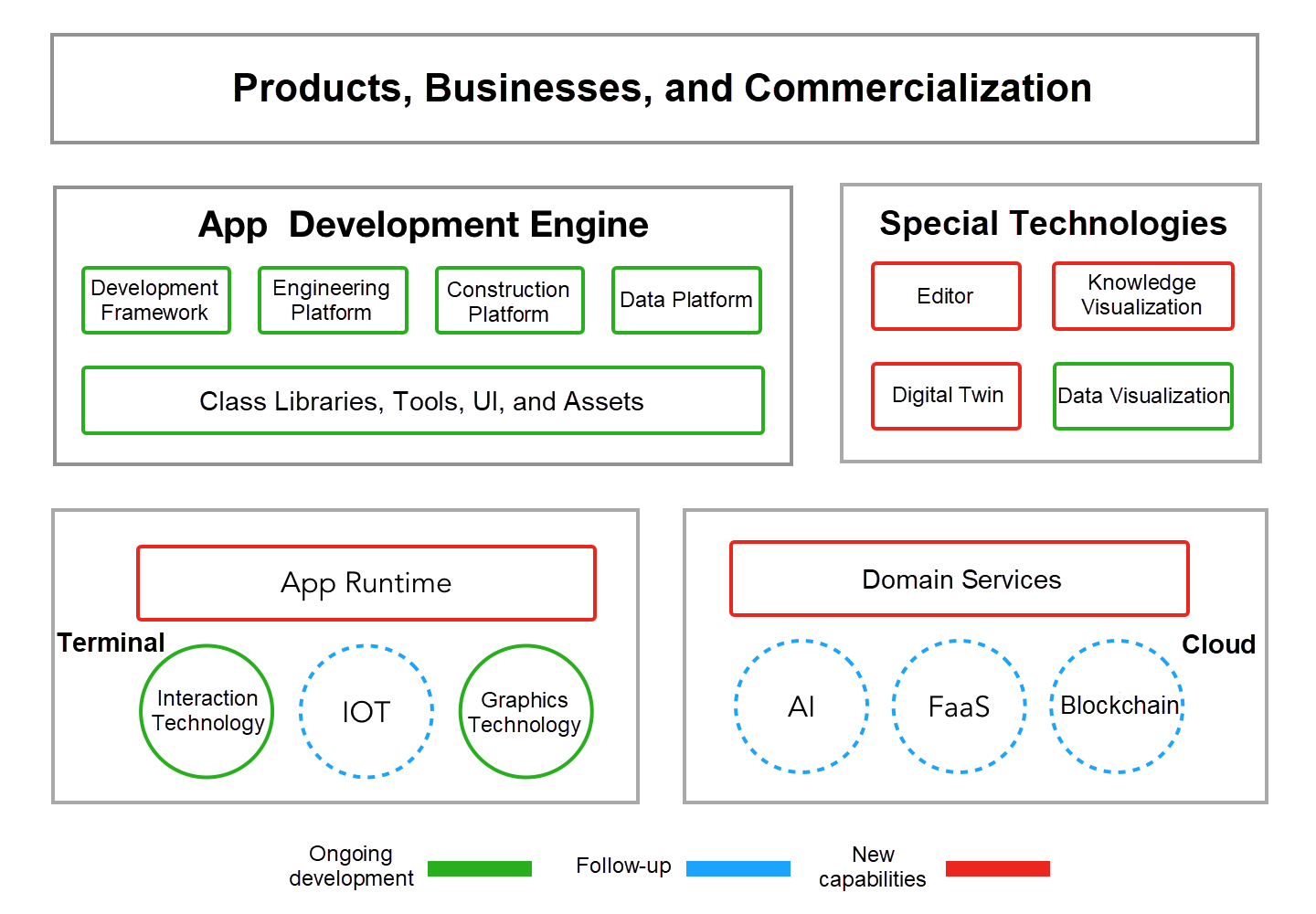
The following figure shows frontend technologies organized based on the above analysis and the characteristics of Yuque.

Each section in the figure shows a technical field. This article focuses on a few important fields.
Currently, web application development is very difficult, with steep learning curves, new concepts, and rapid technological change. Although today's applications are not much more complex than those from ten years ago, we have to learn much more than we needed to learn before. In addition, we are not well equipped for product R&D and waste many efforts on irrelevant tasks. While productivity growth cannot match business growth, application development engines are especially significant as a key factor for improving productivity.
The application development engine field has witnessed a great deal of innovation. We can trace its evolution from its development history. Two concepts have been fundamental in engine evolution:
Developers hope for three things from an engine:
This is the path of future evolution. Less coding and no coding are suitable for different scenarios, and we need to select between them based on business characteristics. However, I think coding will still be necessary for developing high-quality applications, even though the amount of coding will decrease. No coding is too much to hope for and only suitable for certain scenarios. In addition, SaaS is a better option. I prefer to implement main businesses by using less coding and implement mechanical, repetitive, and one-off development by using no coding. No coding has a branch called visual programming. This is a promising approach to programming education, which is represented by Scratch and Blockly. Programming education not only includes huge business opportunities, but it also can create steady streams of new talent.
Each business has its unique technologies, which are essential to the business and vital to its survival. This article uses Yuque as an example, as I was personally involved in its R&D. We approached this task as follows:
Yuque is committed to opening up a two-way channel between knowledge and the human brain based on two key technologies:
Digital visualization and digital twin are not yet highly relevant to Yuque at present, but will be in the future:
Why is application runtime the new force for change? History tells us that engine innovation is the core driver in opening up new battlefields. At the core of application runtime we find an engine and its SDKs. For a long time, frontend technologies both benefited from and were limited by browser engines. At the time, frontend engineers could only work at the application development engine layer. However, with the increasing diversity of terminals and application forms, mobile Internet has broken the domination of browsers. We can see that browsers are not evolving fast enough to meet the needs of emerging terminals and application formats.
We can boldly predict that there will inevitably be a revolution in this field, which may be triggered by the evolution of browsers or the emergence of new engines. There are already some signs:
More importantly, frontend engineers can participate in these changes because many teams are highly skilled at graphics technology, a core engine technology that is driven by data visualization and HTML5 gaming. The diversity of application types will create openings for application runtimes in certain vertical markets. There have already been some successful cases, such as the Cocos engine and the Egret engine in the gaming field and Electron in the desktop software development field. There will be more such cases in the future.
Frontend developers may not be familiar with domain services. However, the technology behind them is the famous domain-driven design (DDD), which is a high-level abstraction of an application in the cloud and the stable part of a system. This is why server-side interfaces can remain unchanged despite frequent changes at the frontend. Server-side R&D has evolved along the following path: solving problems in programming languages :arrow_right: solving problems in development frameworks and class libraries :arrow_right: solving business problems. A typical example is Java :arrow_right: Spring :arrow_right: DDD & Software Architecture. The server-side can remain unchanged because it focuses on domain model abstraction and system architecture design.
Currently, domain services are also important to the frontend for the following reasons:
To get started with DDD, you can use the following three typical architectures, which are easy to understand and learn:
Frontend engineers are positioned nearest to users. Many frontend engineers dream of creating a product, which may involve a technical product or a user-facing product. For a long time, we were too busy trying to survive to pursue what really interested us. However, as technology has evolved, many teams have developed full-stack abilities and have undertaken independent R&D for some platforms in application development engines. Therefore, we are moving closer to our dreams. Still, full-stack abilities are far from enough to achieve our dreams. A fully functional team must also include technology, product, design, and operation engineers. Such a team can improve collaboration efficiency, ensure delivery quality, and also produce commercial products. Many companies are moving toward a large mid-end and small frontend structure. Here, a fully functional team is needed to achieve a small frontend. Therefore, a fully functional team can be formed to gradually undertake the R&D of human-machine interaction to improve the user experience.

There is no standard map for the future of frontend technologies. Such a map must be developed for each business individually. We must build our future with our own efforts and by leveraging industry trends, new technologies, and new product formats. If you already have a business that you are willing to struggle and grow with, you can draw up technology maps for its different stages of development. If you don't have such a business, don't worry. At first, lay a good technical foundation and do a good job on the projects that come your way. Meanwhile, explore and practice with application development engines to gradually find a business you want to work at and users you want to serve.
Software R&D is a field where both theory and practice matter. Practice is especially important because we need to eventually write a robust runtime code for users. No matter what happens, we must strengthen our understanding of programming, technology, and business through continuous learning and practice. In addition to learning about and practicing the technologies that are most relevant to your business, we recommend that you focus on the following areas according to your expertise and interests:
Programming is a practice and the product of application practice. It is also the way that we communicate with the world. It does not matter what the future looks like, what matters is that we continuously learn with an open mind and write each line of code with our hearts.
The views expressed herein are for reference only and don't necessarily represent the official views of Alibaba Cloud.
Alibaba Cloud CDN: The Best Choice When You Enter the APAC Market
Application of Deep Reinforcement Learning in Time Series Data Compression - ICDE 2020 Paper

2,599 posts | 769 followers
FollowAlibaba F(x) Team - December 14, 2020
Alibaba F(x) Team - September 30, 2021
Alibaba F(x) Team - December 10, 2020
Alibaba F(x) Team - December 7, 2020
淘系技术 - November 4, 2020
Alibaba F(x) Team - March 3, 2021

2,599 posts | 769 followers
Follow LedgerDB
LedgerDB
A ledger database that provides powerful data audit capabilities.
Learn More IoT Solution
IoT Solution
A cloud solution for smart technology providers to quickly build stable, cost-efficient, and reliable ubiquitous platforms
Learn More Blockchain as a Service
Blockchain as a Service
BaaS provides an enterprise-level platform service based on leading blockchain technologies, which helps you build a trusted cloud infrastructure.
Learn MoreMore Posts by Alibaba Clouder
Start building with 50+ products and up to 12 months usage for Elastic Compute Service
Get Started for Free Get Started for Free